Write Applications Fast Using Ignite UI Grid
소개
JavaScript용 Ignite UI로 웹 애플리케이션을 더 빠르게 작성할 수 있습니다. JavaScript용 Ignite UI 라이브러리를 사용하면 HTML5, jQuery, Angular, React 또는 ASP.NET MVC에서 복잡한 LOB 요구 사항을 빠르게 해결할 수 있습니다. Ignite UI for JavaScript 라이브러리를 사용하여 페이지 매김, 정렬, 검색, 가상화 등과 같은 다양한 기능을 갖춘 빠르고 반응이 빠른 그리드를 추가할 수 있습니다. Ignite UI for JavaScript의 컨트롤, 데이터 시각화, 차트 및 프레임워크 요소는 구성 및 사용자 지정이 간단하므로 웹 애플리케이션을 빠르게 만들 수 있습니다.
Ignite UI for JavaScript Grid는 대량의 데이터를 매끄럽게 렌더링하는 것 외에도 필터링, 페이징, 정렬과 같은 귀중한 도구를 제공합니다. Ignite UI for JavaScript 기능에 대한 자세한 내용은 Ignite UI 제품 페이지에서 확인하세요. 또한 Infragistics에서 발행한 무료 전자책인 Angular Essentials에서 Angular에 대해 자세히 알아볼 수 있습니다.
수업 목표
- Ignite UI for JavaScript Angular 구성 요소를 사용하여 Ignite UI for JavaScript 그리드를 추가합니다.
- Configure grid columns.
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 데이터 그리드를 참조하세요.
이 레슨을 마치면 Angular 애플리케이션의 열에 대해 구성된 작업 그리드가 생깁니다. 다음을 참조하세요. JavaScript Angular 구성 요소 페이지용 Ignite UI Angular에서 JavaScript용 Ignite UI 사용하는 방법에 대해 자세히 알아보려면 Github를 방문하세요.
1단계 구성요소 가져오기 및 선언
JavaScript Angular 구성 요소에 대한 Ignite UI 사용하려면 모듈에서 가져와서 선언해야 합니다. 예를 들어 Angular 애플리케이션에서 igGrid 구성 요소를 사용하려면 애플리케이션 모듈에서 IgGridComponent를 가져와서 선언합니다.
프로젝트에서 Finance App 폴더로 이동한 다음 앱 폴더로 이동합니다. app.module.ts 파일을 열고 아래의 import 문을 기존 import 문 바로 뒤에 추가하세요.
import{IgGridComponent} from 'igniteui-angular2';
import {GridComponent} from './grid.component';필수 구성 요소를 가져온 후 애플리케이션 모듈에서 이를 선언해야 합니다. AppModule의 선언 배열에 IgGridComponent 및 GridComponent를 추가합니다. 아래와 같이 app.module.ts에서 @NgModule 데코레이터를 수정합니다.
@NgModule({
imports: [BrowserModule,HttpModule],
declarations: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
PriceChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent, GridComponent],
providers: [AppService],
bootstrap: [AppComponent]
})
export class AppModule { }AppModule 모듈의 선언 배열에 IgGridComponent 및 GridComponent를 추가했습니다. 후속 강의에서는 기타 추가된 구성 요소 및 속성(예: 공급자)을 살펴보겠습니다.
Step 2 Create a Data Source
그리드에 바인딩하려면 데이터가 필요합니다. 이 데이터는 JavaScript 배열 또는 JSON 개체 배열일 수 있으며 로컬이거나 REST 서비스에서 제공될 수 있습니다.
이상적으로는 Angular 서비스에서 데이터를 반환하는 함수를 만들어 여러 구성 요소에서 데이터 함수를 사용할 수 있습니다. 이 레슨의 경우 GridComponent 클래스에 JSON 객체 배열을 반환하는 getData라는 함수가 이미 있습니다.
앱 폴더에서 Grid.comComponent.ts 파일을 열고 getData() 함수를 찾으세요. 이후 단원에서는 REST 서비스의 데이터를 사용하는 그리드를 생성하는 방법을 배우게 됩니다.
Step 3 Get Data
getData() 함수에서 반환된 데이터를 사용하려면 Angular ngOnInit() 라이프 사이클 후크 내에서 함수를 호출하고 GridComponent 속성에 반환된 값을 할당합니다.
Angular Life Cycle 후크에 대해 자세히 알아보세요.
앱 폴더에서 Grid.comComponent.ts 파일을 열고 아래와 같이 ngOnInit() 함수를 수정합니다.
ngOnInit(){
this.stocks = this.getData();
}Step 4 Create a Grid
JavaScript Angular Grid 구성 요소용 Ignite UI 다른 구성 요소와 마찬가지로 사용할 수 있습니다. 앱 폴더에서 grid.component.html 파일을 열고 아래에 표시된 대로 코드를 추가합니다.
<ig-grid widgetId="grid1" [dataSource]="stocks" [autoGenerateColumns]="true">5단계 애플리케이션에서 사용
애플리케이션에서 GridComponent를 사용하려면: 앱 폴더에서 app.comComponent.html 파일을 열고 아래 표시된 코드를 모든 마크업 끝의 요소 아래에 추가합니다.
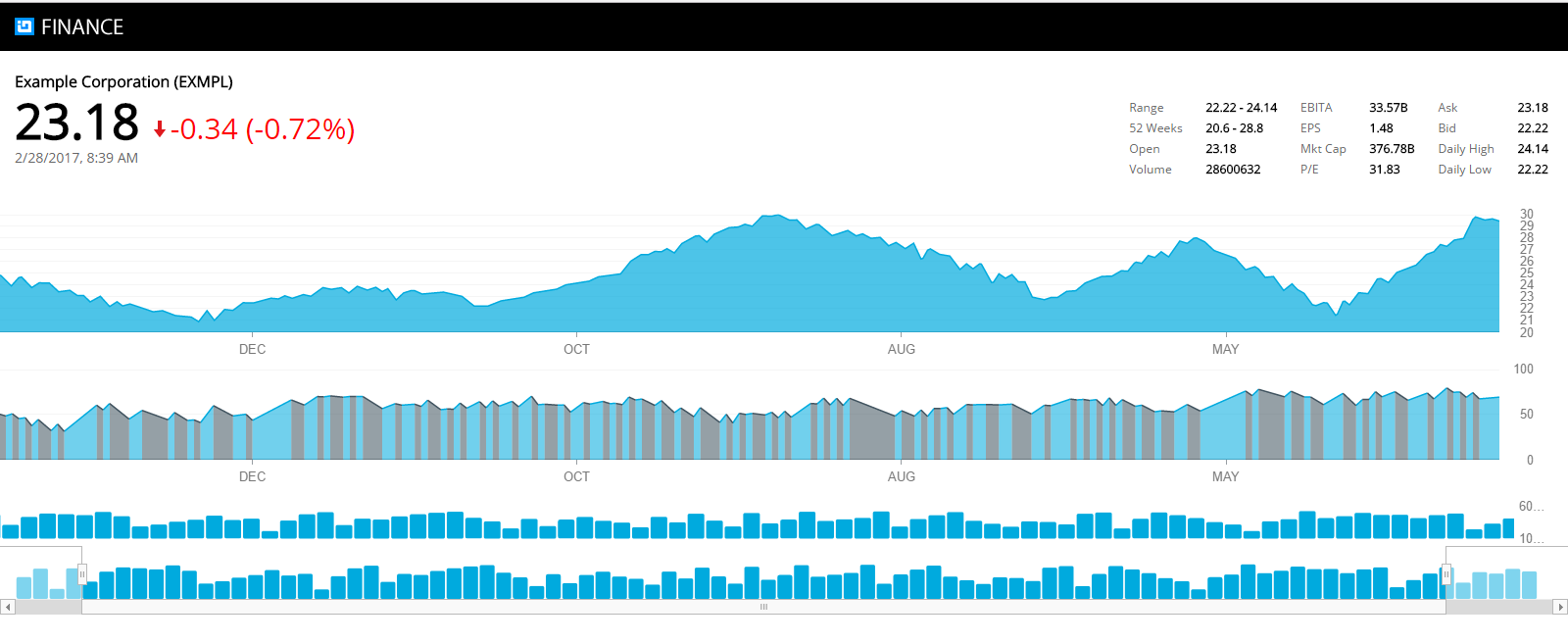
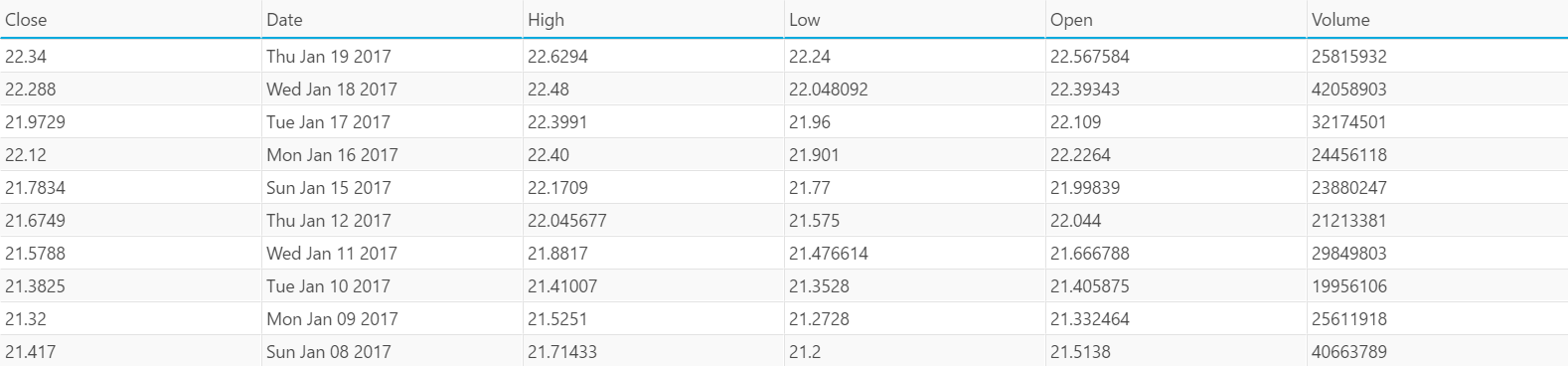
<grid></grid>애플리케이션으로 이동하고 페이지 하단까지 아래로 스크롤하여 아래 이미지와 같이 추가된 그리드를 찾습니다.

6단계 그리드의 열 구성
4단계에서는 autoGenerateColumns 속성을 true로 설정하여 그리드를 생성했습니다. 그리드 열은 자동으로 생성되었지만 수동으로 열을 구성할 수도 있습니다. 구성 요소 클래스에서 열과 그리드의 페이징, 정렬, 필터링과 같은 기타 기능을 구성할 수 있습니다.
열을 구성하려면: 앱 폴더에서 Grid.comComponent.ts 파일을 열고, Grid.comComponent.ts 파일의 ngOnInit() 함수를 아래 목록으로 업데이트합니다.
ngOnInit() {
this.stocks = this.getData();
this.gridId = "Grid1";
this.gridOptions = {
dataSource: this.stocks,
autoGenerateColumns: false,
columns: [
{ headerText: "CLOSE", key: "Close", dataType: "number" },
{ headerText: "DATE", key: "Date", dataType: "string" },
{ headerText: "HIGH", key: "High", dataType: "number" },
{ headerText: "LOW", key: "Low", dataType: "number" },
{ headerText: "OPEN", key: "Open", dataType: "number" },
{ headerText: "VOLUME", key: "Volume", dataType: "number" }
]
}
}7단계 구성된 열로 그리드 수정
JavaScript용 Ignite UI의 Angular 그리드 옵션과 widgetId 속성은 양방향 데이터 바인딩에 대해 활성화되어 있으므로 소스의 모든 변경 사항이 그리드에 반영됩니다. 옵션과 widgetId 속성을 설정하려면: 앱 폴더에서 grid.component.html 파일을 열고 아래와 같이 수정합니다.
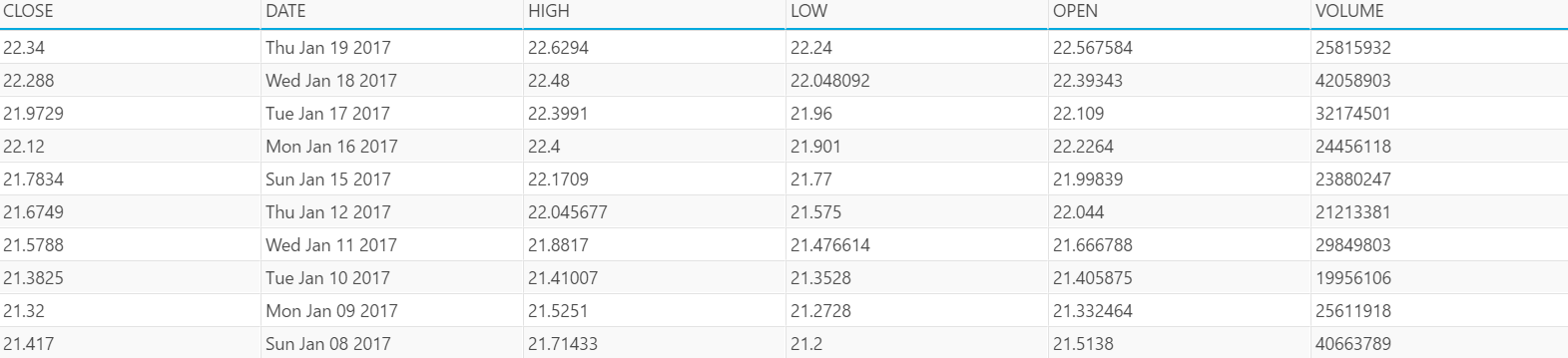
<ig-grid [(options)]= "gridOptions" [(widgetId)]="gridId">애플리케이션으로 이동하고 페이지 하단으로 스크롤하여 아래와 같이 추가된 그리드를 찾습니다.

결론
JavaScript용 Ignite UI을 사용하면 웹 애플리케이션을 더 빠르게 작성할 수 있습니다. Angular 외에도 JavaScript용 Ignite UI은 React, AngularJS, jQuery 및 ASP.NET MVC와 함께 사용할 수 있습니다.