하단 탐색
하단 탐색 구성 요소를 사용하여 최대 5개의 항목과 함께 화면 하단에 배치하여 애플리케이션 수준 탐색을 구현합니다. 이 항목은 연관된 뷰 간을 탐색할 수 있습니다. 하단 탐색은 Ignite UI for Angular와 시각적으로 동일합니다.
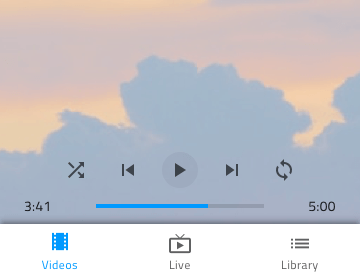
Bottom Navigation Demo

Items Amount
Figma에서 Bottom Navigation은 자동 레이아웃을 사용하여 하나 이상의 항목이 레이어 패널에서 숨겨져 있을 때 그에 따라 조정할 수 있습니다. Sketch에서 Bottom Navigation은 스마트 레이아웃을 사용하여 하나 이상의 항목이 ~기호 없음으로 설정될 때 그에 따라 조정할 수 있습니다. Adobe XD에서 사용하지 않는 항목을 삭제할 수 있으며 스택을 사용하여 레이아웃이 조정됩니다. 최대 항목 수는 5개로 제한되며 더 많은 항목 또는 보기로 응용 프로그램 수준 탐색을 디자인해야 하는 경우 탐색 창을 대신 사용하는 것이 좋습니다.




Item State
Bottom Navigation은 Active, Inactive 및 Disabled 상태를 지원하는 항목으로 구성됩니다. Figma에서 이러한 항목은 기본 Bottom Navigation 구성 요소 내에 중첩됩니다.Base components. 변경하려면 하나 이상의 항목을 선택하고 속성 패널을 통해 수정 State 해야 합니다. Sketch 에서는 이를 통해 Symbol Overrides 달성할 수 있으며, Adobe XD에서는 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있습니다. Bottom Navigation에는 항상 하나의 Active 항목과 임의의 수의 Inactive 및 Disabled 항목이 있습니다.

Item Content Template
Bottom Navigation 항목은 기본적으로 아이콘과 텍스트의 조합으로 제공됩니다. Figma 에서는 하나 이상의 항목을 선택하면 Properties 패널에서 부울 연산을 사용하여 레이블을 켜거나 끌 수 있습니다. Sketch에서 항목 콘텐츠 템플릿에 적용된 스마트 레이아웃 규칙을 사용하면 텍스트 레이블을 제거하고 레이블을 ~기호 없음으로 설정할 때 아이콘 전용 항목을 가질 수 있습니다. Adobe XD에서 콘텐츠는 스택에 있으며 필요하지 않은 경우 레이블 레이어를 삭제하여 동일한 작업을 수행할 수 있습니다.
스타일링
하단 탐색에는 배경색, 항목 레이블 및 아이콘 색상에 대한 다양한 옵션을 통해 스타일링 유연성이 제공됩니다.

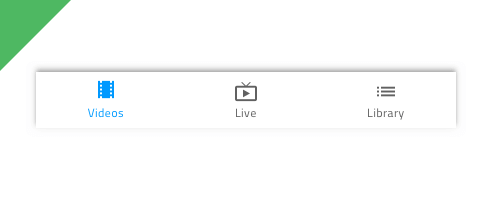
Usage
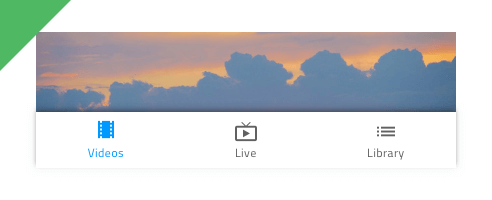
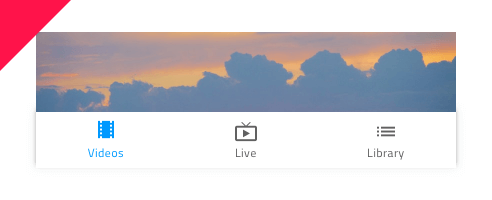
하단 내비게이션은 항상 다른 콘텐츠 위에 표시되며, 이 내비게이션이 드리우는 그림자는 중요한 시각적 요소입니다. 항상 화면 콘텐츠를 나타내는 레이어 위에 레이어를 배치하고 어떤 상황에서도 레이어가 투사하는 그림자를 제거해서는 안 됩니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.