Angular 다중 행 레이아웃
다중 행 레이아웃은 렌더링 기능을igxGridComponent 확장합니다. 이 기능은 단일 데이터 레코드를 여러 개의 가시적 행으로 분할할 수 있게 해줍니다.
Angular Multi-row Layout Example
다중 행 레이아웃의 선언은 컴포넌트를 통해igx-column-layout 이루어집니다. 각igx-column-layout 구성 요소는 하나 또는 여러igx-column 구성 요소를 포함하는 블록으로 간주되어야 합니다. 일부 그리드 기능은 블록 단위에서 작동하며(아래 "기능 통합" 섹션에 나열됨) 예를 들어, 가상화에서는 블록을 사용해 가상 청크를 결정하므로, 더 나은 성능을 위해 레이아웃이 허용된다면 열을 더 많은igx-column-layout 블록으로 나누는 것이 좋습니다. 블록 밖에 열이 없어야 하며, 다중 행 레이아웃 설정 시 사용IgxColumnGroupComponent도 금지됩니다. 다중 행 레이아웃은 격자 배치 명세 위에 구현되어 있으며, 그 요구사항을 준수해야 합니다.
IgxColumnComponent각 셀의 위치와 길이를 결정하기 위해 네 가지@Input 속성을 노출합니다:
colStart- 필드가 시작되는 열 인덱스. 이 부동산은 필수 입니다.rowStart- 필드가 시작되는 행 인덱스. 이 부동산은 필수 입니다.colEnd- 현재 필드가 끝나야 할 컬럼 인덱스. colStart와 colEnd 사이의 열 수가 해당 필드에 도달하는 spanning column의 수를 결정합니다. 이 속성은 선택 사항 입니다. 그렇지 않으면 기본값을 설정하세요.colStart + 1rowEnd- 현재 필드가 끝나야 할 행 인덱스. rowStart와 rowEnd 사이의 행 수가 해당 필드에 도달하는 스팬 행의 수를 결정합니다. 이 속성은 선택 사항 입니다. 그렇지 않으면 기본값을 설정하세요.rowStart + 1
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" field="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" field="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" field="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" field="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" field="Country"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" field="Region"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" field="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" field="City"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" field="Address"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" field="Phone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" field="Fax"></igx-column>
</igx-column-layout>
위 구성의 결과는 아래 스크린샷에서 볼 수 있습니다.

Note
rowStartcolStart각 속성은 각 intoigx-column에igx-column-layout 대해 설정되어야 합니다. 컴포넌트가igxColumnLayout 레이아웃이 올바른지 확인하지 않고, 오류나 경고를 보내지 않습니다. 개발자들은 레이아웃 선언이 올바르고 완전한지 반드시 확인해야 하며, 그렇지 않으면 정렬 불일치, 중첩, 브라우저 불일치로 인해 레이아웃이 깨질 수 있습니다.
Feature Integration
다중 행 레이아웃의 완전히 다른 렌더링 방식 때문에 일부 컬럼 기능은 컴포넌트에서만igx-column-layout 작동합니다. 이러한 기능으로는 컬럼 핀닝과 컬럼 숨기기가 있습니다. Sorting and Grouping 같은 다른 기능들은 컴포넌트에서igx-column 같은 방식으로 작동합니다.
- 필터링 - 오직 엑셀 스타일 필터링만 지원합니다. 명시적으로 '로
filterMode설정해도FilterMode.quickFilter효과가 없습니다. - 페이징 - 시각적 행이 아닌 레코드에서 작동합니다.
- 그룹 바이
hideGroupedColumns옵션은 다중 행 레이아웃에서는 영향을 미치지 않습니다. 그룹화된 기둥들은 항상 보입니다.
다음 기능은 현재 지원 되지 않습니다.
- 열 이동
- 다중 열 헤더
- 엑셀로 내보내기
- 요약
Keyboard Navigation
다중 행 레이아웃을 갖춘 IgxGridComponent는 내장 키보드 탐색 기능을 제공합니다.
Horizontal navigation
- Arrow Left 또는 Arrow Right- 정의된 열 레이아웃에 영향을 받지 않고 현재 행 내 좌우 인접 셀로 이동하는 것. 현재 셀이 여러 행에 걸쳐 있고, Arrow Left Arrow Right 같은
rowStart행으로 왼쪽과 오른쪽 첫 번째 셀로 이동해야 한다면, 이전에 인접한 셀로 이동한 적이 없다면 그렇습니다. 내비게이션은 시작 내비게이션 셀을 저장하고, 가능하면 같은rowStart셀로 이동합니다. - Ctrl + 왼쪽 화살표 (HOME) 또는 Ctrl + 오른쪽 화살표 (END) - 행의 시작 또는 끝으로 이동하고 시작 탐색 셀에 따라 셀을 선택합니다.
Vertical navigation
- 위쪽 화살표 또는 아래쪽 화살표- 시작 위치를 기준으로 위/아래 셀로 이동하며 행의 영향을 받지 않습니다. 현재 셀이 둘 이상의 열에 걸쳐 있는 경우 탐색 시작 셀에 따라 다음 활성 셀이 선택됩니다.
- Ctrl + 위쪽 화살표 또는 Ctrl + 아래쪽- 첫 번째 또는 마지막 행의 동일한 열을 탐색하고 초점을 적용합니다.
- Ctrl + Home 또는 Ctrl + End- 첫 번째 행으로 이동하여 첫 번째 셀에 초점을 맞추거나 마지막 행으로 이동하여 마지막 셀에 초점을 맞춥니다.
Note
여러 행이나 열에 걸쳐 있는 셀을 통한 탐색은 시작 탐색 셀에 따라 수행되며 반대 방향 키를 사용하여 시작 셀로 돌아갈 수 있습니다. 그룹 행을 탐색할 때도 동일한 접근 방식이 사용됩니다.
Note
선택 및 다중 셀 선택이 레이아웃에서 작동합니다. 즉, 셀이 활성화되면 해당 레이아웃이 선택됩니다. 또한 드래그 선택과 같은 다중 선택의 모든 기능을 적용할 수 있으며 셀별로 작동하지 않고 레이아웃별로 작동합니다.
Custom Keyboard Navigation
이 그리드는 특정 키를 누를 때 기본 내비게이션 동작을 커스터마이즈할 수 있게 해줍니다. 강력한 키보드 내비게이션 API로 쉽게 처리할 수 있는 작업들:going to the next cellcell below
gridKeydown노출되어 있습니다. 사건은 방출IGridKeydownEventArgs될 것입니다. 이 이벤트는 위에서 언급한 키보드 키 조합을 통해서만 사용할 수 있으며, 다른 모든 키 동작은 이벤트를 사용할keydown수 있습니다(keydown)="onKeydown($event)"navigateTo- 이 방법은 제공된rowindex및 위치를 기반으로 탐색할 수 있게 해줍니다visibleColumnIndex
아래 데모에서는 Excel에서 관찰된 동작과 유사하게 Enter 및 Shift + Enter 키를 통해 아래/위로 탐색 기능을 추가합니다.
Demo
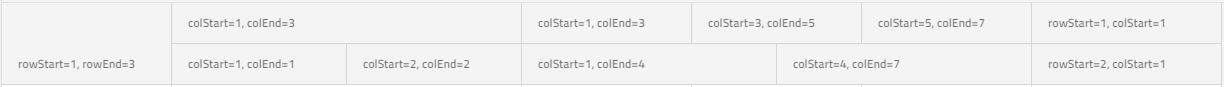
Layout Configurator
컬럼 레이아웃을 구성할 때 적절한colStartcolEndrowStart 또는 androwEnd를 계산하고 설정하는 것이 어려울 수 있습니다. 특히 한 레이아웃에 많은 열이 있을 때는 더욱 그렇습니다. 그래서 작은 구성기를 만들었는데, 쉽게 구현할 수 있고 igxGrid 안에서 적용했을 때 어떻게 보일지 비슷한 미리보기를 할 수 있습니다. 다음과 같은 상호작용을 할 수 있습니다:
- 전체 구성에 대한 행 수를 설정합니다. 모든 레이아웃에는 동일한 양의 행이 있어야 합니다.
- 열의 레이아웃을 추가하거나 제거하려면 칩을
Add Layout클릭하거나 레이아웃 칩을 좌우로 드래그해서 순서를 바꿀 수 있습니다. - 각 레이아웃에 대한 특정 설정을 열 수와 너비로 지정합니다. 설정은 현재 선택된 레이아웃을 참조합니다.
- 레이아웃 미리보기에서 열 셀의 크기를 조절해서 더 많은 열/행을 넘나들게 하거나 버튼으로
Delete지우세요. - 원하는 위치에 열 칩을 드래그하여 미리보기에서 열을 설정하세요.
- 칩을
Add Column사용해 새로운 열을 추가하거나 제거하세요. - 전체 구성의 템플릿 출력을 igxGrid나 JSON 표현 안에 넣어 템플릿에서 분석
NgForOf할 수 있도록 준비하세요.
기본적으로 이전 샘플과 동일한 열을 설정했지만 원하는 구성에 맞게 지우고 구성할 수 있습니다.
스타일링
igxGrid는 스타일링Ignite UI for Angular Theme Library을 통해 가능합니다. 이 기능은grid-theme 격자의 모든 기능을 맞춤화할 수 있는 다양한 속성을 제공합니다.
아래 단계에서는 그리드의 다중 행 레이아웃 스타일을 사용자 정의하는 단계를 진행합니다.
Importing global theme
다중 행 레이아웃 기능을 맞춤화하려면 모든 스타일링 기능과 믹싱이 위치한 파일을 가져와index야 합니다.
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
Defining custom theme
다음으로, 기능을 확장grid-theme 하고 원하는 대로 기능 레이아웃을 맞춤화하는 데 필요한 매개변수를 받아들이는 새로운 테마를 만듭니다.
$custom-theme: grid-theme(
$cell-active-border-color: #ffcd0f,
$cell-selected-background: #6f6f6f,
$row-hover-background: #fde069,
$row-selected-background: #8d8d8d,
$header-background: #494949,
$header-text-color: #fff,
$sorted-header-icon-color: #ffcd0f,
$sortable-header-icon-hover-color: #e9bd0d
);
Note
우리가 방금 한 것처럼 색상 값을 하드코딩하는 대신, andpalette 함수를 사용color 해 색상 측면에서 더 큰 유연성을 얻을 수 있습니다. 사용 방법에 대한 자세한 안내는 해당 주제를 참고Palettes 해 주세요.
Applying the custom theme
테마를 적용하는 가장 쉬운 방법은 글로벌 스타일 파일에 있는 문장을 사용하는sass @include 것입니다:
@include css-vars($custom-theme);
커스텀 테마가 특정 컴포넌트에만 영향을 미치려면, 방금 정의한 모든 스타일을 전역 스타일 파일에서 커스텀 컴포넌트의 스타일 파일로 옮길 수 있습니다(파일 가져오기index도 포함해서요).
이렇게 하면 Angular의 ViewEncapsulation 덕분에 사용자 정의 구성 요소에만 스타일이 적용됩니다.
Demo
Note
샘플은 선택된 글로벌 테마Change Theme의 영향을 받지 않습니다.