Ignite UI 그리드 및 목록
최신 웹용으로 설계된 고성능, 터치 친화적인 반응형 디자인인 JavaScript/HTML5 그리드는 기업 비즈니스 요구 사항을 충족합니다.주요 특징들
- 열 고정, 크기 조정, 숨기기, 고정 및 요약
- 데이터 편집, 그룹화, 정렬, 필터링 및 페이징
- 다중 행 레이아웃, 시각적 및 물리적 셀 병합, 다중 열 헤더, 열 그룹
- 로컬, 원격 또는 라이브 스트리밍 데이터에 바인딩하는 JSON, XML, HTML 등 다양한 데이터 바인딩 옵션
- Angular, React, Angular JS, KnockoutJS 및 Microsoft MVC에 대한 완벽한 지원

모든 시나리오에 대한 데이터 그리드
Ignite UI for JavaScript는 단일 데이터 표시에 국한되지 않습니다. JavaScript에는 평면 데이터 표시를 위한 그리드, 계층적 마스터-디테일, 계층적 트리 목록, 심지어 다차원 OLAP 데이터 지원 기능까지 포함되어 있습니다.


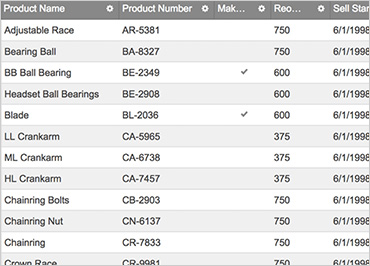
플랫 데이터
JavaScript용 Ignite UI 시중에서 가장 빠른 HTML5 JavaScript 그리드가 포함되어 있습니다. JSON, XML, HTML 테이블, .NET 컬렉션, 심지어 .NET DataTables를 포함한 다양한 데이터 소스에 바인딩합니다. HTML5 그리드는 Angular JS, KnockoutJS, History.js, JsRender, Bootstrap을 포함한 인기 있는 오픈 소스 라이브러리와 함께 작동합니다. 여기에는 데이터 편집, 정렬, 필터링, 그룹화, 열 수정, 열 크기 조정, 열 요약, 데이터 템플릿, 페이징, 주문형 로드 등 기대하는 기능이 포함되어 있습니다.
샘플 보기
트리 그리드 데이터
HTML5 트리 그리드 구성 요소는 트리와 표 형식의 데이터의 원리를 단일 컨트롤로 결합하여 계층적 데이터를 표시합니다. 롤업 요약, 정렬, 필터링, 그룹화, 페이징, 열 고정 및 숨기기 등이 있습니다. 트리 그리드는 JavaScript 계층적 그리드 컨트롤을 위한 Ignite UI와 유사한 계층적 데이터를 표시하지만 트리 그리드는 모든 데이터를 동일한 열에 표시합니다. 대차대조표와 같은 재무 애플리케이션이나 롤업 열 또는 고정 열에 표시되는 계층적 데이터가 필요한 모든 데이터 시나리오에 적합합니다. 트리 그리드는 데이터 편집, 정렬, 필터링, 페이징, 열 고정, 열 숨기기, 다중 열 헤더 등과 같은 사업부 기능을 지원합니다.
샘플 보기
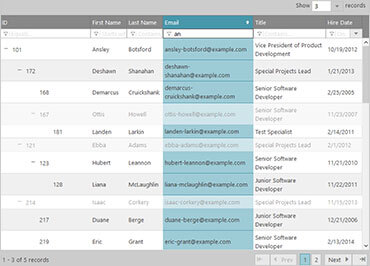
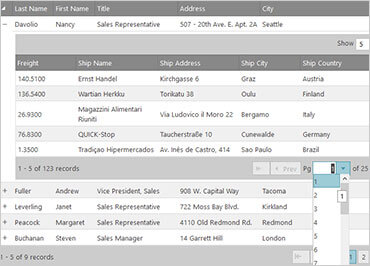
계층/마스터 세부 데이터
플랫 데이터 그리드 위에 구축된 HTML5 계층형 그리드는 타협 없이 마스터-디테일 디스플레이를 제공합니다. 계층적 그리드를 JSON, XML, .NET 컬렉션, 심지어 .NET DataSet을 포함한 다양한 데이터 소스에 바인딩합니다. 요청 시 로드를 사용하여 원하는 양의 데이터를 클라이언트에 전달합니다. 데이터 편집, 정렬, 필터링, 열 크기 조정, 열 요약, 페이징 등 엔터프라이즈 앱에 필요한 상호 작용이 포함되어 있습니다.
샘플 보기
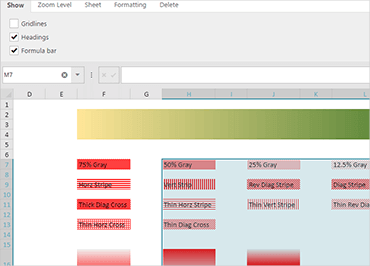
스프레드시트
Ignite UI 스프레드시트 구성 요소는 사용자에게 강력하면서도 친숙한 방식으로 데이터를 관리할 수 있는 방법을 제공합니다. 스프레드시트 구성 요소는 Microsoft Excel에서 데이터를 가져오고 내보낼 수 있으며(로컬 및 원격 모두) 대부분의 Excel 개체를 지원합니다. 모든 데이터 서식이 지원되므로 사용자가 Excel에서 보는 것이 웹 애플리케이션에서 보는 것과 같으며 그 반대의 경우도 마찬가지입니다. 여기에는 색상, 글꼴, 격자선, 제목 및 텍스트/데이터 서식이 포함됩니다. 스프레드시트 구성 요소는 Microsoft Excel의 모든 기본 제공 수식(합계, 평균, 평균, 중간값 등)을 지원하므로 계산된 데이터를 항상 사용할 수 있습니다.
샘플 보기
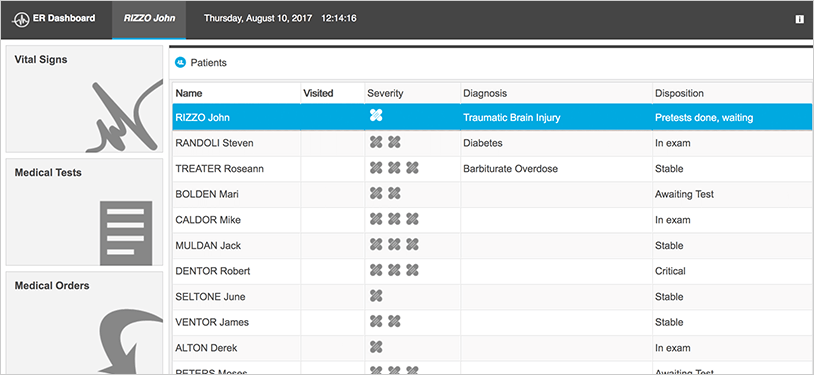
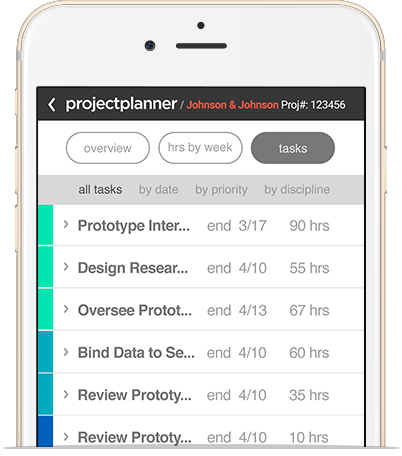
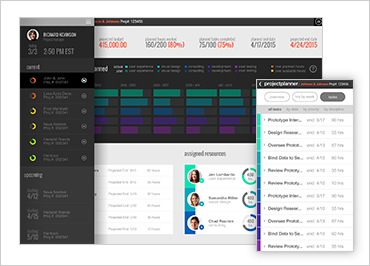
최신 웹을 위해 설계됨
고객에게 모바일 우선 및 터치 우선 경험을 제공합니다. 현대적인 터치 및 반응형 웹을 위해 설계되었으므로 모든 기기 크기에서 실행되는 앱을 안전하게 빌드할 수 있습니다. Ignite UI Layout Manager, Tile Manager, Splitter 또는 Bootstrap을 사용하여 다양한 기본 제공 사용자 정의 테마로 반응형이고 아름다운 애플리케이션을 빌드합니다.
AngularJS, KnockoutJS 또는 Microsoft MVC를 사용한 데이터 바인딩

Angular를 통해 Ignite UI Angular 지원을 본질적으로 제공하도록 하는 데 전념합니다. 모든 Ignite UI 컨트롤에는 Angular가 있는 구성 요소 정의가 있으며 GitHub에 호스팅 됩니다.

Angular JS 지시문을 사용하여 다음 JavaScript 및 HTML 기반 MVC 앱을 선언적으로 빌드하세요. GitHub에 있는 지시문은 완전한 양방향 데이터 바인딩과 깔끔한 Angular 통합을 제공합니다.

KnockoutJS 지원은 Knockout의 DOM 요소를 데이터 모델에 쉽게 매핑하여 종속성 추적, 템플릿 작성 및 자동 UI 새로 고침을 제공합니다.

MVC 구성 요소를 통해 Visual Studio의 모든 기능을 활용하세요. 세계에서 가장 강력한 IDE와 C# 전문 지식을 사용하여 완벽하고 현대적인 웹 경험을 구축하세요.
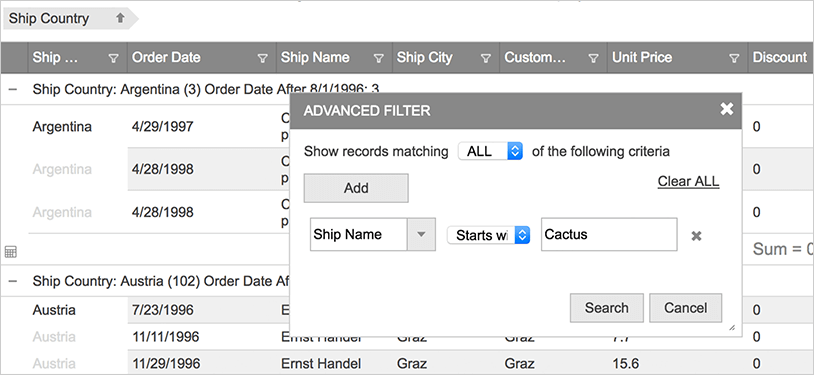
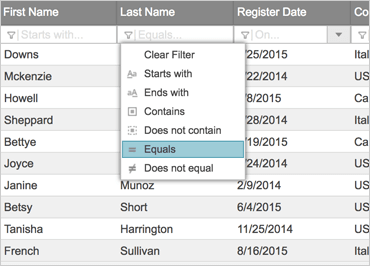
풍부한 데이터 상호 작용
고정 열을 사용하여 데이터 가시성을 우선시하거나 데이터 그룹을 축소하는 등 사용자가 기대하는 상호 작용 경험을 제공하세요. 데이터 입력, 그룹화, 정렬, 페이징, 필터링, 열 템플릿, 열 고정, 축소 가능한 열 그룹 등과 같은 기능을 그리드 구성 요소에서 사용할 수 있습니다.


반응형 디자인을 위한 유연한 레이아웃
내장된 반응형 디자인 기능을 사용하여 화면 크기에 따라 열 레이아웃을 사용자 정의하세요. 이 기능을 사용하면 열, 템플릿 열을 숨기고 장치 화면 크기에 따라 전체 데이터 표시를 변경할 수 있습니다.
샘플 보기
고성능, 대용량 데이터
내장된 DOM 가상화 및 페이징 기능을 사용하면 수천 개의 레코드를 즉시 노출할 수 있습니다. 백엔드 서비스에서 필요에 따라 데이터를 로드하여 애플리케이션 로딩 시간을 최소화하고 고객에게 프리미엄 사용자 경험을 제공하세요.
샘플 보기로컬 및 원격 데이터 액세스
로컬 XML, JSON, HTML 테이블, 원격 웹 서비스 등 모든 데이터 소스로 작업하세요. 데이터에 대한 클라이언트측 및 서버측 정렬, 필터링, 페이징, 요약 및 그룹화를 활용하세요. 고객이 원하는 것을 쉽게 찾을 수 있도록 하세요.

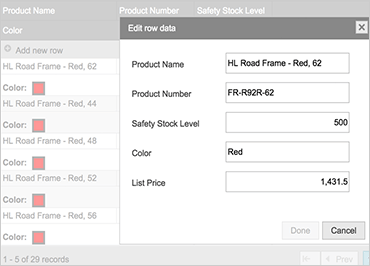
효율적인 데이터 입력
일괄 편집 기능으로 여러 기록을 편집하고 한 번에 저장하세요. 또는 열의 데이터 유형과 일치하는 사용자 정의 편집기가 포함된 템플릿을 사용하여 셀 내에서 데이터 인라인을 편집합니다. 이를 통해 그리드 내에서 새 행을 추가하고 행을 삭제할 수 있습니다. 검증은 그리드 셀 내에서 실시간으로 수행될 수도 있습니다. 이러한 기능과 더 많은 기능을 통해 애플리케이션의 성능이 향상됩니다.
샘플 보기
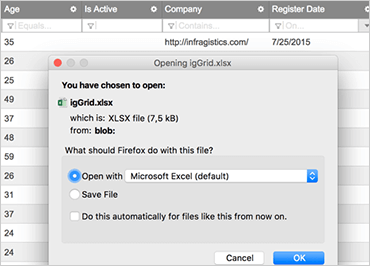
엑셀 없이도 엑셀의 힘
모든 기능을 갖춘 JavaScript Excel 라이브러리를 사용하여 클라이언트에서 스프레드시트를 동적으로 생성하고 서버를 왕복하지 않고도 그리드를 Excel로 내보낼 수 있습니다. 정렬, 필터링, 요약, 숨겨진 열 등과 같은 기능을 사용하여 그리드를 내보낼 수도 있습니다.
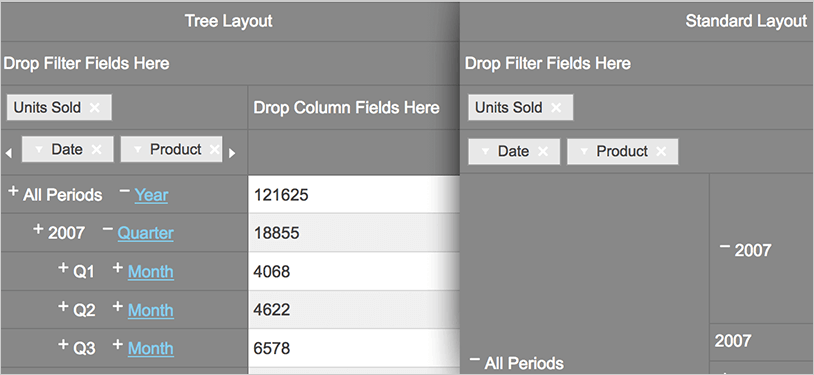
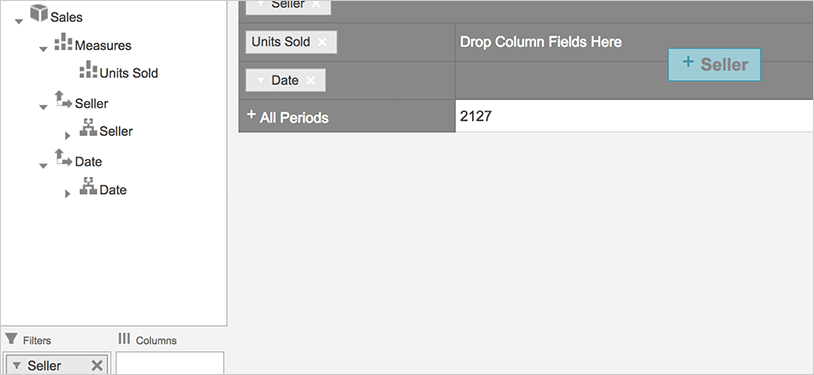
샘플 보기OLAP 피벗
개요
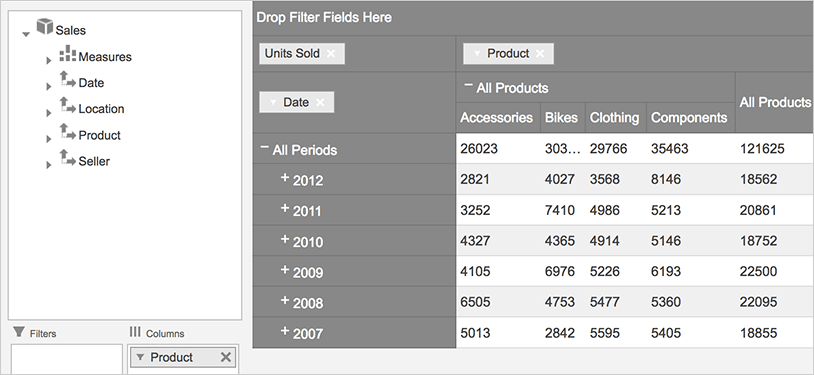
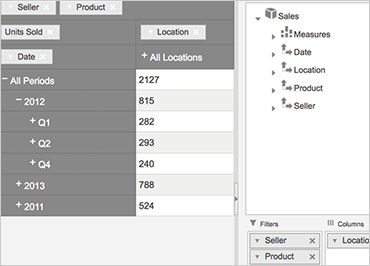
OLAP Pivot 구성 요소에는 심층적인 다차원 데이터 분석을 수행하고 OLAP 데이터를 읽을 수 있는 피벗 그리드, 피벗 데이터 선택기 및 피벗 뷰가 포함되어 있습니다. 높은 데이터 표현 품질을 제공하기 위해 구성 요소를 플랫 테이블 또는 XMLA 데이터 소스와 함께 사용할 수 있습니다.


OLAP 지원
피벗 그리드와 데이터 선택기를 결합한 피벗 보기 구성 요소는 사용자가 한 곳에서 다차원 데이터를 조작하는 데 필요한 도구를 제공합니다. 비즈니스 인텔리전스 범주의 일부인 OLAP(온라인 분석 처리) 접근 방식을 사용하면 빠른 실행 시간으로 다층 분석 및 임시 쿼리를 시각화할 수 있습니다.
샘플 보기지금 시작해 보세요. 표준 지원이 포함된 30일 무료 평가판을 다운로드하세요.
체험판 받기