Angular Query Builder 구성 요소 개요
Angular Query Builder는 Angular Components의 일부이며 개발자가 지정된 데이터 세트에 대한 복잡한 데이터 필터링 쿼리를 빌드할 수 있는 풍부한 UI를 제공합니다. 이 구성 요소를 사용하면 표현식 트리를 빌드하고 각 필드의 데이터 유형에 따라 결정되는 편집기와 조건 목록을 사용하여 표현식 트리 간에 AND/OR 조건을 설정할 수 있습니다. 그런 다음 표현식 트리를 백엔드가 지원하는 형식의 쿼리로 쉽게 변환할 수 있습니다.
이 컴포넌트는IgxQueryBuilderComponent UI를 통해 복잡한 쿼리를 구축할 수 있는 방법을 제공합니다. AND/OR 연산자, 조건 및 값을 지정함으로써 사용자는 쿼리를 설명하는 표현식 트리를 생성합니다.
Angular Query Builder Example
Angular Query Builder 구성 요소의 기본 기능을 보여주기 위해 이 Angular Query Builder 예제를 만들었습니다. 더하기 버튼을 클릭하여 조건, "and" 그룹 및 "or" 그룹을 추가합니다. 표현식을 그룹화하거나 그룹을 해제하고 순서를 변경하는 것은 Drag&Drop 기능을 통해 수행할 수 있습니다.
Getting Started with Ignite UI for Angular Query Builder
Ignite UI for Angular Query Builder 구성 요소를 시작하려면 먼저 Ignite UI for Angular 설치해야 합니다. 기존 Angular 애플리케이션에서 다음 명령을 입력합니다.
ng add igniteui-angular
Ignite UI for Angular에 대한 전체 소개는 시작 항목을 참조하십시오.
다음 단계는 다음 단계를 가져오는 것입니다.IgxQueryBuilderModule 안에 app.module.ts 파일.
// app.module.ts
import { IgxQueryBuilderModule } from 'igniteui-angular/query-builder';
// import { IgxQueryBuilderModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
...
imports: [..., IgxQueryBuilderModule],
...
})
export class AppModule {}
또는16.0.0 독립 실행형 의존성으로 가져오IgxQueryBuilderComponent 거나, 토큰을IGX_QUERY_BUILDER_DIRECTIVES 사용해 컴포넌트와 그 지원 컴포넌트, 명령어를 가져올 수도 있습니다.
// home.component.ts
import { IGX_QUERY_BUILDER_DIRECTIVES } from 'igniteui-angular/query-builder';
import { FilteringExpressionsTree, FieldType } from 'igniteui-angular/core';
// import { IGX_QUERY_BUILDER_DIRECTIVES, FilteringExpressionsTree, FieldType } from '@infragistics/igniteui-angular'; for licensed package
@Component({
selector: 'app-home',
template: `
<igx-query-builder #queryBuilder
[entities]="entities"
[(expressionTree)]="expressionTree"
(expressionTreeChange)="onExpressionTreeChange()">
</igx-query-builder>
`,
styleUrls: ['home.component.scss'],
standalone: true,
imports: [IGX_QUERY_BUILDER_DIRECTIVES]
/* or imports: [IgxQueryBuilderComponent] */
})
export class HomeComponent {
public expressionTree: FilteringExpressionsTree;
public entities: Array<any>;
public onExpressionTreeChange() {
...
}
}
이제 Ignite UI for Angular 쿼리 빌더 모듈이나 지시어를 가져왔으니, 컴포넌트igx-query-builder 사용을 시작할 수 있습니다.
Using the Angular Query Builder
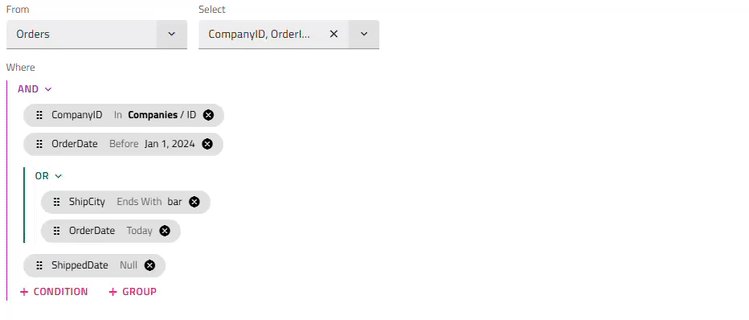
처음에 표현식 트리가 설정되지 않은 경우 먼저 엔터티와 쿼리가 반환해야 하는 필드를 선택합니다. 그런 다음 조건 또는 하위 그룹을 추가할 수 있습니다.
조건을 추가하려면 필드를 선택하고, 필드 데이터 타입을 기반으로 한 피연산자와 단일항이 아닌 경우 값을 선택합니다. 연산자In와Not In는 단순히 값을 제공하는 대신 다른 엔터티에 대한 조건을 가진 내부 쿼리를 생성할 수 있게 해줍니다. 조건이 커밋되면 조건 정보가 담긴 칩이 나타납니다. 칩을 클릭하거나 마우스를 올리면 수정하거나 바로 뒤에 다른 조건이나 그룹을 추가할 수 있습니다.
각 그룹 위에 위치한 (AND또는OR) 버튼을 클릭하면 그룹 유형을 변경하거나 조건을 해제할 수 있는 메뉴가 열립니다.
모든 조건이 특정 엔티티의 특정 필드와 관련되어 있기 때문에, 해당 엔티티를 변경하면 모든 미리 설정된 조건과 그룹이 초기화됩니다. 새로운 엔티티를 선택할 때는 입력 속성이showEntityChangeDialog false로 설정되어 있지 않은 한 확인 대화 상자가 표시됩니다.
컴포넌트 사용은 속성을 엔터티 이름과 필드 배열로 설정entities 하여 시작할 수 있으며, 각 필드는 이름과 데이터 타입으로 정의됩니다. 필드가 선택되면 데이터 타입에 따라 해당 피연산자를 자동으로 할당합니다. 쿼리 빌더는 입력 속성을 가지고expressionTree 있습니다. 컨트롤의 초기 상태를 설정하고 사용자가 지정한 필터링 로직에 접근할 수 있습니다.
ngAfterViewInit(): void {
const innerTree = new FilteringExpressionsTree(FilteringLogic.And, undefined, 'Companies', ['ID']);
innerTree.filteringOperands.push({
fieldName: 'Employees',
condition: IgxNumberFilteringOperand.instance().condition('greaterThan'),
conditionName: 'greaterThan',
searchVal: 100
});
innerTree.filteringOperands.push({
fieldName: 'Contact',
condition: IgxBooleanFilteringOperand.instance().condition('true'),
conditionName: 'true'
});
const tree = new FilteringExpressionsTree(FilteringLogic.And, undefined, 'Orders', ['*']);
tree.filteringOperands.push({
fieldName: 'CompanyID',
condition: IgxStringFilteringOperand.instance().condition('inQuery'),
conditionName: 'inQuery',
searchTree: innerTree
});
tree.filteringOperands.push({
fieldName: 'OrderDate',
condition: IgxDateFilteringOperand.instance().condition('before'),
conditionName: 'before',
searchVal: new Date('2024-01-01T00:00:00.000Z')
});
tree.filteringOperands.push({
fieldName: 'ShippedDate',
condition: IgxDateFilteringOperand.instance().condition('null'),
conditionName: 'null'
});
this.queryBuilder.expressionTree = tree;
}
이expressionTree 속성은 양방향 바인딩 가능한 속성으로, 최종 사용자가 조건을 생성, 편집 또는 제거하여 UI를 변경할 때 해당expressionTreeChange 출력이 구현된다는 의미입니다. 별도로 구독하여 알림을 받고 이러한 변화에 대응할 수도 있습니다.
<igx-query-builder #queryBuilder
[entities]="entities"
[(expressionTree)]="expressionTree"
(expressionTreeChange)="onExpressionTreeChange()">
</igx-query-builder>
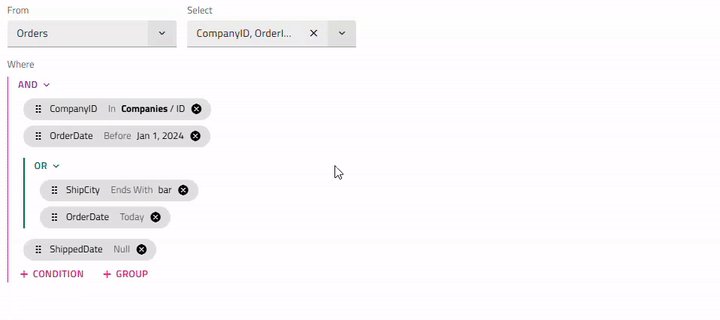
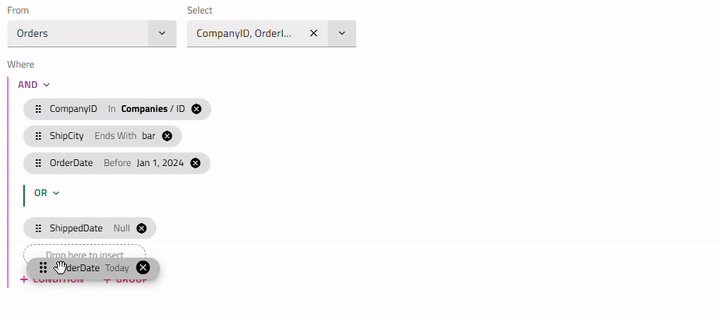
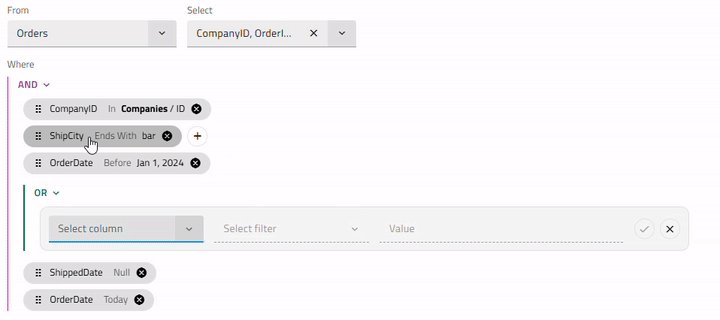
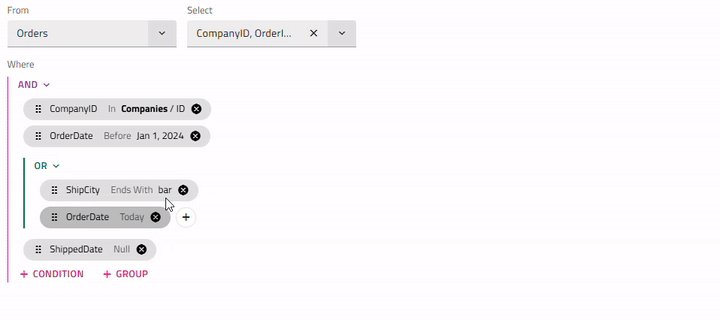
Expressions Dragging
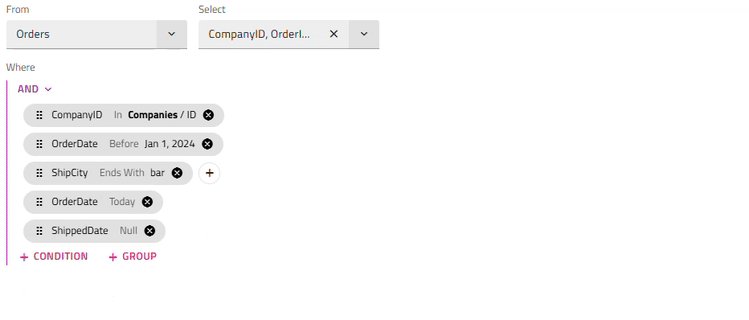
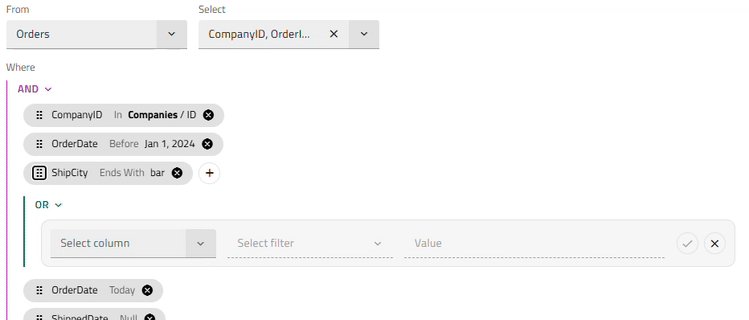
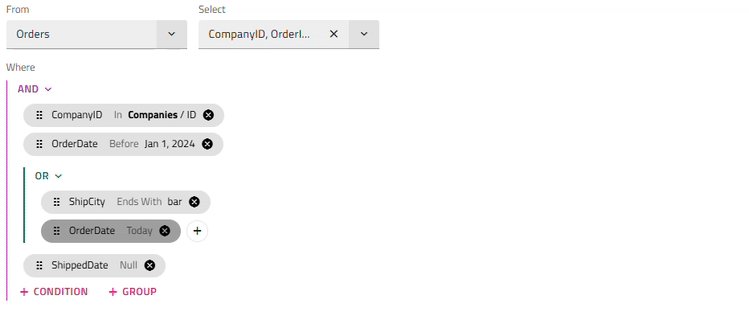
컨디션 칩은 마우스 드래그 앤 드롭 또는 키보드 재정렬 방식을 사용하여 쉽게 재배치할 수 있습니다. 이를 통해 사용자는 쿼리 논리를 동적으로 조정할 수 있습니다.
- 칩을 드래그하면 상태/내용이 수정되지 않고 위치만 수정됩니다.
- 칩은 그룹 및 하위 그룹을 따라 드래그할 수도 있습니다. 예를 들어, 표현식 그룹화/그룹 해제는 Expressions Dragging 기능을 통해 수행됩니다. 이미 존재하는 조건을 그룹화하려면 먼저 '추가' 그룹 버튼을 통해 새 그룹을 추가해야 합니다. 그런 다음 드래그를 통해 필요한 표현식을 해당 그룹으로 이동할 수 있습니다. 그룹을 해제하려면 모든 조건을 현재 그룹 외부로 드래그하고 마지막 조건이 이동하면 그룹이 삭제됩니다.
Note
한 쿼리 트리의 칩은 다른 쿼리 트리에서 드래그 할 수 없습니다 (예 : 부모에서 내부로 또는 그 반대로).

Keyboard interaction
주요 조합
- Tab / Shift + Tab- 다음/이전 칩으로 이동하고, 표시기를 드래그하고, 버튼을 제거하고, '추가' 표현식 버튼을 클릭합니다.
- Arrow Down / Arrow Up- 칩의 드래그 인디케이터에 초점이 맞춰지면 칩을 위/아래로 움직일 수 있습니다.
- Space / Enter- 초점이 맞춰진 표현식이 편집 모드로 들어갑니다. 칩이 이동되면 새 위치를 확인합니다.
- Esc- 칩의 재정렬이 취소되고 원래 위치로 돌아갑니다.
Note
키보드 재정렬은 마우스 드래그 앤 드롭과 동일한 기능을 제공합니다. 칩이 이동되면 사용자는 새 위치를 확인하거나 재주문을 취소해야 합니다.

Templating
Ignite UI for Angular Query Builder 구성 요소를 사용하면 다음과 같은 미리 정의된 참조 이름을 사용하여 구성 요소의 헤더 및 검색 값에 대한 템플릿을 정의할 수 있습니다.
헤더 템플릿
기본적으로 헤더는IgxQueryBuilderComponent 표시되지 않습니다. 이를 정의하기 위해서는 에 추가IgxQueryBuilderHeaderComponent 해야 합니다igx-query-builder.
그 후 헤더 제목을 설정할 때 입력을title 사용하고 내부igx-query-builder-header의 콘텐츠를 전달함으로써 쿼리 빌더 헤더를 템플릿화할 수 있습니다.
아래 코드 스니펫은 이 작업을 수행하는 방법을 보여줍니다.
<igx-query-builder #queryBuilder [entities]="this.entities">
<igx-query-builder-header [title]="'Query Builder Template Sample'">
</igx-query-builder-header>
</igx-query-builder>
Search value
조건의 탐색 값은 명령어를 사용하여igxQueryBuilderSearchValue 템플릿화할 수 있으며, 이 명령은 본체 내부<ng-template>에igx-query-builder 적용됩니다:
<igx-query-builder #queryBuilder
[entities]="entities"
[expressionTree]="expressionTree">
<ng-template #searchValueTemplate
igxQueryBuilderSearchValue
let-searchValue
let-selectedField = "selectedField"
let-selectedCondition = "selectedCondition"
let-defaultSearchValueTemplate = "defaultSearchValueTemplate">
@if (
selectedField?.field === 'Region' &&
(selectedCondition === 'equals' || selectedCondition === 'doesNotEqual')
){
<igx-select [placeholder]="'Select region'" [(ngModel)]="searchValue.value">
<igx-select-item *ngFor="let reg of regionOptions" [value]="reg">
{{ reg.text }}
</igx-select-item>
</igx-select>
}
@else if (
selectedField?.field === 'OrderStatus' &&
(selectedCondition === 'equals' || selectedCondition === 'doesNotEqual')
){
<igx-radio-group>
<igx-radio class="radio-sample"
*ngFor="let stat of statusOptions"
value="{{stat.value}}"
[(ngModel)]="searchValue.value">
{{stat.text}}
</igx-radio>
</igx-radio-group>
}
@else {
<ng-container #defaultTemplate *ngTemplateOutlet="defaultSearchValueTemplate"></ng-container>
}
</ng-template>
</igx-query-builder>
Formatter
조건이 편집 모드가 아닐 때 칩에서 검색 값의 모양을 바꾸려면, 포맷터 함수를 필드 배열로 설정할 수 있습니다. 검색 값과 선택된 조건은 값과 rowData 인자를 통해 다음과 같이 접근할 수 있습니다:
this.ordersFields = [
{ field: "CompanyID", dataType: "string" },
{ field: "OrderID", dataType: "number" },
{ field: "EmployeeId", dataType: "number" },
{ field: "OrderDate", dataType: "date" },
{ field: "RequiredDate", dataType: "date" },
{ field: "ShippedDate", dataType: "date" },
{ field: "ShipVia", dataType: "number" },
{ field: "Freight", dataType: "number" },
{ field: "ShipName", dataType: "string" },
{ field: "ShipCity", dataType: "string" },
{ field: "ShipPostalCode", dataType: "string" },
{ field: "ShipCountry", dataType: "string" },
{ field: "Region", dataType: "string", formatter: (value: any, rowData: any) => rowData === 'equals' || rowData === 'doesNotEqual' ? `${value.value}` : value }},
{ field: "OrderStatus", dataType: "number" }
];
Demo
Angular Query Builder 구성 요소의 헤더와 검색 값에 대한 템플릿 및 포맷터 기능을 보여주기 위해 이 Angular Query Builder 예제를 만들었습니다.
스타일링
Query Builder Theme Property Map
기본 속성을 수정하면 모든 관련 종속 속성이 자동으로 업데이트되어 변경 내용이 반영됩니다.
| 기본 속성 | 종속 속성 | 설명 |
|---|---|---|
$background |
$label 전경 | 쿼리 빌더의 색상은 "from"과 "select" 레이블입니다 |
| $header 배경 | 쿼리 빌더 헤더의 배경색 | |
| $header 전경 | 쿼리 빌더 헤더의 전경 색상 | |
| $subquery-헤더-배경 | 서브쿼리 헤더의 배경색 | |
| $subquery-테두리 색상 | 쿼리 블록의 테두리 색상 | |
| $separator색 | 쿼리 블록의 분리자 색상 | |
| $header-border (부트스트랩만) | 쿼리 빌더 헤더의 테두리 색상 |
쿼리 빌더의 스타일링을 시작하려면, 모든 테마 함수와 컴포넌트 믹싱이 있는 파일을 가져와index야 합니다:
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
쿼리 빌더는 테마에서 배경색을 가져와 매개변수background를 사용합니다. 배경을 변경하려면 커스텀 테마를 만들어야 합니다:
$custom-query-builder: query-builder-theme(
$schema: $dark-material-schema,
$background: #292826,
...
);
쿼리 빌더 내부에는 버튼, 칩, 드롭다운, 입력과 같은 다른 구성 요소가 있으므로 각 구성 요소에 대해 별도의 테마를 만들어야 합니다.
$custom-button: flat-button-theme(
$schema: $dark-material-schema,
$foreground: #ffcd0f,
);
$custom-input-group: input-group-theme(
$schema: $dark-material-schema,
$focused-secondary-color: #ffcd0f
);
$custom-chip: chip-theme(
$schema: $dark-material-schema,
$background: #ffcd0f,
);
$custom-icon-button: outlined-icon-button-theme(
$schema: $dark-material-schema,
$foreground: #ffcd0f,
);
이 예시에서는 나열된 컴포넌트의 일부 매개변수만 변경했지만button-theme,chip-themedrop-down-themeinput-group-theme 테마들은 각 스타일링을 제어할 수 있는 훨씬 더 많은 매개변수를 제공합니다.
Note
우리가 방금 한 것처럼 색상 값을 하드코딩하는 대신, andpalette 함수를 사용color 해 색상 측면에서 더 큰 유연성을 얻을 수 있습니다. 사용 방법에 대한 자세한 안내는 해당 주제를 참고Palettes 해 주세요.
마지막 단계는 포함 새로운 구성 주제들은css-vars 믹싱.
@include css-vars($custom-query-builder);
:host {
::ng-deep {
@include css-vars($custom-input-group);
@include css-vars($custom-chip);
@include css-vars($custom-icon-button);
.igx-filter-tree__buttons {
@include css-vars($custom-button);
}
}
}
Note
만약 컴포넌트가 ViewEncapsulation을Emulated 사용한다면, 쿼리 빌더 컴포넌트(버튼, 칩, 드롭다운 등) 내에서 컴포넌트를 스타일링하는 데 이 캡슐화penetrate를::ng-deep 사용해야 합니다. 등등).
Demo
Note
샘플은 선택된 글로벌 테마Change Theme의 영향을 받지 않습니다.
Styling with Tailwind
쿼리 빌더는 저희 맞춤형 Tailwind 유틸리티 클래스를 사용해 스타일링할 수 있습니다. 먼저 Tailwind를 꼭 설정 하세요.
전역 스타일시트의 순풍 가져오기와 함께 다음과 같이 원하는 테마 유틸리티를 적용할 수 있습니다.
@import "tailwindcss";
...
@use 'igniteui-theming/tailwind/utilities/material.css';
유틸리티 파일에는 테마 변형 두 가지light가dark 모두 포함되어 있습니다.
- 라이트 테마에는 클래스를 사용
light-*하세요. - 어두운 테마에는 클래스를 사용
dark-*하세요. - 접두사 뒤에 컴포넌트 이름을 덧붙이세요,
light-query-builderdark-query-builder예: .
이 클래스들이 적용되면 동적 테마 계산이 가능합니다. 그 다음에는 생성된 CSS 변수를 무arbitrary properties 시할 수 있습니다. 콜론 다음에는 유효한 CSS 색상 형식(HEX, CSS 변수, RGB 등)을 입력하세요.
전체 속성 목록은 query-builder-theme에서 확인할 수 있습니다. 문법은 다음과 같습니다:
<igx-query-builder
class="!light-query-builder ![--background:#90B69F]">
...
</igx-query-builder>
Note
느낌표(!)는 유틸리티 클래스가 우선순위가 되도록 보장하기 위해 필요합니다. Tailwind는 레이어에 스타일을 적용하는데, 이 스타일을 중요하게 표시하지 않으면 컴포넌트의 기본 테마에 의해 덮어쓰여집니다.
마지막에 쿼리 빌더는 다음과 같이 보여야 합니다:
또한 실제 UI 구성 요소와 함께 WYSIWYG App Builder ™사용하여 Angular 앱 개발을 간소화할 수 있습니다.
API References
- IgxQueryBuilderComponent API
- IgxQueryBuilderHeaderComponent
- IgxQueryBuilderSearchValueTemplate지시어
- IgxQueryBuilderComponent 스타일