React Grid 축소형 열 그룹 개요
The Ignite UI for React Collapsible Column Groups feature in React Grid allows you to organize and manage multiple levels of nested columns and column groups in the IgrGrid by grouping them together and providing the option to collapse or expand these groups for improved data visualization and navigation.
React Grid Collapsible Column Groups Example
Setup
To get started with the IgrGrid and the Collapsible multi-column headers feature, first you need to install Ignite UI for React by typing the following command:
npm install igniteui-react-grids
Ignite UI for React에 대한 전체적인 소개를 보려면 시작하기 항목을 읽어보세요.
또한 그리드에서 열 그룹을 설정하는 방법에 대한 자세한 내용을 보려면 다중 열 헤더 항목을 간략하게 살펴보는 것이 좋습니다.
Usage
축소 가능한 열 그룹은 열 그룹을 더 작은 데이터 세트로 축소/확장하는 방법을 제공하는 다중 열 헤더 기능의 일부입니다. 열 그룹이 축소되면 열의 하위 집합이 최종 사용자에게 표시되고 그룹의 다른 하위 열은 숨겨집니다. 축소/확장된 각 열은 그리드 데이터 소스에 바인딩되거나 바인딩 해제되어 계산될 수 있습니다.
In order to define a column group as collapsible, you need to set the collapsible property on the columnGroup to true.
You need to define the property visibleWhenCollapsed to at least two child columns. At least one column must be visible when the group is collapsed (visibleWhenCollapsed set to true) and at least one column must be hidden when the group is expanded (visibleWhenCollapsed set to false), otherwise the collapsible functionality will be disabled. If visibleWhenCollapsed is not specified for some of the child columns, then this column will be always visible regardless of whether the parent state is expanded or collapsed.
아래 마크업을 살펴보겠습니다.
<IgrColumnGroup collapsible={true} header="Customer Information">
<IgrColumn field="CustomerName" header="Customer Name" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerFirstName" header="First Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerLastName" header="Last Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumnGroup header="Customer Address">
<IgrColumn field="CustomerAddress" header="Full Address" width="250px" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="Address" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="City" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="Country" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="PostalCode" header="Postal Code" visibleWhenCollapsed={false}>
</IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
요약하면 모든 하위 열에는 세 가지 상태가 있습니다.
- 상위 항목의 확장 상태에 관계없이 항상 표시될 수 있습니다.
- 상위 항목이 축소되면 표시될 수 있습니다.
- 상위 항목이 축소되면 숨길 수 있습니다.
The initial state of the column group which is specified as collapsible is expanded set to true, but you can easily change this behavior by setting it to false.
Expand/Collapse Indicator Template
Default expand indicator for the IgrGrid is the following:

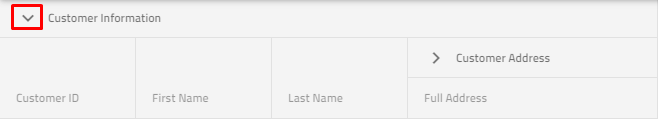
Default collapse indicator for the IgrGrid is the following:

또한 기본 확장/축소 표시기를 변경해야 하는 경우 이를 달성하기 위해 템플릿 옵션을 제공합니다.
<IgrColumnGroup id="info" header="Customer Information" collapsible={true} collapsibleIndicatorTemplate={collapsibleIndicatorTemplate}>
<IgrColumn field="CustomerName" header="Fullname" dataType="string" visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" dataType="string" visibleWhenCollapsed={false}></IgrColumn>
<IgrColumnGroup id="address" header="Customer Address" collapsible={true}>
<IgrColumn field="Country" header="Country" dataType="string" sortable={true} visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="City" header="City" dataType="string" sortable={true} visibleWhenCollapsed={false}></IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
const collapsibleIndicatorTemplate = (ctx: IgrColumnTemplateContext) => {
return (
<div>
<IgrIcon iconName={ctx.column.expanded ? 'remove' : 'add'}></IgrIcon>
</div>)
}
참고 초기에 그룹 축소 옵션은 열 숨김보다 우선합니다. 숨김 속성을 사용하여 열을 숨기도록 선언하고 동일한 열이 표시되어야 하는 그룹을 정의한 경우 해당 열이 표시됩니다.
API References
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.