Angular Data Legend
Ignite UI for Angular 는IgxDataLegendComponent 고도로 사용자 지정 가능한 버전IgxLegendComponent으로, 시리즈의 값을 보여주고 시리즈 행과 값 열을 필터링하는 다양한 구성 속성, 스타일링 및 서식 값을 제공합니다. 이 범례는 마우스를 플롯 영역IgxCategoryChartComponentIgxFinancialChartComponentIgxDataChartComponent 안으로 이동시킬 때 업데이트됩니다. 또한, 사용자의 마우스 포인터가 플롯 영역을 벗어날 때 마지막으로 마우스를 올린 지점을 기억하는 지속적인 상태를 가지고 있습니다. 이 콘텐츠는 세 가지 유형의 행(헤더, 시리즈, 요약)과 네 가지 유형의 열(제목, 라벨, 값, 단위)을 사용하여 표시합니다.
Angular Data Legend Rows
의IgxDataLegendComponent 행에는 헤더 행, 시리즈 행, 요약 행이 포함됩니다. 헤더 행은 마우스를 올리는 점의 축 라벨을 표시하며, 속성headerText 변경이 가능합니다.
Header Row
헤더 행은 카테고리 시리즈와 금융 시리즈 위에 마우스를 올렸을 때 x축의 현재 라벨을 표시합니다. x축에 날짜가 표시되어 있다면 와headerFormatDate 속성을 사용headerFormatTime 해 날짜와 시간을IgxDataLegendComponent 서식화할 수 있습니다. 다른 유형의 시리즈IgxDataLegendComponent 에서는 헤더 행을 렌더링하지 않습니다.
Series Row
시리즈 행은 차트에 표시된 각 시리즈를 나타냅니다. 이 행들은 전설 배지, 시리즈 제목, 시리즈의 실제/축약된 가치, 그리고 명시된 경우 약어 기호 또는 측정 단위를 표시합니다. 시리즈 인덱스(1, 2, 3) 또는 시리즈 제목(Tesla, Microsoft)으로 설정하거나 속성을 설정includedSeriesexcludedSeries 해 시리즈 행을 필터링할 수 있습니다.
Summary Row
마지막으로, 모든 시리즈 값의 합계를 보여주는 요약 행이 있습니다. 기본 요약 제목은 전설의 속성을 사용해summaryTitleText 변경할 수 있습니다. 또한, 이 속성을 사용summaryType 해 요약 행에 시리즈 값을 표시TotalMinMaxAverage 할지 여부를 커스터마이즈할 수 있습니다.
Angular Data Legend Columns
열IgxDataLegendComponent 에는 시리즈 제목, 라벨, 데이터 값 열, 그리고 값과 연관된 선택적 단위가 포함됩니다. 차트 내 일부 시리즈는 라벨, 가치, 단위를 위한 여러 열을 가질 수 있습니다. 예를 들어, 금융 가격 시리즈는 고가, 최저가, 오픈, 마감 데이터 열을 가지고 있으며, 이는 또는IgxDataLegendComponent 속성 필터를 사용하여includedColumns 필터링excludedColumns 할 수 있습니다.
값 설정includedColumns 그리고excludedColumns 속성은 시리즈의 유형과 지원하는 데이터 열 수에 따라 다릅니다. 예를 들어, 다음을includedColumns 속성은 다음 집합에 대한 것이다 오픈 그리고 닫습니다 스트링과 범례는 차트가 금융 시리즈를 도출할 때 주가의 개가와 종가값만 보여줍니다. 다음 표는 데이터 범례에서 열 필터링에 사용할 수 있는 모든 열 이름을 나열합니다.
| Type of Series | Column Names |
|---|---|
| 카테고리 시리즈 | 값 |
| 방사형 시리즈 | 값 |
| 폴라 시리즈 | Radius, Angle |
| Bubble Series | X, Y, Radius |
| 스캐터 시리즈 | X, Y |
| 범위 시리즈 | 저 높은 |
| 금융 시리즈 | 고가, 저가, 시가, 종가, 변동, 일반가격, 거래량 |
OHLC 가격의 일반 가격 및 변동률은 금융 시리즈별로 자동으로 계산되므로 데이터 소스에 포함할 필요가 없습니다.
Title Column
타이틀 칼럼에는 차트에 표시된 다른title 이들의 속성에서IgxSeriesComponent 유래한 전설 배지와 시리즈 타이틀이 표시됩니다.
Label Column
라벨 열에는 가치 열의 왼쪽에 숏 이름이 표시되며, 예를 들어 "O "는 공개 주가를 의미합니다. 이 열의 가시성을 토글할 수 있습니다.labelDisplayMode
Value Column
값 열은 수열의 값들을 축약된 텍스트로 표시하며, 이 속성을 사용하여 모든 숫자에 동일한 약어를 적용할 수 있는 속성을 사용하여valueFormatAbbreviation이 속성을 설정하여 다음과 같이 설정할 수 있습니다.Shared 또는 사용자는 다른 약어(예:IndependentKilo,,)Million를 선택할 수도 있습니다. 축약값의 정밀도는 각각 최소와 최대 숫자에 대해 와 를 사용하여valueFormatMinFractionsvalueFormatMaxFractions 제어됩니다.
Unit Column
단위 열은 값 열의 오른쪽에 약어 기호를 표시합니다. 단위 기호는 속성에 따라valueFormatAbbreviation 달라지며, 예를 들어 약어인Million "M"이 있습니다.
Customizing Columns
각 계열에서 MemberAsLegendLabel 및 MemberAsLegendUnit로 끝나는 속성을 사용하여 레이블 및 단위 열에 표시되는 텍스트를 사용자 정의할 수 있습니다. 다음 표에서는 레이블 및 단위 열에 대한 몇 가지 가능한 사용자 정의를 보여줍니다.
| Type of Series | 계열 속성 |
|---|---|
| 카테고리 시리즈 | ValueMemberAsLegendLabel="$" ValueMemberAsLegendUnit="M" |
| 방사형 시리즈 | ValueMemberAsLegendLabel="Distance:" ValueMemberAsLegendUnit="KM" |
| 폴라 시리즈 | RadiusMemberAsLegendLabel="Radius:" RadiusMemberAsLegendUnit="KM" AngleMemberAsLegendLabel="Angle:" AngleMemberAsLegendUnit="°" |
| 범위 시리즈 | HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" |
| 금융 시리즈 | OpenMemberAsLegendLabel="O:" OpenMemberAsLegendUnit="K" HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" CloseMemberAsLegendLabel="C:" CloseMemberAsLegendUnit="K" |
또한,UnitText 재산에 관한IgxDataLegendComponent 모든 유닛 열에 표시되는 텍스트를 변경하는 것.
Layout Mode
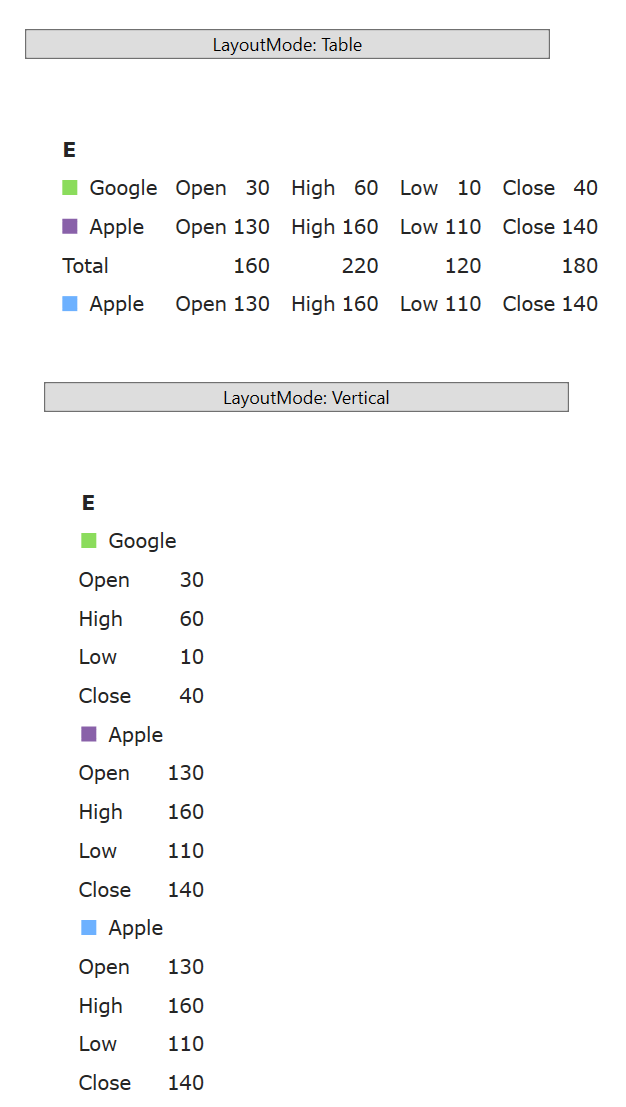
범례 항목은 속성을 통해layoutMode 수직 또는 테이블 구조에 배치할 수 있습니다. 기본 수치는 이전Table 버전에서 보여준 것과 같은 느낌과 비주얼을 유지합니다.
예.

Angular Data Legend Styling
이 도구는IgxDataLegendComponent 각 열의 스타일링을 위한 속성을 제공합니다. 이 모든 속성은 제목, 라벨, 가치 또는 단위로 시작합니다. 텍스트의 색상, 글꼴, 여백을 스타일링할 수 있습니다. 예를 들어, 모든 열의 텍스트 색상을 설정하고 싶다면,titleTextColor 다음labelTextColor,,valueTextColor,unitsTextColor, 그리고 속성을 설정해야 합니다. 다음 예시는 위에서 언급한 스타일링 특성을 활용하는 방식을 보여줍니다:
Angular Data Legend Value Formatting
는IgxDataLegendComponent 그valueFormatAbbreviation 속성을 이용해 큰 수의 자동 약어를 제공합니다. 이렇게 하면 킬로, 백만, 십억 등과 같은 배수가 단위 열에 추가됩니다. 그리고 설정을 통해valueFormatMinFractionsvalueFormatMaxFractions 표시되는 소수 숫자 수를 맞춤 설정할 수 있습니다. 이렇게 하면 소수점 뒤에 나오는 최소 및 최대 숫자 수를 각각 결정할 수 있습니다. 다음 예시는 이러한 특성들을 어떻게 활용하는지 보여줍니다:
Angular Data Legend Value Mode
속성 변경IgxDataLegendComponent을 통해 기본값 10진수 값valueFormatMode 표시를 통화로 변경할 수 있습니다. 또한, 해당 부동산에valueFormatCulture 문화 태그를 설정하여 표시되는 화폐 심볼의 문화를 변경할 수 있습니다. 예를 들어, "en-GB"로 설정한 다음 예시 데이터 범례valueFormatCulture는 영국 파운드(£) 기호를 표시합니다:
Angular Data Legend Grouping
dataLegendGroup모든 종류의 시리즈 중에서 데이터 범례에서 시리즈 그룹을 분류하는 문자열로 설정할 수 있습니다. 각 그룹은 다른 시리즈 그룹이 표시되기 전에 자체 요약 행을 가집니다: 기본적으로 DataLegend는 그룹 이름을 숨기지만, 속성을 true로 설정groupRowVisible 하면 그룹 이름을 표시할 수 있습니다.
Angular Data Legend Styling & Events
범례의 그룹화 부분을 포함하여 여러 속성이 노출됩니다.
GroupRowMarginGroupTextMargingroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginheaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
이 행IgxDataLegendComponent을 렌더링할 때, 마우스 상호작용 중에도 값이 업데이트되는 여러 이벤트가 발생합니다. 이 이벤트들은 아래에 나열되어 있으며, 그 용도에 대한 설명이 포함되어 있습니다:
StyleGroupRow: 이 이벤트는 각 그룹에 대해 그룹 행에 표시되는 텍스트 스타일로 실행됩니다.StyleHeaderRow: 이 이벤트는 헤더 행을 렌더링할 때 발생합니다.StyleSeriesRow: 이 이벤트는 각 시리즈 행마다 한 번씩 발생하며, 시리즈의 값을 조건부 스타일링할 수 있게 합니다.StyleSeriesColumn: 이 이벤트는 각 시리즈 열마다 한 번씩 발생하며, 차트 내 시리즈별 열을 조건부 스타일링할 수 있게 합니다.StyleSummaryRow: 이 이벤트는 요약 행을 렌더링할 때 한 번 발생합니다.StyleSummaryColumn: 이 이벤트는 요약 열을 렌더링할 때 한 번 발생합니다.
일부 이벤트는IgxDataLegendStylingRowEventArgs 매개변수를 인자로 노출시켜 각 항목의 텍스트, 텍스트 색상, 행의 전체 가시성을 커스터마이즈할 수 있게 해줍니다. 이벤트 논증은 또한 이벤트에 특화된 속성도 드러낸다. 예를 들어, 이벤트가StyleSeriesRow 각 시리즈별로 발생하기 때문에, 이벤트 인자는 해당 시리즈를 나타내는 행의 시리즈 인덱스와 시리즈 제목을 반환합니다.
StyleSummaryColumnSeriesStyleColumn이벤트는 파라미터를 인수로 노출IgxDataLegendStylingColumnEventArgs 하여 급수 내 각 필드를 커스터마이징할 수 있습니다. 이벤트 인자는 또한 컬럼 인덱스와 컬에 대한 값 멤버 관련 속성과 같은 이벤트별 속성을 노출시킵니다.
API References
excludedColumnsexcludedSeriesheaderFormatDateheaderFormatTimeheaderTextincludedColumnsincludedSerieslabelDisplayModelabelTextColorStyleHeaderRow:StyleSeriesColumn:StyleSeriesRowStyleSeriesRow:StyleSummaryColumn:StyleSummaryRow:summaryTitleTextsummaryTypetitleTextColorUnitTextunitsTextColorvalueFormatAbbreviationvalueFormatCulturevalueFormatMaxFractionsvalueFormatMaxFractionsvalueFormatMinFractionsvalueFormatModevalueTextColor