
Ignite UI 선형 계기
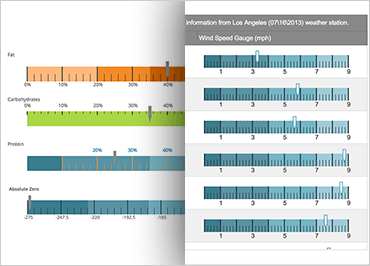
Ignite UI의 선형 계기 구성 요소는 특정 데이터 포인트가 정의된 범위에 있는 위치를 표시해야 할 때 좋은 옵션입니다. 이러한 유형의 시각화에 대한 몇 가지 인기 있는 용도는 목표에 대한 진행 상황을 보여주거나 데이터 포인트가 특정 범위에 있는지 여부를 보여주는 것입니다. 그러나 Ignite UI 선형 계기 데이터를 표시하는 간단한 방법일 뿐만 아니라, 이 구성 요소는 입력 구성 요소로도 작동하여 사용자가 연속체를 따라 아무 곳에나 바늘을 놓고 애플리케이션 데이터를 업데이트할 수 있습니다.
샘플 보기스케일 설정
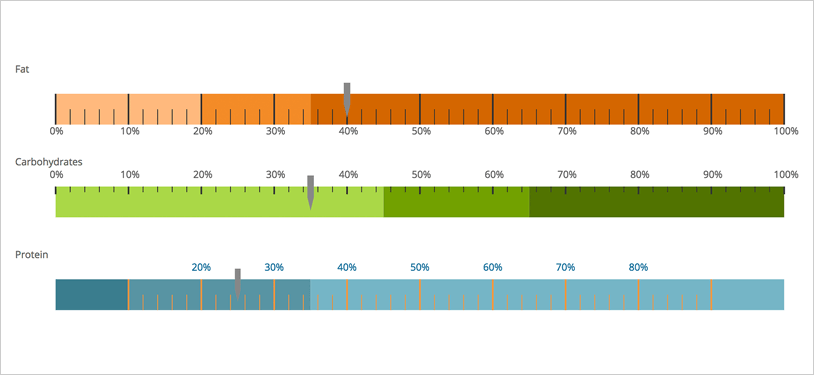
Ignite UI의 선형 계기 하면 모든 범위의 사용자 정의 스케일을 만들 수 있습니다. 또한 규모에 따라 다양한 구역을 지정할 수 있으며 구역을 묘사하는 시각적 신호도 함께 제공됩니다. 이 기능을 사용하면 응용 프로그램에 필요한 정확한 배율 모양을 만들 수 있습니다.
 샘플 보기
샘플 보기
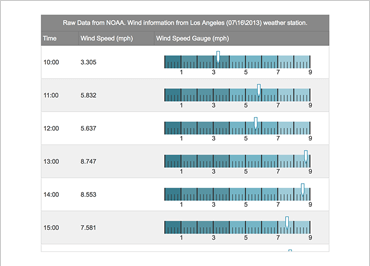
그리드 통합
선형 그리드는 웹 페이지에서만 잘 작동하는 것이 아니라 그리드에서도 잘 작동합니다. Ignite UI 사용하면 다른 그리드에 선형 그리드를 쉽게 추가하고 사용자 인터페이스를 더욱 직관적으로 만들 수 있습니다.
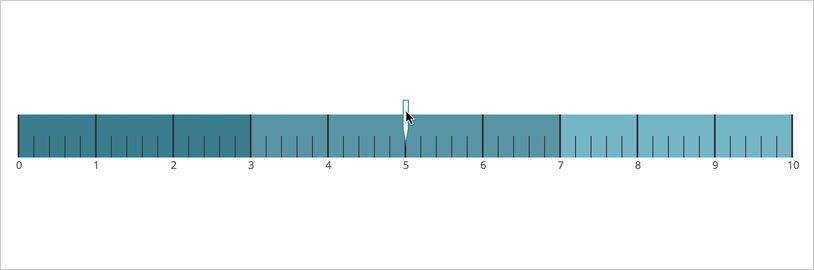
샘플 보기바늘 끌기
선형 계기 컨트롤은 인상적인 데이터 시각화 도구입니다. 하지만 단순히 데이터를 전달하기 위한 것이 아닙니다. 몇 줄의 코드만으로 선형 계기 컨트롤도 훌륭한 입력 구성 요소가 됩니다.
 샘플 보기
샘플 보기