
Ignite UI 콤보 상자
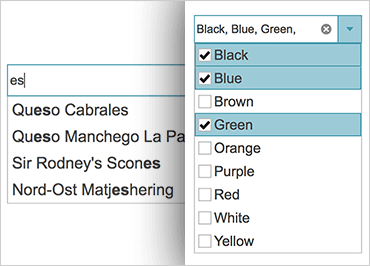
콤보 상자는 매우 다재다능하기 때문에 매우 인기 있는 HTML 컨트롤입니다. Ignite UI 콤보 상자 구성 요소로 이러한 다재다능함을 확장합니다. Ignite UI 콤보 상자는 JSON, HTML 선택, XML 및 .NET 컬렉션을 포함한 다양한 데이터 소스에 바인딩되는 모든 기능을 갖춘 콤보 상자 컨트롤이며 애플리케이션에 대한 정확한 모양과 느낌을 얻을 수 있는 강력한 템플릿 시스템을 제공합니다.
샘플 보기
Ignite UI 편집기
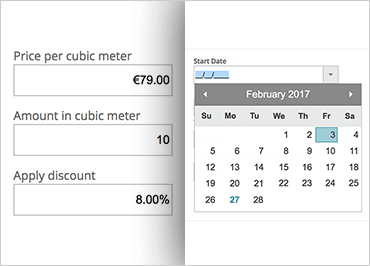
데이터 검증은 모든 애플리케이션에서 매우 중요한 단계입니다. 예상하는 유형의 데이터를 수신하고 있는지 확인하는 것은 검증의 핵심 측면이며, 이를 클라이언트 측에서 수행하는 것은 최신 웹 애플리케이션에서 기대됩니다. Ignite UI의 편집기를 사용하면 사용자에게 어떤 종류의 데이터를 제공해야 하는지 명확하게 나타내는 사용자 친화적인 애플리케이션을 만들 수 있습니다. Ignite UI 숫자, 통화, 백분율, 이메일 주소, 전화번호 또는 기타 형식을 처리할 수 있는 마스크 편집 컨트롤을 제공합니다. Ignite UI의 마스크 편집기는 데이터가 올바르게 포맷되었는지 확인하는 데 도움이 됩니다.
샘플 보기
Ignite UI HTML 편집기
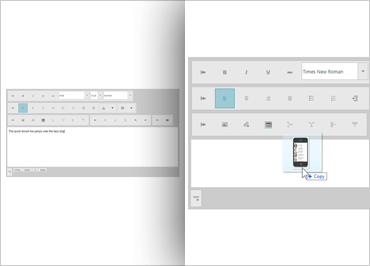
사용자들은 점점 더 정교해지고 있으며, 많은 사람들이 기본적인 HTML을 알고 있습니다. Ignite UI HTML 편집기를 사용하면 사용자에게 이 강력한 마크업 언어를 사용하여 대부분의 컨트롤 라이브러리가 제공하지 않는 방식으로 원시 텍스트 이상을 캡처할 수 있는 기능을 제공할 수 있습니다. 서식 기능에는 굵게, 기울임꼴, 글꼴 모양 및 크기, 이미지 정렬, 링크 및 표 지원이 포함됩니다. 도구 모음의 기능을 확장하고 편집기의 버튼과 동작을 사용자 정의할 수 있습니다.
샘플 보기Ignite UI 알림기
Ignite UI의 Notification 구성 요소는 사용자에게 애플리케이션에 대한 정보를 눈에 띄지 않게 제공하는 좋은 방법입니다. Notification 구성 요소는 Ignite UI Validator 및 Editor 컨트롤의 기능을 증강할 수도 있습니다. 성공, 오류, 경고 및 정보 상태를 특징으로 하여 다양한 유형의 메시지를 웹 애플리케이션의 입력 컨트롤과 쉽게 연결할 수 있습니다.
샘플 보기
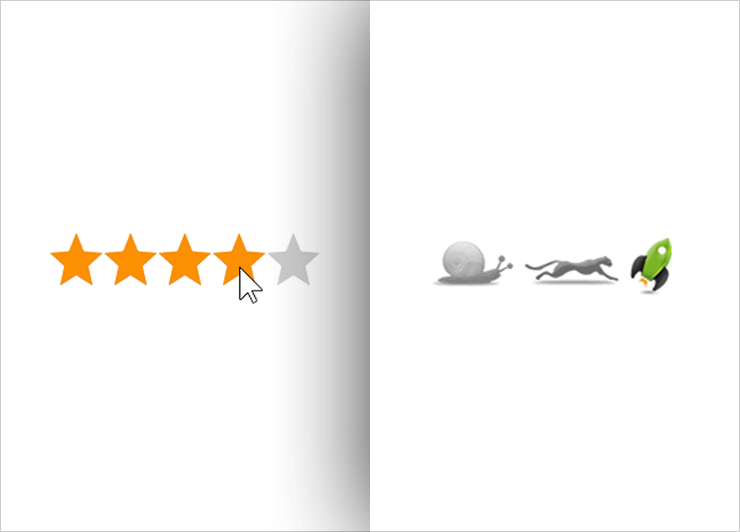
Ignite UI 평가
Ignite UI 평가 컨트롤을 사용하면 고정밀 옵션과 평가 옵션부터 컨트롤 자체까지 모든 것을 스타일링할 수 있는 다양한 방법을 통해 평가 통계를 쉽게 수집할 수 있습니다.
샘플 보기
Ignite UI 검증기
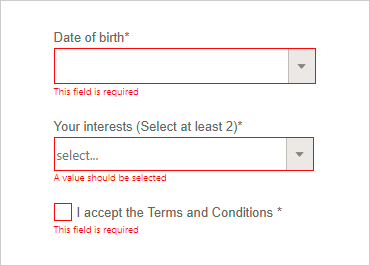
Ignite UI for JavaScript Validator 컨트롤은 Ignite UI for JavaScript Editors, Combo, Rating 구성 요소와 같은 다양한 페이지 요소에 대해 유연한 입력 검증 옵션을 제공합니다. Validator는 여러 단계의 검증과 단일 알림 메시지를 생성하는 모든 검증 단계의 실행을 모두 지원합니다. Ignite UI for JavaScript 구성 요소와의 긴밀한 통합 옵션 외에도 Validator는 Ignite UI for JavaScript Notifier 구성 요소 또는 임의의 HTML 요소를 통해 알림 메시지를 표시할 수 있습니다. Ignite UI for JavaScript의 Validator 구성 요소는 여러 입력을 대상으로 구성하고 사용자 지정 검증 규칙을 구현할 수 있습니다.
샘플 보기