
Ignite UI 콤보 상자
콤보 상자는 매우 다재다능하기 때문에 매우 인기 있는 HTML 컨트롤입니다. JavaScript용 Ignite UI 콤보 상자 구성 요소로 이러한 다재다능함을 확장합니다. JavaScript용 Ignite UI 콤보 상자는 JSON, HTML, XML 및 .NET 컬렉션을 포함한 다양한 데이터 소스에 바인딩되는 모든 기능을 갖춘 콤보 상자 구성 요소이며 애플리케이션에 대한 정확한 모양과 느낌을 얻기 위한 강력한 템플릿 시스템을 제공합니다.
샘플 보기
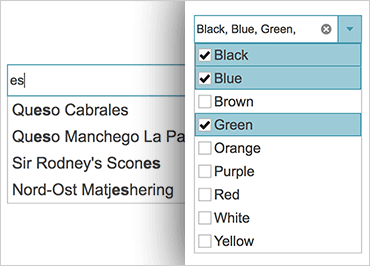
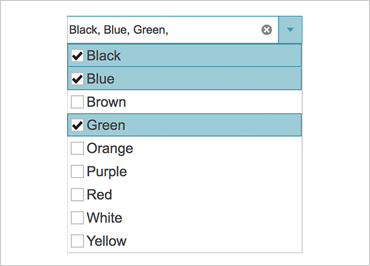
다중 선택 및 체크박스
대부분의 경우, Combo Box를 사용할 때 사용자가 단일 선택 항목을 선택하기를 원합니다. 하지만 여러 선택을 허용해야 하는 경우는 어떨까요? JavaScript용 Ignite UI Combo Box 구성 요소에서 다중 선택 및 체크박스 옵션을 제공합니다.
샘플 보기
마스크 편집
우리는 모두 "모든 데이터는 악하다"는 만트라를 들어보았을 것입니다. 그리고 검증은 심각한 문제입니다. 검증을 돕는 한 가지 방법은 데이터가 올바른 형식인지 확인하는 것입니다. JavaScript용 Ignite UI 사용하면 편집 가능한 콤보 상자에서 편집 마스크를 정의하여 데이터 검증 작업에 도움이 됩니다.
샘플 보기
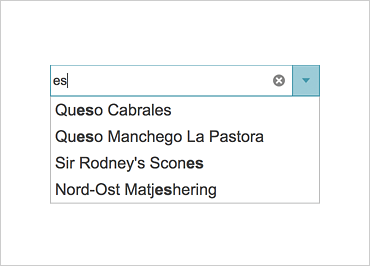
자동 완성 및 필터링
자동 완성이라는 이름이 무엇인지 모를 수도 있지만, 자동 완성은 사용자가 콤보 상자에서 기대하는 핵심 기능이며, Ignite UI for JavaScript는 그 이상을 제공합니다. Ignite UI for JavaScript의 필터링 옵션을 사용하면 사이트의 자동 완성 환경을 제어하고 조정할 수 있으며, 시작 문자, 포함 문자 및 대소문자 구분으로 필터링할 수 있습니다.
더 알아보기
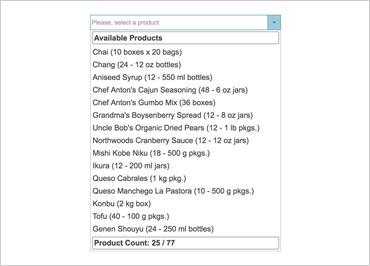
주문형 로드
Ignite UI for JavaScript의 Load on Demand 기능은 콤보 상자에 많은 데이터가 있는 경우에 유용합니다. 콤보 상자 데이터 소스를 URI로 설정하고 구성 요소에 가져올 수 있는 수를 알려주기만 하면 됩니다. Ignite UI for JavaScript가 나머지를 처리합니다.
샘플 보기
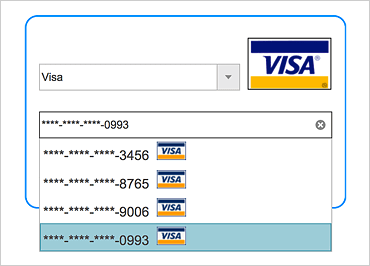
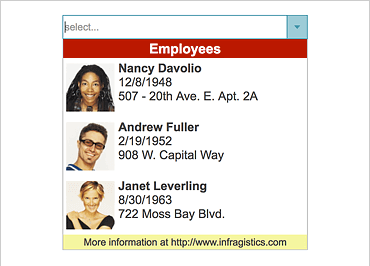
템플릿
데이터를 표현하는 방식이 애플리케이션을 기억에 남게 만듭니다. Ignite UI for JavaScript Combo Box 템플릿을 사용하면 사용자가 애플리케이션과 상호 작용할 수 있는 고유한 방법을 만들 수 있습니다.
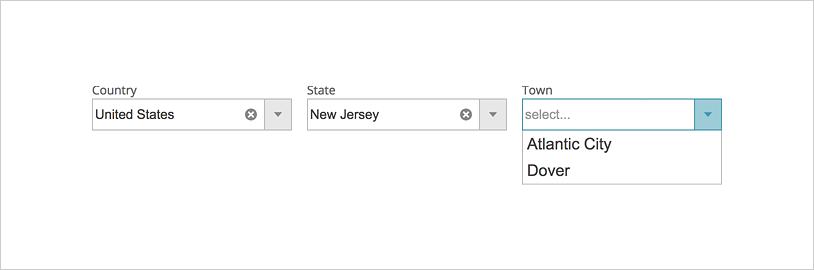
샘플 보기계단식 콤보
계단식 콤보 상자는 사용자가 양식을 올바르게 작성하는 데 도움이 됩니다. JavaScript 콤보 상자용 Ignite UI 사용하면 강력한 계단식 규칙을 빠르고 쉽게 설정하는 데 필요한 모든 API 후크와 기능을 얻을 수 있습니다.
 샘플 보기
샘플 보기