Ignite UI CLI를 사용한 단계별 가이드
사용 가능한 옵션에 대한 안내를 받으려면 단계별 모드를 초기화하면 됩니다. 이 모드는 새 애플리케이션을 만들고 설정하고, 이전에 Ignite UI CLI로 만든 프로젝트를 업데이트하는 데 도움이 됩니다.
Ignite UI CLI를 사용해 가이드를 시작하려면, 다음 명령을 실행ig 하면 됩니다:
ig
또는
ig new
이렇게 하면 단계별 모드가 활성화되고 새 프로젝트를 만드는 데 도움이 되는 일련의 질문을 받게 됩니다.
Note
단계별 모드는Inquirer.js 보다 지원되는 단말기
Create new project
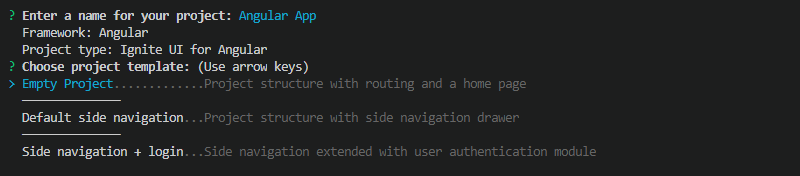
먼저 애플리케이션 이름을 입력하라는 메시지가 표시됩니다.

프레임워크를 선택한Angular 후, 생성할 프로젝트 유형을 선택하라는 안내가 나옵니다:
그런 다음 사용 가능한 프로젝트 템플릿 중 하나를 선택하라는 안내가 표시됩니다. 빈 프로젝트, 측면 탐색이 있는 프로젝트 또는 기본 인증 모듈이 있는 인증 프로젝트를 만들 수 있습니다. 화살표 키를 사용하여 사용 가능한 옵션을 탐색하고 ENTER를 눌러 선택을 확인합니다.

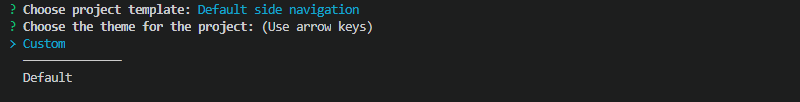
다음 단계는 지원서의 주제를 선택하는 것입니다. 기본 옵션을 선택하면 기본 Ignite UI for Angular 테마가 포함된 사전 컴파일된 CSS 파일(igniteui-angular.css)이 프로젝트angular.json에 포함되어 있습니다. 커스텀 옵션은 테마 APIapp/styles.scss를 활용해 색상 팔레트와 테마 코드를 생성합니다.

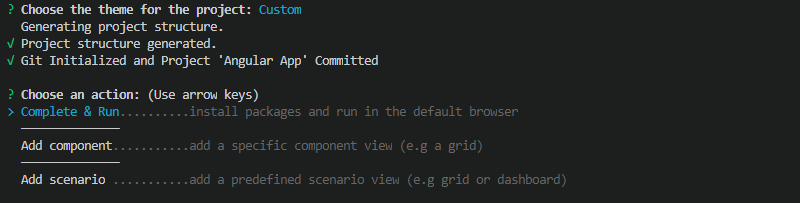
위의 단계를 완료하면 애플리케이션 구조가 생성되고 git 저장소가 초기화되며 프로젝트가 커밋됩니다. 그런 다음 프로세스를 완료할지 아니면 애플리케이션에 새 보기를 추가할지 묻는 메시지가 표시됩니다.

Add view
Ignite UI CLI는 프로젝트에 추가할 수 있는 여러 구성 요소 템플릿과 더욱 정교한 시나리오 템플릿을 지원합니다. 이 모드는 아래 명령을 사용하여 프로젝트 생성을 완료한 후 또는 기존 프로젝트 내에서 활성화할 수 있습니다.
Ignite UI CLI를 사용할 때는 다음add 명령을 실행하세요:
ig add
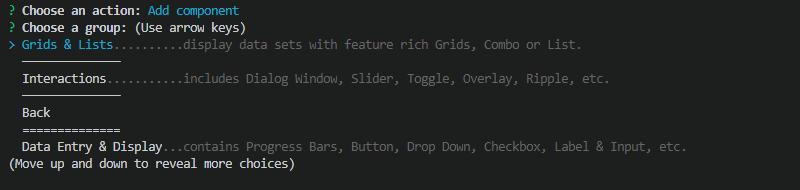
새 컨트롤을 추가하도록 선택한 경우 범주별로 그룹화 된 사용 가능한 템플릿 목록이 제공됩니다.

화살표 키를 사용하여 옵션을 탐색하고 ENTER를 눌러 선택한 항목을 선택합니다.
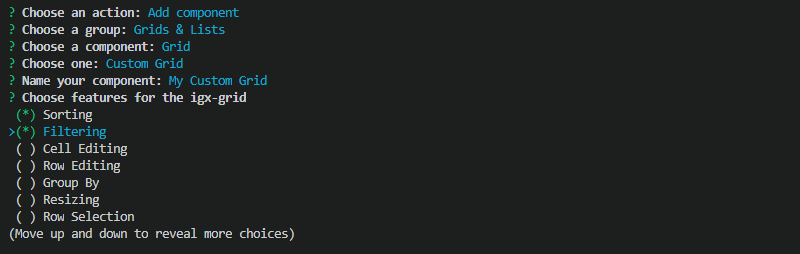
예를 들어, 어떤 템플릿Custom Grid의 경우에는 활성화할 수 있는 옵션 목록이 제공됩니다. 옵션은 SPACE 키로 토글할 수 있습니다:

시나리오를 신청서에 추가하기로 선택하면, 사용 가능한 시나리오 템플릿 목록도 함께 받게 됩니다:

템플릿을 신청서에 추가한 후, 절차를 완료할지 아니면 추가 통제 요소를 추가할지 문의를 받게 됩니다. 과정을 완료하면, 필요한 패키지가 (프로젝트 생성 시) 설치되고, 애플리케이션이 기본 브라우저에서 제공되고 실행됩니다.
다음 문법을 가진 명령어를 사용해add 나중에 애플리케이션에 더 많은 Ignite UI for Angular 뷰를 추가할 수 있습니다.ig add [template] [name]
