탐색 서랍
Navigation Drawer Component를 사용하면 원하는 수의 항목이 있는 화면의 왼쪽 테두리에 배치하여 관련 뷰 간 탐색이 가능하도록 함으로써 애플리케이션 수준 탐색을 구현할 수 있습니다. 일반적으로 Navbar와 함께 사용됩니다. Navigation Drawer는 Ignite UI for Angular와 시각적으로 동일합니다.
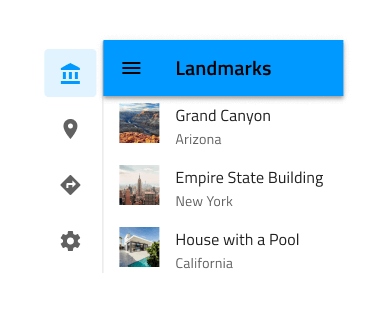
Navigation Drawer Demo

Type
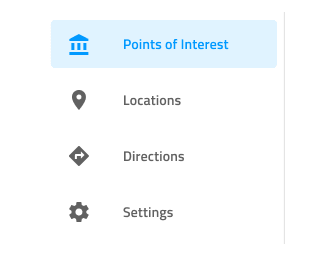
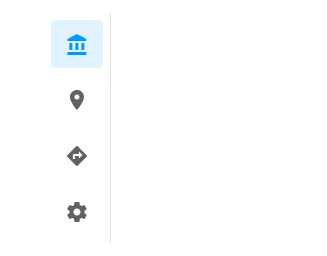
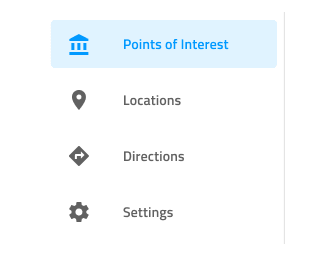
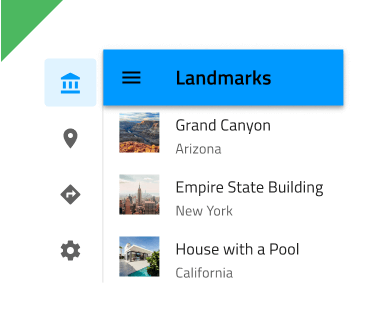
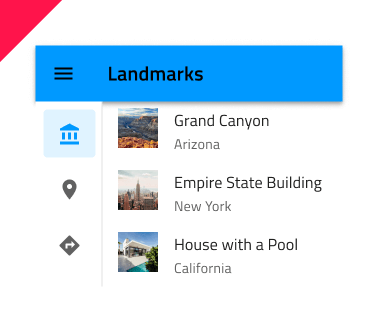
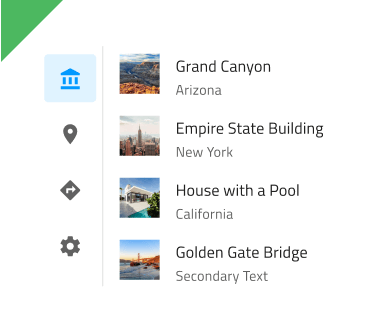
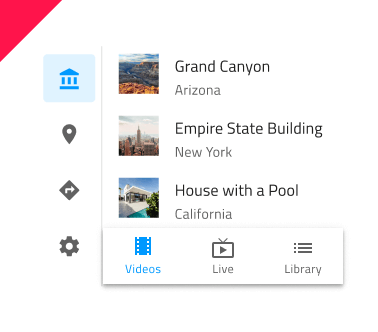
내비게이션 서랍은 각 항목에 대한 아이콘과 라벨이 있는 기본 유형과 아이콘만 있는 미니 유형을 지원합니다. 디자인에 5개 이하의 항목/뷰가 포함된 경우 대신 하단 탐색 사용을 고려할 수 있습니다.


Items
내비게이션 서랍은 Sketch 및 Figma에서 최대 21개의 항목을 표시할 수 있습니다. 필요한 것보다 더 많은 항목이 있는 경우 Sketch의 재정의 패널에서 필요하지 않은 항목을 ~No Symbol로 설정하거나 Figma의 레이어 패널에서 해당 항목을 숨겨 항목 수를 줄일 수 있습니다. Sketch의 스마트 레이아웃과 Figma의 자동 레이아웃 덕분에 나머지는 자동으로 조정됩니다. Adobe XD에서는 불필요한 항목을 삭제하는 것만으로 항목 수를 줄일 수 있습니다. Sketch 및 Figma와 달리 기존 항목을 복제하고 드래그하여 순서를 재정렬하여 21개 이상의 항목을 가질 수 있습니다. 이러한 조작이 끝나면 항목 컬렉션에 적용된 스택에서 레이아웃이 조정됩니다.

Item State
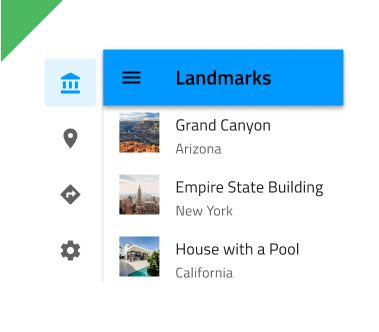
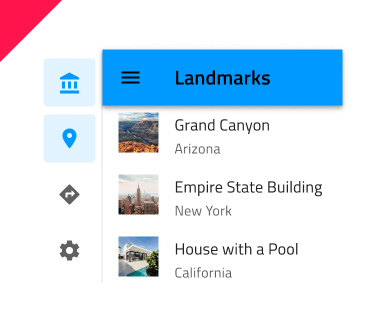
모든 탐색 창 항목에는 활성, 비활성 또는 호버일 수 있는 상태가 있습니다. Figma 에서는 중첩된 Navigation Drawer Items로 이동하여 State 속성에서 원하는 상태를 선택할 수 있습니다. Sketch 에서는 Symbol Overrides 통해 이를 달성하는 반면, Adobe XD에서는 Component States 패러다임을 사용하여 상태 간을 쉽게 전환할 수 있습니다. 탐색 창에서는 화면의 나머지 부분에 표시될 보기를 나타내기 위해 하나의 항목만 활성화될 수 있습니다.



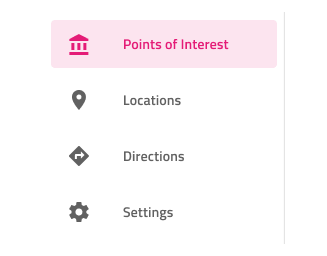
스타일링
탐색 창은 레이블 및 아이콘 색상은 물론 활성/비활성 배경색에 사용할 수 있는 옵션을 통해 달성할 수 있는 기본 스타일 기능을 제공합니다.

Usage
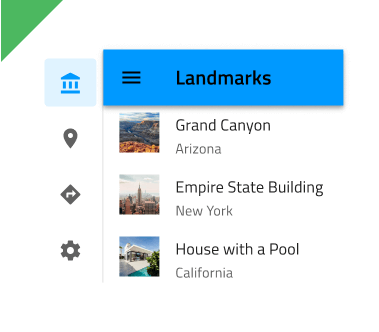
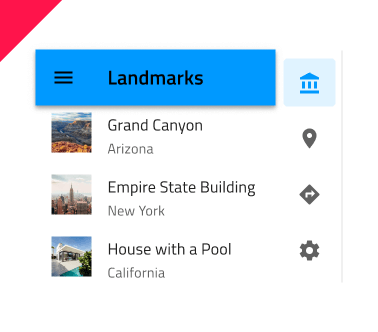
탐색 창은 항상 기본 앱 탐색으로 사용되므로 화면 왼쪽 전체 가장자리에 걸쳐 맨 위에서 맨 아래까지 배치하고 하단 탐색과 같이 충돌하는 앱 탐색 메커니즘과 결합하지 마세요. 화면 오른쪽 가장자리에 탐색 창을 배치하는 것은 부적절하다고 간주됩니다. 기본 탐색은 사용자의 시선이 가장 먼저 닿는 것 중 하나여야 하기 때문입니다. 여러 활성 항목이 포함된 탐색 창을 갖는 것도 유효한 구성이 아닙니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.