
Ignite UI 트리 그리드
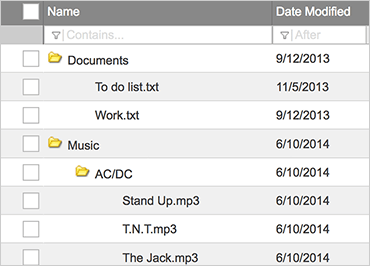
JavaScript의 Tree View Grid용 Ignite UI 데이터를 트리와 같은 표 구조로 표시하지만 필터링, 정렬, 페이징과 같이 그리드 컨트롤에서 기대하는 모든 기능을 제공합니다. 이 그리드는 Hierarchal Grid와 비슷하지만 부모와 자식 노드가 동일한 구조를 가진 데이터로 작업하거나 사용자가 더 간단하고 간소화된 환경을 원할 때 가장 잘 작동합니다. 하지만 어떤 것을 사용하든 두 그리드 모두 빠르고 대용량 데이터 세트를 처리할 수 있으며 Angular JS, Angular, React와 같은 프레임워크에서 완벽하게 지원됩니다.
샘플 보기주문형 로드
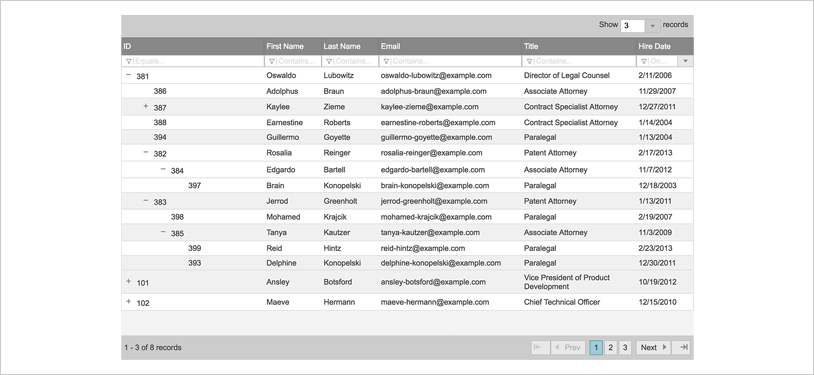
웹 애플리케이션에서 많은 양의 데이터를 작업할 때 사용자가 작업을 쉽게 완료할 수 있도록 하면서 애플리케이션의 속도를 빠르게 유지해야 합니다. 요청 시 로드 기능이 이러한 요구를 충족합니다. 사용자가 상위 행을 열 때까지 그리드의 하위 행이 로드되지 않습니다.
 샘플 보기
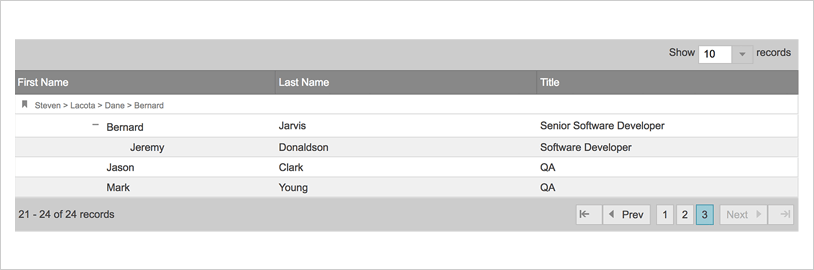
샘플 보기페이징
페이징은 대량의 데이터를 더 쉽게 처리할 수 있게 해주는 또 다른 기능입니다. JavaScript의 Tree View Grid용 Ignite UI 사용하기 쉬운 페이징 지원을 제공하며 컨텍스트 행 브레드크럼과 같은 훌륭한 기능을 포함합니다.
 샘플 보기
샘플 보기