
Ignite UI 계층형 그리드
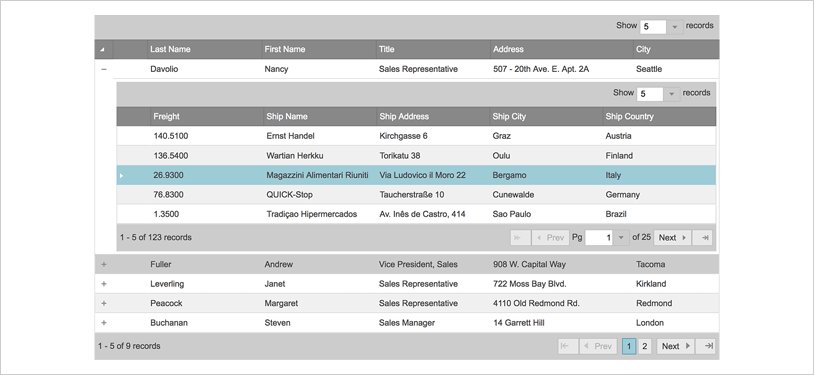
Ignite UI for JavaScript의 Hierarchical Grid 구성 요소를 사용하면 모바일 터치 우선 환경에서도 사용자가 계층적 데이터를 이해하고 작업할 수 있습니다. 계층적 그리드를 JSON, XML, .NET 컬렉션 및 .NET 데이터 세트를 포함한 다양한 데이터 소스에 바인딩할 수 있습니다. 대용량 데이터 세트를 처리할 때 그리드를 지연 로드할 수 있습니다. 다른 그리드 컨트롤의 모든 속도와 성능을 갖추고 있으며, 모든 그리드와 마찬가지로 Ignite UI for JavaScript의 계층적 그리드는 Angular JS, Angular 및 React에서 훌륭하게 작동합니다.
샘플 보기행 편집 대화 상자
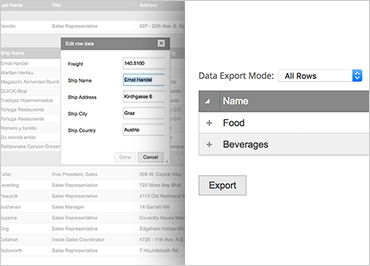
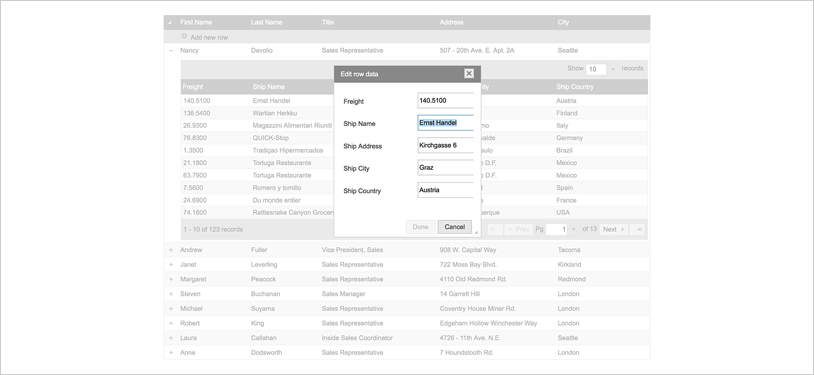
사용자는 그리드가 익숙하고 직관적이며 논리적이기 때문에 그리드를 좋아하지만 웹 기반 그리드에서 데이터를 편집하는 것은 때때로 어려울 수 있습니다. JavaScript용 Ignite UI 쉬운 그리드 데이터 편집을 위한 훌륭한 옵션을 제공합니다. 그리드에 행 편집 대화 상자를 추가하는 것은 몇 줄의 구성 정보를 추가하는 것만큼 간단합니다.
 샘플 보기
샘플 보기셀 내 편집
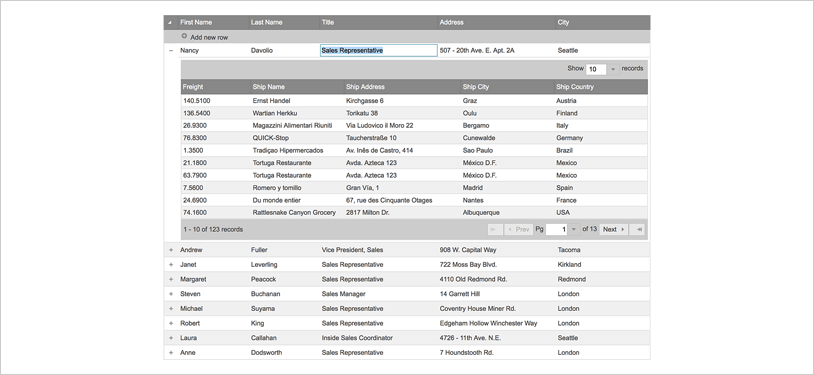
행 편집 대화 상자 외에도 Ignite UI for JavaScript는 사용자가 셀에서 직접 데이터를 편집할 수 있는 기능도 제공합니다. 이는 매우 쉽게 설정할 수 있으며 사용자가 그리드 데이터를 빠르고 쉽게 업데이트할 수 있습니다.
 샘플 보기
샘플 보기
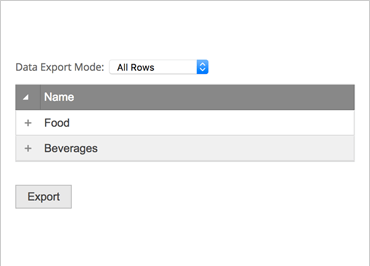
엑셀로 내보내기
JavaScript Grid 구성 요소용 Ignite UI 사용하면 사용자가 데이터를 Excel 파일로 내보내어 Microsoft Excel에서 편안하게 데이터 작업을 수행할 수 있습니다.
샘플 보기행 선택
행 선택과 관련하여 Ignite UI for JavaScript는 여러분이 찾고 있는 모든 옵션을 제공합니다. 사용자는 한 번에 여러 행을 선택하거나, 한 번에 한 행을 선택하거나, 전혀 선택하지 않을 수 있습니다.
 샘플 보기
샘플 보기