
Ignite UI 대화 상자 창
정보성 대화 상자나 데이터 조작 창을 빌드하든, Ignite UI Dialog Window 구성 요소는 애플리케이션에서 언제든지 사용자에게 표시되는 정보를 관리하는 데 도움이 될 수 있습니다. 대화 상자를 모달로 만들 수 있는 기능 및 외부 위치에서 대화 상자 콘텐츠를 로드할 수 있는 기능과 같은 옵션을 통해 대화 상자 창 컨트롤은 사용하기 쉬운 애플리케이션을 빠르게 빌드하는 데 도움이 됩니다.
샘플 보기
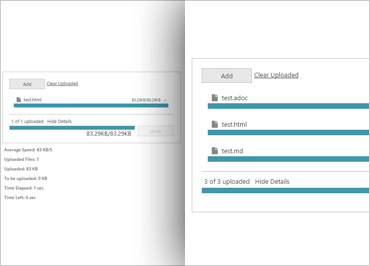
Ignite UI 파일 업로드
웹 애플리케이션에서 파일을 업로드하는 것은 간단해 보이지만, 이를 가능하게 하는 클라이언트 측 기능을 수동으로 만드는 것은 지루하고 도전이 될 수 있습니다. 기본 파일 업로드 컨트롤이 부족한 사용자 경험을 채우는 Ignite UI 파일 업로드 구성 요소는 업로드 진행 상황을 시각화하는 동안 단일 또는 동시 다중 업로드를 지원합니다.
샘플 보기
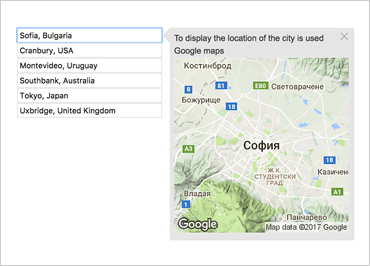
Ignite UI 팝오버
애플리케이션을 만들 때 사용자에게 눈에 띄지 않게 확장된 데이터를 제공하는 것이 중요합니다. Ignite UI Popover를 사용하면 정보가 풍부하면서도 깔끔한 사용자 인터페이스의 균형을 유지할 수 있습니다. 이 구성 요소는 웹 애플리케이션의 요구 사항을 충족하는 풍부한 UI 요소를 노출할 수 있는 툴팁과 같은 팝오버를 만들 수 있는 완전한 유연성을 갖추고 있습니다. 지도, 상황에 맞는 그리드 또는 간단한 링크 목록을 표시해야 하는지 여부에 관계없이 팝오버는 필요한 것을 제공합니다.
샘플 보기
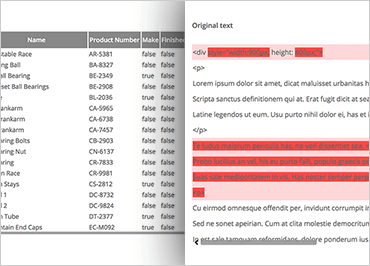
Ignite UI 스크롤바
페이지의 특정 크기로 제한하고 싶은 페이지 영역이 있을 때가 있습니다. 하지만 해당 영역에 대한 정보가 너무 많아서 맞을 수 없는 경우에는 어떻게 해야 할까요? 해당 영역을 스크롤 가능하게 만들면 좋을 것입니다. HTML과 CSS에서는 항상 쉽거나 간단하지 않습니다. Ignite UI 스크롤 막대 구성 요소는 웹 애플리케이션의 모든 영역에서 스크롤을 구현할 수 있는 독립형 컨트롤입니다. Ignite UI 스크롤 막대는 애플리케이션에 쉽게 추가할 수 있으며 데스크톱, 하이브리드 또는 모바일 환경에서 애플리케이션에 유동적인 스크롤을 제공합니다.
샘플 보기
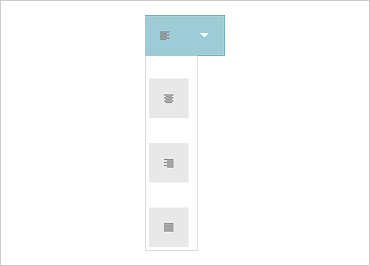
Ignite UI 분할 버튼
직관적인 UI를 구축하는 한 가지 방법은 단일 아이콘으로 여러 가지 동작을 나타낼 수 있도록 하는 것입니다. Ignite UI 분할 버튼을 사용하면 다양한 옵션을 제공하는 매력적인 드롭다운 지원 버튼을 만들 수 있습니다.
샘플 보기
Ignite UI 비디오 플레이어
비디오는 사용자에게 콘텐츠를 제공하는 좋은 방법입니다. 하지만 타사 사이트에 비디오를 호스팅하는 것이 항상 가능한 것은 아니며, 기본 HTML 컨트롤에는 몇 가지 유용한 기능이 없습니다. Ignite UI는 비디오 플레이어 구성 요소를 제공하는 유일한 라이브러리입니다. Ignite UI 비디오 플레이어는 모든 브라우저에서 일관된 디스플레이를 사용하는 HTML 비디오 플레이어입니다. 웹 애플리케이션에 비디오의 힘을 가져오는 데 도움이 되는 전체 재생 컨트롤과 옵션이 있습니다.
샘플 보기