Angular 애플리케이션 만들기
WPF에서 Angular로 마이그레이션할 때 Angular 애플리케이션을 만드는 방법을 알아보세요.
Prerequisites
Angular 애플리케이션 작성을 시작하려면 Node.js와 npm 패키지 관리자를 설치해야 합니다. Node.js는 브라우저 외부에서 JavaScript 코드를 실행하는 JavaScript 런타임 환경입니다. Node.js를 얻으려면 nodejs.org로 이동하세요. NPM은 .NET용 NuGet 패키지 관리자와 유사한 패키지 관리자입니다. 기본적으로 Node.js와 함께 설치됩니다. IDE도 필요합니다. Angular 애플리케이션을 개발하는 데 가장 적합한 환경 중 하나는 Visual Studio Code입니다. 무료이며 오픈 소스이며 모든 플랫폼에서 실행됩니다. code.visualstudio.com에서 받을 수 있습니다.
Create new project
WPF 개발자라면 Visual Studio 내에서 새 프로젝트를 만드는 것은 매우 간단합니다. 파일 -> 새 프로젝트를 클릭하고 프로젝트 유형을 선택하고 이름을 지정한 다음 확인을 누르면 됩니다. Angular 세계로 들어가기 때문에 Visual Studio Code 내에서 새 프로젝트를 만들어야 합니다. 그러나 여기에는 새 프로젝트 옵션이 없는데, 그 이유는 Visual Studio Code가 프로젝트 기반이 아니라 파일 기반이기 때문입니다. 새 Angular 애플리케이션을 만들려면 명령 프롬프트를 사용합니다.
먼저 Angular CLI를 설치해야 합니다.
npm install -g @angular/cli
그런 다음 명령 프롬프트에서 애플리케이션을 생성할 폴더로 이동하고 다음 명령을 실행합니다.
ng new demo-app
"Angular 라우팅을 추가하시겠습니까?"라는 메시지가 표시됩니다. 이 데모에서는 아니요를 선택합니다. 다음으로 어떤 스타일시트 형식을 사용할지 묻습니다. 지금은 기본 CSS를 고수하겠습니다. 몇 분이 걸리지만 결국 프로세스가 완료되고 디스크에 새 애플리케이션이 생성됩니다.
이제 방금 생성한 데모 앱 폴더로 디렉터리를 변경하고 Visual Studio Code를 여는 명령을 실행해야 합니다.
cd demo-app
code .
이것은 Angular 애플리케이션을 포함하는 Visual Studio Code의 새 인스턴스를 시작합니다. 이제 이것은 Angular 배우려는 데스크톱 개발자에게 아마도 가장 압도적일 부분입니다. 폴더 구조입니다.
Project structure
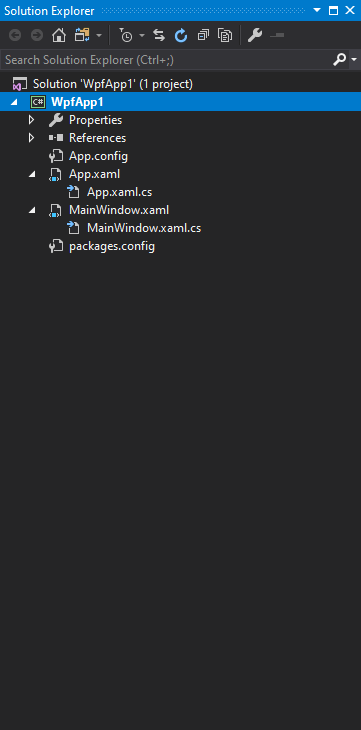
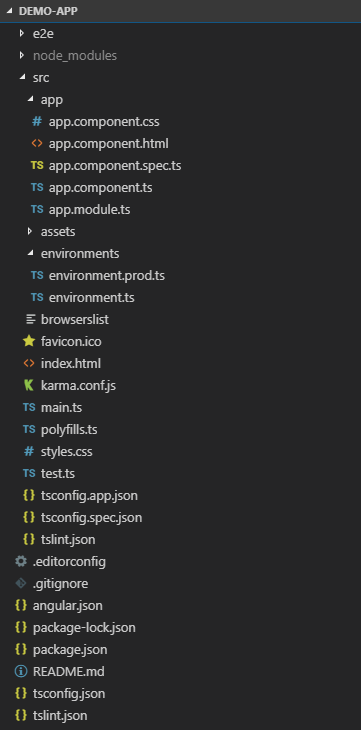
계속해서 이 파일 각각을 살펴보고 WPF 애플리케이션과 어떻게 관련이 있는지 살펴보겠습니다. 가장 좋은 방법은 각 프로젝트를 나란히 비교하는 것입니다. 왼쪽에는 WPF 앱이 있습니다. 오른쪽에는 Angular 앱이 있습니다.


It is important to keep in mind that an Angular application is a single page application (SPA) which means there is only one page in the entire app, and that is your index.html. The index.html file could be compared to the App.xaml of the WPF application. They are both global and everything you put there will show up on every single page of your application. The index.html file contains a section <app-root></app-root> which is similar to the StartupUri of the App.xaml file and specifies the first page we want to show when the app launches.
What happens technically is when you navigate to the index.html, the main.ts JavaScript file invokes which loads the AppModule. An Angular application is made up of modules and components. By default, you get a root module and a root component and those are going to be located under the app folder. when the main.ts file invokes, we're going to bootstrap the AppModule, which is in the app.module.ts file in the app folder.
The app module then bootstraps its own AppComponent. The AppComponent is defined in the app.component.ts file and its selector is set to app-root. The AppComponent has its html template defined in the app.component.html file. Basically the <app-root></app-root> section in the index.html page will visualize the content of the app.component.html file.
The main.ts file is similar to the App.xaml.cs file since it is something like a code behind. The app.component.html, which is the default component shown when the application runs, is very similar to the MainWindow.xaml in WPF.
In WPF we have a packages.config file which defines all our dependencies to nuget packages while Angular has a package.json file which contains the dependencies that your application requires to run. The package.json file contains also a section for scripts that you can run in the console when you are testing, starting or building your application.
Let's take a look at the References folder. In WPF we have a References node in our solution that shows all the references that are added to this project. In an Angular application that is actually going to be the nodes_module folder. Coming from WPF, you may be surprised how many dependencies an Angular project has. These are populated by using npm.
불행히도 여기서 유사점은 끝납니다. 생성된 다른 파일 및 폴더 중 일부를 살펴보겠습니다.
e2e- stands for end-to-end testing and contains integration tests or tests with real-world scenarios like a login process.src- most of the application's code is located here.assets- contains your images or any other assets.environment- contains information about your build environments.favicon.ico- the icon that appears in the browser when you are at your site.karma.conf.js- contains configuration for the unit tests.style.css- stylesheet with styles that are global for your application, it is similar to a resource dictionary defined inApp.xamlin WPF.
Run the application
이제 애플리케이션을 실행할 준비가 되었지만 Visual Studio Code에서는 F5 키만 누를 수 없습니다. 터미널 -> 새 터미널 메뉴를 클릭하거나 Ctrl + Shift + `를 눌러 Visual Studio Code 터미널을 엽니다. 애플리케이션을 실행하려면 다음 명령을 실행해야 합니다.
ng serve
애플리케이션이 시작된 후 다음 URL http://localhost:4200/의 브라우저에서 열 수 있습니다. 브라우저에서 앱이 자동으로 열리도록 하려면 다음 명령을 사용해야 합니다.
ng serve -o
In this case -o stands for open. Another way to start the application is by using the npm commands:
npm start
You could find those scripts defined in the package.json file and modify the start command by adding the -o option:
"scripts": {
"ng": "ng",
"start": "ng serve -o",
첫 번째 Angular 애플리케이션은 다음과 같아야 합니다.