
Ignite UI 파일 업로드
웹 애플리케이션에서 파일을 업로드하는 것은 간단해 보이지만, 이를 가능하게 하는 클라이언트 측 기능을 수동으로 만드는 것은 지루하고 도전이 될 수 있습니다. 기본 파일 업로드 컨트롤이 부족한 사용자 경험을 채우는 Ignite UI 파일 업로드 구성 요소는 업로드 진행 상황을 시각화하는 동안 단일 또는 동시 다중 업로드를 지원합니다.
샘플 보기
다중 업로드
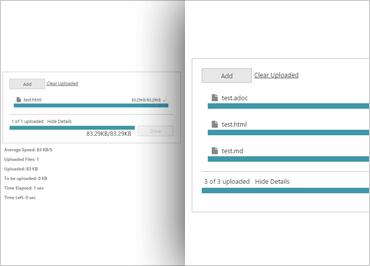
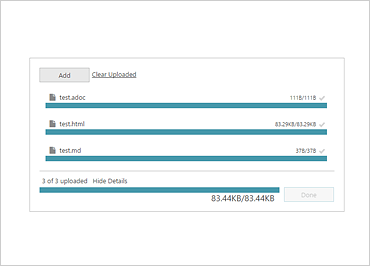
Ignite UI 파일 업로드 컨트롤은 드래그 앤 드롭을 통한 업로드 대상에 대한 여러 파일 업로드와 업로드에 파일을 추가하는 대화 상자 기반 방법을 지원합니다. 각 파일의 진행 상황은 자체 상태 진행률 막대로 시각화되며 한 번에 처리할 수 있는 업로드 수를 제한할 수도 있습니다.
샘플 보기
진행정보
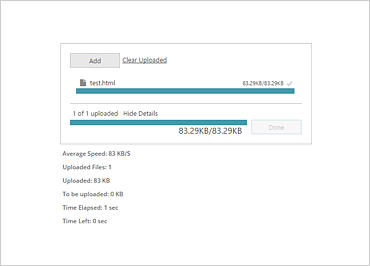
Ignite UI 파일 업로드 컨트롤은 업로드를 둘러싼 세부적인 정보를 노출합니다. 평균 속도, 업로드된 파일 수, 업로드된 파일 크기, 경과 시간 및 예상 남은 시간 등 업로드를 모니터링할 때 사용자에게 필요한 모든 정보를 제공하는 데 필요한 모든 것이 있습니다.
샘플 보기업로드 진행 관리자
Ignite UI File Upload 컨트롤에는 UploadProgressManager 클래스가 함께 제공됩니다. ASP.NET MVC 위해 특별히 빌드된 이 클래스는 업로드가 시작될 때, 업로드 중 알림, 업로드가 완료되려고 할 때, 업로드가 완료될 때의 알림과 같은 작업을 처리할 수 있는 사용자 지정 서버 측 이벤트를 노출합니다.
샘플 보기