
Ignite UI 데이터 차트
JavaScript 데이터 차트 용 Ignite UI는 고성능과 유연성을 위해 구축된 HTML5 차트 구성 요소입니다. 데이터 차트 컨트롤은 차트에 익숙하고 차트 구성 요소에서 최대한의 유연성을 원하는 개발자를 위한 것입니다. 여기에는 많은 훌륭한 기능이 포함되어 있으며 75개 이상의 차트 유형을 제공합니다. 이러한 차트는 데이터 세트에 얼마나 많은 데이터가 있든 상관없이 번개처럼 빠르게 렌더링됩니다.
JavaScript 데이터 차트 용 Ignite UI 높은 수준의 사용자 정의와 유연성을 제공합니다. 더 간단한 구성 프로세스가 있는 더 간단한 차트 구성 요소를 찾고 있다면 Ignite UI 카테고리 차트 참조하세요.
샘플 보기실시간 데이터
데이터는 끊임없이 변화합니다. 때로는 데이터의 스냅샷을 원하지만, 때로는 그 데이터를 실시간으로 보고 움직여야 합니다. JavaScript용 Ignite UI의 데이터 차트 구성 요소는 실시간 데이터 소스에 바인딩되어 사용자에게 이해하기 쉬운 시각적 형태로 지속적인 정보 스트림을 제공합니다.
 샘플 보기
샘플 보기대용량 데이터
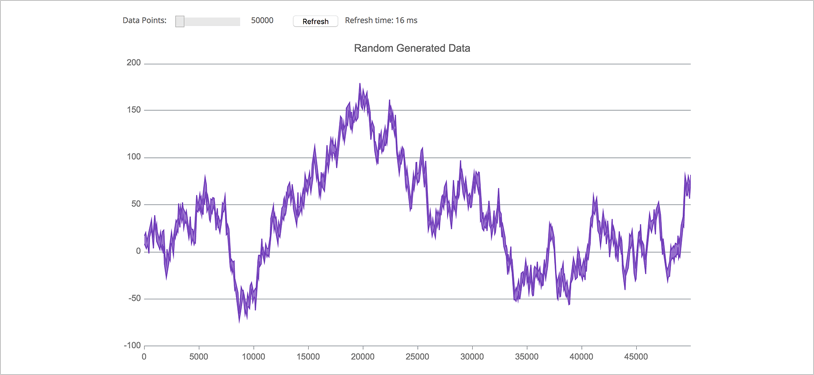
회사의 데이터는 가장 귀중한 자산 중 하나입니다. 회사는 이를 인식하고, 처분할 수 있는 방대한 양의 데이터를 활용할 방법을 찾습니다. JavaScript의 데이터 차트 구성 요소인 Ignite UI 이러한 방대한 양의 데이터를 쉽게 처리하고 데이터를 빠르게 훌륭한 시각화로 렌더링할 수 있습니다.
 샘플 보기
샘플 보기생기
차트는 비즈니스 데이터로 작업하기에 좋은 도구입니다. JavaScript용 Ignite UI 에는 애니메이션과 같은 많은 기능이 있어 차트의 "모든 비즈니스" 측면과 사용자의 참여를 유지하는 훌륭한 사용자 인터페이스를 결합합니다.
 샘플 보기
샘플 보기
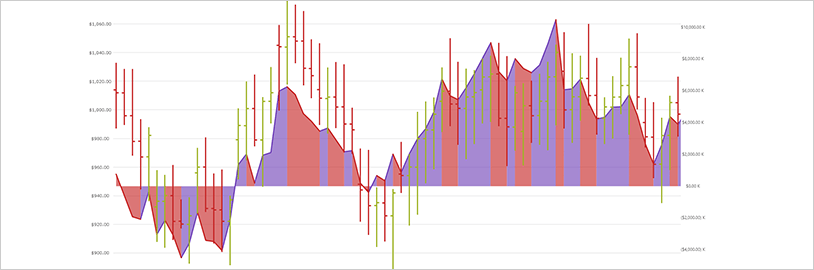
복합 차트
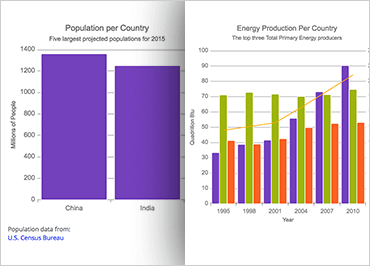
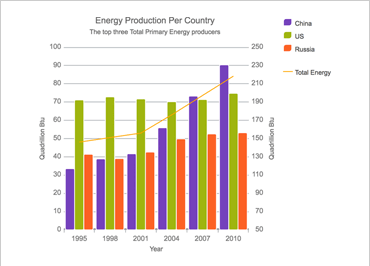
때로는 데이터가 너무 복잡해서 표준 2차원 차트로 쉽게 표시할 수 없는 경우가 있습니다. 이런 상황에서는 Ignite UI for JavaScript의 데이터 차트 구성 요소를 사용하여 복합 차트를 만듭니다. Y축이 두 개인 차트를 만들면 서로 다른 두 데이터 집합이 어떻게 관련되어 있는지와 같이 더 복잡한 시각화를 표시할 수 있습니다.

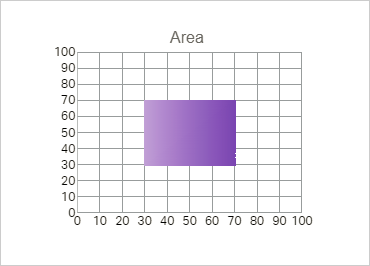
분산 영역 시리즈
Scatter Area Series는 표면의 각 픽셀에 할당된 숫자 값을 사용하여 X 및 Y 좌표의 삼각측량을 기반으로 데카르트 방식으로 색상이 있는 표면을 그립니다. 이 계열을 사용하여 자기장의 강도, 2D 평면에 투영되거나 편평해진 3D 모양, 데이터에 있는 세 개의 숫자 열 간의 상관 관계 등 과학 데이터를 플롯할 수 있습니다.

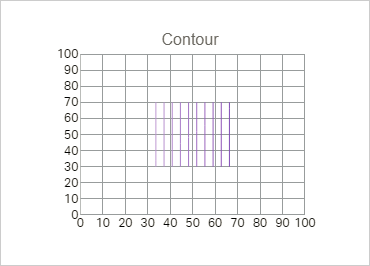
분산형 윤곽 시리즈
Scatter Contour Series는 Scatter Area Series와 동일한 데이터를 플롯할 수 있으며 보간된 표면적 대신 등고선을 사용하여 데이터를 시각화합니다.

분산형 폴리라인 시리즈
Scatter Polyline Series는 X/Y 포인트 컬렉션을 사용하여 정의된 사용자 정의 모양의 윤곽선을 플롯할 수 있습니다. 이 시리즈는 강등을 나타내거나 네트워크에 대한 관점을 구축하기 위해 데이터 포인트 간의 여러 연결을 표시할 수 있습니다.

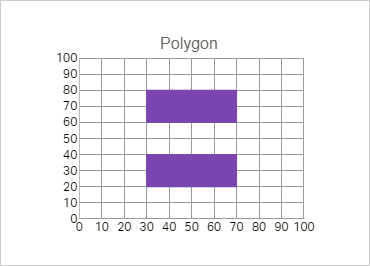
분산형 다각형 시리즈
Scatter Polygon Series는 X/Y 포인트 컬렉션을 사용하여 정의된 사용자 지정 채우기 모양을 플롯할 수 있습니다. 계열은 차트의 그림 영역에서 영역을 강조 표시하는 데 사용할 수 있습니다.
날짜/시간 축
날짜/시간 축은 중단, 동적 간격 및 동적 레이블 지정을 지원하는 향상된 시간 축입니다. Breaks 컬렉션을 사용하면 개발자는 주말이나 기타 중요하지 않은 기간과 같은 범위의 날짜를 생략하도록 X축을 구성할 수 있습니다. Intervals 컬렉션을 사용하면 연도가 표시되는 각 월의 레이블과 같이 축의 표시 범위를 기반으로 조건부 레이블 간격을 쉽게 지정할 수 있습니다. 가시 범위에 따라 라벨 형식을 구성할 수도 있습니다.


최종 값 주석
데이터 소스의 마지막 데이터 포인트 값을 표시합니다. Y축 레이블 위에 각 데이터 소스에 대해 하나의 색상 상자를 렌더링합니다.

십자선 주석
커서 위치에 데이터 포인트 값을 표시하고 X 및 Y축 레이블 위에 색상이 지정된 상자에 이러한 값을 렌더링합니다.
콜아웃 레이어
중요한 데이터 포인트에 주석을 달거나 논리(예: 데이터 소스의 최대값 계산)에 따라 설명 상자의 값을 맞춤설정하세요.

