
Ignite UI 피벗 그리드
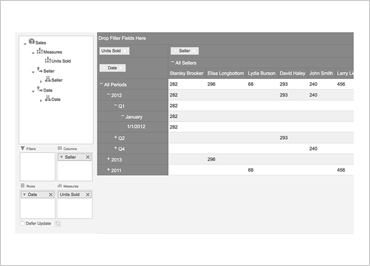
대부분의 프레임워크는 OLAP/피벗 그리드를 단일 모놀리식 구성 요소로 제공하며, 구성 요소가 페이지에 표시되는 방식과 사용자가 그리드를 사용하는 방식을 사용자 정의할 수 있는 옵션이 매우 적습니다. Ignite UI for JavaScript 피벗 그리드(여기서는 Ignite UI for JavaScript 피벗 데이터 선택기와 함께 표시됨)를 사용하면 Ignite UI for JavaScript의 OLAP 기능을 중심으로 사용자 정의 사용자 인터페이스를 구성하고 사용자에게 훌륭한 경험을 제공할 수 있습니다.
샘플 보기레이아웃 모드
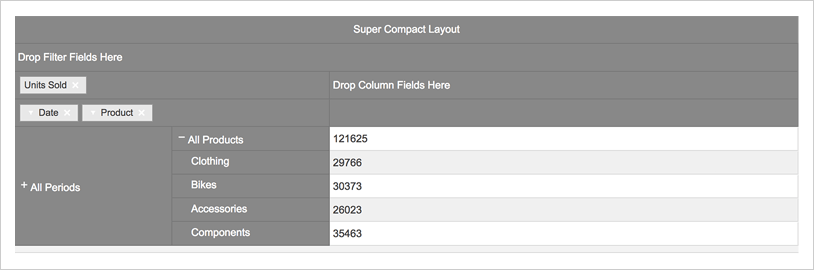
사용자가 데이터에 집중할 수 있도록 Ignite UI for JavaScript는 피벗 그리드에 대해 표준, 트리 뷰, 슈퍼 컴팩트의 세 가지 레이아웃 모드를 제공합니다. 올바른 레이아웃을 선택하면 사용자가 보고 싶어하는 대로 데이터를 정확하게 표시할 수 있습니다.
 샘플 보기
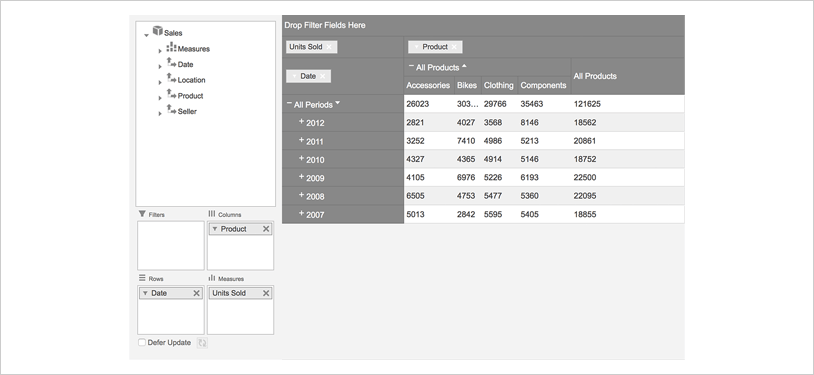
샘플 보기정렬
정렬은 데이터 작업 및 분석에 중요한 측면입니다. JavaScript의 Pivot Grid용 Ignite UI 정렬을 쉽고 직관적으로 만듭니다. 그리드 구성에서 정렬을 활성화하기만 하면 사용자는 열 머리글을 클릭하여 정렬할 수 있습니다.
 샘플 보기
샘플 보기