JavaScript 데이터 차트를 위한 Ignite UI 사용하여 빠르게 애플리케이션 작성
소개
Ignite UI for JavaScript로 웹 애플리케이션을 작성하고 복잡한 LOB 요구 사항을 더 빠르게 해결하세요. JavaScript용 Ignite UI 라이브러리는 몇 줄의 코드로 복잡하고 동적인 차트를 웹 애플리케이션에 빠르게 추가할 수 있습니다.
JavaScript용 Ignite UI 에서는 다양한 유형의 차트를 사용할 수 있습니다.
- 데이터 차트: 데이터를 x축, y축에 막대, 선, 영역 등으로 표시합니다.
- 파이 차트: 전체 데이터의 비율을 각각 나타내는 섹터로 나누어 데이터를 원으로 표시합니다.
- 도넛 차트: 둘 이상의 데이터 시리즈를 사용하여 데이터를 원으로 표시합니다.
JavaScript용 Ignite UI에는 약 50가지 유형의 데이터 차트가 포함되어 있습니다. 자세한 내용은 JavaScript용 Ignite UI 데이터 차트를 참조하세요. Infragistics에서 발행한 무료 eBook인 Angular Essentials에서 Angular에 대해 자세히 알아볼 수도 있습니다.
수업 목표
- JavaScript DataChart Angular 구성 요소에 대한 Ignite UI 추가합니다.
- 축, 데이터 소스 및 계열에 대한 데이터 차트를 구성합니다.
- 다양한 계열 유형에 대한 데이터 차트를 구성합니다.
이 수업을 마치면 Angular 애플리케이션에서 다양한 유형의 시리즈에 맞게 구성된 실제 데이터 차트를 갖게 됩니다.
JavaScript Angular 구성 요소를 위한 Ignite UI에 대해 자세히 알아보세요.
프로젝트 설정
여기를 클릭하여이 강의의 시작 프로젝트를 다운로드하세요. (여기를 클릭하여 최종 프로젝트를 다운로드할 수도 있습니다.)
프로젝트를 다운로드한 후 디렉터리로 이동하여 아래 명령을 실행합니다.
- npm install
- npm start
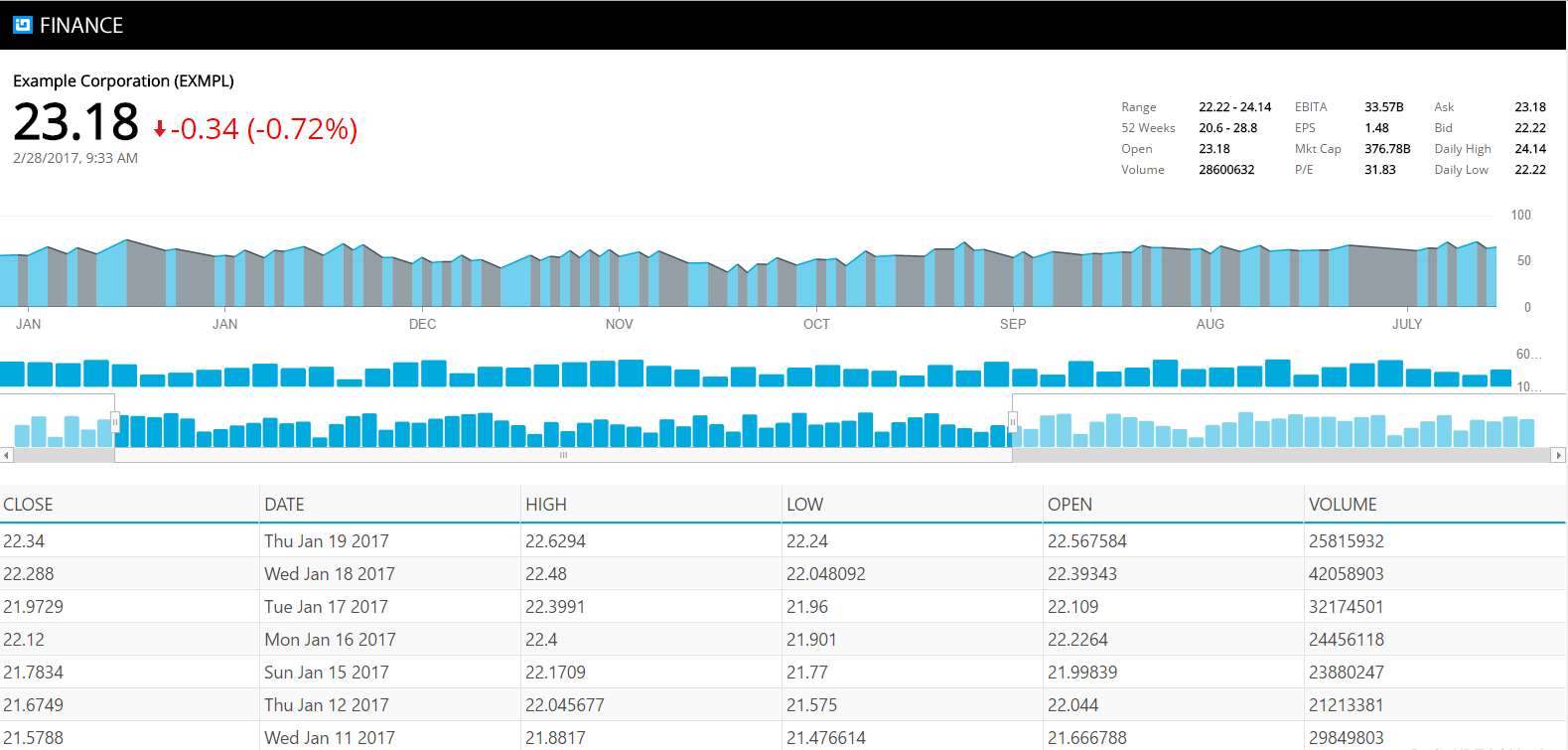
npm install 명령을 실행하면 모든 종속성이 설치되고, npm start 명령을 실행하면 Angular 애플리케이션이 실행됩니다. 프로젝트 설정이 올바르면 아래와 같이 Angular 애플리케이션이 실행됩니다. 애플리케이션을 실행하는 동안 오류가 발생하면 중지하고 npm start 명령을 다시 실행하세요.

1단계 구성요소 가져오기 및 선언
JavaScript Angular 구성 요소에 대한 Ignite UI 사용하려면 모듈에서 가져와서 선언해야 합니다. 예를 들어 Angular 애플리케이션에서 igDataChart 구성 요소를 사용하려면 애플리케이션 모듈에서 IgDataChartComponent를 가져와서 선언합니다.
프로젝트에서 Finance App 폴더로 이동한 다음 앱 폴더로 이동합니다. app.module.ts 파일을 열면 igDataChartComponent가 추가된 것을 확인할 수 있습니다. 기존 import 문 뒤에 import 문을 추가하세요.
import{PriceChartComponent} from './charts/pricechart.component';필수 구성 요소를 가져온 후 애플리케이션 모듈에서 이를 선언해야 합니다. AppModule의 선언 배열에 PriceChartComponent를 추가합니다. 아래와 같이 app.module.ts에서 @NgModule 데코레이터를 수정합니다.
@NgModule({
imports: [BrowserModule, HttpModule],
declarations: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent,
GridComponent,
PriceChartComponent],
providers: [AppService],
bootstrap: [AppComponent]
})이제 AppModule 모듈의 선언 배열에 PriceChartComponent를 추가했습니다. 기타 추가된 구성 요소 및 공급자와 같은 기타 속성에 대해서는 후속 강의에서 간략하게 설명합니다.
Step 2 Create a Data Source
데이터 차트를 바인딩하는 데 필요한 데이터는 JavaScript 배열 또는 JSON 개체 배열일 수 있으며 로컬이거나 REST 서비스에서 제공될 수 있습니다.
이상적으로는 Angular 서비스에서 데이터를 반환하는 함수를 생성하여 데이터가 여러 구성 요소에서 작동할 수 있도록 해야 합니다. 이 레슨의 경우 PriceChartComponent 클래스에 JSON 객체 배열을 반환하는 getData라는 함수가 이미 있습니다. app\charts 폴더에서 pricechart.component.ts 파일을 열고 getData() 함수를 찾습니다. 이후 레슨에서는 REST 서비스의 데이터를 사용하는 그리드를 만드는 방법을 배웁니다.
Step 3 Get Data
getData() 함수에서 반환된 데이터를 사용하려면 Angular ngOnInit() 라이프 사이클 후크 내에서 함수를 호출하고 PriceChartComponent 속성에 반환된 값을 할당합니다.
Angular Life Cycle 후크에 대해 자세히 알아보세요.
app\charts 폴더에서 Pricechart.comComponent.ts 파일을 열고 아래와 같이 ngOnInit() 함수를 수정합니다.
ngOnInit() {
this.stocks = this.getData();
}Step 4 Configure Axes
데이터 차트를 생성하려면 차트 옵션을 구성해야 합니다. 차트 옵션은 세 가지 주요 속성으로 구성됩니다.
- X 및 Y축
- Data source
- 시리즈
다른 중요한 속성으로는 높이, 너비, 제목 등이 있습니다.
축을 구성하려면 Pricechart.comComponent.ts 파일을 엽니다. ngOnInit() 함수 바로 뒤에 아래와 같이 getPriceChartAxes() 함수를 추가합니다.
getPriceChartAxes() {
return [
{
name: "xAxis",
type: "categoryX",
label: "Date"
},
{
name: "yAxis",
type: "numericY",
labelLocation: "outsideRight",
labelExtent: 40
}
];
}위 목록에서:
- X축 유형과 Y축 유형을 사용하여 재무, 분산 또는 카테고리 가격 계열을 표시할 수 있습니다. 다른 가능한 값으로는 카테고리, 숫자 각도, 카테고리 날짜 시간X, 카테고리 각도 등이 있습니다.
- Y축 labelExtent 값은 40으로 설정되며, 이는 레이블 전용 영역의 크기 또는 레이블이 축에서 얼마나 떨어져 있는지를 지정합니다.
시리즈 유형 데이터 차트 읽으면 이러한 값과 차트 유형에 대해 알아볼 수 있습니다.
5단계 시리즈 구성
JavaScript 데이터 차트용 Ignite UI 시리즈를 아무리 많이 가질 수 있지만 최소한 하나는 있어야 합니다. app\charts 폴더의 데이터 차트에 시리즈를 추가하려면 pricechart.component.ts 파일을 엽니다. getPriceChartAxes() 함수 바로 뒤에 아래와 같이 getPriceChartSeries() 함수를 추가합니다.
getPriceChartSeries() {
return [
{
name: "stockSeries",
type: "splineArea",
title: "Price Data",
isHighlightingEnabled: true,
isTransitionInEnabled: true,
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "High",
showTooltip: true,
Outline: "#00AADE"
}
];
}위 목록에서:
- 시리즈 유형 값은 splineArea로 설정되어 스플라인 영역 시리즈를 생성합니다. Line 시리즈를 생성하려면 type 값을 "line"으로 설정하세요. IgniteUI는 영역, 막대 및 열을 포함하여 데이터 차트에 대해 25개 이상의 가능한 시리즈 유형을 제공합니다.
- valueMemberPath 계열의 경우 차트에 표시할 데이터 배열의 속성을 설정해야 합니다. 여기서는 데이터 차트 시리즈에 렌더링될 데이터 소스의 "높이" 속성을 설정합니다.
- 데이터 소스가 할당될 때 애니메이션을 활성화하려면 시리즈 isTransitionInEnabled 값을 true로 설정합니다.
Step 6 Configure Chart Option
축과 시리즈를 구성했습니다. 그런 다음 차트 옵션을 구성하여 데이터 차트의 다른 모든 중요한 속성을 설정합니다.
차트 속성에 대해 자세히 알아보려면 Ignite UI for JavaScript 데이터 차트 참조하세요.
데이터 차트를 구성하려면 app\charts 폴더에서 Pricechart.comComponent.ts 파일을 엽니다. getPriceChartSeries() 함수 바로 뒤에 아래와 같이 getPriceChartOption() 함수를 추가합니다.
getPriceChartOptions() {
return {
axes: this.getPriceChartAxes(),
series: this.getPriceChartSeries(),
windowResponse: "deferred",
horizontalZoomable: true,
width: "100%",
height: this.desiredHeight,
leftMargin: 0,
rightMargin: 30,
windowRectMinWidth: 0.05,
syncChannel: "channel1",
synchronizeVertically: false,
synchronizeHorizontally: false
};
}위 목록에서:
- 차트의 syncChannel 속성은 차트가 애플리케이션의 다른 차트와 동기화되어 ZoomBar와 같은 다른 컨트롤의 기능과 상호 작용할 수 있도록 설정됩니다. 동일한 채널에 동기화된 차트는 단일 확대/축소 막대를 사용하여 확대 및 축소할 수 있습니다.
- 차트의 windowResponse 속성은 "deferred"로 설정되어 있으므로 차트 보기 업데이트는 사용자 작업이 완료될 때까지 연기됩니다. 값을 "즉시"로 설정할 수도 있습니다.
Step 7 차트 옵션 및 데이터 소스 초기화
차트 옵션 및 데이터 소스를 초기화하려면 Pricechart.comComponent.ts 파일에서 ngOnInit() 함수를 아래와 같이 수정하세요.
ngOnInit() {
this.stocks = this.getData();
this.desiredHeight = 0.22 * (window.screen.height) + "px";
this.chartOptions = this.getPriceChartOptions();
}Step 8 Create Chart
차트를 생성하려면 Pricechart.comComponent.html 파일을 열고 아래 마크업을 추가하세요.
<ig-data-chart [(options)]="chartOptions" [(dataSource)]="stocks" widgetId="pricechart"></ig-data-chart>9단계 신청에 활용
애플리케이션에서 PriceChartComponent를 사용하려면 앱 폴더에서 app.comComponent.html 파일을 엽니다. <info-screen> 요소 바로 뒤와 <indicatorchart> 요소 앞에 아래 표시된 코드를 추가합니다.
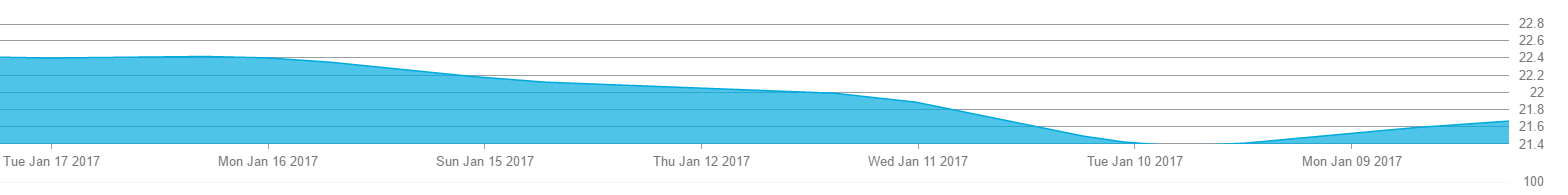
<pricechart></pricechart>애플리케이션으로 이동하여 아래로 스크롤하면 페이지 하단에 아래와 같이 차트가 추가된 것을 확인할 수 있습니다.

결론
JavaScript용 Ignite UI를 사용하면 웹 애플리케이션을 빠르게 작성할 수 있습니다. Angular 외에도 React, AngularJS, jQuery 및 ASP.NET MVC에서 JavaScript용 Ignite UI 사용할 수 있습니다.
