Angular Stepper 구성 요소 개요
Ignite UI for Angular Stepper는 콘텐츠를 프로세스로 시각화하고 콘텐츠를 연속적인 단계로 나누어 진행 상황을 보여주는 고도로 사용자 정의 가능한 구성 요소입니다. 수직 또는 수평 선으로 나타납니다. Ignite UI for Angular Component 라이브러리에서 제공하는 Stepper 구성 요소는 마법사와 같은 워크플로와 단계 검증, 스타일링, 방향 및 키보드 탐색과 같은 여러 기능을 제공합니다.
Angular Stepper Example
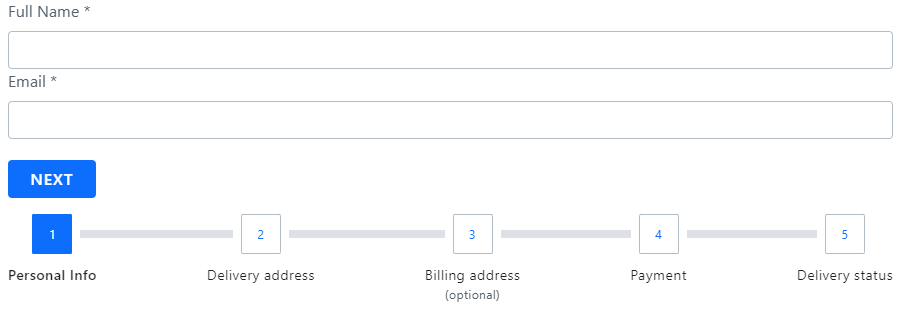
이 Angular Stepper 예제에서는 사용자에게 신용 카드를 사용자 지정할 수 있는 기회가 주어지고 카드 유형 선택, 사업 정보 추가, 개인 정보 입력, 배송 세부 정보 제공 및 확인의 5가지 논리적 단계로 프로세스를 거치는 방법을 볼 수 있습니다. Angular Stepper 데모의 네 번째 단계는 사용자가 두 번째 단계의 확인란을 선택하여 우편 주소가 사업의 실제 주소와 다르다는 것을 나타내는 경우에만 활성화됩니다.
다음은 Angular Reactive Forms를 사용하여 위의 기능을 구현하는 방법을 보여주는 샘플입니다.
Getting Started with Ignite UI for Angular Stepper
Ignite UI for Angular Stepper 구성 요소를 시작하려면 먼저 Ignite UI for Angular 설치해야 합니다. 기존 Angular 애플리케이션에서 다음 명령을 입력합니다.
ng add igniteui-angular
Ignite UI for Angular에 대한 전체 소개는 시작 항목을 참조하십시오.
다음 단계는 다음 단계를 가져오는 것입니다.IgxStepperModule 당신의 app.module.ts 파일.
// app.module.ts
...
import { IgxStepperModule } from 'igniteui-angular/stepper';
// import { IgxStepperModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
...
imports: [..., IgxStepperModule],
...
})
export class AppModule {}
또는16.0.0 독립 실행형 의존성으로 가져오IgxStepperComponent 거나, 토큰을IGX_STEPPER_DIRECTIVES 사용해 컴포넌트와 그 지원 컴포넌트, 명령어를 가져올 수도 있습니다.
// home.component.ts
import { HammerModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { IGX_STEPPER_DIRECTIVES } from 'igniteui-angular/stepper';
// import { IGX_STEPPER_DIRECTIVES } from '@infragistics/igniteui-angular'; for licensed package
@Component({
selector: 'app-home',
template: `<igx-stepper>
<igx-step>
<p igxStepTitle>Step 1</p>
</igx-step>
<igx-step>
<p igxStepTitle>Step 2</p>
</igx-step>
</igx-stepper>`,
styleUrls: ['home.component.scss'],
standalone: true,
imports: [IGX_STEPPER_DIRECTIVES, FormsModule, HammerModule]
/* or imports: [IgxStepperComponent, FormsModule, HammerModule] */
})
export class HomeComponent {
public task: Task;
}
이제 Angular 스테퍼 모듈이나 디렉티브를 가져왔으니, 와igx-stepper 그 단계들의 기본 구성을 시작할 수 있습니다. 이제 Angular 스테퍼 모듈이나 디렉티브를 가져왔으니, 와igx-stepper 그 단계의 기본 구성을 시작할 수 있습니다.
Using the Angular Stepper
IgxStepComponent는 IgxStepperComponent에 속하는 모든 단계를 나타냅니다. 단계는 비즈니스 요구 사항에 따라 단계 상태를 구성할 수 있는 기능을 제공하는 isValid, active, option, 비활성화 및 완료 속성을 제공합니다.
Declaring a Stepper
이제 스테퍼 모듈을 가져왔으므로 해당 구성을 시작하겠습니다.
다음 접근 방식 중 하나를 사용하여 단계를 선언할 수 있습니다.
- 데이터 세트 반복
<igx-stepper>
<igx-step *ngFor="let step of stepsData" [disabled]=”step.disabled”>
<igx-icon igxStepIndicator>
{{step.indicator}}
</igx-icon>
<p igxStepTitle>
{{step.title}}
</p>
</igx-step>
</igx-stepper>
- 정적 단계 생성
<igx-stepper>
<igx-step>
<p igxStepTitle>Step 1</p>
</igx-step>
<igx-step>
<p igxStepTitle>Step 2</p>
</igx-step>
</igx-stepper>
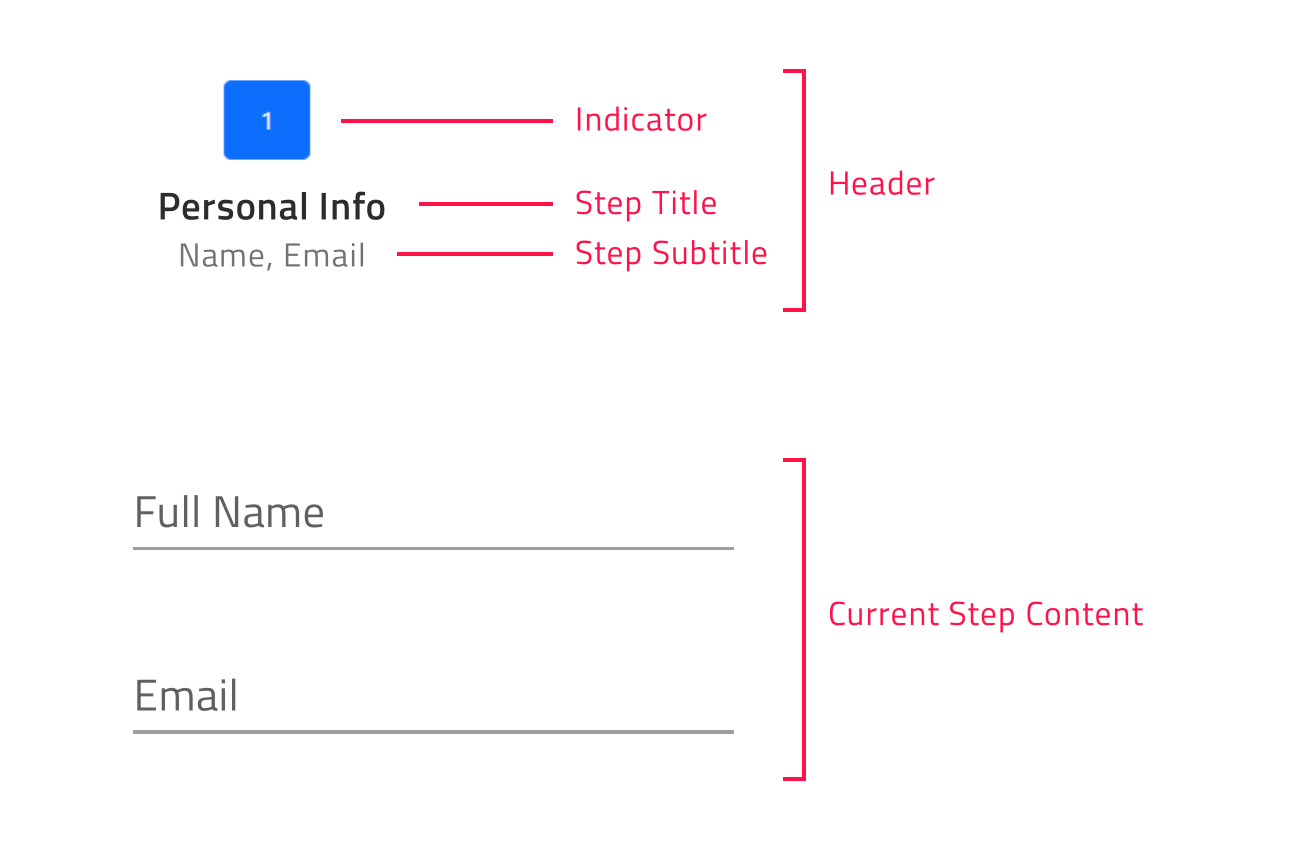
각 단계마다 사용자는 다음과 같은 지시, 그리고 지침서를 사용하여igxStepIndicatorigxStepTitleigxStepSubtitleigxStepContent 표시기, 제목, 자막 및 콘텐츠를 구성할 수 있습니다:
<igx-stepper>
<igx-step>
<igx-icon igxStepIndicator>home</igx-icon>
<p igxStepTitle>Home</p>
<p igxStepSubtitle>Home Sub Title</p>
<div igxStepContent>
...
</div>
</igx-step>
</igx-stepper>

Changing the Stepper Orientation
노출된 방향 속성을 통해 스테퍼 방향을 커스터마이즈할 수 있습니다. enum의IgxStepperOrientation 구성원 -Horizontal (기본값)를Vertical 가져갑니다.
수평 스테퍼 방향
horizontal는 다음 조건의 기본값입니다.igx-stepper 방향 재산. 스테퍼가 수평 방향일 때는 스텝 내용이 헤더 위에 표시될지 아래에 표시될지 결정할 수 있습니다. 이는 다음 설정을 통해 달성할 수 있습니다. IgxStepperComponent 콘텐츠상단 불리언 속성, 기본값은false. 활성화되어 있으면 단계의 내용이 각 단계의 헤더 위에 표시됩니다.

수직 스테퍼 방향
수평 레이아웃에서 세로 레이아웃으로 쉽게 전환할 수 있습니다. 기본 방향을 변경하려면 방향 속성을 다음과vertical 같이 설정해야 합니다.
<igx-stepper [orientation]="'vertical'">
<igx-step>
…
</igx-step>
<igx-step>
…
</igx-step>
</igx-stepper>
아래 샘플은 스테퍼 방향과 제목 위치가 런타임에 어떻게 변경될 수 있는지 보여줍니다.
Step States
IgxStepperComponent는 4가지 단계 상태를 지원하며 각 단계는 기본적으로 서로 다른 스타일을 적용합니다.
- active- 해당 단계가 현재 표시되는 것인지 여부를 결정합니다. 설계상, 사용자가 특정 단계의 활성 속성을
true명시적으로 설정하지 않으면, 초기 활성 단계가 비활성화되지 않은 첫 번째 단계가 됩니다. - disabled- 해당 단계가 상호작용 가능한지 여부를 결정합니다. 기본적으로 단계의 비활성화 속성은 로
false설정되어 있습니다. - optional- 기본적으로 단계의 선택적 속성은 로
false설정되어 있습니다. 선형 스테퍼 내 스텝의 유효성이 필요하지 않은 경우, 선택적 속성을 활성화하여 스텝 유효성과 독립적으로 진행할 수 있습니다. - 완료- 기본적으로 단계의 완료된 속성이 반환됩니다
false. 하지만 사용자는 필요에 따라 완료된 속성을 설정하여 이 기본 완료 동작을 덮어쓸 수 있습니다. 단계가 완료로 표시되면 기본적으로 단계 헤더의 스타일뿐만 아니라 완료된 단계와 다음 단계 사이의 진행 줄의 스타일도 변경됩니다. 두 스타일 모두 노출 된 CSS 변수를 사용해 수정할 수 있었습니다.
IgxStepperComponent는 양방향 bindable isValid 속성을 통해 각 단계별로 검증 논리를 설정할 수 있는 기회를 제공합니다. 그 값을 바탕으로 사용자가 선형 스테퍼 모드에서 앞으로 이동할 수 있는지 결정됩니다. 기본적으로 단계의 isValid 속성은 로true 설정되어 있습니다.
Linear Stepper
이 함수는igx-stepper 선형 속성을 이용해 스텝 플로우를 설정할 기회를 제공합니다. 기본적으로 선형은 로false 설정되어 있으며, 사용자는 IgxStepperComponent 내에서 비활성화되지 않은 단계임의로 선택할 수 있습니다.
선형 속성이 로true 설정되면, 스테퍼는 다음 단계로 넘어가기 전에 현재 비선택적 단계가 유효해야 합니다.
현재 비선택적 단계가 유효하지 않은 경우 현재 단계를 확인할 때까지 다음 단계로 진행할 수 없습니다.
Note
앞으로 나아갈 때 선택적 단계 유효성은 고려되지 않습니다.
다음 예에서는 선형 스테퍼를 구성하는 방법을 보여줍니다.
Step Interactions
IgxStepperComponent는 단계 상호 작용을 위해 다음과 같은 API 메서드를 제공합니다.
- NavigateTo– 주어진 인덱스로 단계를 활성화합니다.
- next- 비활성화되지 않은 다음 단계를 활성화합니다.
- prev– 비활성화되지 않은 이전 단계를 활성화합니다.
- 재설정– 스테퍼를 초기 상태로 재설정합니다.
Note
재설정 방법은 단계의 내용을 지우지 않습니다. 이 작업은 수동으로 수행해야 합니다.
Customizing the Steps
Ignite UI for Angular 하면 제목, 지표 등에 대한 다양한 옵션을 구성할 수 있습니다.
이는 IgxStepperComponent의 stepType 속성을 통해 달성할 수 있습니다. 열거 중 한 명IgxStepType을 가져갑니다:
- 전체 (기본값)
- 지시자
- 제목
가득한
제목과 부제목이 정의된 경우 이 설정을 사용하면 표시기와 제목이 모두 렌더링됩니다.
사용자는 또한 스텝 표시기 앞, 뒤, 위, 아래에 제목을 지정할 수 있는 기능을 가질 수 있습니다. 사용자는 titlePosition 속성을 사용하여 타이틀 위치를 설정할 수 있습니다. 두 속성 모두 enum의IgxStepperTitlePosition 구성원을 가집니다:
- 끝
- 시작
- 맨 아래
- 맨 위
수평 방향일 때igx-stepper, 타이틀 포지션의 기본 값은 다음과bottom 같습니다.
방향이 수직 레이아웃으로 설정되면 제목 위치는 기본적으로 수직 위치입니다end.
지시자
단계별 표시만 표시하고 싶다면, stepType 옵션을 다음으로indicator 설정하세요.
단계 표시기는 모든 콘텐츠를 지원하지만 크기는 항상 24픽셀로 제한됩니다. 이를 염두에 두고 IgxIconComponent 또는 IgxAvatarComponent를 단계 표시기로 사용하는 것이 좋습니다.
제목
단계별 제목만 표시하고 싶으면 stepType 옵션을 다음으로title 설정하세요.
이런 방식으로 자막이 정의되면 단계 제목 아래에도 렌더링됩니다.
Note
이 컨테이너는 크기 제한 없이 요구 사항에 따라 다시 템플릿을 만들 수 있습니다. 예를 들어 내부에 24픽셀보다 큰 크기의 표시기를 추가할 수 있습니다.
아래 샘플은 노출된 모든 단계 유형과 변경 방법을 보여줍니다.
IgxStepperComponent는 활성화된 단계, 유효하지 않은 단계, 완료된 단계에 대한 렌더링된 표시자를 사용자 지정할 수 있게 해줍니다. 이는 다음과 같은 지침들을 통해igxStepActiveIndicatorigxStepInvalidIndicatorigxStepCompletedIndicator 달성할 수 있습니다:
<igx-stepper>
<ng-template igxStepActiveIndicator>
<igx-icon>edit</igx-icon>
</ng-template>
<ng-template igxStepInvalidIndicator>
<igx-icon>error</igx-icon>
</ng-template>
<ng-template igxStepCompletedIndicator>
<igx-icon>check</igx-icon>
</ng-template>
...
</igx-stepper>
Note
이 템플릿은 관련 상태의 모든 단계에 적용됩니다.
Angular Stepper Animations
Angular 스테퍼 애니메이션은 최종 사용자에게 정의된 단계와 상호 작용하는 아름다운 경험을 제공합니다. 사용 가능한 애니메이션 옵션은 스테퍼의 방향에 따라 다릅니다.
스테퍼가 수평 방향 일 때는 기본적으로 애니메이션을 사용하도록slide 설정되어 있습니다. 대안으로서도 지원fade 해요. 애니메이션은 horizontalAnimationType 입력을 통해 구성됩니다.
수직 방향 레이아웃에서는 verticalAnimationType 속성을 사용하여 애니메이션 유형을 정의할 수 있습니다. 기본값으로 값은 이며grow, 사용자는 이를 설정fade 할 수 있습니다.
두 애니메이션 입력 모두 설정하면none 스테퍼 애니메이션이 비활성화됩니다.
IgxStepperComponent는 단계 간 전환 기간을 구성하는 기능을 제공합니다. 이는 숫자를 인수로 사용하는 animationDuration 속성을 통해 달성할 수 있으며 두 방향 모두에 공통됩니다.
Keyboard Navigation
Angular Stepper는 최종 사용자에게 다양한 키보드 상호 작용을 제공합니다. 이 기능은 기본적으로 활성화되어 있으며 최종 사용자가 단계를 쉽게 탐색할 수 있도록 합니다. IgxStepperComponent 탐색은 W3 접근성 표준을 준수하며 사용하기 편리합니다.
주요 조합
- 탭- 다음 탭 가능한 요소로 포커스를 이동합니다.
- Shift + Tab- 이전 탭 가능 요소로 포커스를 이동합니다.
- Arrow Down- 수
igx-stepper 직 방향 일 때 다음 접근 단계의 헤더로 초점을 이동 - Arrow Up- 세
igx-stepper 로로 방향 일 때 이전 접근 단계의 헤더로 초점을 이동 - 왼쪽 화살표- 초점을 두 방향 모두에서 액세스 가능한 이전 단계의 헤더로 이동합니다.
- 오른쪽 화살표- 초점을 두 방향 모두에서 액세스 가능한 다음 단계의 헤더로 이동합니다.
- Home- 초점을 FIRST enabled 단계의 헤더로 이동
igx-stepper - End- LAST 활성화된 단계의 헤더로 초점을 이동
igx-stepper - Enter / Space- 현재 초점을 맞춘 단계를 활성화합니다.
Note
설계상 사용자가 키를 스텝 헤더 위에 누르 Tab 면 초점이 스텝 콘텐츠 컨테이너로 이동합니다. 컨테이너를 건너뛸 경우 개발자가 콘텐츠 컨테이너[tabIndex]="-1"를 설정해야 합니다.
스테퍼 구성 요소는 로우 코드, 드래그 앤 드롭 App Builder ™ 에서도 사용할 수 있습니다.
Angular Stepper Styling
Stepper Theme Property Map
기본 속성을 수정하면 모든 관련 종속 속성이 자동으로 업데이트되어 변경 내용이 반영됩니다.
| 기본 속성 | 종속 속성 | 설명 |
|---|---|---|
$step 배경 |
$step-호버-배경 | 호버 시 스텝 헤더의 배경 |
| $step-초점-배경 | 포커스에 있는 스텝 헤더의 배경 | |
| $indicator 배경 | 스텝 디지케이터의 배경색 | |
| $title색 | 스텝 제목의 색상 | |
| $subtitle색 | 스텝 부제의 색상 | |
| $current 계단 배경 | 현재 단계 헤더의 배경 | |
| $invalid 계단 배경 | 잘못된 단계 헤더의 배경 | |
| $complete 계단 배경 | 완전한 단계 헤더의 배경 | |
| $disabled-지시-배경 | 장애 단계의 표시 배경 | |
| $disabled-title-color | 장애인 단계의 제목 색상 | |
| $disabled-자막-컬러 | 장애 단계의 자막 색상 | |
| $step-분리자 색 | 단계 간 분리자 경계 색상 | |
$indicator 배경 |
$indicator 개요 | 스텝 표시기의 윤곽선 색상 |
| $indicator색 | 단계 표시기의 텍스트 색상 | |
$current 계단 배경 |
$current-스텝-호버-배경 | 현재 스텝 헤더의 배경 |
| $current-스텝-포커스-배경 | 현재 포커스에 있는 스텝 헤더의 배경 | |
| $current-지시-배경 | 현재 단계 표시기의 배경색 | |
| $current-제목-색상 | 현재 단계별 제목의 색상 | |
| $current-자막-컬러 | 현재 단계의 부제색 | |
$invalid-지시-배경 |
$invalid-지시-개요 | 잘못된 단계 표시기의 윤곽선 색상 |
| $invalid-표시-색상 | 무효 단계 표시기의 색상 | |
| $invalid-제목-색상 | 무효 단계의 제목 색상 | |
| $invalid-자막-컬러 | 잘못된 단계 부제의 색상 | |
| $invalid-제목-호버-컬러 | 호버 상태에서 무효 스텝 타이틀의 색상 | |
| $invalid-자막-호버-컬러 | 호버 시 잘못된 단계 자막의 색깔 | |
| $invalid-제목-초점-컬러 | 포커스에 있는 무효 단계의 제목 색깔 | |
| $invalid-자막-초점-컬러 | 포커스에 있는 잘못된 단계 부제목의 색상 | |
$complete 계단 배경 |
$complete-스텝-호버-배경 | 전체 단계 헤더의 배경 |
| $complete-단계-초점-배경 | 초점에 관한 전체 단계 헤더의 배경 | |
| $complete-지시-배경 | 완전 단계 표시기의 배경색 | |
| $complete-표시색 | 완성된 단계 표시기의 색상 | |
| $complete-제목-색상 | 전체 단계의 제목 색상 | |
| $complete-자막-컬러 | 전체 단계의 색상 부제의 색상 | |
| $complete-제목-호버-컬러 | 전체 단계의 제목 색상이 마우스를 올리고 있습니다 | |
| $complete-자막-호버-컬러 | 전체 단계의 색상 호버 부제에 | |
| $complete-제목-초점-컬러 | 전체 단계의 제목 색상은 초점에 맞춰져 있습니다 | |
| $complete-자막-초점-컬러 | 초점에 관한 전체 단계 자막의 색상 |
Ignite UI for Angular 테마를 사용하면 외관을igx-stepper 크게 바꿀 수 있습니다.
먼저, 테마 엔진에서 노출된 기능을 사용하려면 파일을 스타일 파일에 가져와index야 합니다:
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
가장 간단한 접근 방식에 따라 스테퍼 테마를 확장하고 몇 가지 기본 매개 변수만 제공하는 새 테마를 만듭니다. 테마는 주별 색상 및 액세스 가능한 대조적인 전경을 포함하여 필요한 모든 스타일을 자동으로 생성합니다. 모양을 더 세밀하게 제어하려는 경우 사용 가능한 매개 변수를 재정의할 수도 있습니다.
$stepper-theme: stepper-theme(
$step-background: #351e65,
$current-indicator-background: #f6cd28,
$border-radius-step-header: 16px,
$border-radius-indicator: 10px 4px 10px 4px,
);
마지막 단계는 구성 요소의 테마를 포함하는 것입니다.
@include css-vars($custom-stepper-theme);
Demo
아래 샘플은 Ignite UI for Angular 통해 적용된 간단한 스타일링을 보여줍니다.
Styling with Tailwind
저희의 맞춤형 Tailwind 유틸리티 클래스를 사용해 스테퍼를 스타일링할 수 있습니다. 먼저 Tailwind를 꼭 설정 하세요.
전역 스타일시트의 순풍 가져오기와 함께 다음과 같이 원하는 테마 유틸리티를 적용할 수 있습니다.
@import "tailwindcss";
...
@use 'igniteui-theming/tailwind/utilities/material.css';
유틸리티 파일에는 테마 변형 두 가지light가dark 모두 포함되어 있습니다.
- 라이트 테마에는 클래스를 사용
light-*하세요. - 어두운 테마에는 클래스를 사용
dark-*하세요. - 접두사 뒤에 컴포넌트 이름을 덧붙이세요,
light-stepperdark-stepper예: .
이 클래스들이 적용되면 동적 테마 계산이 가능합니다. 그 다음에는 생성된 CSS 변수를 무arbitrary properties 시할 수 있습니다. 콜론 다음에는 유효한 CSS 색상 형식(HEX, CSS 변수, RGB 등)을 입력하세요.
전체 속성 목록은 스테퍼 테마에서 확인할 수 있습니다. 문법은 다음과 같습니다:
<igx-stepper
class="!light-stepper ![--step-background:#7B9E89] ![--border-radius-step-header:6px]">
...
</igx-stepper>
Note
느낌표(!)는 유틸리티 클래스가 우선순위가 되도록 보장하기 위해 필요합니다. Tailwind는 레이어에 스타일을 적용하는데, 이 스타일을 중요하게 표시하지 않으면 컴포넌트의 기본 테마에 의해 덮어쓰여집니다.
끝에 스테퍼는 다음과 같이 보여야 합니다:
API Reference
Additional Resources
우리 커뮤니티는 활발하고 항상 새로운 아이디어를 환영합니다.