
Ignite UI 도넛 차트
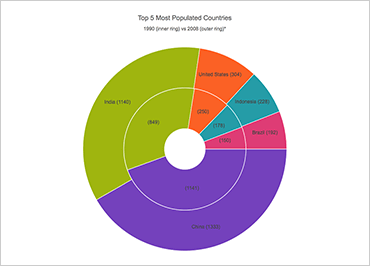
JavaScript용 Ignite UI의 도넛 차트는 파이 차트와 비슷하지만 콘텐츠에 대한 추가 정보를 위한 빈 중앙이 있습니다. JavaScript용 Ignite UI의 도넛 차트를 사용하면 가운데 공간에 다른 차트를 삽입할 수 있습니다. 이는 두 개(또는 그 이상)의 관련 데이터 시리즈를 표시하고 시각적으로 비교하려는 경우에 유용합니다. JavaScript용 Ignite UI를 사용하면 도넛 차트에 내부 차트를 삽입하는 것이 간단합니다. 도넛 차트 구성 요소는 사용자 정의 범례, 레이블 및 도구 설명을 포함하여 모양을 사용자 정의하는 데 도움이 되는 여러 기능을 제공합니다.
샘플 보기