필요한 모든 차트
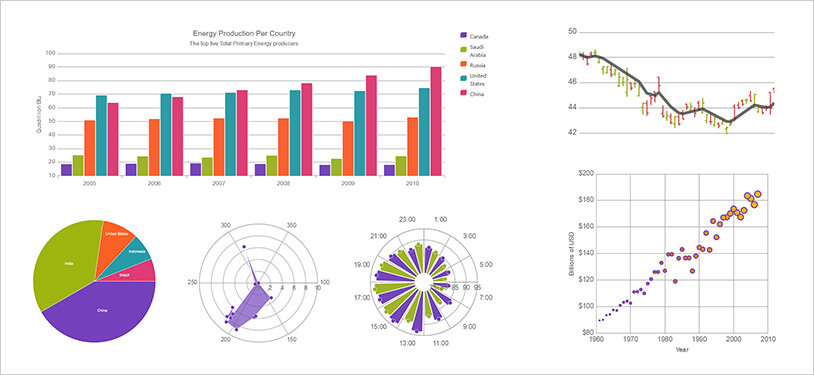
성능과 기업 요구 사항을 염두에 두고 구축된 JavaScript 차트용 Ignite UI 75개 이상의 시각화 옵션으로 대용량 데이터 세트를 렌더링합니다.

- 하나 이상의 데이터 계열의 데이터 포인트를 비교하기 위한 막대, 열 및 누적형
- 실험 데이터 세트의 2차원 또는 3차원 값을 표시하는 분산형 및 버블형
- 정량적 데이터를 그래픽으로 표시하는 선, 면적 및 스플라인
- 연속적으로 도입된 양수 또는 음수 값의 집합적 효과를 이해하는 폭포수
- 개별 플롯 포인트 마커를 사용하여 분류된 데이터를 시각화하는 포인트
- 증권, 파생상품 또는 통화의 가격 변동을 시각화하는 캔들스틱 및 OHLC
- 연결되지 않은 개별 점을 표시하고 특정 영역에 있는 점의 "밀도"를 평가하는 극 분산형, 선 또는 스플라인 시리즈 차트
- 한 개체의 여러 측면을 정량적으로 비교하기 위한 방사형 선, 기둥 또는 원형 시리즈 차트

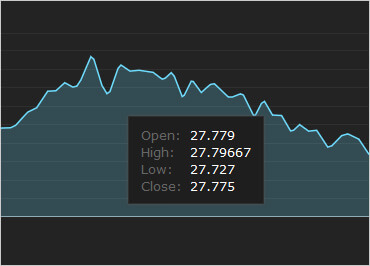
대화형 차트
호버 상호 작용, 시리즈 강조 표시, 도구 설명, 십자선과 같은 기능을 사용자에게 제공하는 대화형 차트를 사용하여 단 몇 번의 클릭만으로 금융 및 경제 시나리오를 최대한 활용하세요.
전체 시리즈 또는 보고서 시리즈 내의 개별 항목을 강조 표시하거나, 차트의 특정 부분에 초점을 맞추거나, 비즈니스 요구 사항을 가장 잘 충족할 수 있도록 차트를 사용자 정의하세요.

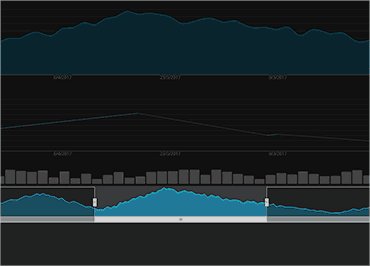
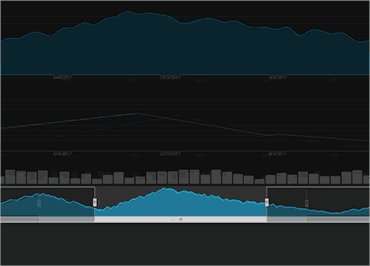
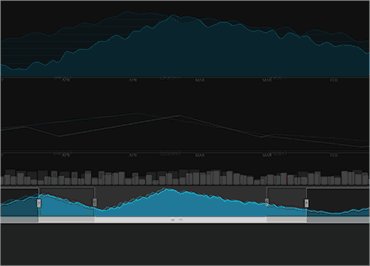
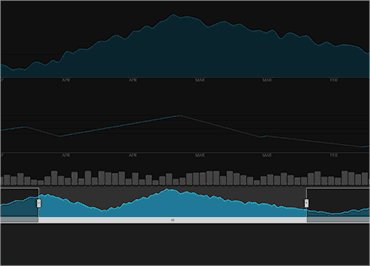
Ignite UI의 Zoombar를 사용하여 심층 분석 생성
Zoombar는 차트와 타임라인의 기능을 더욱 향상시키고 다른 컨트롤에 연결할 수도 있습니다. 예를 들어 사용자는 재무 분석이나 주식 추적 보고서에 현재 중요한 세부 정보에 집중할 수 있으며 데이터를 명확하게 표시하여 보다 빠르고 정확한 결정을 내릴 수 있습니다.
샘플 보기
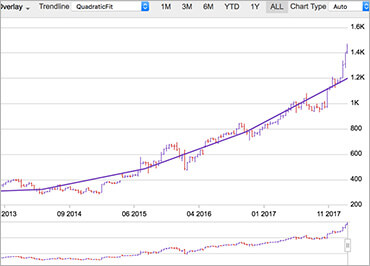
추세선 - 재무 데이터의 추세를 자동으로 계산합니다.
JavaScript 추세선을 위한 Ignite UI 사용자가 데이터의 경향을 평가하고 과거, 미래 또는 알려지지 않은 값을 정신적으로 외삽할 수 있도록 합니다. 재무 시나리오에서 매우 유용한 추세선을 사용하면 추세 방향선을 생성하기 위한 여러 공식 중에서 선택할 수 있습니다.
샘플 보기
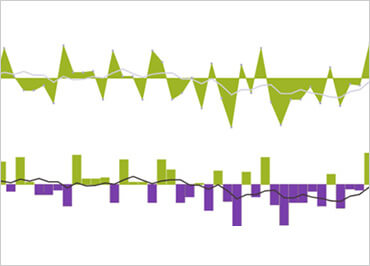
스파크라인
JavaScript용 Ignite UI Sparkline 차트 구성 요소는 최종 사용자가 데이터의 추세, 변화 및 패턴을 명확하고 간결하게 파악할 수 있도록 하는 데이터 집약적이고 디자인이 간단한 그래픽입니다.
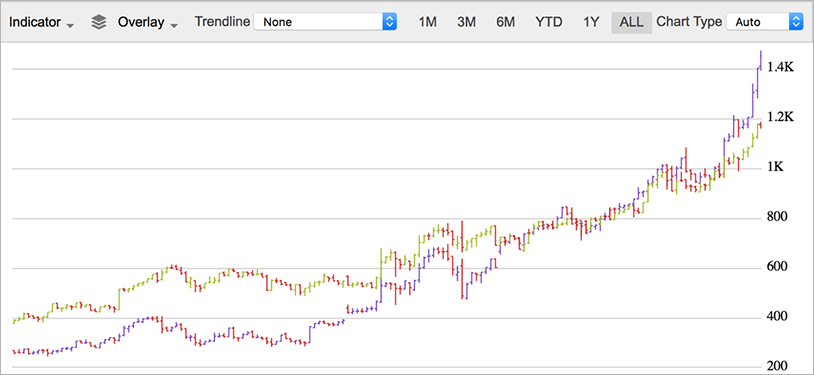
샘플 보기금융 차트
고성능, 대용량 금융 서비스 및 자본 시장 데이터 애플리케이션을 구축하기 위한 이 경량 차트를 사용하여 금융 데이터를 쉽게 구성하세요. 데이터를 바인딩하기만 하면 차트가 다른 모든 것을 처리합니다.
 샘플 보기
샘플 보기애니메이션
Infragistics Motion Framework를 사용하면 개발자가 Ignite UI 차트 컨트롤을 사용하여 데이터의 시각적 매력을 높이고 추세나 다른 의미를 암시할 수 있습니다. 최종 사용자가 완전히 사용자 지정 가능한 몰입형 애니메이션 사용자 경험을 경험할 수 있는 방식으로 데이터의 스토리를 전달하세요. 최종 사용자는 시간을 따라 단계별로 이동하여 각 전환에 따라 데이터 포인트 간의 관계가 변경되는 것을 확인할 수 있습니다.
모양과 느낌을 사용자 정의
비즈니스 및 개발 요구 사항을 가장 잘 충족하는 방식으로 데이터 시각화 컨트롤의 차트 축, 범례, 도구 설명, 제목을 사용자 정의하세요.
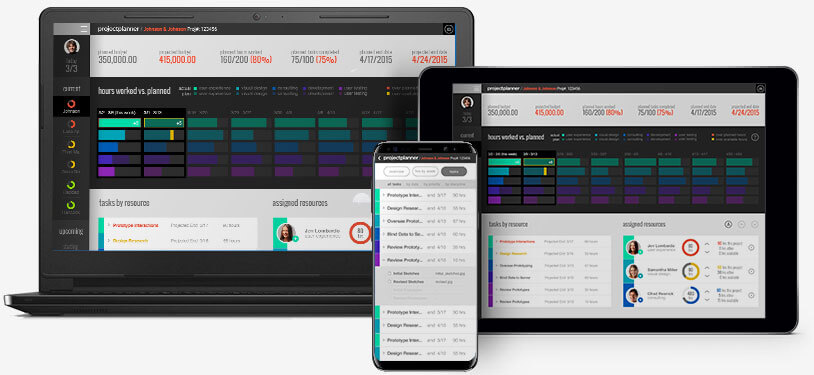
모바일 및 크로스 브라우저 친화적
모든 브라우저에서 일관된 동작으로 모바일과 데스크톱 모두에서 동일한 경험을 제공합니다.

지금 시작해 보세요. 표준 지원이 포함된 30일 무료 평가판을 다운로드하세요.
체험판 받기