내브바
Navbar 구성 요소를 사용하여 애플리케이션의 현재 위치를 명확하게 제공하고 간단한 애플리케이션 수준 탐색을 구현합니다. 애플리케이션에 더 많은 작업이 포함된 더 복잡한 탐색이 필요한 경우 탐색 창 또는 메뉴를 대신 사용하는 것이 좋습니다. Navbar는 항상 화면 상단에 위치하며 Ignite UI for Angular 시각적으로 동일합니다.
Navbar Demo

Type
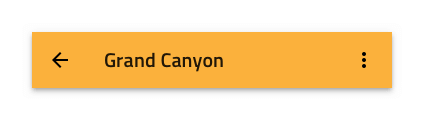
Navbar에는 기본 콘텐츠 영역에 그림자를 드리우는 Elevated 유형과 나머지 콘텐츠와 구분하기 위해 테두리가 있는 윤곽선 유형의 두 가지 고유한 유형이 있습니다. 두 변형 모두 내부에서 동일한 기능을 지원합니다.


둘 다 아이콘 작업과 아이콘 버튼 작업이라는 두 가지 작업 변형으로 제공됩니다.
Content Layout
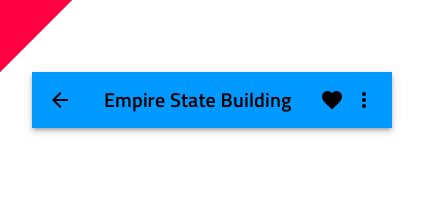
Navbar 콘텐츠는 왼쪽 작업과 제목(왼쪽 작업과 Figma 내부에 제목이 포함된 콘텐츠 프레임)으로 구성된 왼쪽 영역과 최대 4개의 인접 아이콘 또는 서로 다른 트리거할 수 있는 아이콘 버튼이 있는 오른쪽 영역으로 분할됩니다. 간단한 이벤트. Figma 에서는 중첩된 아이콘 및 아이콘 버튼 구성 요소로 이동하여 해당 아이콘을 변경하거나 레이어 패널에서 숨길 수 있으며, 그 후 자동 레이아웃 덕분에 콘텐츠가 자체적으로 조정됩니다. Sketch 에서는 작업을 ~No Symbol로 설정하여 레이아웃을 구성할 수 있으며 스마트 레이아웃 덕분에 남은 내용은 자동으로 조정됩니다. Adobe XD에서는 불필요한 구성 요소를 삭제하기만 하면 동일한 결과를 얻을 수 있으며 레이아웃은 스택에서 자동으로 조정됩니다. 또한 Sketch와 달리 해당 영역에 라이브러리 패널에서 추가 구성 요소를 삽입할 수도 있습니다(예: 맨 오른쪽에 아바타를 표시).



스타일링
Navbar에는 제목, 아이콘, 테두리 및 배경색에 사용할 수 있는 옵션을 통해 기본 스타일 유연성이 제공됩니다.

Usage
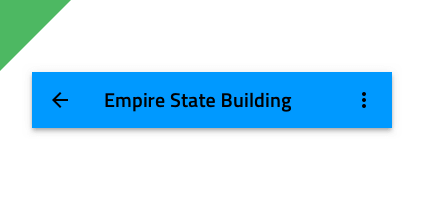
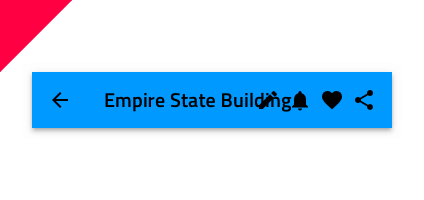
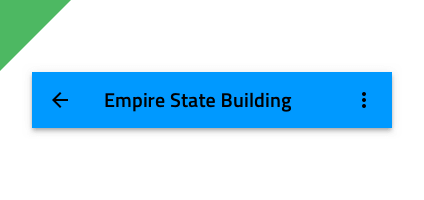
Navbar 작업은 제목과 겹치는 상황을 피하기 위해 신중하게 설정해야 합니다. 이는 오른쪽에 있는 모든 아이콘을 숨기고 하나의 점으로 표시되는 추가 아이콘을 할당하여 간단한 메뉴의 모양을 트리거함으로써 피할 수 있습니다. 작업 내에 추가 아이콘이 지정된 경우 Navbar에 일반적으로 배치하는 모든 작업을 집계하고 Navbar에 독립 실행형 작업을 배치하지 마십시오.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.