React Grid 다중 행 레이아웃
Ignite UI for React의 다중 행 레이아웃은 React Grid의 렌더링 기능을 확장합니다. 이 기능을 사용하면 단일 데이터 레코드를 여러 개의 보이는 행으로 분할할 수 있습니다.
React Multi-row Layout Example
다중 행 레이아웃의 선언은 컴포넌트를 통해columnLayout 이루어집니다. 각columnLayout 구성 요소는 하나 또는 여러IgrColumn 구성 요소를 포함하는 블록으로 간주되어야 합니다. 일부 그리드 기능은 블록 단위에서 작동하며(아래 "기능 통합" 섹션에 나열됨) 예를 들어, 가상화에서는 블록을 사용해 가상 청크를 결정하므로, 더 나은 성능을 위해 레이아웃이 허용된다면 열을 더 많은columnLayout 블록으로 나누는 것이 좋습니다. 블록 밖에 열이 없어야 하며, 다중 행 레이아웃 설정 시 사용columnGroup도 금지됩니다. 다중 행 레이아웃은 격자 배치 명세 위에 구현되어 있으며, 그 요구사항을 준수해야 합니다.
이 구성 요소는IgrColumn 각 셀의 위치와 길이를 결정하기 위해 네 가지IgrInput 속성을 노출합니다:
colStart- 필드가 시작되는 열 인덱스. 이 부동산은 필수 입니다.rowStart- 필드가 시작되는 행 인덱스. 이 부동산은 필수 입니다.colEnd- 현재 필드가 끝나야 할 컬럼 인덱스. colStart와 colEnd 사이의 열 수가 해당 필드에 도달하는 spanning column의 수를 결정합니다. 이 속성은 선택 사항 입니다. 그렇지 않으면 기본값을 colStart + 1로 설정하세요.rowEnd- 현재 필드가 끝나야 할 행 인덱스. rowStart와 rowEnd 사이의 행 수가 해당 필드에 도달하는 스팬 행의 수를 결정합니다. 이 속성은 선택 사항 입니다. 그렇지 않으면 기본값을 rowStart + 1로 설정하세요.
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} rowEnd={3} field="ID"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} colEnd={3} field="CompanyName"></IgrColumn>
<IgrColumn rowStart={2} colStart={1} colEnd={2} field="ContactName"></IgrColumn>
<IgrColumn rowStart={2} colStart={2} colEnd={3} field="ContactTitle"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} colEnd={3} field="Country"></IgrColumn>
<IgrColumn rowStart={1} colStart={3} colEnd={5} field="Region"></IgrColumn>
<IgrColumn rowStart={1} colStart={5} colEnd={7} field="PostalCode"></IgrColumn>
<IgrColumn rowStart={2} colStart={1} colEnd={4} field="City"></IgrColumn>
<IgrColumn rowStart={2} colStart={4} colEnd={7} field="Address"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} field="Phone"></IgrColumn>
<IgrColumn rowStart={2} colStart={1} field="Fax"></IgrColumn>
</IgrColumnLayout>
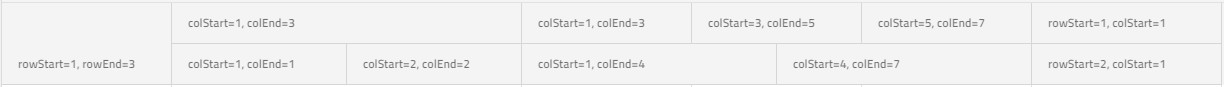
위 구성의 결과는 아래 스크린샷에서 볼 수 있습니다.

[!Note]
rowStartandcolStartproperties must be set for eachIgrColumninto acolumnLayout. ThecolumnLayoutcomponent is not verifying if the layout is correct and not throwing errors or warnings about that. The developers must make sure that the declaration of their layout is correct and complete, otherwise they may end up in broken layout with misalignments, overlaps and browser inconsistencies.
Feature Integration
다중 행 레이아웃의 완전히 다른 렌더링 방식 때문에 일부 컬럼 기능은 컴포넌트에서만columnLayout 작동합니다. 이러한 기능으로는 컬럼 핀닝과 컬럼 숨기기가 있습니다. 그렇지 않으면 정렬과 그룹화가 컴포넌트에서IgrColumn 같은 방식으로 작동합니다.
- 필터링 - 오직 엑셀 스타일 필터링만 지원합니다. 명시적으로 '로
FilterMode설정해도FilterMode.quickFilter효과가 없습니다. - 페이징 - 시각적 행이 아닌 레코드에서 작동합니다.
- 그룹 바이
HideGroupedColumns옵션은 다중 행 레이아웃에서는 영향을 미치지 않습니다. 그룹화된 기둥들은 항상 보입니다.
다음 기능은 현재 지원 되지 않습니다.
- 열 이동
- 다중 열 헤더
- 엑셀로 내보내기
- 요약
Keyboard Navigation
IgrGrid멀티 로우 레이아웃과 함께 내장 키보드 내비게이션을 제공합니다.
Horizontal Navigation
- ← 또는 →- 정의된 열 레이아웃에 영향을 받지 않고 현재 행 내 좌우 인접 셀로 이동하는 것. 현재 셀이 여러 행에 걸쳐 있고, ← → 같은
rowStart행으로 왼쪽과 오른쪽 첫 번째 셀로 이동해야 한다면, 이전에 인접한 셀로 이동한 적이 없다면 그렇습니다. 내비게이션은 시작 내비게이션 셀을 저장하고, 가능하면 같은rowStart셀로 이동합니다. - CTRL + ← (HOME) 또는 CTRL + → (END) - 행의 시작 또는 끝으로 이동하고 시작 탐색 셀에 따라 셀을 선택합니다.
Vertical Navigation
- ↑ 또는 ↓- 시작 위치를 기준으로 위/아래 셀로 이동하며 행의 영향을 받지 않습니다. 현재 셀이 둘 이상의 열에 걸쳐 있는 경우 탐색 시작 셀에 따라 다음 활성 셀이 선택됩니다.
- CTRL + ↑ 또는 CTRL + Down- 첫 번째 행이나 마지막 행의 동일한 열을 탐색하고 포커스를 적용합니다.
- CTRL + HOME 또는 CTRL + END- 첫 번째 행으로 이동하여 첫 번째 셀에 포커스를 맞추거나 마지막 행으로 이동하여 마지막 셀에 포커스를 맞춥니다.
[!Note] Navigation through cells which span on multiple rows or columns is done with accordance to the starting navigation cell and will allow returning to the starting cell using the key for the opposite direction. The same approach is used when navigating through group rows.
[!Note] Selection and multi cell selection are working on layout, meaning that when a cell is active, its layout will be selected. Also all features of multiple selection like drag selection are applicable and will work per layout not per cell.
Custom Keyboard Navigation
그리드를 사용하면 특정 키를 눌렀을 때 기본 탐색 동작을 사용자 정의할 수 있습니다. 다음 셀 이나 아래 셀로 이동하는 등의 작업은 강력한 키보드 탐색 API를 사용하여 쉽게 처리할 수 있습니다.
GridKeydown노출되어 있습니다. 사건은 방출IGridKeydownEventArgs될 것입니다. 이 이벤트는 위에서 언급한 키보드 키 조합을 통해서만 사용할 수 있으며, 다른 모든 키 동작에는 이벤트를 사용할KeyDown수 있습니다.NavigateTo- 이 방법은 제공된RowIndex및 위치를 기반으로 탐색할 수 있게 해줍니다VisibleColumnIndex
아래 데모는 Excel에서 관찰되는 동작과 유사하게 and SHIFT + ENTER 키를 통해 ENTER 아래/위로 추가 탐색을 추가합니다.
Demo
Styling
사전 정의된 테마 외에도 사용 가능한 CSS 속성 중 일부를 설정하여 그리드를 추가로 사용자 정의할 수 있습니다. 일부 색상을 변경하려면 먼저 그리드에 대한 클래스를 설정해야 합니다.
<IgrGrid className="grid"></IgrGrid>
그런 다음 관련 CSS 속성을 이 클래스로 설정합니다.
.grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
Demo
API References
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.