Angular 차트 및 그래프 개요
Ignite UI for Angular 웹 및 모바일 앱을 위한 놀랍고 대화형 차트와 대시보드를 가능하게 하는 광범위한 데이터 시각화 라이브러리입니다. 속도와 아름다움을 위해 제작되었으며, 모든 최신 브라우저에서 작동하도록 설계되었으며, 완벽한 터치와 상호 작용성을 통해 모든 기기에서 다음 앱에 반응형 비주얼을 빠르고 쉽게 빌드할 수 있습니다.
Ignite UI for Angular Category Series, Financial Series, Polar Series, Radial Series, Range Series, Scatter Series, Shape Series, Geospatial Series 등 모든 유형의 데이터를 시각화할 수 있는 65개 이상의 시리즈와 조합을 지원합니다. 어떤 유형의 비교를 수행하든, 어떤 유형의 데이터 스토리를 전달하려고 하든, 다음 중 어떤 방식으로든 데이터를 표현할 수 있습니다.
- 시간이지 나면서 바뀌다
- 비교
- 상관관계
- 분포
- 지리공간
- 개요 + 세부정보
- 부분에서 전체로
- 순위
Infragistics Angular 차팅으로 가장 까다로운 시각화도 강화하세요!
Angular Chart and Graph Types
Angular 제품에는 단일 차트 표시부터 대화형 대시보드까지 모든 시나리오에 맞는 65가지 이상의 다양한 차트 및 그래프 유형이 있습니다. 모바일 또는 웹 앱용 파이, 막대, 영역, 선, 포인트, 스택, 도넛, 분산형, 게이지, 폴라, 트리맵, 주식, 재무, 지리공간 지도 등과 같은 Angular 차트를 만들 수 있습니다. Angular 차트의 장점은 다음과 같은 기능을 완벽하게 지원한다는 점입니다:
- 반응형 웹 디자인 내장
- 마우스, 키보드 및 터치를 사용한 대화형 패닝 및 확대/축소
- 차트 애니메이션의 모든 권한
- 차트 드릴다운 이벤트
- 실시간 스트리밍 지원
- 대용량(수백만 개의 데이터 포인트) 지원
- 추세선 및 기타 데이터 분석 기능 축, 마커, 연수, 범례, 주석 레이어의 모듈식 설계로 구축된 Angular 차트는 모든 유형의 데이터 스토리를 쉽게 설계하고 렌더링할 수 있게 합니다. 단일 데이터 직렬로 간단한 차트를 만들거나, 복합 뷰에서 여러 축으로 여러 데이터 시리즈를 가진 더 복잡한 데이터 스토리를 만들 수도 있습니다.
Category and Financial Chart vs. Data Chart
Angular Category and 금융 차트 우리가 도메인별 차트라고 부르는 것입니다. Angular 데이터 차트 감싸는 래퍼로, 도메인이 카테고리 또는 금융 가격 시리즈라고 가정합니다.
이러한 특정 도메인 차트를 선택하면 축, 계열 및 주석과 같은 특성을 명시적으로 정의할 필요 없이 API를 간소화하고 데이터에 대한 많은 인터페이스를 그려 차트 시나리오를 자동으로 구성할 수 있습니다. 대조적으로, 데이터 차트는 매우 명시적이며 차트의 모든 중요한 부분을 정의해야 합니다.
도메인 차트는 핵심에 데이터 차트를 사용하므로 동일한 성능 최적화가 두 차트에 모두 적용됩니다. 차이점은 개발자가 매우 쉽게 지정할 수 있도록 하려는 것인지, 아니면 가능한 한 유연하게 하려는 것인지에 있습니다. Angular Data Chart는 더 자세하여 필요한 모든 차트 기능을 잠금 해제하고, 예를 들어 원하는 수의 시리즈, 축 또는 주석을 혼합하여 일치시킬 수 있습니다. 범주 및 재무 차트의 경우 숫자 x축이 있는 산점 시리즈가 있는 시리즈와 같이 쉽게 수행할 수 없는 상황이 데이터 차트에 더 적합할 수 있습니다.
처음에는 어떤 차트를 선택해야 할지 알기 어려울 수 있습니다. 어떤 시리즈를 구성하는지, 그리고 얼마나 많은 추가 기능을 제공할지 이해하는 것이 매우 중요합니다. 좀 더 가벼운 기본 카테고리나 금융 시리즈를 원한다면 도메인 차트 중 하나를 사용하는 것을 권장합니다. 더 고급 시나리오에서는 Angular 데이터 차트를 권장합니다. 예를 들어, 분류 차트chartType의 특성이 다루는 것 외에 쌓인 수치, 산란 연수, 수치 또는 시간 기반 데이터 등을 제시하는 것입니다. 참고로 Angular 금융 차트은 컬럼, OHLC 바, 캔들스틱, 라인 시리즈만 다룹니다.
Angular Category 및 금융 차트 사용하기 쉽게 만들었으며, 나중에 언제든지 데이터 차트로 전환할 수 있다는 좋은 소식이 있습니다.
Angular Bar Chart
Angular 바 차트 또는 막대 그래프는 가로 막대가 동일하고 길이가 다른 수평 막대로 인코딩된 데이터로 다양한 범주의 데이터 빈도, 개수, 총계 또는 평균을 빠르게 비교하는 데 사용되는 가장 일반적인 범주 차트 유형 중 하나입니다. 이는 시간 경과에 따른 항목 가치의 변화, 데이터 분포, 정렬된 데이터 순위(높음에서 낮음, 최악에서 최고)를 보여주는 데 이상적입니다. 데이터는 차트의 왼쪽에서 오른쪽으로 데이터 포인트 값을 향해 확장되는 사각형 모음을 사용하여 표현됩니다. 막대 차트에 대해 자세히 알아보기
Angular Pie Chart
Angular 파이 차트 또는 원형 그래프는 매우 일반적인 부분 대 전체 차트 유형입니다. 부분 대 전체 차트는 데이터 세트의 범주(부분)가 어떻게 전체(전체) 값으로 합쳐지는지 보여줍니다. 범주는 분석되는 전체 값에 대한 값 백분율을 기준으로 다른 범주에 비례하여 표시됩니다. 원형 차트는 데이터 값을 원형 또는 원형 그래프의 섹션으로 렌더링합니다. 각 섹션 또는 원형 슬라이스는 기본 데이터 값에 비례하는 호 길이를 갖습니다. 원형 슬라이스로 표현된 전체 값은 100 또는 100%와 같은 전체 값을 나타냅니다. 원형 차트는 소규모 데이터 세트에 적합하며 빠르게 한 눈에 읽기 쉽습니다. 원형 차트에 대해 자세히 알아보기
Angular Line Chart
Angular 선형 차트 또는 선 그래프는 범주 선 그래프의 한 유형으로, 추세를 보여주고 비교 분석을 수행하기 위해 기간 동안 하나 이상의 수량의 직선 세그먼트로 연결된 점으로 표현된 연속 데이터 값을 보여줍니다. Y축(왼쪽 레이블)은 숫자 값을 표시하고 X축(아래 레이블)은 시계열 또는 비교 범주를 표시합니다. 비교할 하나 이상의 데이터 세트를 포함할 수 있으며, 이는 차트에서 여러 선으로 렌더링됩니다. 선 차트에 대해 자세히 알아보세요
Angular Donut Chart
각도 도넛 차트 또는 도넛 그래프는 원형 차트의 변형으로, 전체의 일부를 나타내기 위해 원 안에 변수의 발생을 비례적으로 설명합니다. 도넛 차트는 원형 차트 중앙에 원형 개구부가 있으며, 여기에 제목이나 범주 설명을 표시할 수 있습니다. 도넛 차트는 여러 개의 동심원을 지원할 수 있으며, 계층적 데이터를 시각화하기 위한 기본 제공 지원이 있습니다. 도넛 차트에 대해 자세히 알아보세요
Angular Area Chart
각도 영역 차트는 직선 세그먼트로 연결된 점 모음을 사용하여 렌더링되며 선 아래의 영역은 채워집니다. 값은 y축(왼쪽에 레이블)에 표시되고 범주는 x축(아래쪽 레이블)에 표시됩니다. 영역 차트는 시간 경과에 따른 변화량을 강조하거나 여러 항목을 비교하고 전체의 부분 간의 관계를 플로팅된 값의 합계를 표시하여 비교합니다. 영역 차트에 대해 자세히 알아보세요
Angular Sparkline Chart
Angular Sparkline Chart 또는 Sparkline Graph는 그리드 셀 내부와 같이 소규모 레이아웃 내에서 렌더링하거나 데이터 스토리를 전달하기 위해 단어 크기의 시각화가 필요한 모든 곳에서 렌더링하기 위한 유형의 범주 그래프입니다. 다른 Angular 차트 유형과 마찬가지로 Sparkline Chart에는 차트 유형, 마커, 범위, 추세선, 알 수 없는 값 플로팅 및 도구 설명과 같이 구성 및 사용자 정의할 수 있는 여러 가지 시각적 요소와 해당 기능이 있습니다. Sparkline 차트는 선형 차트, 영역 차트, 기둥 차트 또는 승패 차트로 렌더링할 수 있습니다. Spark 차트와 동일한 전체 크기 차트의 차이점은 Y축(왼쪽 레이블)과 X축(아래쪽 레이블)이 표시되지 않는다는 것입니다. Sparkline 차트에 대해 자세히 알아보세요.
Angular Bubble Chart
Angular 버블 차트 또는 버블 그래프는 세 개의 숫자 값으로 구성된 데이터를 표시하는 데 사용됩니다. 두 값은 데카르트(X, Y) 좌표계를 사용하여 교차점으로 표시되고 세 번째 값은 점의 지름 크기로 렌더링됩니다. 이것이 버블 차트라는 이름을 얻은 것입니다. 플롯의 X 및 Y 좌표를 따라 다양한 크기의 버블을 시각화하는 것입니다. Angular 버블 차트는 크기에 따라 렌더링된 데이터 값 차이와 데이터 상관 관계의 관계를 표시하는 데 사용됩니다. 일반적으로 색상인 네 번째 데이터 차원을 사용하여 버블 차트의 값을 더욱 차별화할 수도 있습니다. 버블 차트에 대해 자세히 알아보세요.
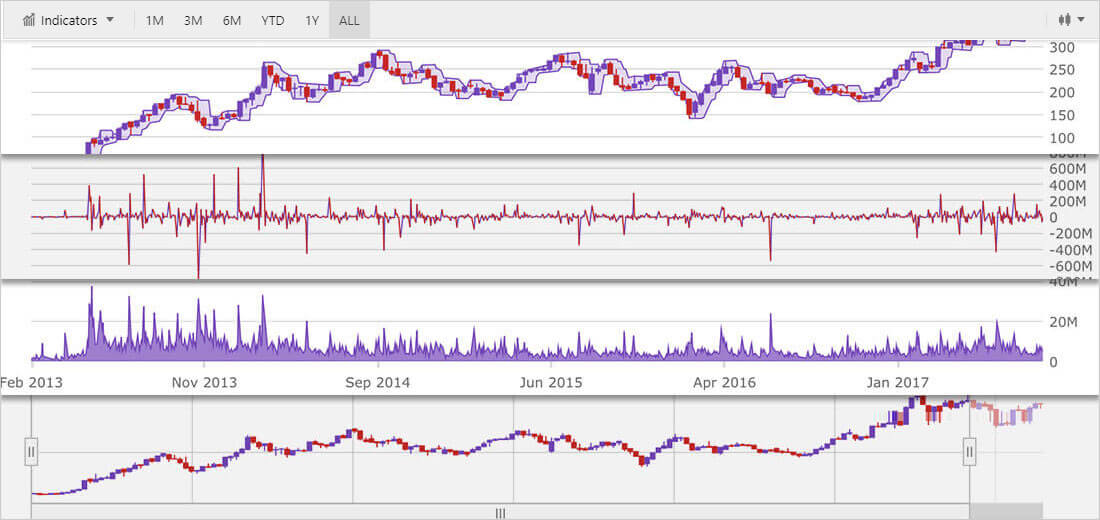
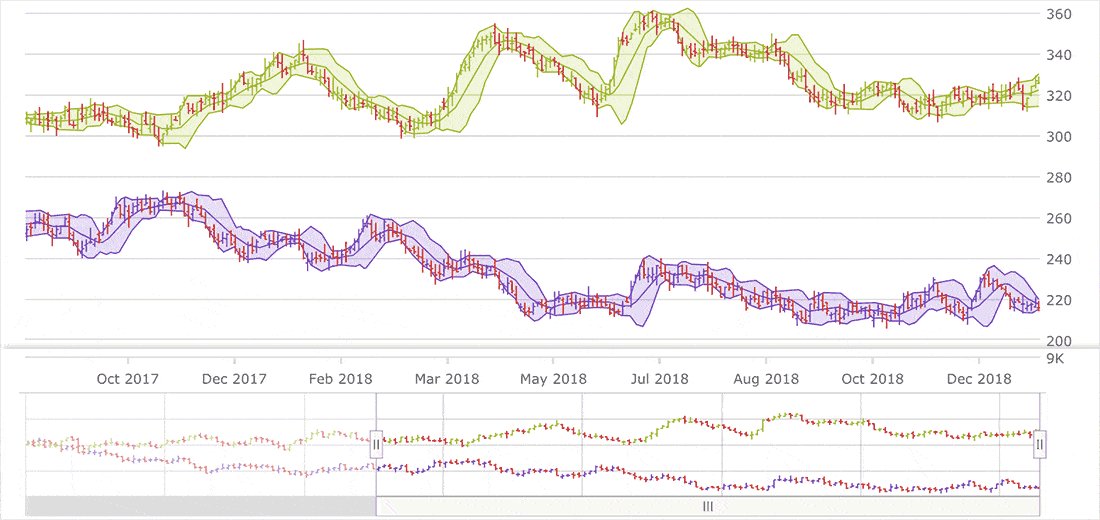
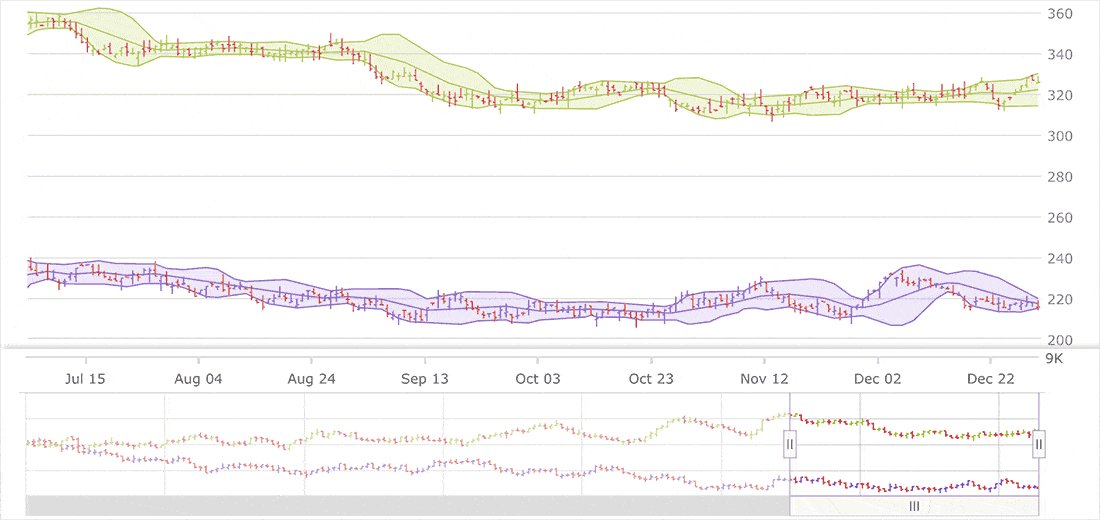
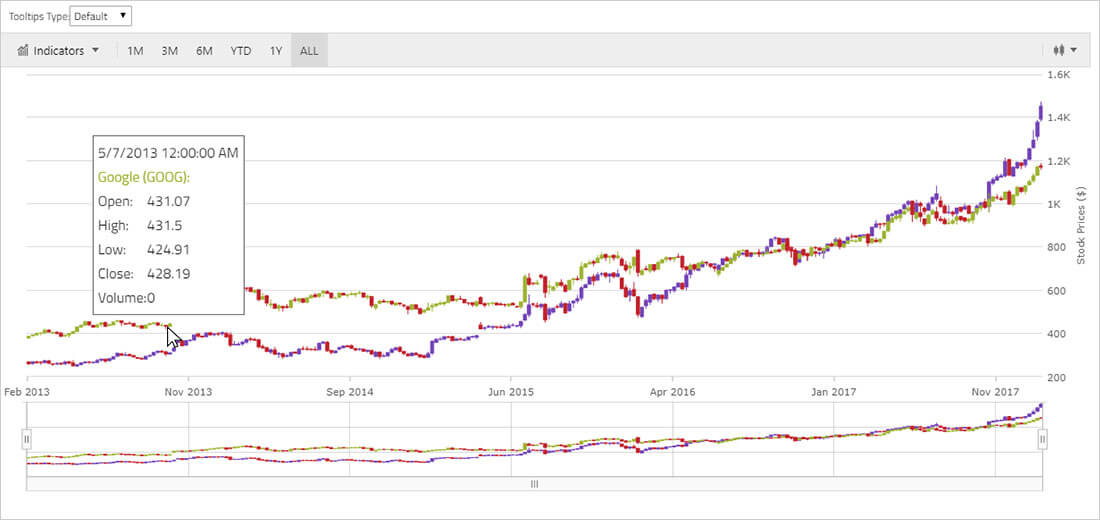
Angular Financial / Stock Chart
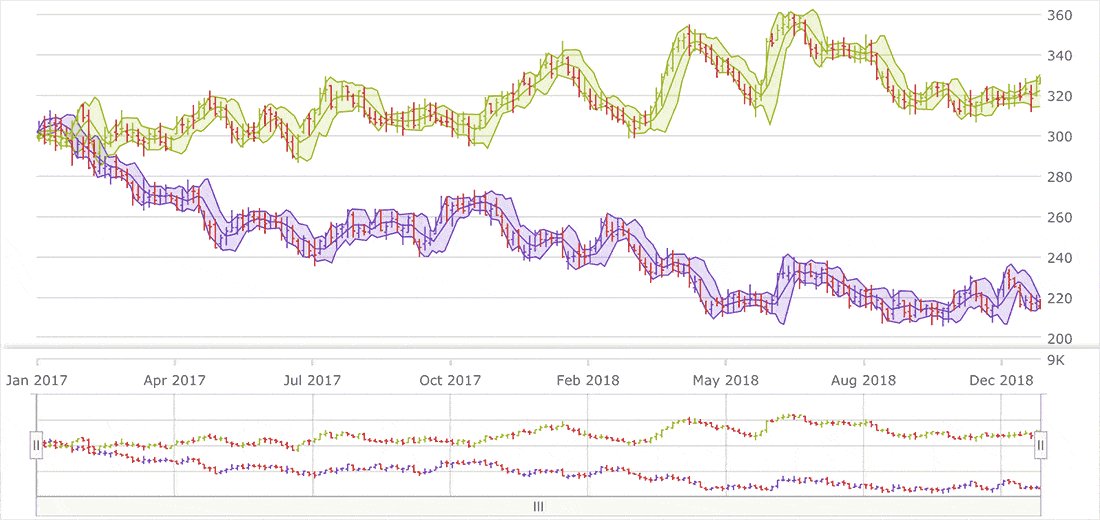
Angular Financial 또는 Stock Chart는 주식 데이터와 재무 데이터를 시계열 차트로 렌더링하는 복합 시각화로, 툴바에 일/주/월 필터, 차트 유형 선택, 거래량 유형 선택, 지표 선택 및 추세선 선택과 같은 대화형 시각적 요소가 포함되어 있습니다. 사용자 정의를 위해 설계된 Angular Stock Chart는 데이터를 더 쉽게 시각화하고 해석할 수 있도록 원하는 대로 사용자 정의할 수 있습니다. 재무 차트는 X축(하단 레이블)을 따라 날짜-시간 데이터를 렌더링하고 Open, High, Low 및 Close 거래량과 같은 필드를 표시합니다. 시계열 데이터를 렌더링하는 차트 유형은 막대, 캔들, 열 또는 선일 수 있습니다. 주식 차트에 대해 자세히 알아보세요.
Angular Column Chart
Angular 기둥 차트 또는 막대 그래프는 폭이 같고 길이가 다른 수직 막대로 인코딩된 데이터로 다양한 범주의 데이터 빈도, 개수, 총계 또는 평균을 빠르게 비교하는 데 사용되는 가장 일반적인 범주형 차트 유형 중 하나입니다. 시간 경과에 따른 항목 가치의 변화, 데이터 분포, 정렬된 데이터 순위(높음에서 낮음, 최악에서 최고)를 보여주는 데 이상적입니다. 데이터는 차트의 상단에서 하단으로 데이터 포인트 값을 향해 확장되는 사각형 모음을 사용하여 표현됩니다. 막대형 차트에 대해 자세히 알아보세요.
Angular Composite Chart
Angular 복합 차트 (Combo Chart라고도 함)는 동일한 플롯 영역에 여러 유형의 차트 유형을 결합한 시각화입니다. 매우 다른 규모를 가지고 있고 다른 단위로 표현될 수 있는 두 개의 데이터 시리즈를 제시할 때 매우 유용합니다. 가장 일반적인 예는 한 축에 달러, 다른 축에 백분율입니다. 합성 차트에 대해 자세히 알아보세요.
Angular Polar Chart
Angular 폴라 영역 차트 또는 폴라 그래프는 폴라 차트 그룹에 속하며 데이터 포인트의 극좌표(각도/반경)에 꼭지점 또는 모서리가 있는 채워진 다각형 모양을 하고 있습니다. 극좌표 차트(영역 차트)는 분산형 차트 차트와 동일한 데이터 플롯 개념을 사용하지만 데이터 요소를 가로로 늘이지 않고 원으로 감쌉니다. 다른 계열 유형과 마찬가지로 여러 개의 극지방 차트를 동일한 데이터 차트에 그릴 수 있으며, 서로 겹쳐서 데이터 집합 간의 차이점과 유사점을 표시할 수 있습니다. 극좌표형 차트에 대해 자세히 알아보세요.
Angular Scatter Chart
Angular 분산형 차트 또는 산점 그래프는 데카르트(X, Y) 좌표계를 사용하여 두 값 간의 관계를 표시하여 데이터를 플로팅하는 데 사용됩니다. 각 데이터 포인트는 X축과 Y축에서 데이터 값의 교차점으로 렌더링됩니다. 산점도는 데이터의 불균일한 간격이나 클러스터에 주의를 기울입니다. 수집된 데이터와 예측된 결과의 편차를 강조할 수 있으며 종종 과학 및 통계 데이터를 플로팅하는 데 사용됩니다. Angular 산점도는 X축과 Y축에 데이터를 연대순으로 구성하고 플로팅합니다(데이터가 바인딩 전에 연대순이 아니더라도). 산점도에 대해 자세히 알아보세요.
Angular Shape Chart
Angular 모양 차트는 모양 배열(X/Y 점 배열 또는 배열)을 가져와 데카르트(x, y) 좌표계의 다각형 또는 폴리라인 모음으로 렌더링하는 차트 그룹입니다. 이는 종종 과학 데이터의 영역을 강조하는 데 사용되거나 다이어그램, 청사진 또는 건물의 평면도를 그리는 데 사용될 수 있습니다. 모양 차트에 대해 자세히 알아보세요.
Angular Spline Chart
각도 스플라인 차트 또는 스플라인 그래프는 범주 선 그래프의 한 유형으로, 추세를 보여주고 비교 분석을 수행하기 위해 기간 동안 하나 이상의 수량의 부드러운 선분으로 연결된 점으로 표현된 연속 데이터 값을 보여줍니다. Y축(왼쪽에 있는 레이블)은 숫자 값을 표시하고, X축(아래쪽 레이블)은 시계열 또는 비교 범주를 표시합니다. 비교할 하나 이상의 데이터 세트를 포함할 수 있으며, 이는 차트에서 여러 선으로 렌더링됩니다. 각도 스플라인 차트는 각도 스플라인 차트와 동일하며, 유일한 차이점은 선 차트가 직선으로 연결된 점이고 스플라인 차트의 점은 부드러운 곡선으로 연결된다는 것입니다. 스플라인 차트에 대해 자세히 알아보세요.
Angular Step Chart
Angular 스텝 차트 또는 스텝 그래프는 연속적인 수직선과 수평선으로 연결된 데이터 포인트 모음을 렌더링하여 계단형 진행을 형성하는 범주 차트입니다. 값은 Y축(왼쪽 레이블)에 표시되고 범주는 X축(아래쪽 레이블)에 표시됩니다. Angular 스텝 라인 차트는 시간 경과에 따른 변화량을 강조하거나 여러 항목을 비교합니다. Angular 스텝 라인 차트는 Angular 스텝 영역 차트와 모든 면에서 동일하지만 스텝 라인 아래의 영역은 채워지지 않습니다. 스텝 차트에 대해 자세히 알아보세요
Angular Treemap
Ignite UI for Angular 계층적(트리 구조) 데이터를 중첩된 노드 집합으로 표시합니다. 트리의 각 브랜치에는 트리맵 노드가 지정되고, 그 위에 하위 브랜치를 나타내는 더 작은 노드가 타일링됩니다. 각 노드의 사각형은 데이터의 지정된 차원에 비례하는 면적을 갖습니다. 종종 노드는 데이터의 별도 차원을 표시하기 위해 색상이 지정됩니다. 트리맵에 대해 자세히 알아보세요.
Angular Charts Key Features
내장된 시간 축으로 시간이 지남에 따라 데이터가 어떻게 변화하는지 보여주세요. 차트와 상호 작용하면서 시간 눈금과 레이블 형식을 동적으로 변경할 수 있습니다. 야후 파이낸스나 구글 파이낸스와 같이 재무 차트에서 기대할 수 있는 모든 기능이 포함된 금융 차트을 제공합니다.
Dynamic Charts
새로운 복합 차트 만들고 단일 차트에 여러 계열을 겹쳐서 데이터를 시각화하세요. 차트에서는 여러 차트 열을 표시하고 겹쳐서 누적된 열을 만들 수 있습니다.
Custom Tooltips
새로운 종합 보기를 만들고 단일 차트에서 여러 계열을 겹쳐서 데이터를 시각화하세요. 차트에서는 이미지, 데이터 바인딩을 사용하여 사용자 지정 도구 설명을 만들 수 있으며 여러 계열의 도구 설명을 단일 도구 설명으로 결합할 수도 있습니다.
High-Performance, Real-Time Charting
실시간 스트리밍 데이터를 통해 수천 개의 데이터 포인트를 밀리초 단위로 실시간 업데이트하여 표시합니다. 터치 장치에서 차트와 상호 작용하는 경우에도 지연, 화면 깜박임 및 시각적 지연이 발생하지 않습니다. 데모를 보려면 고주파 항목이 포함된 차트를 참조하세요.
High-Volume Data Handling
최종 사용자가 차트 콘텐츠를 확대/축소하거나 탐색할 때 차트가 원활한 성능을 계속 제공하는 동안 수백만 개의 데이터 포인트를 렌더링하도록 차트 성능을 최적화합니다. 데모를 보려면 대량 거래 항목의 차트를 참조하세요.
Modular Design
Angular 차트는 모듈성을 위해 설계되었습니다. 필요한 기능만 배포의 일부이므로 렌더링된 페이지에서 가능한 가장 작은 공간을 차지합니다.

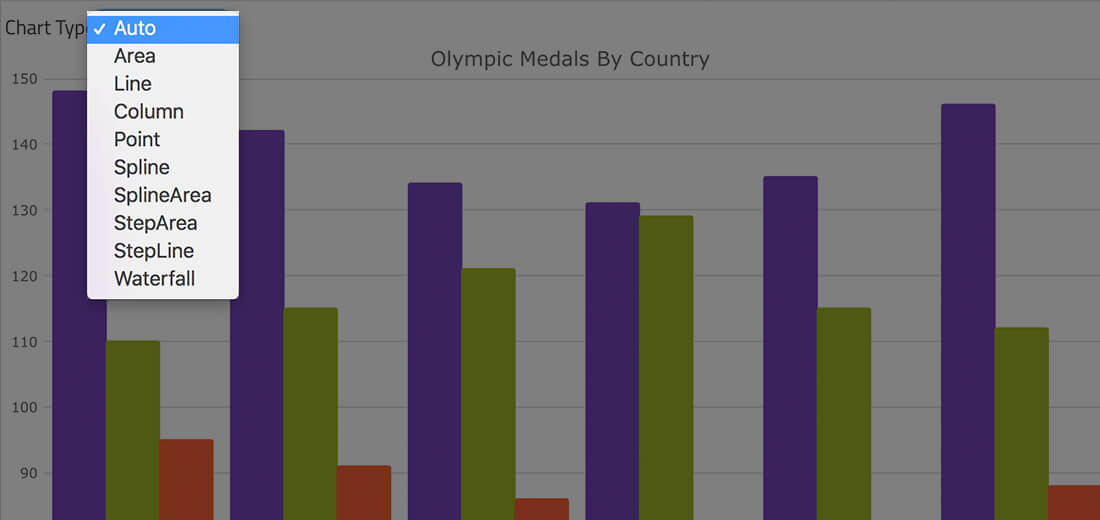
Smart Data Binding
차트 유형을 선택해 보겠습니다. 당사의 스마트 데이터 어댑터는 데이터에 가장 적합한 차트 유형을 자동으로 선택합니다. 귀하가 해야 할 일은 데이터 소스를 설정하는 것뿐입니다. 나머지는 우리가 수행합니다.

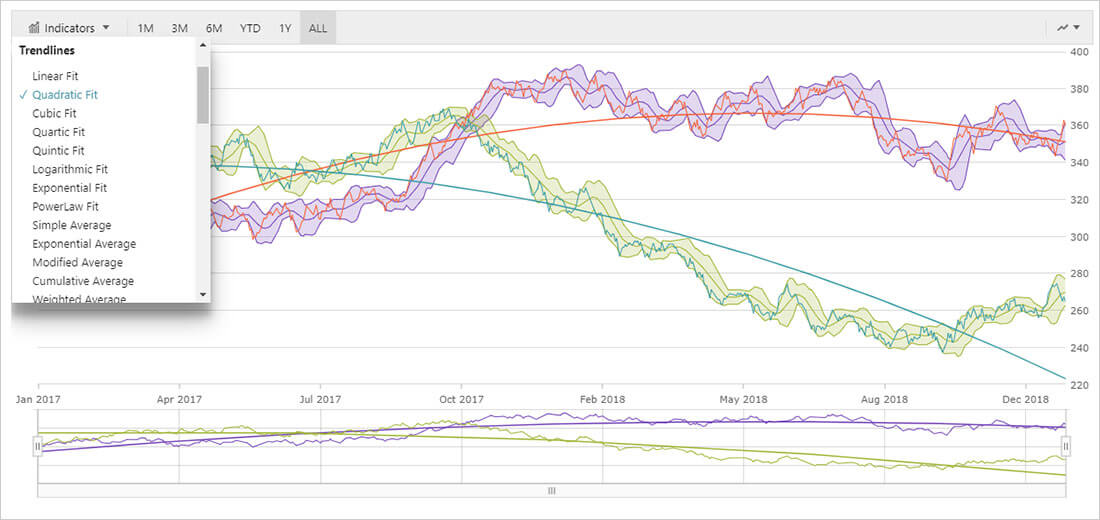
Trendlines
Angular Charts는 선형 (x), 2차(x2), 3차(x3), 4차(x4), 5차(x5), 대수(log x), 지수(ex), 거듭제곱 법칙(axk + o(xk)) 추세선을 비롯해 필요한 모든 추세선을 지원합니다.

Interactive Panning and Zooming
단일 또는 멀티 터치, 키보드, 확대/축소 막대, 마우스 휠을 사용하고 마우스로 직사각형 영역을 드래그하여 선택하여 데이터 포인트를 확대하고 데이터 기록을 스크롤하거나 데이터 영역을 이동합니다.

Markers, Tooltips, and Templates
10가지 마커 유형 중 하나를 사용하거나 자신만의 마커 템플릿을 만들어 데이터를 강조 표시하거나 간단한 도구 설명 또는 사용자 정의 도구 설명이 포함된 다축 및 다중 시리즈 차트를 사용하여 데이터에 더 많은 맥락과 의미를 부여하세요.

But Wait, There’s More!
시중에 나와 있는 다른 Angular Chart를 고려하고 있다면, 다음 사항을 고려해 보세요.
- 우리는 시장에서 가장 간단한 구성과 스마트 데이터 어댑터를 통해 65개 이상의 Angular 차트 유형과 조합 차트를 제공합니다.
- 우리의 차트는 Angular, Blazor, jQuery / JavaScript, React, UNO, UWP, WPF, Windows Forms, WebComponents, WinUI 및 Xamarin 포함한 모든 플랫폼에 최적화되어 있습니다. 모든 플랫폼에서 동일한 API와 동일한 기능을 지원합니다.
- 당사의 주식 차트 및 금융 차트는 Yahoo Finance 또는 Google Finance와 유사한 경험에 필요한 모든 것을 단 한 줄의 코드로 제공합니다.
- 우리는 다른 사람의 성과를 비교하여 테스트합니다. 모두가 빠르고 많은 데이터를 처리할 수 있다고 말하지만 우리는 이를 증명할 수 있습니다. 대용량 데이터와 실시간 데이터 스트리밍을 어떻게 처리하는지 직접 확인해 보세요.
- 저희는 24x5로 운영됩니다. Infragistics 항상 온라인인 글로벌 지원을 제공합니다. 북미, 아시아 태평양, 중동 및 유럽의 경우, 귀하가 원하는 시간에 맞춰 운영됩니다!
- Angular 에는 차트 외에도 더 많은 UI 컨트롤이 있습니다. 애플리케이션을 빌드하기 위한 완벽한 Angular 솔루션을 제공합니다!
- Ignite UI for Angular Angular 개발자를 위해 Angular에 구축되었으며, 3자 종속성이 없습니다. Angular에 100% 최적화되었습니다.
- 우리는 세계 최초이자 유일한 종합 디자인 투 코드 플랫폼을 UX 디자이너, 비주얼 디자이너, 개발자를 위해 제공하며, Figma 디자인으로부터 픽셀 단위로 완벽한 Angular 컨트롤을 생성할 수 있습니다. Indigo.Design 함께라면, 인디고 Design System 매치부터 Ignite UI for Angular 컨트롤까지 모든 제작이 Figma 됩니다.
API References
이 항목에 언급된 모든 유형의 차트 유형은 다음 API 구성 요소에서 구현됩니다.