Run Fast Using Virtualization in Ignite UI for JavaScript Grids
Why Virtualization?
가상화는 최종 사용자에게 대규모 기록 세트를 표시하는 데 유용한 도구입니다. 가상화된 그리드는 수천 개의 레코드로 구성된 데이터 소스를 바인딩하고 지원할 수 있으며 동시에 사용자에게 빠른 스크롤 및 응답을 제공합니다.
JavaScript용 Ignite UI igGrid는 두 가지 유형의 가상화를 지원합니다.
- Continuous Virtualization
- Fixed Virtualization
고정 가상화에서는 표시되는 행만 그리드에 렌더링됩니다. 지속적인 가상화에서는 미리 정의된 수의 행이 그리드에 렌더링됩니다. JavaScript 그리드용 Ignite UI 열 가상화, 행 가상화 또는 둘 다에 대해 구성될 수 있습니다. 행 가상화에서는 데이터 행이 가상화됩니다. 열 가상화에서는 데이터 소스의 열이 가상화됩니다. 데이터 원본에 열 수가 많은 경우 열 가상화를 활성화하도록 선택할 수 있습니다.
수업이 끝나면 Angular 애플리케이션에서 가상화를 위해 구성된 작업 그리드를 갖게 됩니다. JavaScript Angular 구성 요소용 Ignite UI에 대해 자세히 알아볼 수 있습니다. Infragistics에서 발행한 무료 eBook인 Angular Essentials에서 Angular에 대해 자세히 알아볼 수도 있습니다.
수업 목표
- 고정 가상화용 그리드를 구성합니다.
- 지속적인 가상화를 위한 그리드를 구성합니다.
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Ignite UI Data Grid를 참조하세요.
프로젝트 설정
여기를 클릭 하면 이 강의의 시작 프로젝트를 다운로드할 수 있습니다. (여기를 클릭하여 최종 프로젝트를 다운로드할 수도 있습니다.)
프로젝트를 다운로드한 후 디렉터리로 이동하여 아래 명령을 실행합니다.
- npm install
- npm start
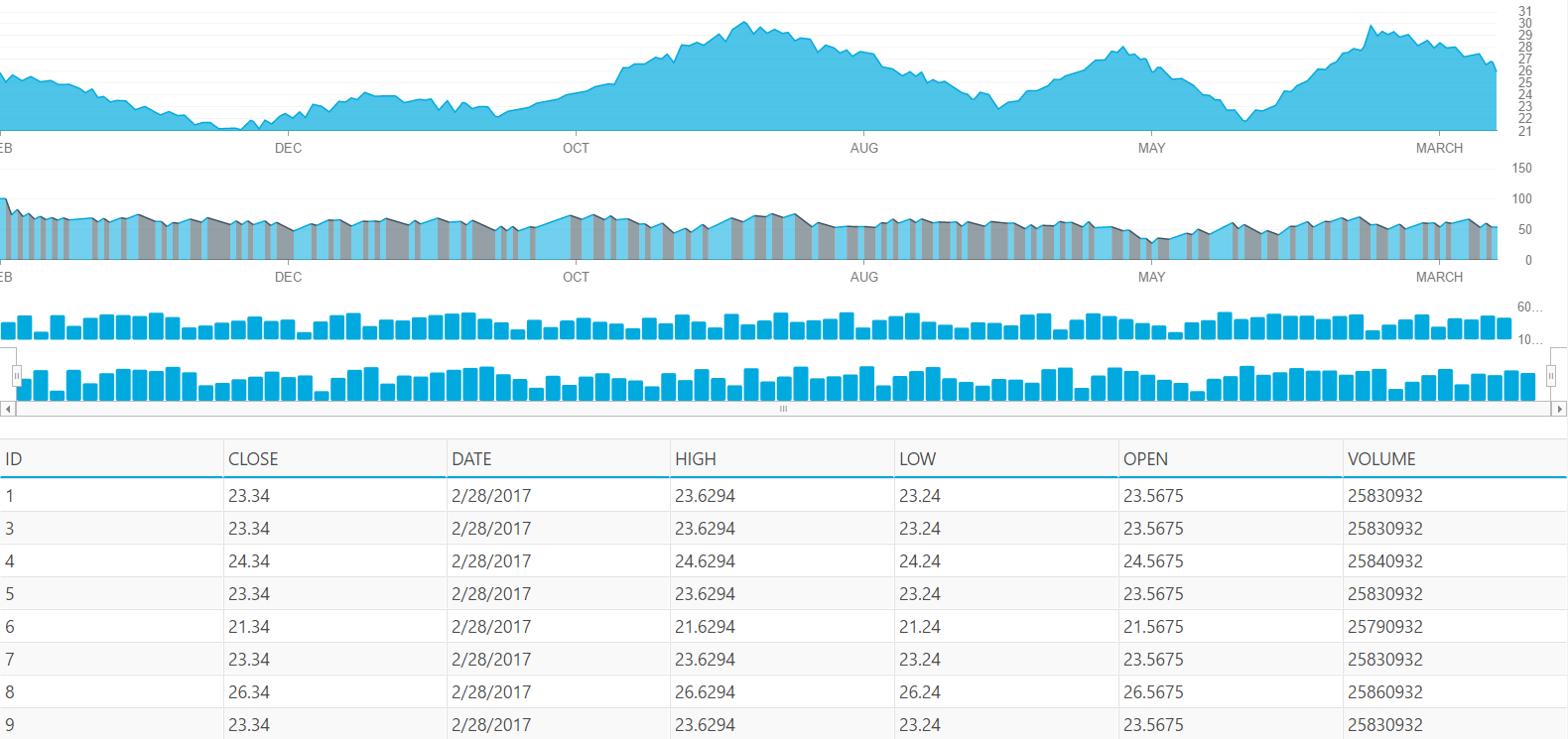
npm install 명령을 실행하여 모든 종속성을 설치하고 npm start 명령을 실행하여 Angular 애플리케이션을 실행합니다. 프로젝트 설정이 올바르면 아래와 같이 그리드가 있는 Angular 애플리케이션이 실행됩니다. 애플리케이션 실행 중 오류가 발생하면 npm start 명령을 중지하고 다시 실행하세요.

시작 프로젝트에는 대규모 데이터 세트로 생성된 그리드가 포함되어 있습니다. 그리드에서 가상화가 아직 활성화되지 않았기 때문에 그리드가 모든 레코드를 렌더링하는 데 약간의 시간이 걸립니다. 또한 모든 행을 한 번에 렌더링합니다. 5,000개 행의 경우 그리드는 DOM에 5,000개의 행 요소를 생성하므로 애플리케이션이 더 느리고 덜 효율적으로 실행됩니다. 그리드에서 가상화를 구성하면 매우 큰 데이터 세트에서도 애플리케이션을 더 빠르게 실행할 수 있습니다.
이 강의의 시작 프로젝트에는 Angular 애플리케이션에서 REST API를 사용하여 대규모 데이터 세트를 생성하는 코드가 포함되어 있습니다. REST API 및 서버 통신을 사용하기 위해 Angular http 클래스를 제공합니다.
Angular의 http 클래스 및 서버 통신에 대해 자세히 알아보세요.
1단계 고정 가상화 활성화
가상화를 활성화하려면 JavaScript용 Ignite UI 그리드의 세 가지 속성을 설정해야 합니다.
- virtualizationMode
- virtualization
- height
가상화를 활성화하려면 그리드의 높이 속성을 설정해야 합니다. 높이 속성이 설정되지 않고 가상화가 true인 경우 JavaScript용 Ignite UI 오류가 발생합니다.
행 및 열 가상화를 모두 활성화하려면 가상화 속성 값을 true로 설정합니다. 데이터 소스의 레코드 수가 지정된 수를 초과할 때마다 가상화가 활성화되도록 가상화 속성을 숫자 값으로 설정할 수도 있습니다.
고정 가상화를 활성화하려면 그리드의 다음 속성을 설정하십시오.
- 가상화 속성을 "true"로 설정합니다.
- Set the virtulizationMode property to “fixed”.
- 높이 속성을 일부 픽셀 값으로 설정합니다(여기에서는 "300px"로 설정됨).
이러한 그리드 속성을 모두 구성하려면 앱 폴더에서 Grid.comComponent.ts 파일을 열고 아래 강조 표시된 목록에 표시된 대로 getGridOptions() 함수를 업데이트합니다. 기존 그리드 옵션에 세 가지 속성을 더 추가합니다.
getGridOptions() {
return {
width: "100%",
autoGenerateColumns: false,
height: "300px",
virtulization: true,
virtualizationMode: "fixed",
columns: [
{ headerText: "ID", key: "Id", dataType: "string",width:"10%" },
{ headerText: "CLOSE", key: "Close", dataType: "number",width:"15%" },
{ headerText: "DATE", key: "Date", dataType: "string",width:"15%" },
{ headerText: "HIGH", key: "High", dataType: "number",width:"15%" },
{ headerText: "LOW", key: "Low", dataType: "number",width:"15%" },
{ headerText: "OPEN", key: "Open", dataType: "number",width:"15%" },
{ headerText: "VOLUME", key: "Volume", dataType: "number",width:"15%"}
]
};
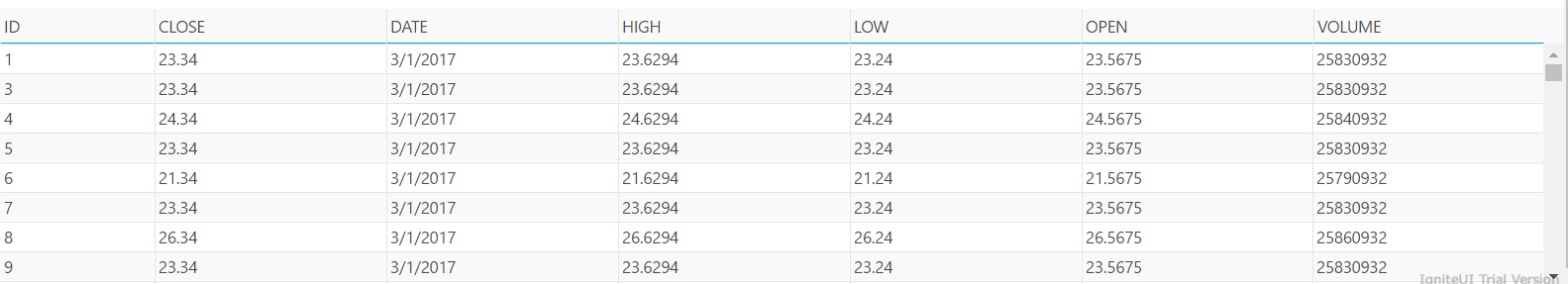
}고정 가상화를 테스트하려면 아래와 같이 애플리케이션으로 이동하고 아래로 스크롤하여 고정 가상화가 추가된 그리드를 찾습니다.

2단계 지속적인 가상화 활성화
지속적인 가상화를 활성화하려면 그리드의 다음 속성을 설정하십시오.
- rowVirtualization 속성을 "true"로 설정합니다.
- virtulizationMode 속성을 "continuous"로 설정합니다.
- 높이 속성을 일부 픽셀 값으로 설정합니다(여기에서는 "300px"로 설정됨).
이러한 그리드 속성을 모두 구성하려면 앱 폴더에서 Grid.comComponent.ts 파일을 열고 아래 강조 표시된 목록에 표시된 대로 getGridOptions() 함수를 업데이트합니다.
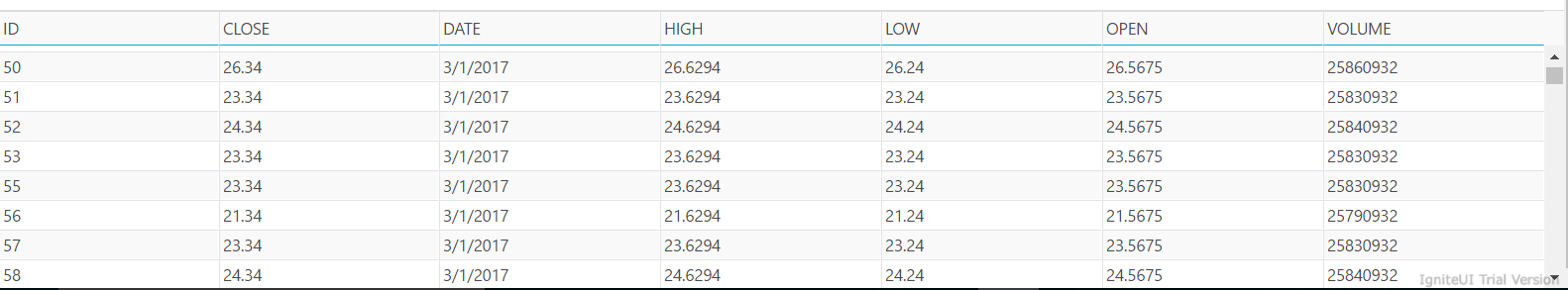
getGridOptions() { return { width: "100%", autoGenerateColumns: false, height: "300px", rowVirtualization: true, virtualizationMode: "continuous", columns: [ { headerText: "ID", key: "Id", dataType: "string" }, { headerText: "CLOSE", key: "Close", dataType: "number" }, { headerText: "DATE", key: "Date", dataType: "string" }, { headerText: "HIGH", key: "High", dataType: "number" }, { headerText: "LOW", key: "Low", dataType: "number" }, { headerText: "OPEN", key: "Open", dataType: "number" }, { headerText: "VOLUME", key: "Volume", dataType: "number" } ] }; }지속적인 가상화를 테스트하려면 아래와 같이 애플리케이션으로 이동하고 아래로 스크롤하여 지속적인 가상화가 추가된 그리드를 찾습니다.

지속적인 가상화에서는 데이터 소스의 전체 행 중 일부만 DOM에서 렌더링됩니다. 사용자가 그리드에서 위아래로 스크롤하면 가상화 기능은 현재 행이 행의 다음 또는 이전 부분을 표시하기에 충분한지 확인합니다. 새 행이 필요한 경우 현재 행 부분이 삭제되고 새 행 부분이 생성됩니다.
결론
모든 기능적 LOB 애플리케이션에서 그리드는 빠른 스크롤과 응답으로 수천 개의 레코드를 렌더링할 수 있어야 합니다. JavaScript용 Ignite UI 그리드에서 가상화 기능을 활성화하면 이를 달성할 수 있습니다.
