
Ignite UI 데이터 그리드
JavaScript Grid 컨트롤을 위한 Ignite UI는 반응성이 뛰어나고, 터치가 가능하며, 가장 빠른 그리드입니다. JSON, XML, HTML 테이블, .NET 컬렉션, 심지어 .NET 데이터 테이블까지 다양한 데이터 소스에 그리드를 바인딩할 수 있습니다. 그리드는 AngularJS, Angular, React, KnockoutJS와 같은 인기 있는 오픈 소스 라이브러리와 함께 작동합니다.
샘플 보기그리드 필터링
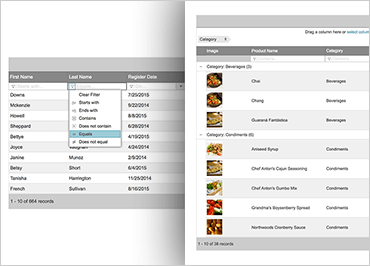
대부분의 그리드와 마찬가지로 JavaScript 그리드용 Ignite UI 사용자에게 열별로 데이터를 정렬하고 필터링할 수 있는 기능을 제공합니다. 직관적인 인터페이스는 사용자가 이러한 기능을 빠르게 이해하고 사용하는 데 도움이 됩니다. 정렬과 필터링은 모두 로컬 및 원격 서버 측 버전을 제공합니다.
JavaScript용 Ignite UI 전체 그리드 텍스트 검색도 제공합니다. 이는 사용자가 데이터가 어느 열에 있는지와 관계없이 전체 그리드에 걸쳐 검색을 수행해야 하는 상황에 매우 유용합니다. 다른 경우, 사용자는 여러 열에 걸쳐 여러 다른 값을 기준으로 데이터를 필터링하려고 할 수 있습니다. 이는 일반적인 열 기반 정렬 패러다임에서는 어렵고 지루할 수 있습니다. Ignite UI 그리드는 텍스트 필터링 기능으로 이 문제를 해결합니다. 이 새로운 기능을 사용하면 Ignite UI 데이터 소스 API를 사용하여 전체 그리드를 프로그래밍 방식으로 필터링할 수 있습니다. 이를 통해 텍스트 상자, 팝업 대화 상자 또는 다른 서비스의 피드를 포함하여 원하는 필터 입력 사용자 인터페이스를 만들 수 있습니다. 텍스트 필터링 기능을 사용하면 사용자의 검색어를 가져오는 가장 좋은 방법을 결정하고 Ignite UI 나머지를 처리합니다.
 샘플 보기
샘플 보기그룹화 요약
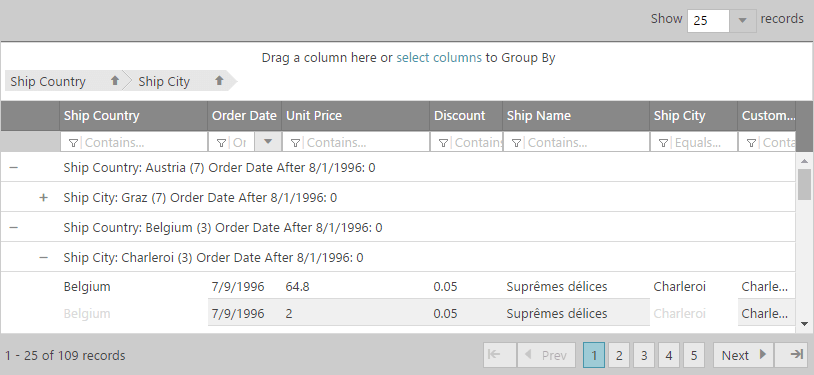
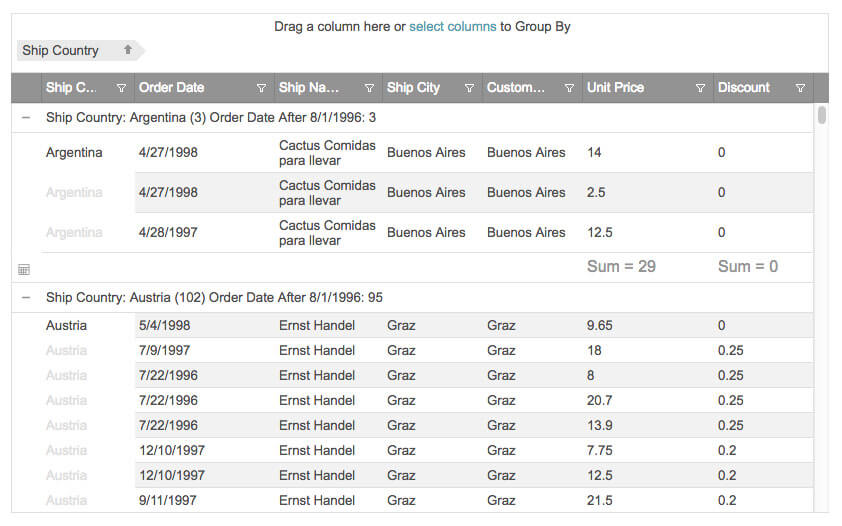
그룹화는 항상 Ignite UI for JavaScript 그리드의 매우 인기 있고 강력한 기능이었습니다. 이 기능을 더욱 강력하게 만들기 위해 Ignite UI 이제 개선된 그룹별 요약을 제공합니다. 이 개선된 기능을 통해 이제 Count, Sum, Minimum, Maximum과 같은 다양한 기본 제공 집계 함수를 사용자에게 제공할 수 있습니다. 기본 제공 함수 외에도 요약에 필요한 모든 데이터를 표시하기 위해 사용자 지정 집계 함수를 쉽게 만들 수 있습니다. 이러한 요약은 열별로 정의할 수 있으며 각 그룹 위나 아래에 나타날 수 있습니다.
 샘플 보기
샘플 보기페이징
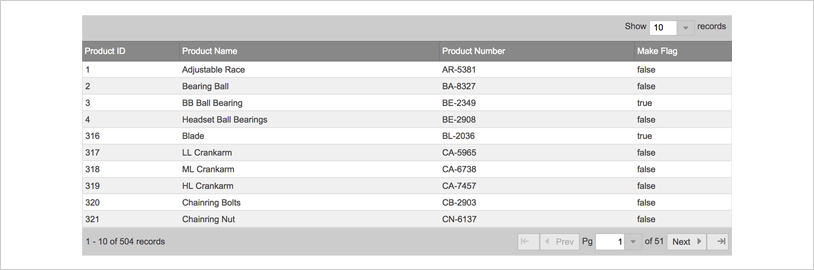
Ignite UI for JavaScript 그리드를 사용하면 페이징이 간단하고 쉽습니다. 켜기만 하면 됩니다. 사용자 지정 페이징을 원하시면 Ignite UI for JavaScript에서 다양한 옵션을 제공합니다. CSS로 모양과 느낌을 변경하여 그리드와 페이징 구성 요소를 애플리케이션의 완벽한 일부처럼 보이게 할 수도 있습니다.
 샘플 보기
샘플 보기템플릿 기반 열
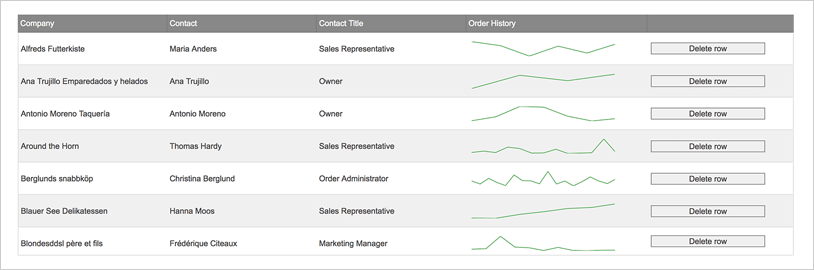
그리드에 관해서는 유연성이 핵심입니다. Ignite UI for JavaScript의 템플릿 열로 원하는 대로 그리드를 사용자 정의할 수 있습니다. 그리드에 사용자 정의 데이터 형식, 버튼 또는 스파크라인 그래프를 추가해야 할 때 Ignite UI for JavaScript의 템플릿 열로 가능합니다.
 더 알아보기
더 알아보기