React Grid 다중 행 레이아웃
Ignite UI for React의 다중 행 레이아웃은 React Grid의 렌더링 기능을 확장합니다. 이 기능을 사용하면 단일 데이터 레코드를 여러 개의 보이는 행으로 분할할 수 있습니다.
React Multi-row Layout Example
Multi-row Layout의 선언은 구성 요소를 통해 columnLayout 이루어집니다. 각 columnLayout 구성 요소는 하나 이상의 IgrColumn 구성 요소를 포함하는 블록으로 간주되어야 합니다. 일부 그리드 피처는 블록 수준에서 작동합니다(아래 "피처 통합" 섹션에 나열되어 있음). 예를 들어 가상화는 블록을 사용하여 가상 청크를 결정하므로 더 나은 성능을 위해 레이아웃에서 허용하는 경우 열을 더 많은 columnLayout 블록으로 분할합니다. 해당 블록 외부에 열이 없어야 하며 다중 행 레이아웃을 구성할 때 사용 columnGroup 해서는 안 됩니다. 다중 행 레이아웃은 그리드 레이아웃 사양 위에 구현되며 해당 요구 사항을 준수해야 합니다.
IgrColumn 구성 요소는 각 셀의 위치와 범위를 결정하기 위해 4개의 IgrInput 속성을 노출합니다.
colStart- 필드가 시작되는 열 인덱스입니다. 이 속성은 필수 입니다.rowStart- 필드가 시작되는 행 인덱스입니다. 이 속성은 필수 입니다.colEnd- 현재 필드가 끝나야 하는 열 인덱스입니다. colStart와 colEnd 사이의 열 양에 따라 해당 필드에 스패닝되는 열의 양이 결정됩니다. 이 속성은 선택 사항 입니다. 그렇지 않은 경우 기본값은 colStart + 1로 설정합니다.rowEnd- 현재 필드가 끝나야 하는 행 인덱스입니다. rowStart와 rowEnd 사이의 행 수에 따라 해당 필드에 대한 행 수가 결정됩니다. 이 속성은 선택 사항 입니다. 그렇지 않은 경우 기본값을 rowStart + 1로 설정합니다.
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} rowEnd={3} field="ID"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} colEnd={3} field="CompanyName"></IgrColumn>
<IgrColumn rowStart={2} colStart={1} colEnd={2} field="ContactName"></IgrColumn>
<IgrColumn rowStart={2} colStart={2} colEnd={3} field="ContactTitle"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} colEnd={3} field="Country"></IgrColumn>
<IgrColumn rowStart={1} colStart={3} colEnd={5} field="Region"></IgrColumn>
<IgrColumn rowStart={1} colStart={5} colEnd={7} field="PostalCode"></IgrColumn>
<IgrColumn rowStart={2} colStart={1} colEnd={4} field="City"></IgrColumn>
<IgrColumn rowStart={2} colStart={4} colEnd={7} field="Address"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart={1} colStart={1} field="Phone"></IgrColumn>
<IgrColumn rowStart={2} colStart={1} field="Fax"></IgrColumn>
</IgrColumnLayout>
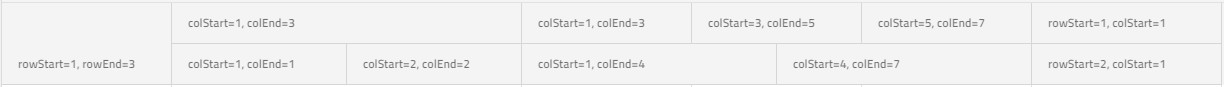
위 구성의 결과는 아래 스크린샷에서 볼 수 있습니다.

[!Note]
rowStartandcolStartproperties must be set for eachIgrColumninto acolumnLayout. ThecolumnLayoutcomponent is not verifying if the layout is correct and not throwing errors or warnings about that. The developers must make sure that the declaration of their layout is correct and complete, otherwise they may end up in broken layout with misalignments, overlaps and browser inconsistencies.
Feature Integration
Multi-row Layout의 완전히 다른 렌더링 접근 방식으로 인해 일부 열 기능은 구성 요소에서만 columnLayout 작동합니다. 이러한 기능은 Column Pinning 및 Column Hiding입니다. Sorting 및 Grouping과 같은 Othes는 구성 요소에서 IgrColumn 동일한 방식으로 작동합니다.
- 필터링 - Excel 스타일 필터링만 지원됩니다.
FilterMode명시적으로FilterMode.quickFilter로 설정해도 효과가 없습니다. - 페이징 - 시각적 행이 아닌 레코드에서 작동합니다.
- 그룹화 기준 -
HideGroupedColumns옵션은 다중 행 레이아웃에 적용되지 않습니다. 그룹화된 열은 항상 표시됩니다.
다음 기능은 현재 지원 되지 않습니다.
- 열 이동
- 다중 열 헤더
- 엑셀로 내보내기
- 요약
Keyboard Navigation
다중 행 레이아웃을 갖춘 IgrGrid 내장 키보드 탐색 기능을 제공합니다.
Horizontal Navigation
- ← 또는 →- 정의된 열 레이아웃의 영향을 받지 않고 현재 행 내에서 왼쪽/오른쪽에 있는 인접한 셀로 이동합니다. 현재 셀이 두 개 이상의 행에 걸쳐 있는 경우 이전에 다른 인접한 셀로 이동한 적이 없다면 ← 및 →는 동일한
rowStart사용하여 왼쪽과 오른쪽의 첫 번째 셀로 이동해야 합니다. 탐색은 시작 탐색 셀을 저장하고 가능한 경우 동일한rowStart있는 셀로 이동합니다. - CTRL + ← (HOME) 또는 CTRL + → (END) - 행의 시작 또는 끝으로 이동하고 시작 탐색 셀에 따라 셀을 선택합니다.
Vertical Navigation
- ↑ 또는 ↓- 시작 위치를 기준으로 위/아래 셀로 이동하며 행의 영향을 받지 않습니다. 현재 셀이 둘 이상의 열에 걸쳐 있는 경우 탐색 시작 셀에 따라 다음 활성 셀이 선택됩니다.
- CTRL + ↑ 또는 CTRL + Down- 첫 번째 행이나 마지막 행의 동일한 열을 탐색하고 포커스를 적용합니다.
- CTRL + HOME 또는 CTRL + END- 첫 번째 행으로 이동하여 첫 번째 셀에 포커스를 맞추거나 마지막 행으로 이동하여 마지막 셀에 포커스를 맞춥니다.
[!Note] Navigation through cells which span on multiple rows or columns is done with accordance to the starting navigation cell and will allow returning to the starting cell using the key for the opposite direction. The same approach is used when navigating through group rows.
[!Note] Selection and multi cell selection are working on layout, meaning that when a cell is active, its layout will be selected. Also all features of multiple selection like drag selection are applicable and will work per layout not per cell.
Custom Keyboard Navigation
그리드를 사용하면 특정 키를 눌렀을 때 기본 탐색 동작을 사용자 정의할 수 있습니다. 다음 셀 이나 아래 셀로 이동하는 등의 작업은 강력한 키보드 탐색 API를 사용하여 쉽게 처리할 수 있습니다.
GridKeydown이 노출됩니다. 이벤트는IGridKeydownEventArgs내보냅니다. 이 이벤트는 위에서 언급한 키보드 키 조합을 통해서만 사용할 수 있으며, 다른 모든 키 작업에는KeyDown이벤트를 사용할 수 있습니다.NavigateTo- 이 메서드를 사용하면 제공된RowIndex및VisibleColumnIndex기반으로 위치를 탐색할 수 있습니다.
아래 데모는 Excel에서 관찰되는 동작과 유사하게 and SHIFT + ENTER 키를 통해 ENTER 아래/위로 추가 탐색을 추가합니다.
Demo
Styling
사전 정의된 테마 외에도 사용 가능한 CSS 속성 중 일부를 설정하여 그리드를 추가로 사용자 정의할 수 있습니다. 일부 색상을 변경하려면 먼저 그리드에 대한 클래스를 설정해야 합니다.
<IgrGrid className="grid"></IgrGrid>
그런 다음 관련 CSS 속성을 이 클래스로 설정합니다.
.grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
Demo
API References
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.