React Grid Sizing
React Grid의 Ignite UI for React 크기 조절 기능은 반응성이 뛰어나고 사용자 친화적인 그리드 인터페이스를 만드는 데 중요한 요소입니다. React 그리드 크기 조절 기능은 사용자가 그리드의 와width를 조정height 하여 다양한 화면 크기, 콘텐츠 또는 사용자 선호도를 수용할 수 있게 합니다. 테두리와 패딩 크기IgrGrid 측면에서는 너비/높이 크기 계산, 즉 보더 박스 사이즈 계산에 반영됩니다. 모든 상황에 적용됩니다.
[!Note] If the Border box sizing is overridden by the user we cannot guarantee that the
IgrGridwill size correctly.
React Grid Width
입력에width 값이 할당되어 있지 않으면 기본값은 이며100%, 사용IgrGrid 가능한 공간을 채우려고 시도합니다. 해당 섹션에서Percentages 그리드가 어떻게 반응하는지 확인할 수 있습니다.
[!Note] Setting manually the
widthstyle of theIgrGriditself will result in an unexpected behavior.
Null
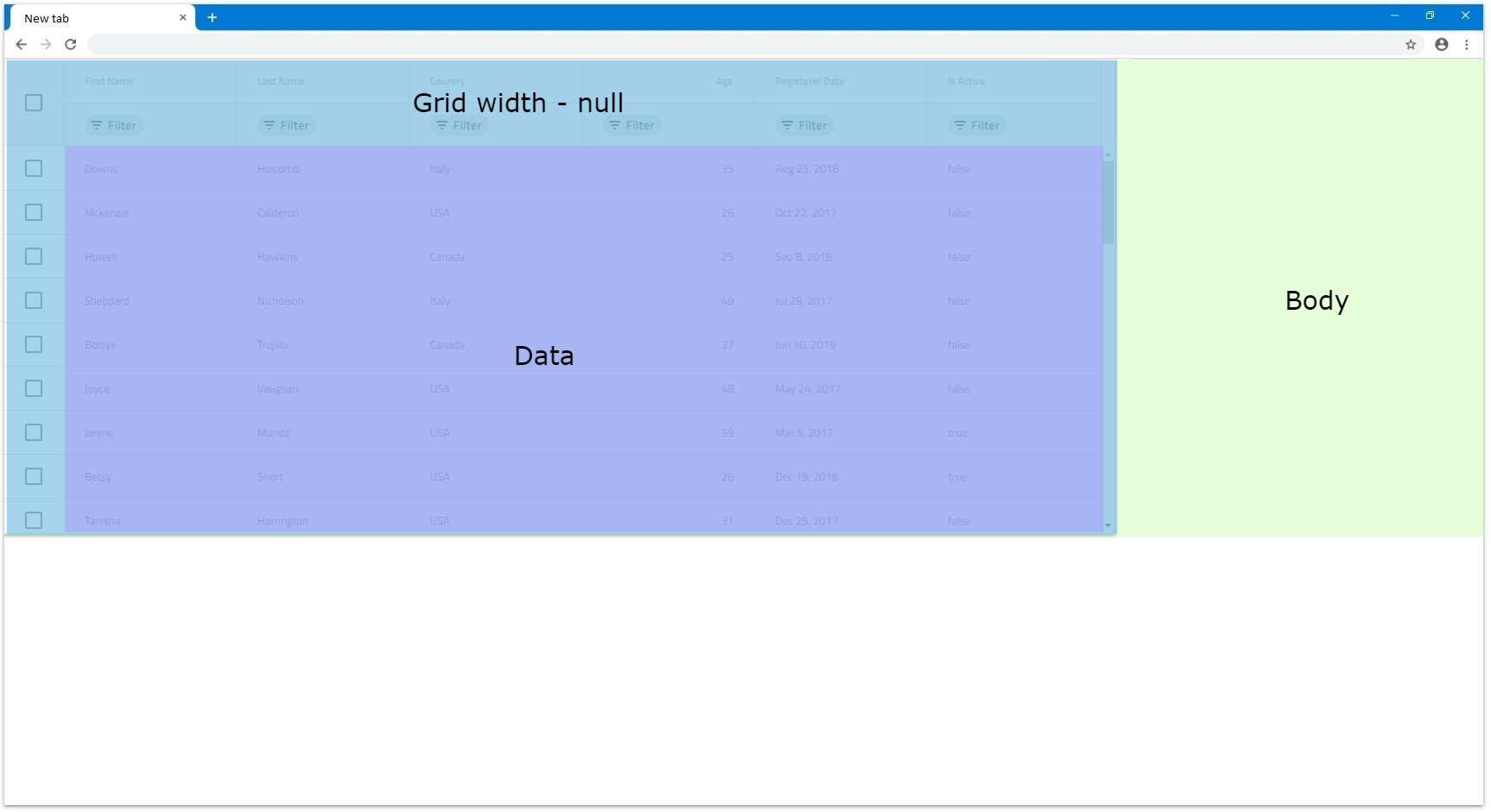
그리드는width 값을 받아들일 수 있고, 이 값을null 설정하면 DOM의 모든 열을 렌더링합니다. 격자 크기는 그에 맞게 조정되어, 열 가상화가 적용되지 않아 그리드 수평 스크롤바가 없습니다.
- 6개의 열이 있고 그 중 어느 열도 너비가 정의되어 있지 않다면, 격자는 다음과 같습니다.
width의816px, 각 열은 기본적으로 할당width의136px이 시나리오에서는요. 열들이 다음에 있을 때도 같은 일이 일어납니다.width백분율로. 수직 스크롤바가 렌더링되거나 추가 열을 렌더링하는 기능이 있다면 그 열의 너비도 추가됩니다.

- 열 너비가 설정된
200px열이 6개라면 창에 모두 들어갈 수 있고 모두 보입니다:

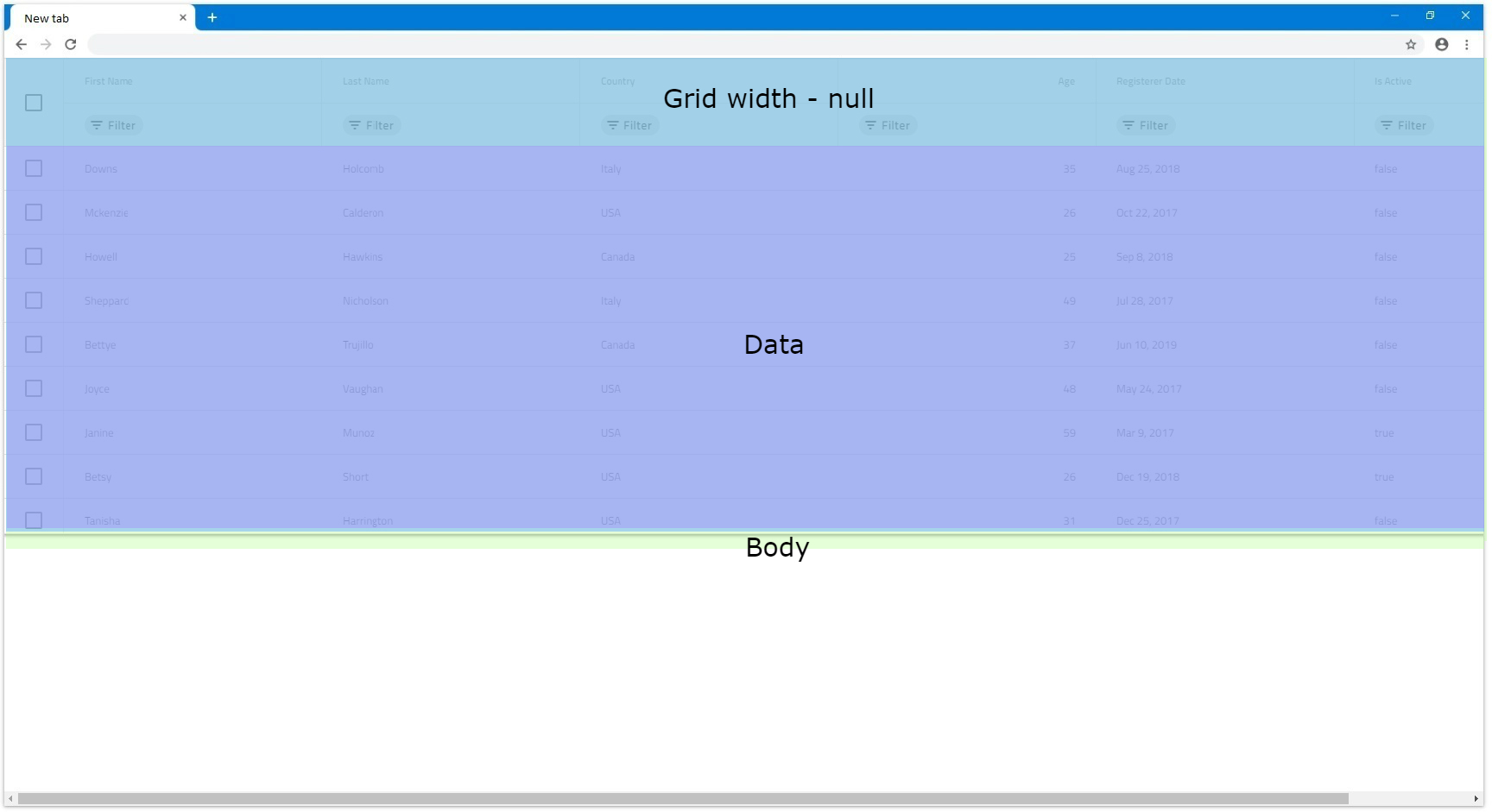
- 더 많은 열이나 폭이 더 큰 열이 브라우저 시야 밖으로 나가면 모두 렌더링됩니다. 열의 개수는 같지만 각 열의 너비는 다음과
300px같습니다. 모든 것이 브라우저 뷰 영역에 들어가지 않기 때문에, 기본적으로 스크롤바가 생성됩니다. 다음 예시는 바로 이 상황을 보여줍니다:

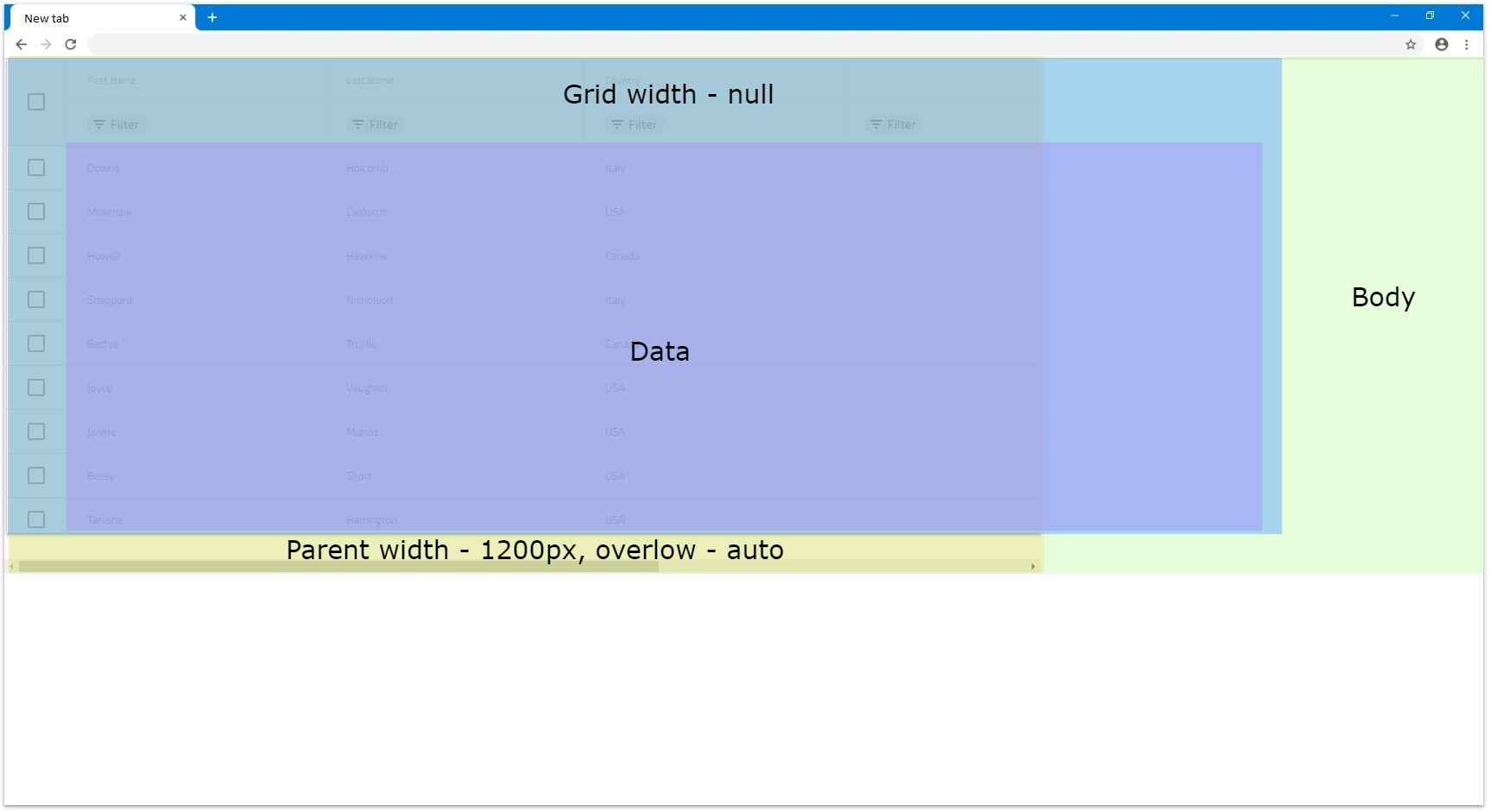
- 그리드에 어떤 형태로든 부모 요소가 있고 오버플로우 설정이 없으면 모든 열이 보이게 됩니다. 그렇지 않으면 부모 요소에 오버플로
autoscroll우가 있으면 해당 부모 요소의 스크롤바가 네이티브로 렌더링됩니다. 다음 예시에서 부모 높이가 더 커서 시각화가 용이합니다.

[!Note] Due to this behavior, if the grid data contains too many columns, it might have significant impact on the browser performance, since all columns would be rendered without virtualization.
Pixels
입력이 픽셀로 설정되면IgrGridwidth 전체 그리드 크기를 그 값으로 설정하고 정적으로 표시됩니다. 브라우저 크기 조정이나 DOM 변경에 반응하지 않지만, 그리드 콘텐츠에는 해당되지 않습니다:
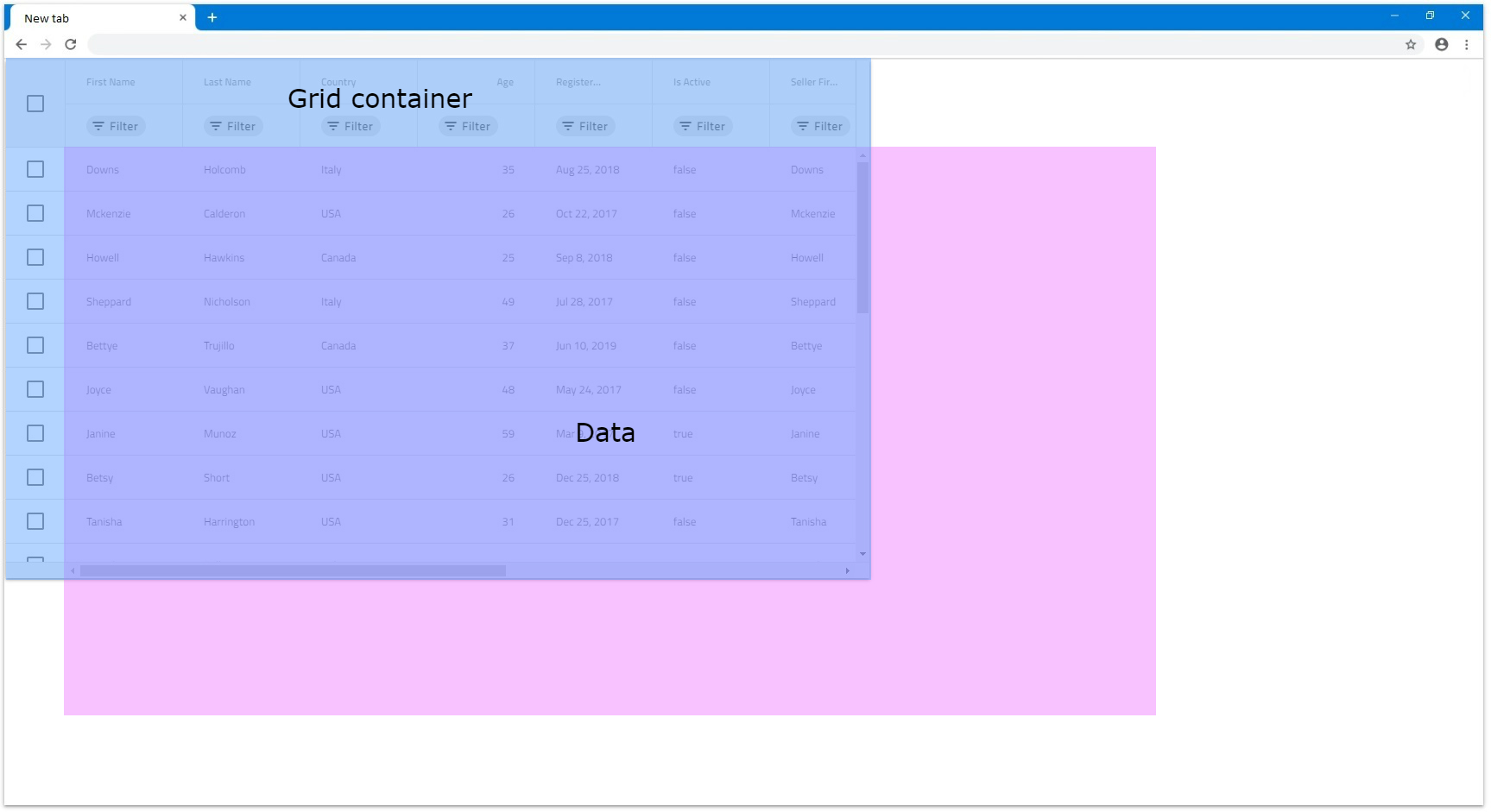
- 그리드가 수평 스크롤바를 렌더링하기 위해 폭을 픽셀 단위로 설정하면, 콘텐츠 폭이 지정된 그리드
width보다 더 넓어야 합니다. 예를 들어, 열의 전체 너비가 초과1200px된다고 가정해 봅시다. 이 경우 수평 스크롤바가 렌더링됩니다.

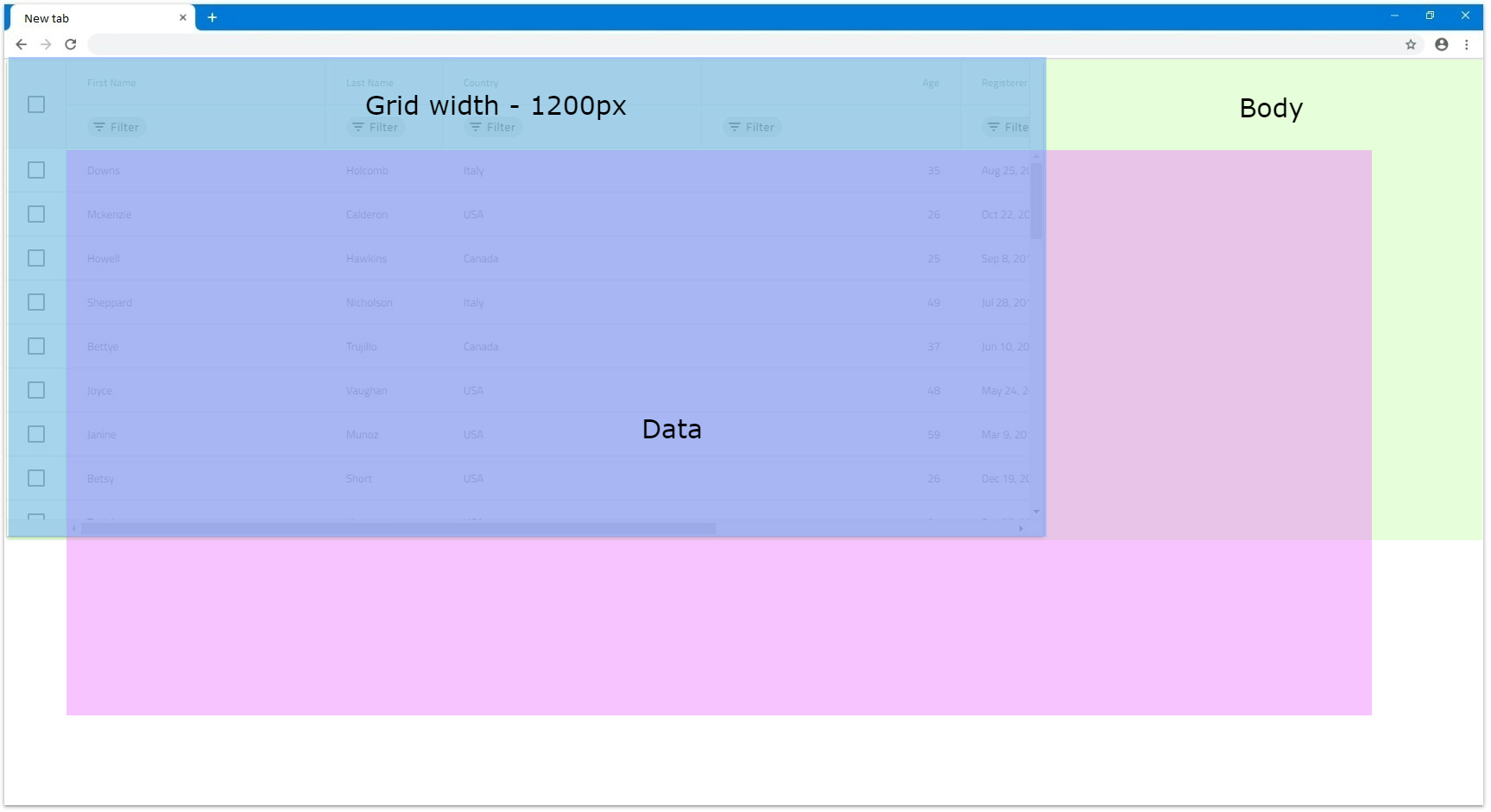
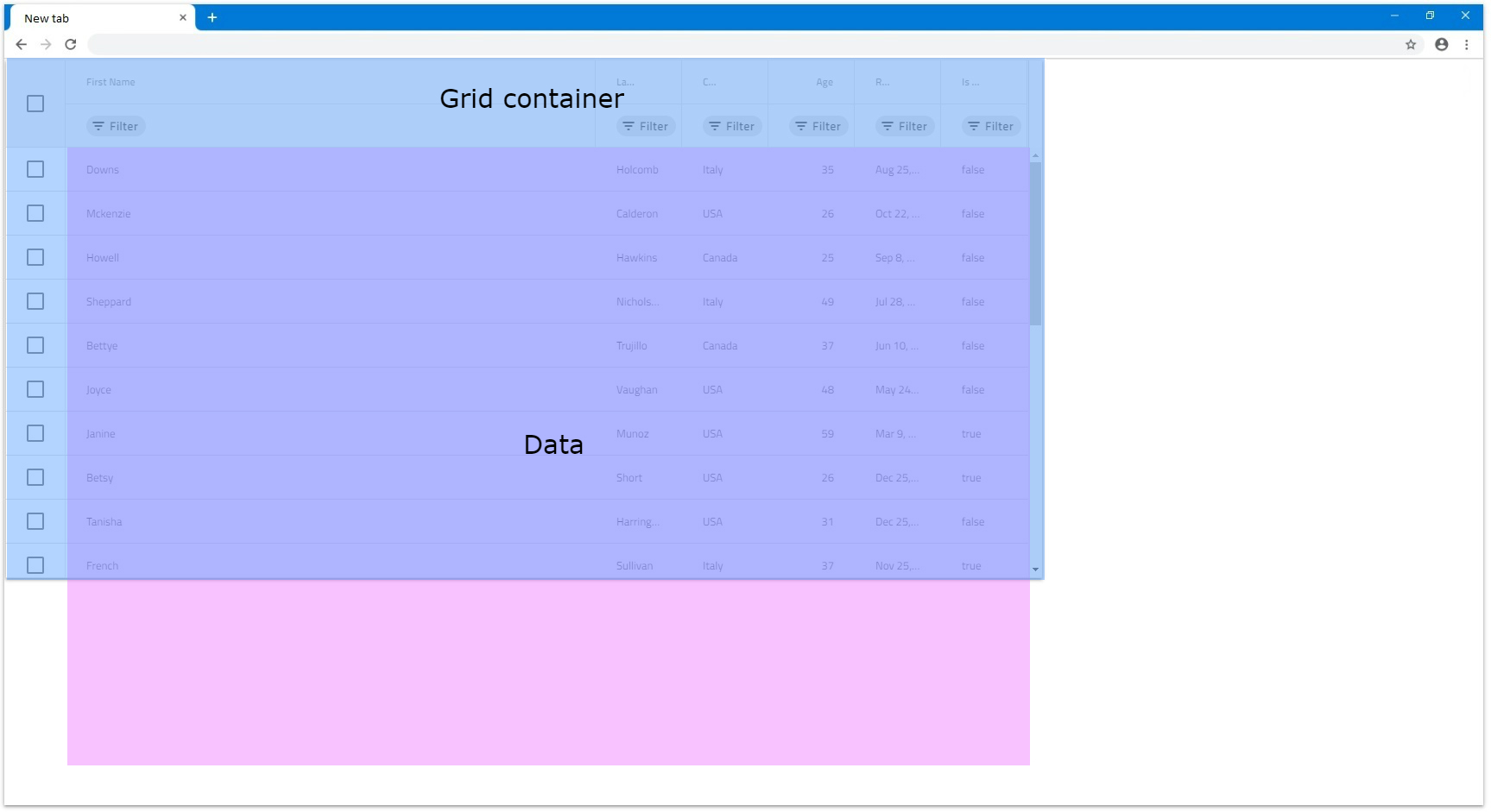
- 그리드에 부모 요소가 있는 경우, 부모 스타일링이 스크롤 바를 렌더링할지 여부에 따라 달라집니다. 그리드 자체와 관련된 나머지 모든 요소는 여전히 유지됩니다. 부모 요소의 너비가 그리드 너비보다 작고 오버플로우 스타일이 다음과 같이 설정되어 있다면
auto또는scroll이 장치는 스크롤바를 네이티브로 렌더링합니다. 예를 들어, 부모가width다음1000px그리고IgrGridwidth아직도1200px, 다음 그림들과 유사하게 보일 것입니다:


Percentages
의width를IgrGrid 백분율로 설정하면 부모 요소의 너비에 따라 격자 크기를 조정합니다. 부모 요소에 너비가 지정되어 있지 않으면,IgrGrid 브라우저 창에 대한 윌 크기가 결정됩니다.
- 예를 들어, 그리드
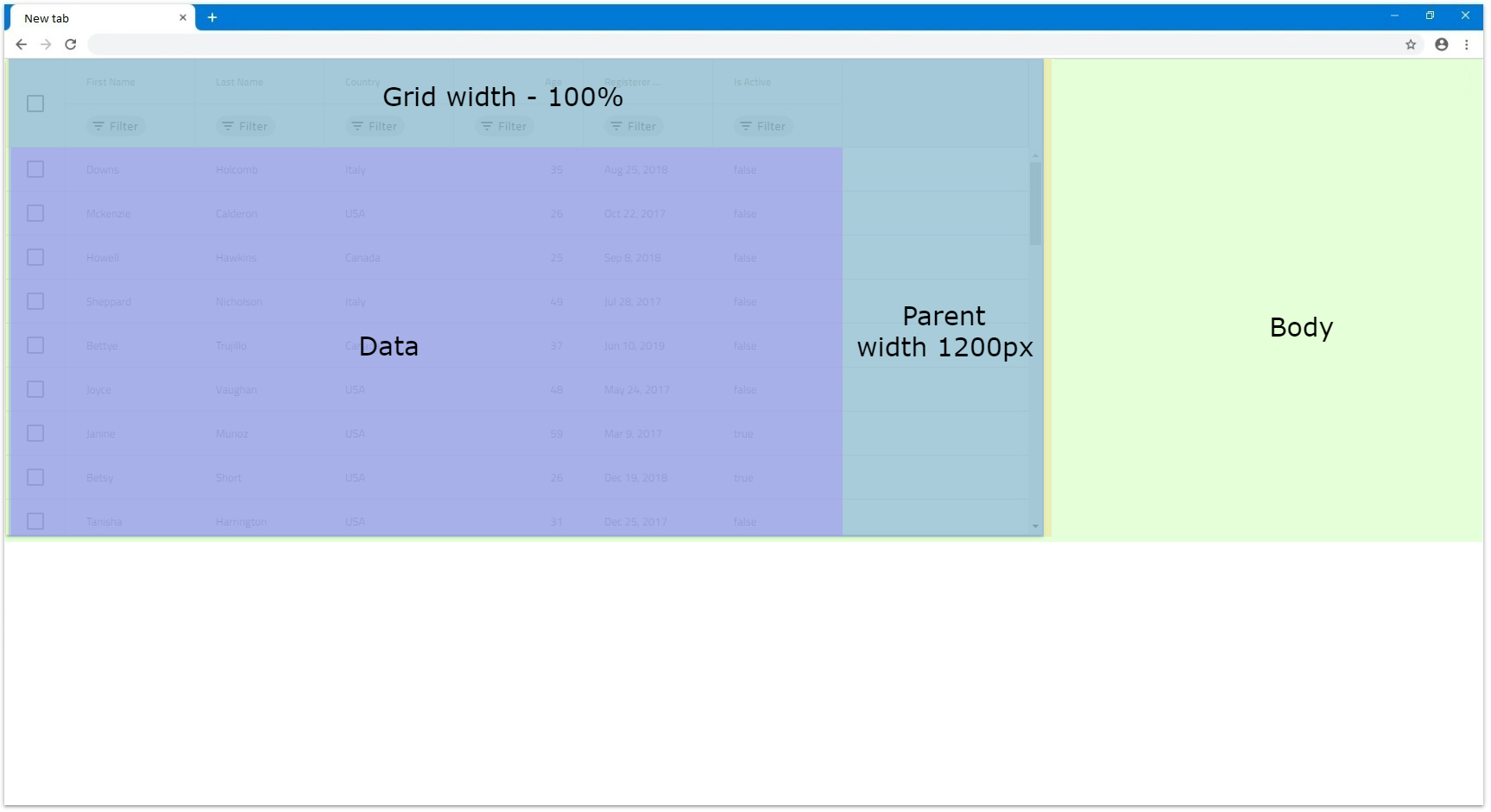
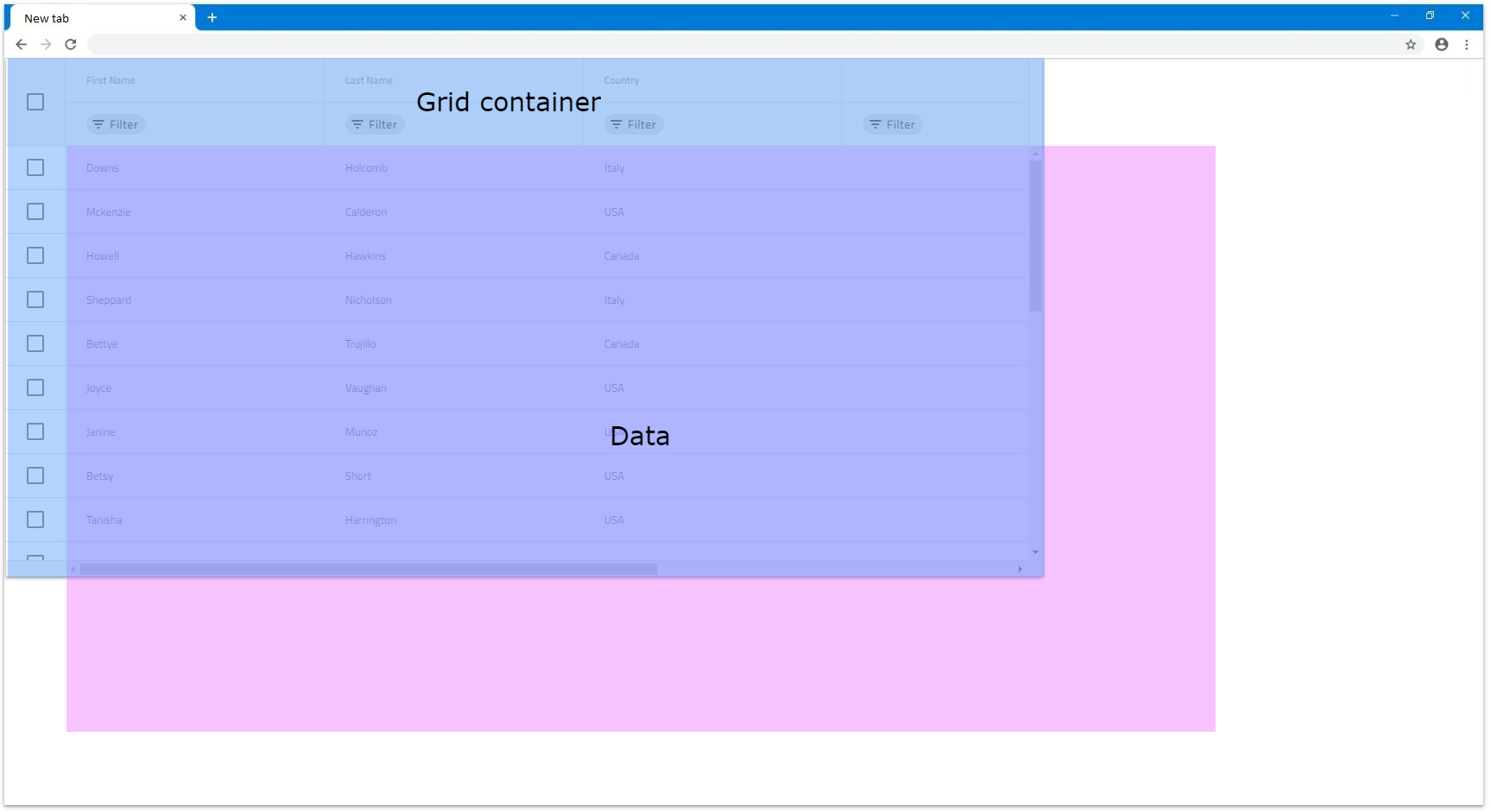
width입력을 로100%설정하고 부모 요소가 없으면 브라우저 창의 가용 폭을 100% 채웁니다. 크기를 조정하면 그리드도 그에 맞게 크기가 조정됩니다.

- 그리드의 너비를 로
100%설정하고 특정 너비1200px를 가진 부모 요소가 있다면, 그리드의 크기는 해당 요소에 대해 비례하고 최종 너비는 다음과1200px같습니다.

- 만약 부모 요소가
width와1000px그리드가width가150%설정되어 있다면, 계산된 그리드 너비는 가 됩니다1500px. 이 경우 그리드는 여전히 완전히 보이게 렌더링되지만, 부모를 설정overflow: auto하면 그 부모가 스스로 스크롤바를 렌더링합니다.


React Grid Height
기본적으로 에IgrGrid 높이가 정의되지 않은 경우, 는 로100% 설정됩니다. 해당 섹션의Percentages DOM 구조에 따라 그리드가 어떻게 반응하는지 확인할 수 있습니다.
[!Note] Setting manually the
heightstyle of theIgrGriditself will result in an unexpected behavior.
Null
그IgrGrid height 입력은 값을 받아들null 일 수 있으며, 값을 설정하면 몇 행이든 스크롤바 없이 모든 행을 표시합니다. 이 경우에는 그리드가 모든 행을 렌더링하기 때문에 수직 가상화가 없습니다.
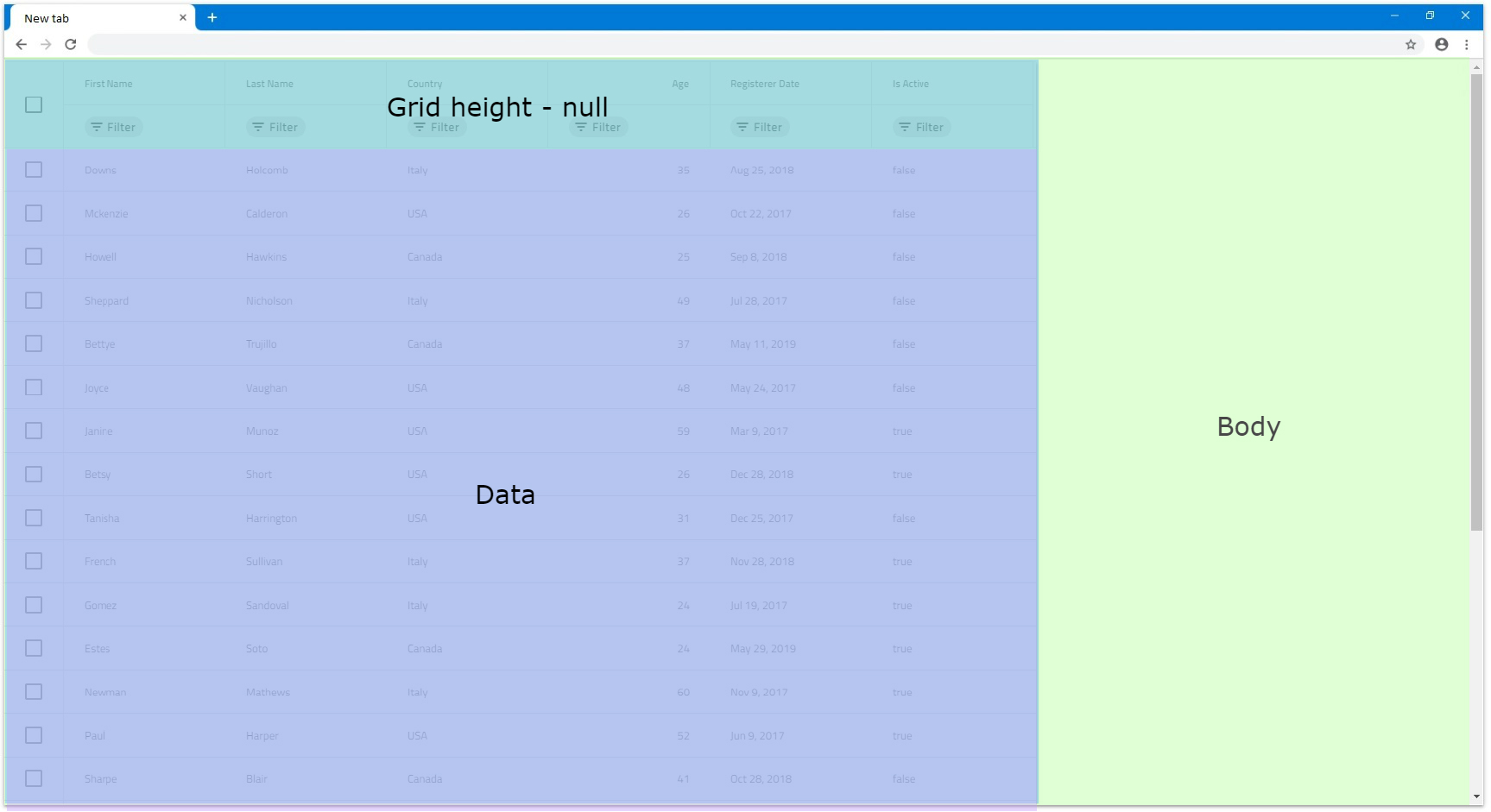
- 이 경우 14개 행이 있는 데이터가 있는 경우 그리드는 14개 행을 모두 렌더링하고 그리드 내부에 빈 공간 없이 모두 표시되도록 그리드 크기를 조정합니다.

- 대신 24개의 행이 있는 경우 그리드는 여전히 모든 행을 렌더링하지만 행이 너무 많기 때문에 브라우저 경계를 초과합니다. 이것이 바로 브라우저 자체가 기본적으로 세로 스크롤 막대를 렌더링하여 사용자가 나머지 행까지 아래로 스크롤할 수 있게 하는 이유입니다.

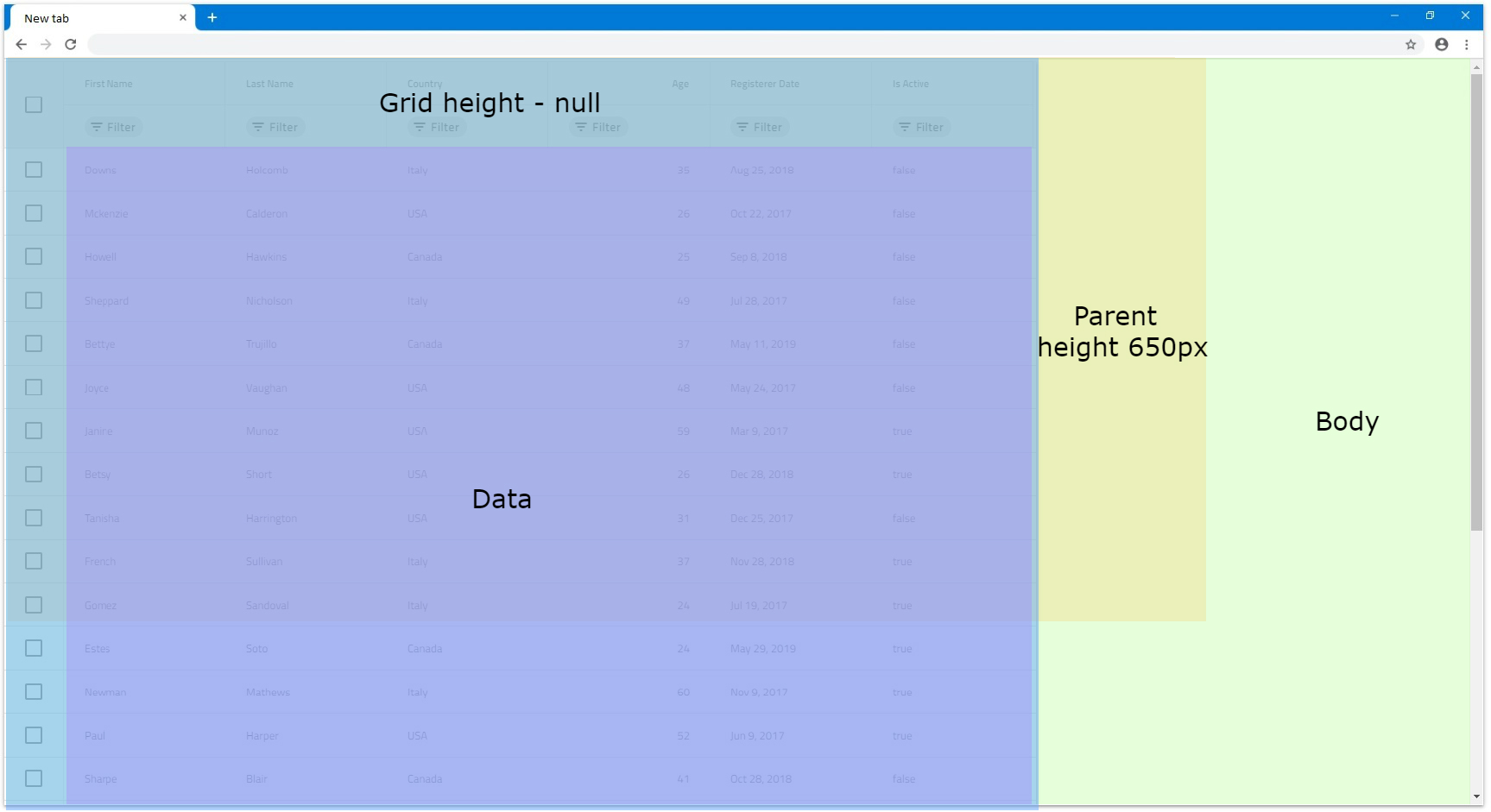
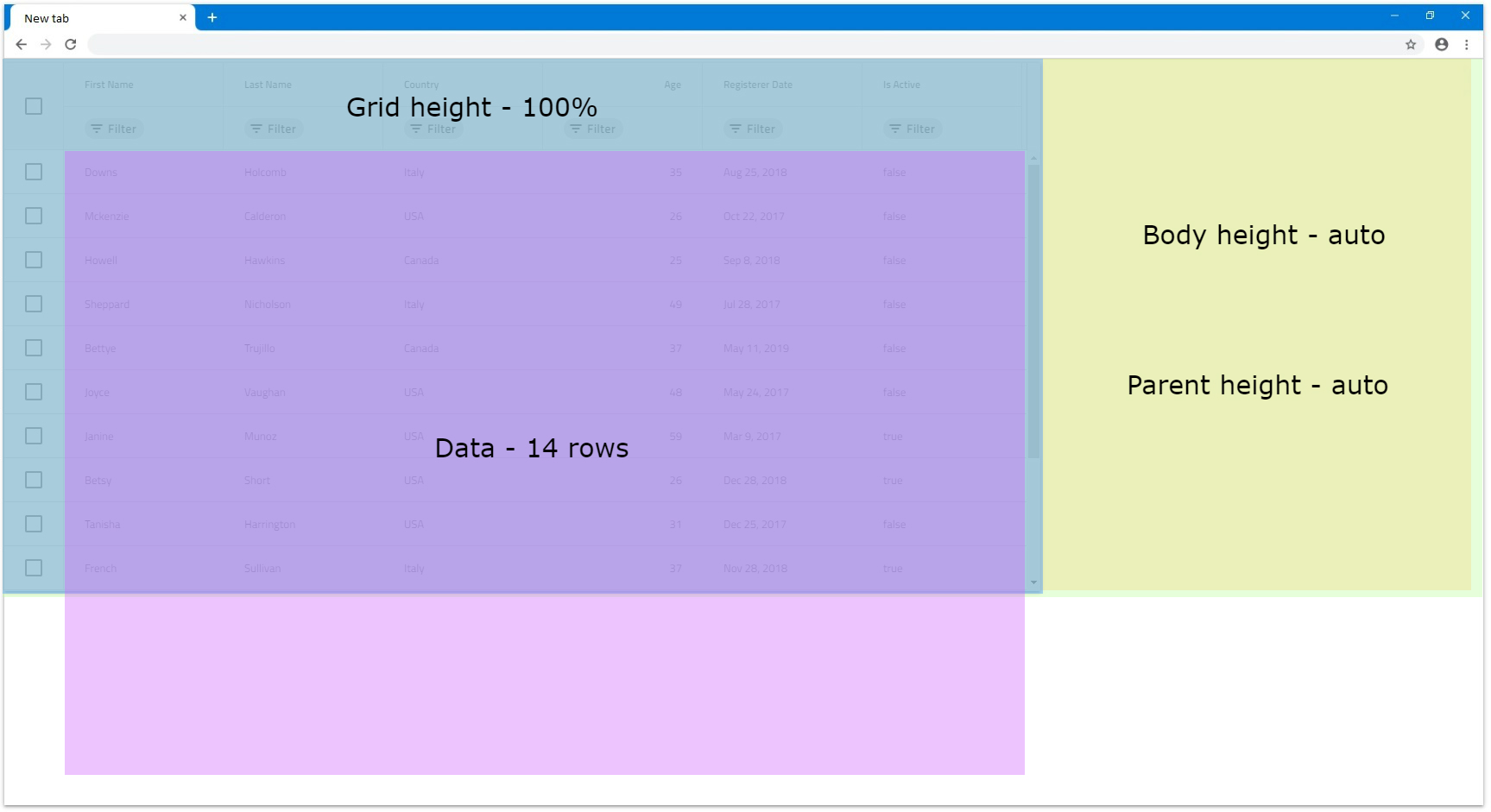
- 만약 정의된 부모 요소가 있다면
height, 그리드는 여전히 모든 행을 렌더링하며 영향을 받지 않습니다. 예를 들어 부모가height의650px. 만약 그렇다면요overflow다음auto또는scroll, 수직 스크롤바를 렌더링하지만 그리드는 여전히 영향을 받지 않습니다:


[!Note] Due to this behavior, if the grid data contains too many rows, it might have significant impact on the browser performance, since all rows would be rendered without virtualization.
Pixels
설정IgrGrid height 픽셀 단위는 그리드가 픽셀 단위로 설정된 방식과width 비슷하게 모든 상황에서 그 특정 크기로 크기를 맞추기 때문에 더 직관적입니다.
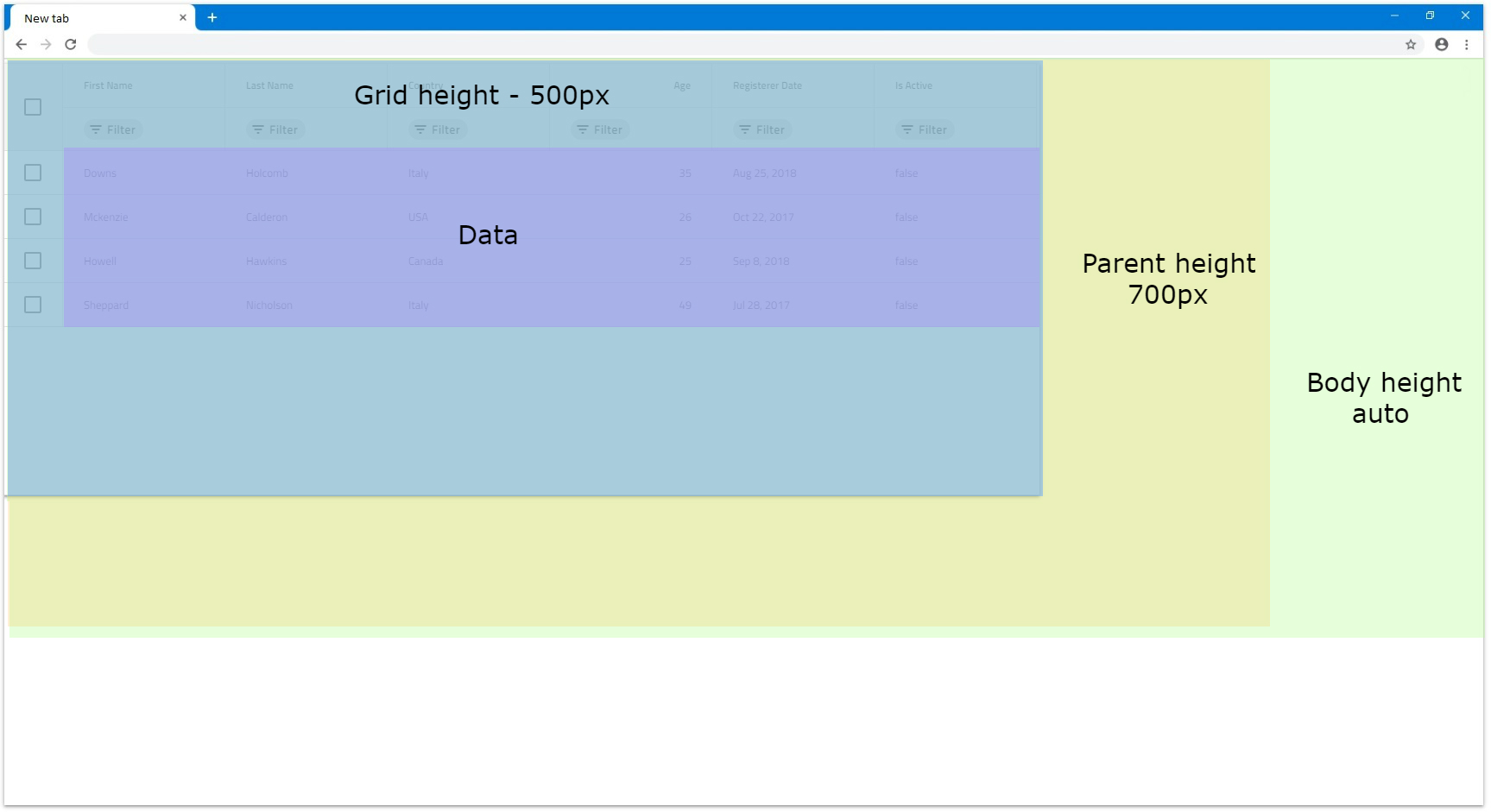
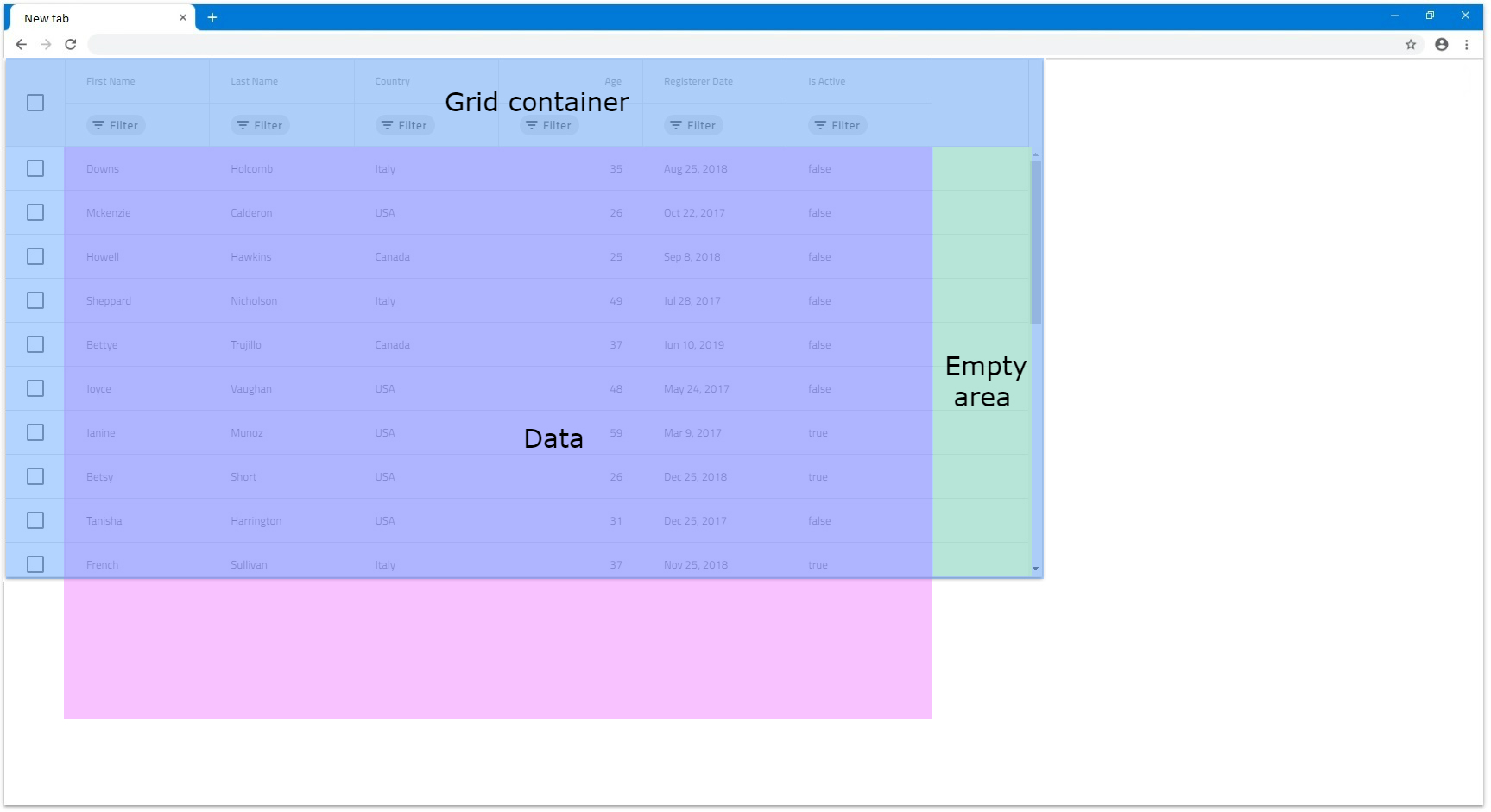
- 예를 들어, 데이터의 높이
500px를 4행으로 설정하면 그리드가 그 크기로 유지되고, 4행으로는 보이는 영역을 채우기에 부족하므로 빈 영역이 있을 것으로 예상됩니다.

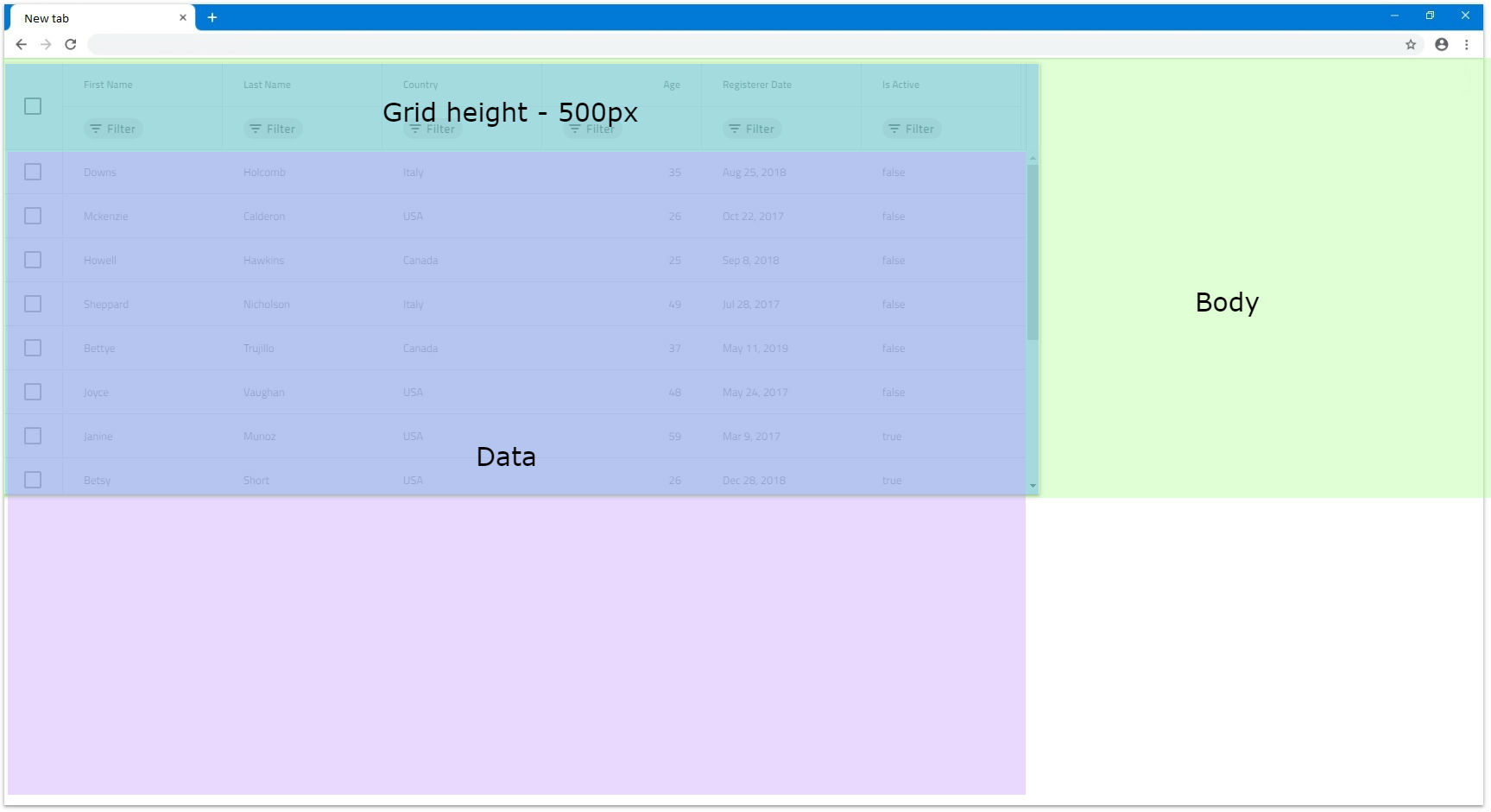
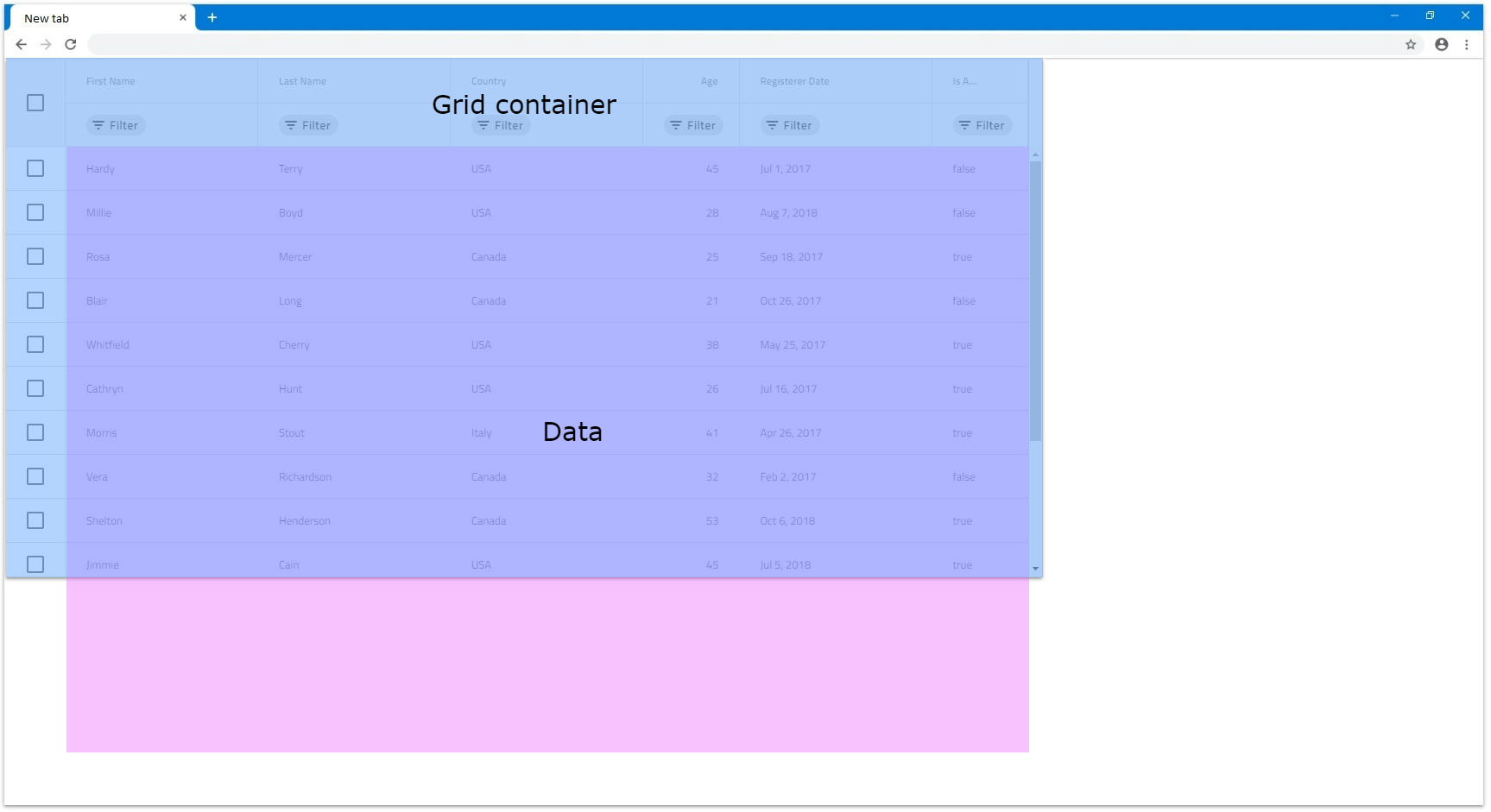
- 만약 행 수가 픽셀로 설정되었을 때
height그리드의 가시 영역을 초과하면 수직 스크롤바가 렌더링됩니다. 예를 들어, 높이가 설정되어 있고 14행이 있는 격자는500px다음과 같이 렌더링됩니다:

- 만약 정의된 부모 요소가
height있다면, 또는overflow로auto설정되어scroll있지 않다면 그리드는 여전히 완전히 보이게 됩니다. 그렇지 않으면 스크롤바를 렌더링할 수 있습니다.


Percentages
입력이height 퍼센트로 설정될 때, 윌 크기는IgrGrid 부모 요소의 높이를 기준으로 합니다. 부모 요소가height 픽셀 또는 백분율로 설정되어 있다면, 그리드 크기는 부모 요소의 크기에 대해 상대적으로 조정됩니다.
상위 요소에 높이가 정의되어 있지 않으면 브라우저는 처음에 높이를 할당하지 않고 하위 요소와 해당 크기에 따라 크기를 지정합니다. 이것이 바로 그리드가 이를 기반으로 백분율 크기 조정을 적용하기 위해 사용할 기본 높이를 알 수 있는 방법이 없는 이유입니다. 이러한 이유로 최대 10개의 행을 렌더링하고 행이 더 많은 경우 세로 스크롤 막대가 렌더링됩니다. 그렇지 않으면 그리드가 렌더링된 행 수에 맞춰집니다. 다음 예에서 이 시나리오를 더 자세히 살펴보겠습니다.
자,width 다음1200px 그리고 상위 요소에 크기가 적용되지 않은 경우:
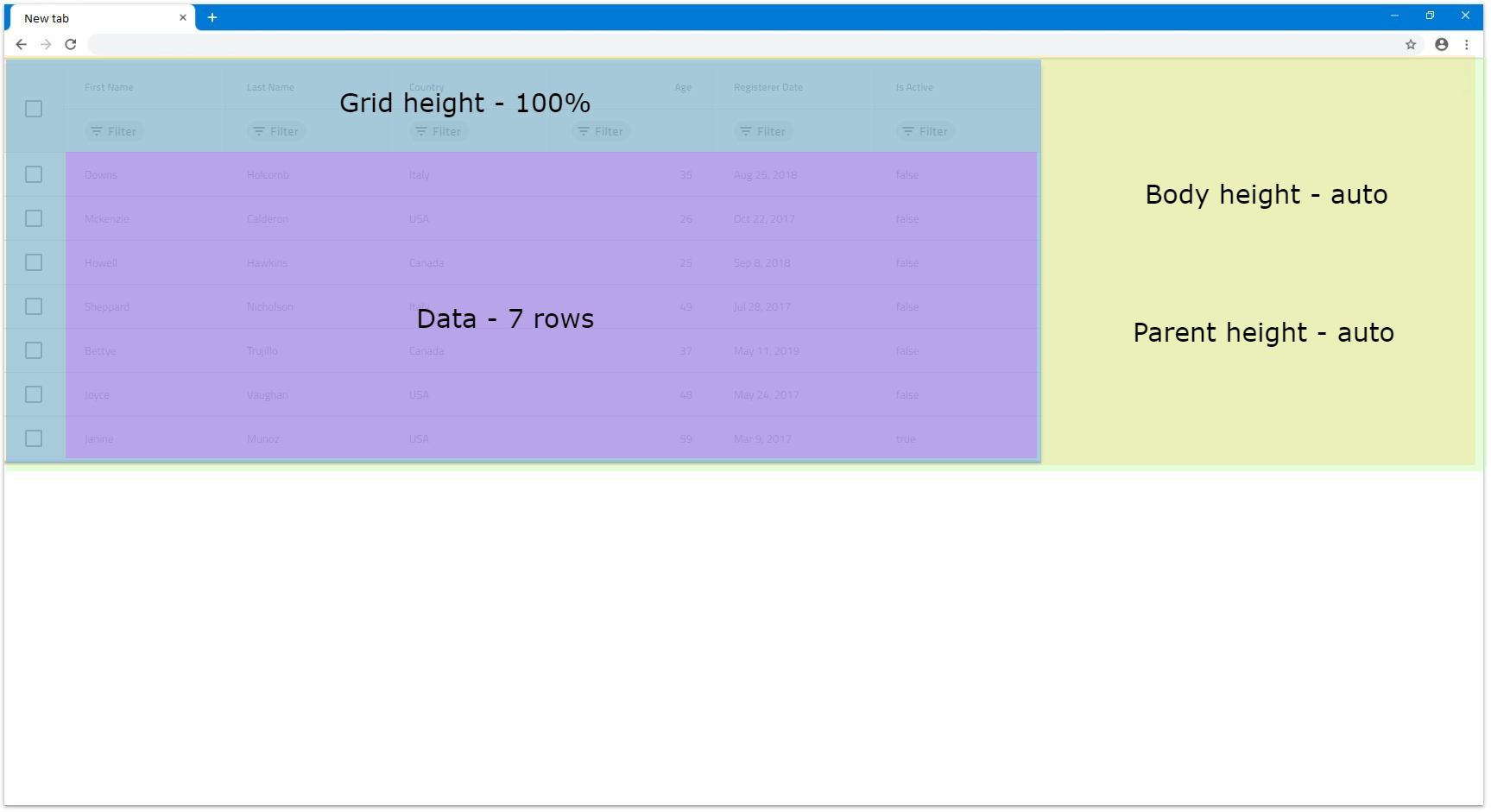
- 행이 10개 미만인 경우 그리드는 마지막 행과 표시 영역 하단 사이에 빈 공간을 두지 않고 표시 영역의 모든 행을 맞추려고 합니다. 예를 들어 7개의 행으로 구성된 그리드 데이터가 있다고 가정해 보겠습니다. 그리드는 세로 스크롤 막대 없이 그리드 내부에 빈 공간 없이 7개 행을 모두 렌더링합니다.

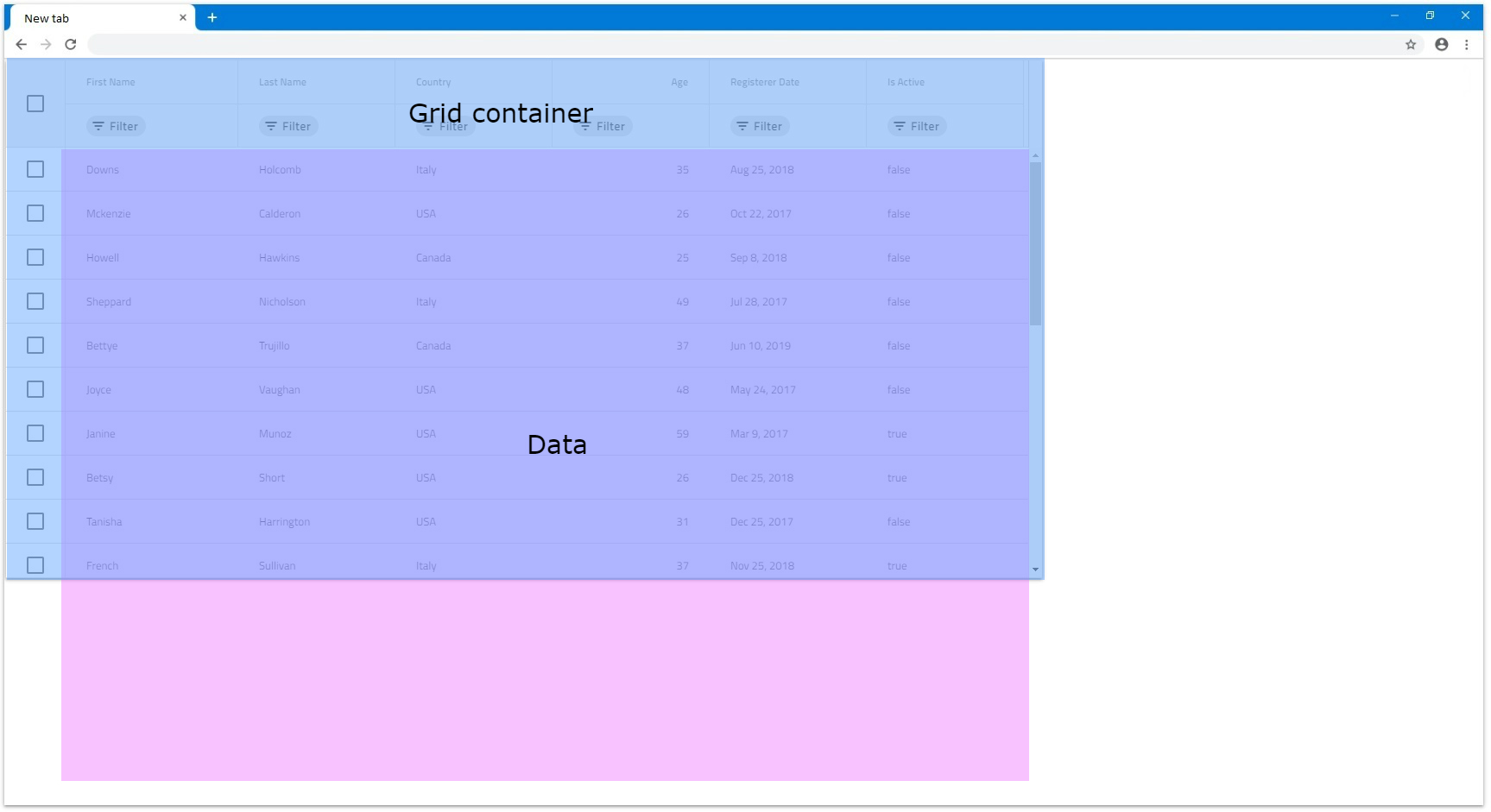
- 행이 10개보다 많으면 나머지 행에 대해 수직 스크롤 막대가 렌더링되며 언제든지 10개의 행만 표시될 수 있습니다. 다음 예에서는 행 번호만 14로 증가됩니다.

- 부모 요소의 높이를 ,
800pxIgrGrid그리고 to100%의 높이를 설정하면, 그리드의 크기가 100%800px로 됩니다.

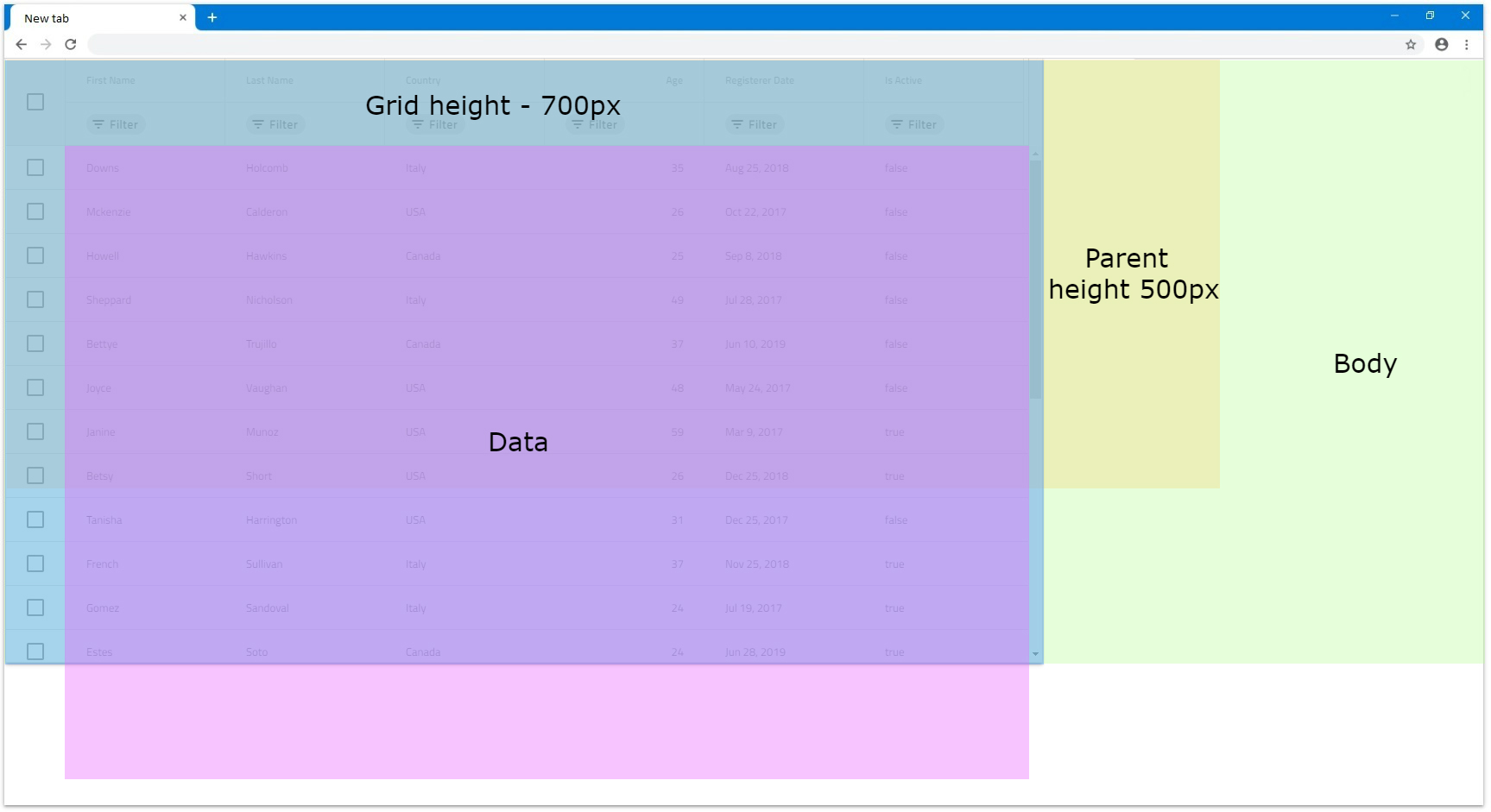
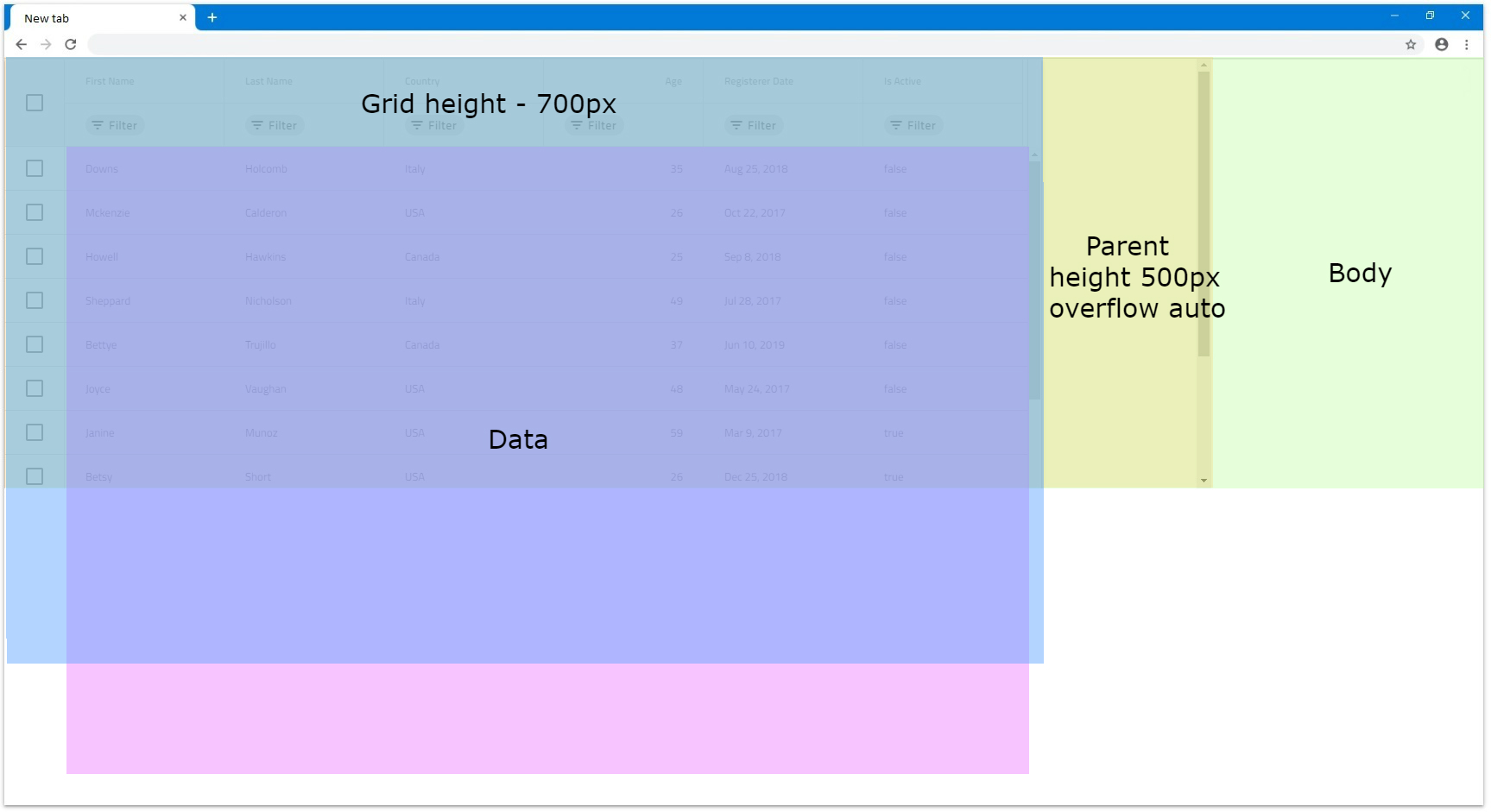
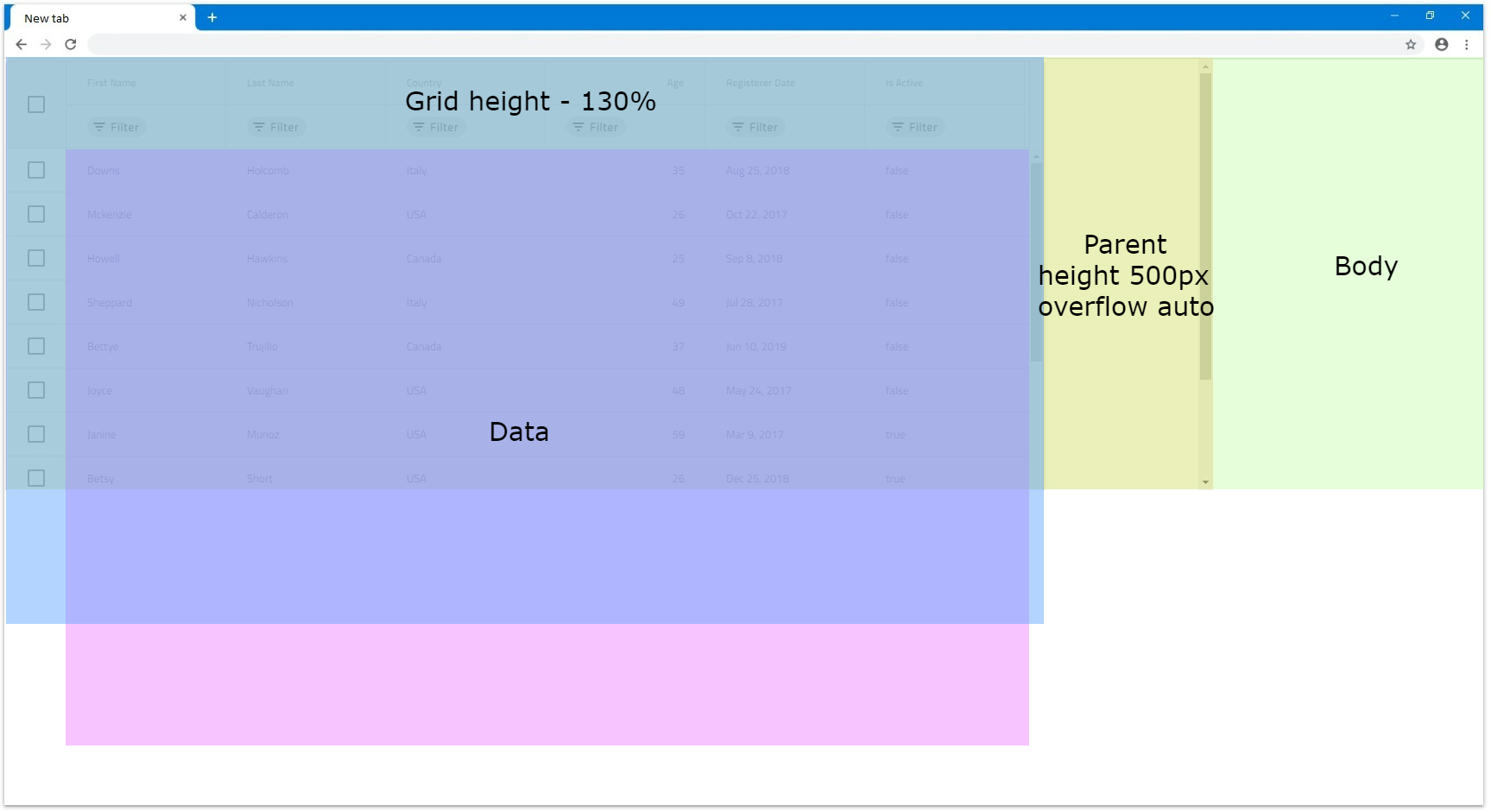
- 만약
IgrGridheight는 보다100%큰 숫자로 설정되어 있고 부모 요소의 높이가 있으므로, 부모가 스크롤바를 렌더링하려면 다시 또는 또는overflow로 설정auto해야scroll합니다. 그렇지 않으면 그리드가 부모 크기에 대해 완전히 보이고 크기가 표시됩니다.


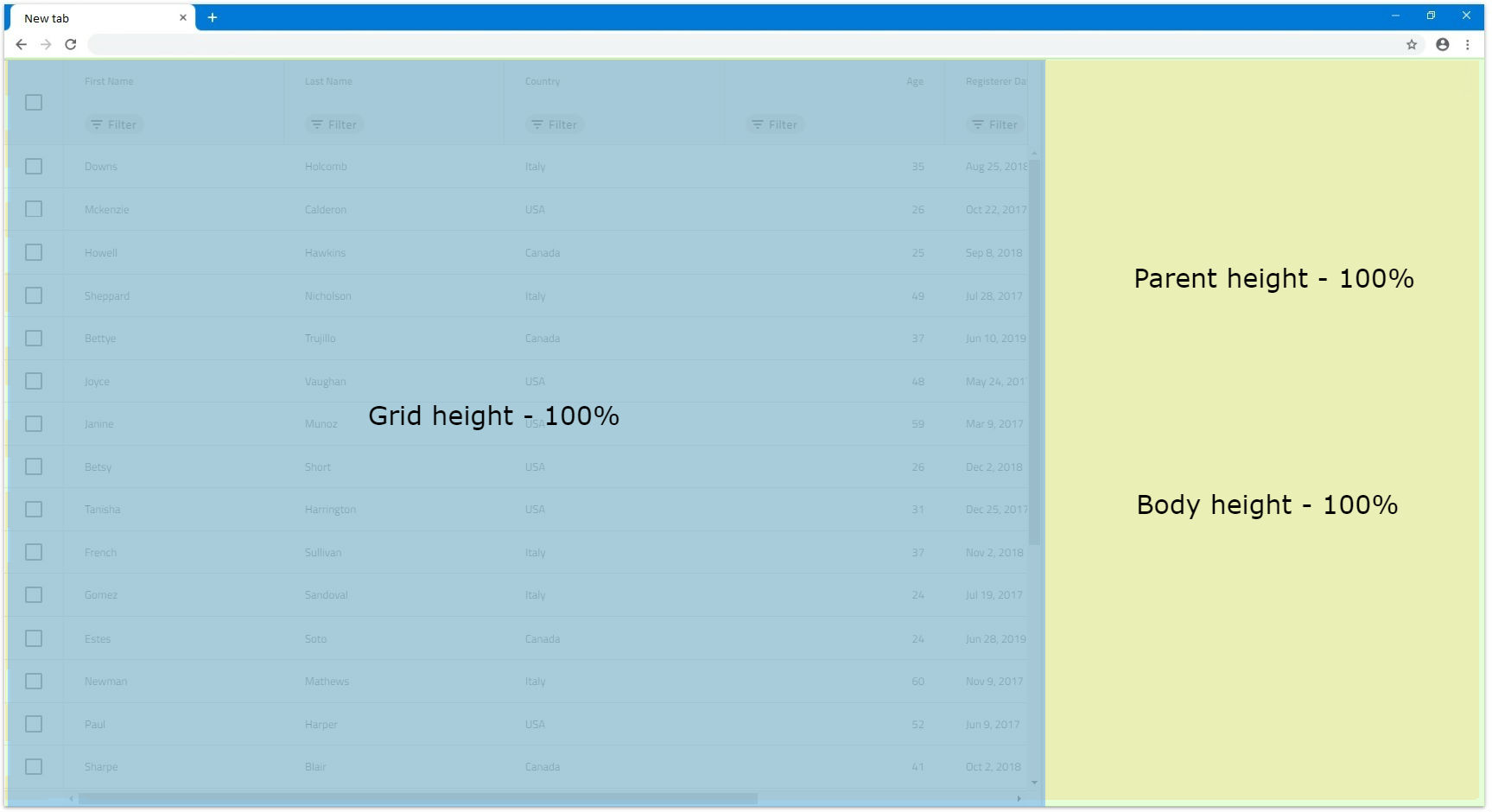
- 브라우저 창에서 그리드의 크기를
100%원하는 경우, 두 곳 모두body와 부모 그리드 요소의 높이100%를 서로 설정해야 합니다. 이 경우 부모 요소의 크기를 조절할 수 있고, 브라우저 크기를 조정하면 그리드의 크기도 그에 맞게 조정됩니다.

React Grid Column Sizing
그리드 크기 자체에 따라 그 안에 있는 열의 크기도 다르게 조정될 수 있으며 이로 인해 그리드가 가로 스크롤 막대를 렌더링할지 여부가 발생할 수 있습니다. 열의 너비는 픽셀, 백분율로 설정될 수 있으며 아무것도 설정되지 않은 경우 자동 크기 조정이 가능합니다. 이 섹션에서는 이러한 시나리오에 대해 자세히 살펴보겠습니다.
Default
기본적으로 열에 지정된 너비가 없으면 자동 크기 조정을 시도해서 그리드 뷰 영역에 빈 공간이 있으면 열을 채우게 됩니다. 자동 크기 열의 최소 너비는 이136px 열에 해당하므로, 사용 가능한 면적이 그 열보다136px 작으면 기본적으로 그 크기로 유지됩니다.
이러한 시나리오에서 표 크기를 조정하면 열 너비도 변경 사항을 반영하여 업데이트되므로 사용 가능한 새 빈 공간이 채워집니다.
- 열에 지정된
width것이 없고 가IgrGridwidth로null설정되어 있다면, 열의 크기는 최소 로136px변환됩니다. 즉, 폭이 없는 6열의 격자widthnull에 대해서는 각 열의 크기136px가 로 지정됩니다.

- 자동 크기 열이 여러 개 있을 경우, 이들은 서로 가용 공간을 균등하게 나누게 됩니다. 즉, 열이 6개이고 빈
1200px영역이 있다면 각 열의 크기는 입니다200px.

- 만약 빈 공간이 있어서 자동 크기 열이 작
136px아지면, 모든 자동 크기 열은 기본값136px으로 설정되어 그리드가 수평 스크롤바를 렌더링합니다. 다음 예시에서는 자동 크기 열이 12개이고 그리드width를 다음과 같이 설정해 봅1000px시다.

- 만약 열이
width명시되어 있지만, 다른 모든 열은 다음width픽셀이나 백분율 단위로, 해당 열도 사용 가능한 공간을 채우려고 합니다. 예를 들어, 너비가 첫 번째 열에 설정되어 있지 않고 나머지 5개가 모두width의100px, 첫 번째가 나머지를 채울 것입니다.


[!Note] Feature columns like Row Selector checkbox column and etc. fill additional space that is taken into account when autosizing columns.
Pixels
열이 픽셀 단위로 특정width 설정되어 있으면, 수동으로 크기를 조정하지 않는 한 그 크기를 유지합니다. 열들의 합width 산이 정적이기 때문에, 이 크기는IgrGrid width 혹은 그 이상을 가졌다.
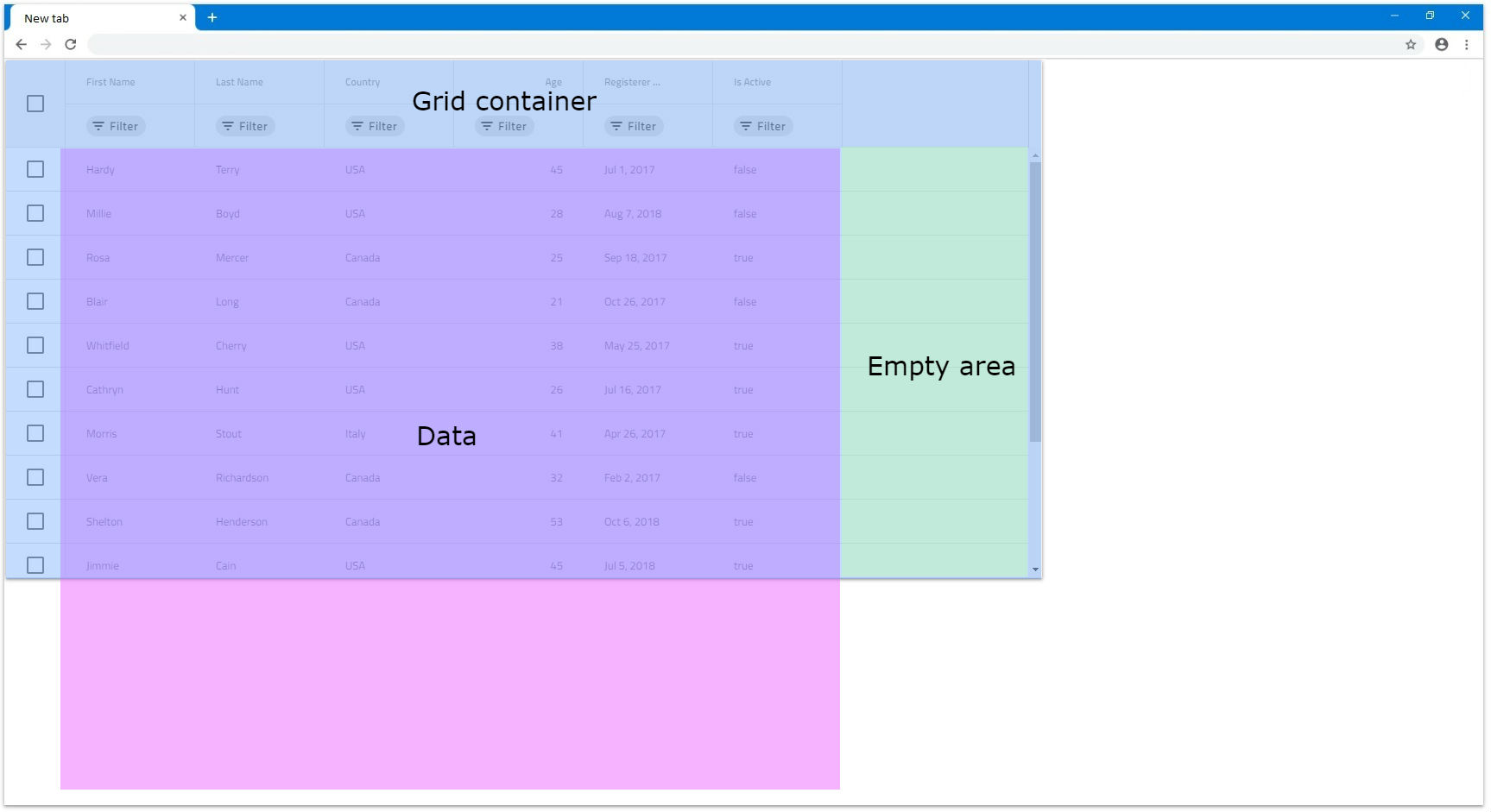
- 모든 열의 합
width산이 다음보다 작으면,IgrGridwidth격자 안에 열이 채울 수 없는 빈 집합이 생깁니다. 이것이 기대되는 행동입니다.IgrGrid다음 예시에서는 열의 폭이 있습니다150px.

- 모든 열의 합
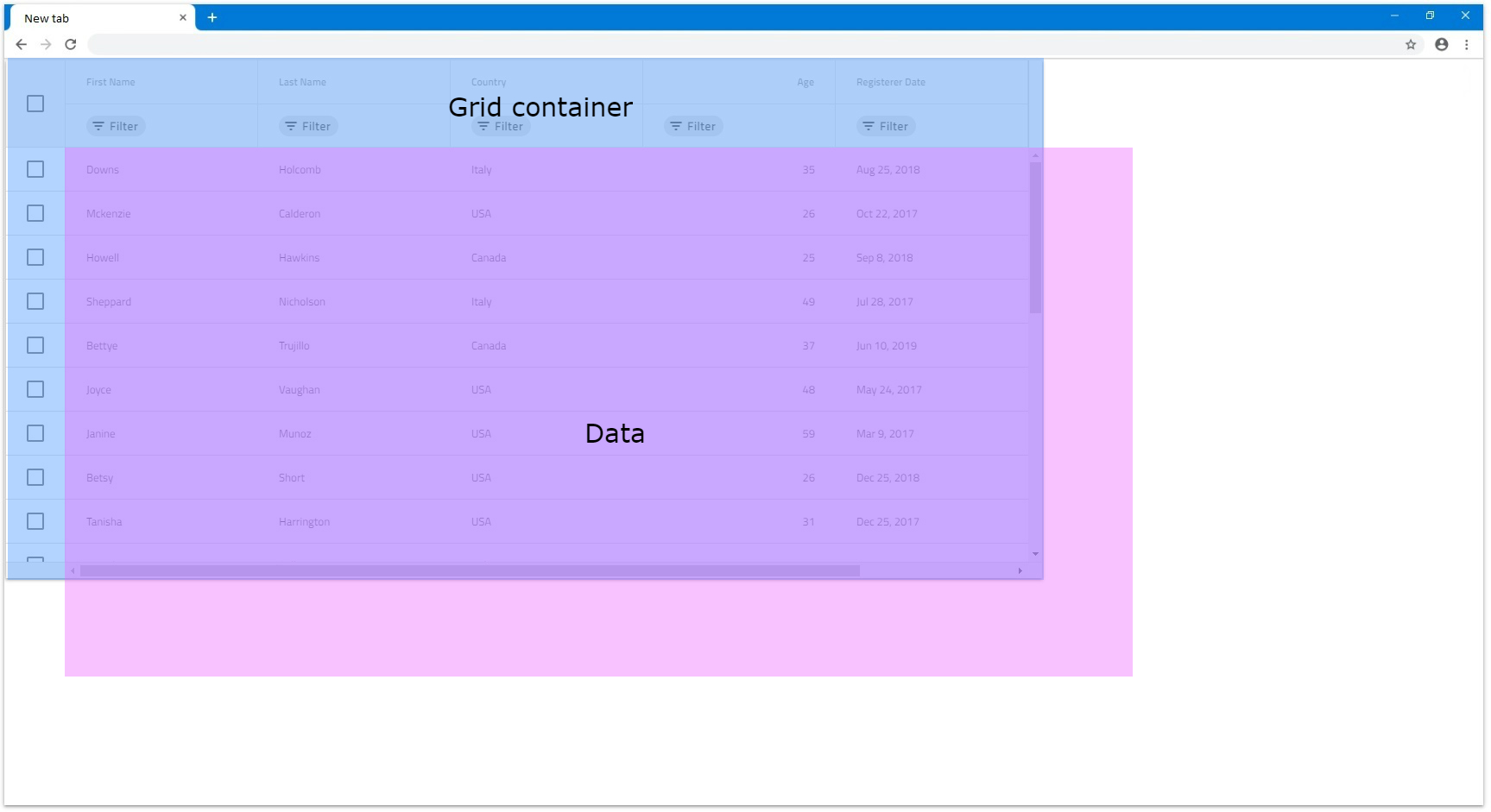
width산이 실제 열보다 크면IgrGridwidth, 수평 스크롤바가 렌더링됩니다. 다음 예시에서는 6개의 열 각각의 너비가 있고300px격자의 너비가 01200px이므로, 열을 합친 나머지 는600px경계를 벗어납니다.

Percentages
열이 백분율로 설정width 되면 그 크기는 격자 크기에 상대적으로 계산됩니다. 픽셀 단위의 너비 방식과 유사하지만, 열에 대한 반응성을 제공해 그리드가 리사이즈되면 열도 그에 맞게 크기 조정됩니다.
- 모든 열
100%의 너비가 작다면, 픽셀 단위일 때와 유사하게, 열이 덮지 않는 격자 빈 영역이 있을 수 있습니다.

- 만약 전체 너비가 정확
100%히 맞으면, 열들이 격자의 모든 공간을 채웁니다.

- 사용자가 열을 볼 수 있을 만큼 전체 너비
100%가 초과되면, 수평 스크롤바가 렌더링됩니다.

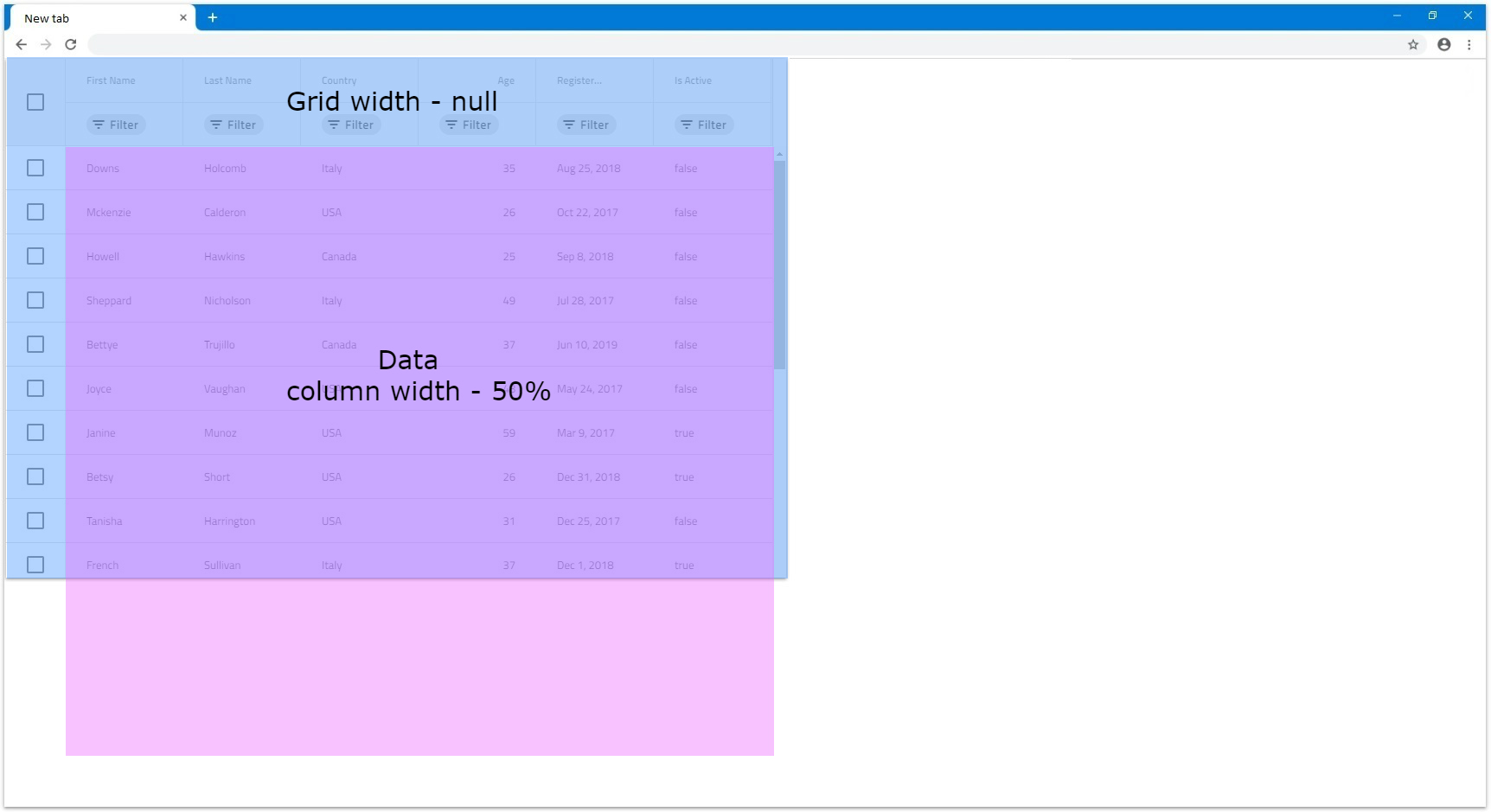
- 열이 백분율로 설정되어 있고 격자도
width로 설정됨null, 적용될 것이다width의136px각 열에 해당합니다. 이는 열이 격자에 대해 상대적으로 크기를 조절할 수 없기 때문입니다. 왜냐하면 격자는width그 자체가 그것의 크기를 조절할 때 그 내용에 의존합니다width이야.null. 다음 예시에서 모든 6개의 열은 다음과 같습니다.width다음50%:

API References
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.