Angular Data Grid의 축소 가능한 열 그룹
다중 열 헤더를 사용하면 여러 수준의 중첩된 열과 열 그룹을 가질 수 있습니다. 또한 각 열 그룹을 축소 가능으로 표시하는 기능도 제공합니다. 접을 수 있는 다중 열 헤더를 사용 하면 축소/확장, 즉 현재 헤더 아래에 중첩된 헤더를 표시하거나 숨길 수 있으며, 이를 통해 예를 들어 단축/요약된 정보를 얻을 수 있습니다.
Angular Grid Collapsible Column Groups Overview Example
Setup
IgxGrid 및 Collapsible 다중 열 헤더를 시작하려면 먼저 다음 명령을 입력하여 Ignite UI for Angular 설치해야 합니다.
ng add igniteui-angular
Ignite UI for Angular에 대한 전체 소개는 시작 항목을 참조하십시오.
다음 단계는 app.module.ts 파일 내에서 가져오기IgxGridModule 입니다. 또한, 격자 내 열 그룹 설정 방법에 대해 더 자세한 정보를 얻으려면 다중 열 그룹 주제를 간단히 살펴보시길 강력히 권장합니다.
Usage
축소 가능한 열 그룹은 열 그룹을 더 작은 데이터 세트로 축소/확장하는 방법을 제공하는 다중 열 헤더 기능의 일부입니다. 열 그룹이 축소되면 열의 하위 집합이 최종 사용자에게 표시되고 그룹의 다른 하위 열은 숨겨집니다. 축소/확장된 각 열은 그리드 데이터 소스에 바인딩되거나 바인딩 해제되어 계산될 수 있습니다.
열 그룹을 를 정의collapsible 하려면 속성을 를 를[collapsible]="true" 설정해야 하며, 또한 최소 두 개의 자식 열에 대해 속성을 정의visibleWhenCollapsed 해야 한다는 점을 기억하세요: 그룹이 붕괴되었을 때() 적어도 한 열은 보이어야 하고,[visibleWhenCollapsed]="true" 그룹을 확장할 때는 적어도 한 열은 숨겨져 있어야 합니다([visibleWhenCollapsed]="false"). 그렇지 않으면 접이식 기능이 비활성화됩니다.visibleWhenCollapsed 만약 일부 자식 열에 대해 지정되지 않으면, 부모 상태가 확장되었든 접혔든 항상 이 열이 보이게 됩니다.
그럼 아래 마크업을 살펴보겠습니다.
<igx-column-group header="Customer Information" [collapsible]="true"> <!-- Initially the column groups will be expanded--->
<!--The column below will be visible when its parent is collapsed-->
<igx-column field="CustomerName" header="Fullname" [dataType]="'string'" [visibleWhenCollapsed]="true"></igx-column>
<!--The three columns below will be visible when its parent is expanded-->
<igx-column field="CustomerID" header="Customer ID" [dataType]="'string'" [visibleWhenCollapsed]="false"></igx-column>
<igx-column field="FirstName" header="First Name" [dataType]="'string'" [visibleWhenCollapsed]="false">
</igx-column>
<igx-column field="LastName" header="Last Name" [dataType]="'string'" [visibleWhenCollapsed]="false">
</igx-column>
<igx-column-group header="Customer Address"> <!--This column visibility will not be changed based on parent expand/collapsed state-->
<igx-column field="Country" header="Country" [dataType]="'string'" [sortable]="true">
</igx-column>
<igx-column field="City" header="City" [dataType]="'string'" [sortable]="true">
</igx-column>
</igx-column-group>
</igx-column-group>
이제 요약해 보겠습니다. 모든 하위 열에는 세 가지 상태가 있습니다.
- 상위 항목의 확장 상태에 관계없이 항상 표시될 수 있습니다.
- 상위 항목이 축소되면 표시될 수 있습니다.
- 상위 항목이 축소되면 숨길 수 있습니다.
축소 가능한 열군의 초기 상태는 다음과[expanded]="true" 같습니다. 하지만 속성을[expanded]="false" 설정하면 이 동작을 쉽게 변경할 수 있습니다.
Expand/Collapse indicator template
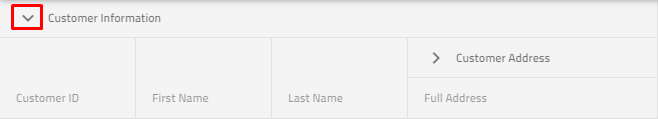
igxGrid의 기본 확장 표시기는 다음과 같습니다.

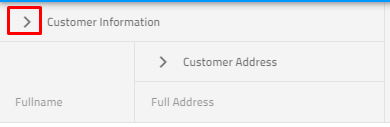
igxGrid의 기본 축소 표시기는 다음과 같습니다.

또한 기본 확장/축소 표시기를 변경해야 하는 경우 입력 속성 또는 지시문을 통해 이를 수행할 수 있는 두 가지 쉬운 방법을 제공합니다.
Using an input property
사용자 정의 확장/축소 템플릿을 정의하고 collapsibleIndicatorTemplate 입력 속성을 사용하여 각 축소 가능한 열 그룹에 이를 제공할 수 있습니다. 아래 마크업을 확인하세요.
<ng-template #indTemplate let-column="column">
<igx-icon [attr.draggable]="false" >{{column.expanded ? 'remove' : 'add'}} </igx-icon>
</ng-template>
<igx-column-group header="Customer Information" [collapsible]="true" [collapsibleIndicatorTemplate]="indTemplate">
<igx-column field="CustomerName" header="Fullname" [dataType]="'string'" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="CustomerID" header="Customer ID" [dataType]="'string'" [visibleWhenCollapsed]="false"></igx-column>
<igx-column-group header="Customer Address" [collapsible]="true" [collapsibleIndicatorTemplate]="indTemplate">
<igx-column field="Country" header="Country" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="City" header="City" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="false"></igx-column>
</igx-column-group>
</igx-column-group>
Using igxCollapsibleIndicator directive
이 동작을 달성하는 또 다른 방법은 아래 예에 표시된 대로 igxCollapsibleIndicator 지시문을 사용하는 것입니다.
<igx-column-group header="Customer Information" [collapsible]="true">
<ng-template igxCollapsibleIndicator let-column="column">
<igx-icon [attr.draggable]="false">{{column.expanded ? 'remove' : 'add'}} </<igx-icon>
</ng-template>
<igx-column field="CustomerName" header="Fullname" [dataType]="'string'" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="CustomerID" header="Customer ID" [dataType]="'string'" [visibleWhenCollapsed]="false"></igx-column>
<igx-column-group header="Customer Address" [collapsible]="true">
<igx-column field="Country" header="Country" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="City" header="City" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="false"></igx-column>
</igx-column-group>
</igx-column-group>
Note
초기에 그룹 축소 옵션은 열 숨김보다 우선합니다. 숨김 속성을 사용하여 열을 숨기도록 선언하고 동일한 열이 표시되어야 하는 그룹을 정의한 경우 해당 열이 표시됩니다.