JavaScript 차트용 Ignite UI에서 대규모 데이터 세트로 빠르게 실행
JavaScript 차트용 Ignite UI 수천 개의 데이터 포인트가 포함된 대규모 데이터 세트를 매우 빠르고 원활하게 렌더링할 수 있습니다.
이 강의가 끝나면 Angular 애플리케이션에서 대규모 데이터 세트를 사용하도록 구성된 차트를 갖게 됩니다. 많은 양의 데이터가 있어도 차트가 빠르게 렌더링되고 차트 확대 및 축소가 유연하고 반응이 빠른 것을 확인할 수 있습니다.
JavaScript Angular 구성 요소용 Ignite UI에 대해 자세히 알아보세요. Infragistics에서 발행한 무료 eBook인 Angular Essentials에서 Angular에 대해 자세히 알아볼 수도 있습니다.
수업 목표
- REST API와 작동하도록 JavaScript 차트용 Ignite UI 구성합니다.
- 대규모 데이터 세트로 차트를 만듭니다.
이 단원에서 사용된 컨트롤에 대한 자세한 내용은 Ignite UI 데이터 차트 참조하세요.
프로젝트 설정
여기를 클릭 하면 이 강의의 시작 프로젝트를 다운로드할 수 있습니다. (여기를 클릭하여 최종 프로젝트를 다운로드할 수도 있습니다.)
프로젝트를 다운로드한 후 디렉터리로 이동하여 아래 명령을 실행합니다.
- npm install
- npm start
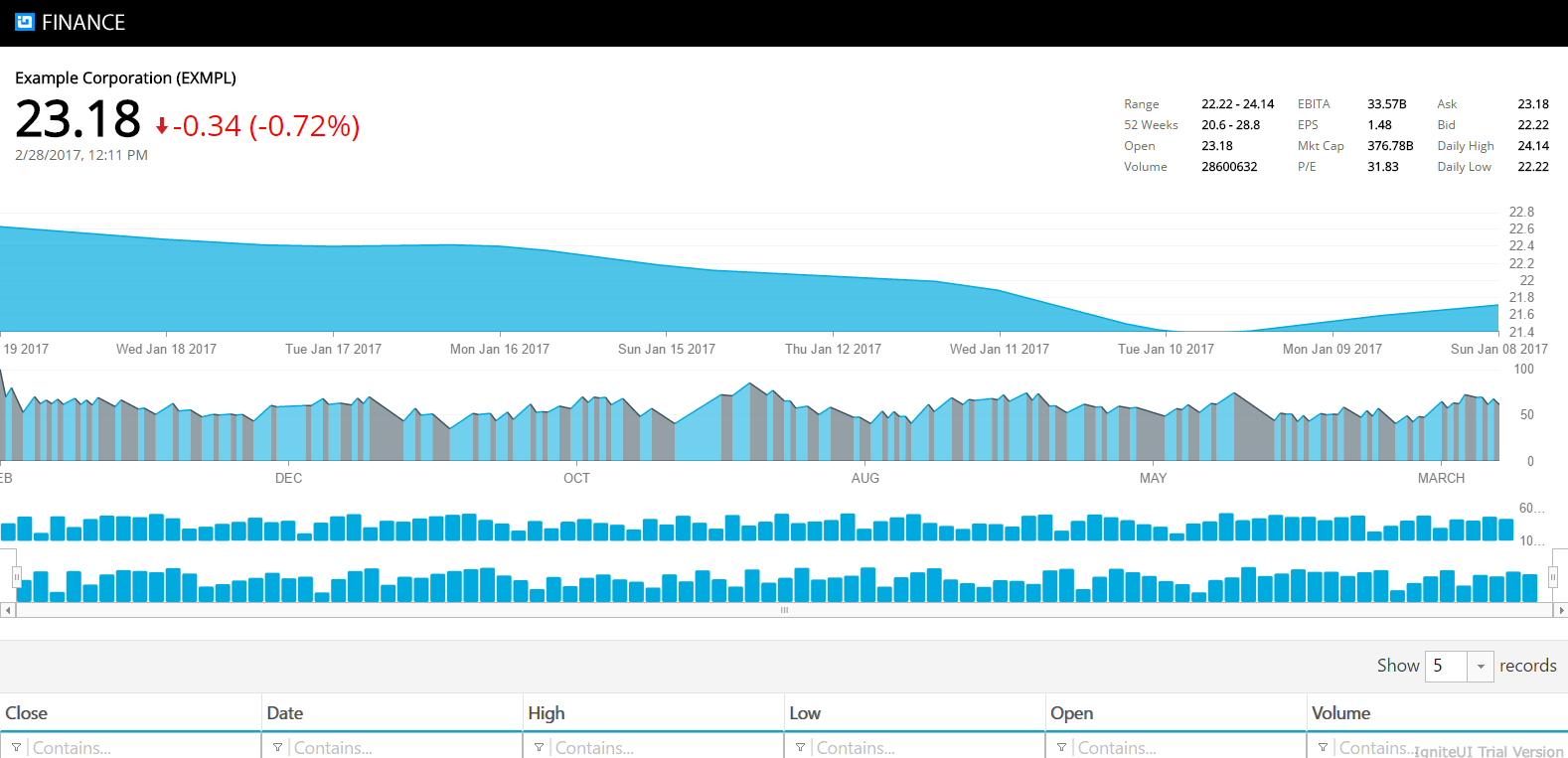
npm install 명령을 실행하여 모든 종속성을 설치하고 npm start 명령을 실행하여 Angular 애플리케이션을 실행합니다. 프로젝트가 올바르게 설정되면 아래 이미지와 같이 Angular 애플리케이션이 실행됩니다. 애플리케이션 실행 중 오류가 발생하면 npm start 명령을 중지하고 다시 실행하세요.

현재 애플리케이션의 첫 번째 차트는 소규모 데이터 세트로 작동하도록 구성되어 있습니다. 10개의 행으로 구성된 데이터 소스를 렌더링하고 원활하게 작동하므로 차트를 확대 및 축소할 수 있습니다. JavaScript 차트용 Ignite UI 크고 작은 데이터 세트를 처리하도록 만들어졌습니다. 10개의 데이터 포인트를 렌더링하든 1000개의 데이터 포인트를 렌더링하든 상관없이 JavaScript 차트용 Ignite UI 동일하고 원활하고 원활한 방식으로 작동하여 애플리케이션을 더 빠르게 실행하는 데 도움이 됩니다.
실제로 이를 보려면 REST API에서 반환되는 대규모 데이터 세트를 사용하도록 차트를 수정하세요.
1단계 구성 요소에서 데이터 가져오기
현재 차트의 작은 데이터 세트는 ngOnInit() 함수의 첫 번째 코드 줄에서 구성됩니다. PriceChartComponent에서 대규모 데이터 세트를 가져오려면 구성 요소에서 AppService를 사용해야 합니다. 이렇게 하려면 앱 폴더에서 Pricechart.comComponent.ts 파일을 열고 ngOnInit() 함수로 이동한 다음 (함수에서) 코드의 첫 번째 줄을 삭제하고 appService getStcoks() 메서드를 호출합니다. 아래와 같이 코드의 첫 번째 줄만 교체하고, ngOnInit()의 다른 코드는 그대로 작동하도록 둡니다.
ngOnInit() { this._appService.getStocks() .subscribe( stocks => this.stocks = stocks, error => this.errorMessage =오류); this.desiredHeight = 0.22 * (window.screen.height) + "px"; this.chartOptions = this.getPriceChartOptions(); } 현재 PriceChartComponent의 AppService에서 데이터를 가져오는 중입니다. AppService getStocks() 메서드는 200개가 넘는 데이터 포인트가 있는 REST API에서 데이터를 가져옵니다. 기본적으로 대규모 데이터 세트를 처리할 수 있도록 차트를 재구성했습니다.
Step 2 Run the Application
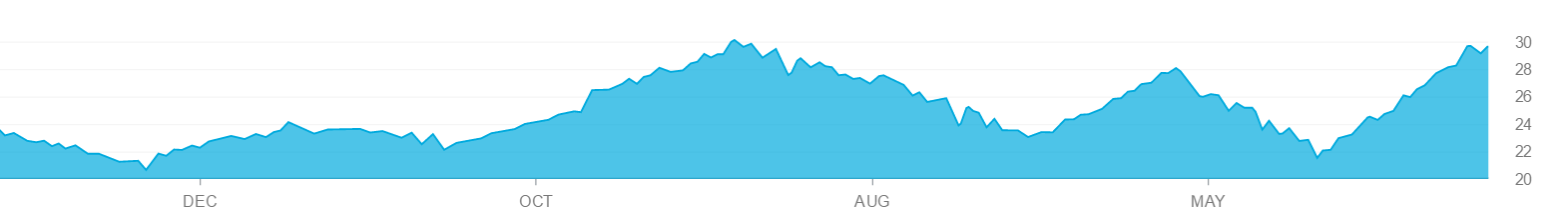
애플리케이션으로 이동하면 JavaScript용 Ignite UI 차트가 200개 이상의 데이터 포인트로 구성된 대규모 세트를 매우 빠르고 원활하게 렌더링하는 것을 볼 수 있습니다.

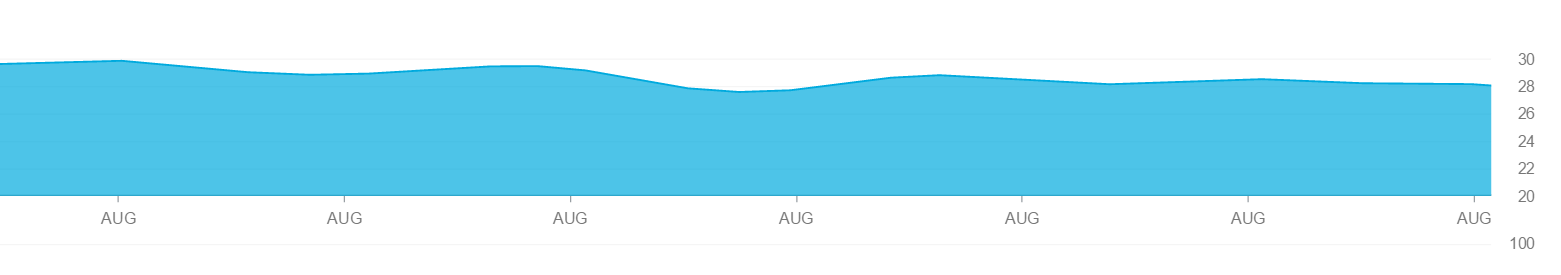
특정 데이터 포인트를 축소하면 JavaScript용 Ignite UI 차트가 동일한 방식으로 렌더링되어 애플리케이션이 더 빠르게 실행되도록 돕습니다.

결론
Ignite UI for JavaScript는 더 빠른 웹 애플리케이션을 작성하는 데 매우 유용할 수 있습니다. Angular 외에도 React, AngularJS, jQuery 및 ASP.NET MVC에서 JavaScript용 Ignite UI를 사용할 수 있습니다. 확대 및 축소와 같은 JavaScript 차트용 Ignite UI의 다양한 기능은 크고 작은 데이터 세트 모두에서 원활하게 작동합니다.
