JavaScript용 Ignite UI 사용하여 React 앱 작성 React 구성 요소
JavaScript용 Ignite UI 최신 웹 개발을 완벽하게 지원합니다. Angular 외에도 React의 JavaScript 라이브러리용 Ignite UI 사용할 수 있습니다. 이 강의에서는 React 애플리케이션에서 JavaScript용 Ignite UI 그리드를 사용하는 방법을 보여줍니다.
수업 목표
- React에 JavaScript 그리드용 Ignite UI 추가합니다.
- 그리드의 열을 구성합니다.
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Ignite UI Data Grid를 참조하세요.
프로젝트 설정
여기를 클릭 하면 이 강의의 시작 프로젝트를 다운로드할 수 있습니다. (여기를 클릭하여 최종 프로젝트를 다운로드할 수도 있습니다.)
이 프로젝트는 JavaScript React 구성 요소용 React 및 Ignite UI와 작동하도록 이미 구성되었으며 모든 참조가 프로젝트에 추가되었습니다. 자세한 내용은 React에서 Ignite UI 구성 요소를 사용하는 방법을 참조하세요.
이 단원의 시작 프로젝트 에서는 JavaScript용 React 및 Ignite UI React 구성 요소 라이브러리 외에도 다음 파일을 찾을 수 있습니다.
- index.html: 애플리케이션 마크업과 참조가 포함되어 있습니다.
- index.js: 반응 코드가 포함되어 있습니다.
- data.js: JavaScript용 Ignite UI 그리드의 데이터 소스로 사용할 데이터가 포함되어 있습니다.
프로젝트에서 data.js에는 Ignite UI 그리드에 렌더링될 데이터가 포함되어 있습니다. File Index.js에는 앱 구성 요소가 포함되어 있습니다. index.js에서는 아래 목록과 같이 생성된 컴포넌트 클래스를 찾을 수 있습니다.
var App = React.createClass(
{
getInitialState: function()
{
return{
}
},
render: function()
{
return(
<h2>Ignite UI Grid will be rendered here</h2>
)
}
});
ReactDOM.render(
<App />,
document.getElementById("app")
);위의 App 구성 요소 클래스에는 두 가지 기능이 포함되어 있습니다.
- getInitialState() 함수는 단순히 초기 상태의 객체를 반환합니다.
- render() 함수는 렌더링하려는 항목에 대한 설명을 반환합니다. 다음 단계에서는 App 구성 요소의 렌더링 기능에서 Ignite UI 그리드를 렌더링합니다.
React.createClass API에 대해 자세히 알아볼 수 있습니다.
아래 목록에 표시된 것처럼 index.html에서 index.js가 바벨 스크립트로 참조된 것을 확인할 수 있습니다.
<div id="app"> <script type="text/babel" src="index.js"> </script> </div>index.html에서는 React 및 JavaScript용 Ignite UI 라이브러리에 대한 참조도 찾을 수 있습니다.
프로젝트를 다운로드한 후 디렉터리로 이동하여 아래 명령을 실행합니다.
- npm install
- npm start
npm install 명령을 실행하여 라이트 서버(웹 서버) 종속성을 설치하고, npm start 명령을 실행하여 React 애플리케이션을 실행합니다. 모든 것이 정확하면 아래와 같이 브라우저에서 실행되는 React 애플리케이션을 찾을 수 있습니다.

Step 1 초기 상태 초기화
그리드를 초기화하려면 데이터 소스, 너비, 행 스타일 등과 같은 그리드의 다양한 속성에 대한 값을 설정해야 할 수 있습니다. getInitialState() 함수에서 이러한 그리드 속성을 설정할 수 있습니다. index.js 파일을 열고 아래 코드로 getInitialState() 함수를 수정합니다.
getInitialState: function()
{
return{
data: stocks,
gridWidth: "100%",
alternateRowStyles: true
}
},그리드의 너비, 행 스타일 및 데이터 소스를 설정하는 속성을 생성 중입니다. 또한 애플리케이션에 "stocks"라는 배열이 이미 있다는 것을 알 수 있습니다.
Step 2 Render the Grid
그리드를 렌더링하려면 구성 요소 클래스의 render() 함수에서 그리드를 반환해야 합니다. IgGrid를 반환하려면 index.js를 열고 아래와 같이 렌더링 함수를 수정하세요.
render: function()
{
return(
<div>
<IgGrid id="grid1"
autoGenerateColumns={true}
dataSource={this.state.data}
width={this.state.gridWidth}
alternateRowStyles={this.state.alternateRowStyles} />
</div>
)
}getInitialState() 함수에서 반환된 객체의 속성을 사용하여 dataSource, width 및 alterRowStyles 속성을 설정합니다.
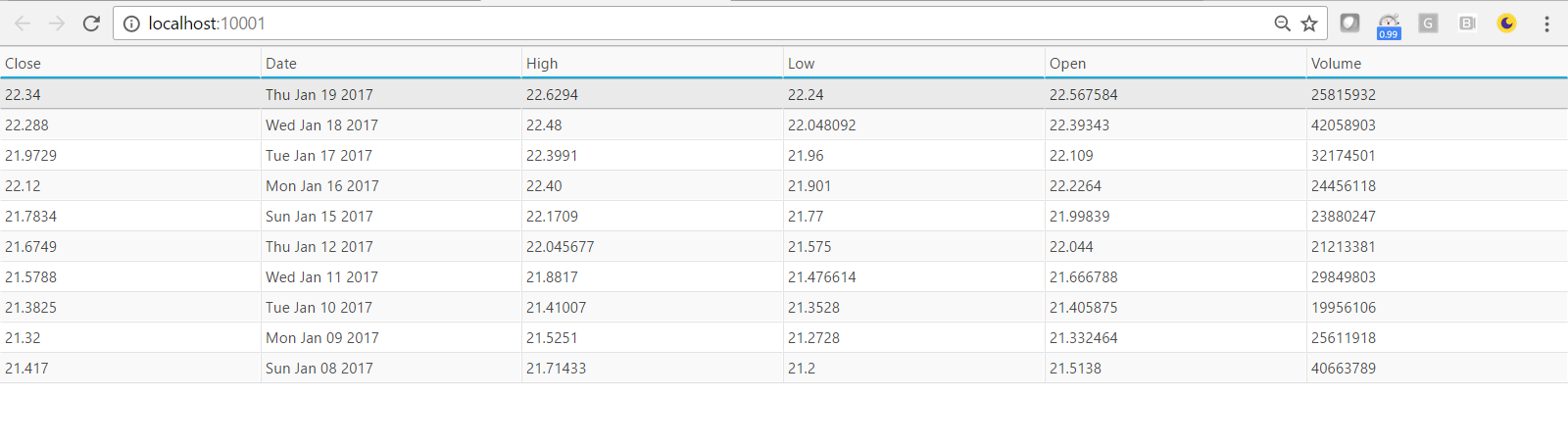
애플리케이션으로 이동하여 아래와 같이 Ignite UI for JavaScript 그리드로 실행되는 React 애플리케이션을 찾으세요.

3단계 그리드의 열 구성
이전 단계에서는 그리드를 생성하기 위해 autoGenerateColumns를 true로 설정했습니다. 표시할 데이터 세트에서 선택한 열을 구성할 수도 있습니다. 이렇게 하려면 autoGenerateColumns 속성을 false로 설정하고 그리드에 columns 속성을 추가하여 JavaScript용 Ignite UI 그리드에 대한 열을 구성해야 합니다. 아래 목록에 표시된 대로 render() 함수에서 IgGrid를 수정합니다.
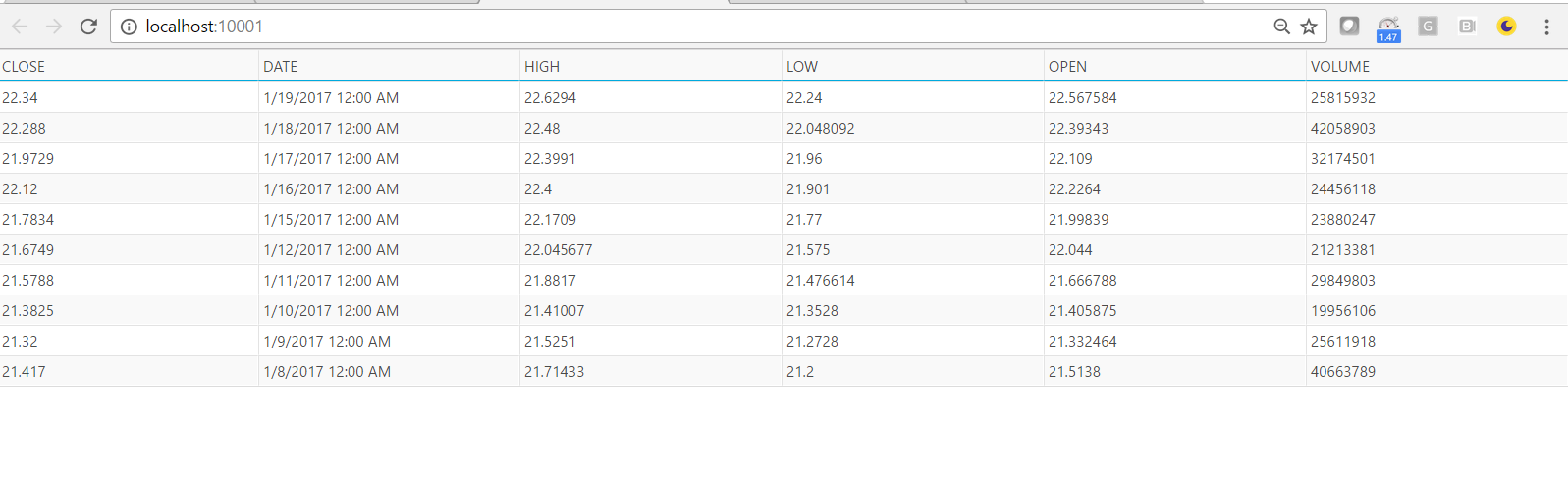
<igGrid id="grid1" autoGenerateColumns={false} dataSource={this.state.data} width={this.state.gridWidth} alternateRowStyles={this.state.alternateRowStyles} columns={[ { headerText: "CLOSE", key: "Close", dataType: "number" }, { headerText: "DATE", key: "Date", dataType: "date", format: "dateTime" }, { headerText: "HIGH", key: "High", dataType: "number" }, { headerText: "LOW", key: "Low", dataType: "number"}, { headerText: "OPEN", key: "Open", dataType: "number"}, { headerText: "VOLUME", key: "Volume", dataType: "number"}, ]} />애플리케이션으로 이동하여 그리드가 열로 구성되어 있는지 확인하세요.

결론
React는 클라이언트 측 JavaScript 애플리케이션을 구축하는 데 빠르게 인기 있는 옵션이 되고 있습니다. 기업들은 이미 업무용 애플리케이션에 React 사용하는 것을 고려하고 있습니다. JavaScript용 Ignite UI React와 같은 최신 프레임워크와 함께 사용할 수 있는 컨트롤을 통해 최신 웹 개발을 지원합니다.
