카드
카드 구성 요소를 사용하여 이미지, 지도 또는 기타 미디어 콘텐츠와 텍스트를 통해 단일 개체에 대한 정보를 표시하고 공유, 좋아요, 북마크 등과 같은 관련 빠른 작업을 트리거할 수 있습니다. 일반적으로 개요 및 더 자세한 정보에 대한 진입점으로 작동합니다. 다양한 콘텐츠와 레이아웃이 있는 카드를 결합하여 대시보드를 만들 수 있습니다. 카드는 Ignite UI for Angular와 시각적으로 동일합니다.
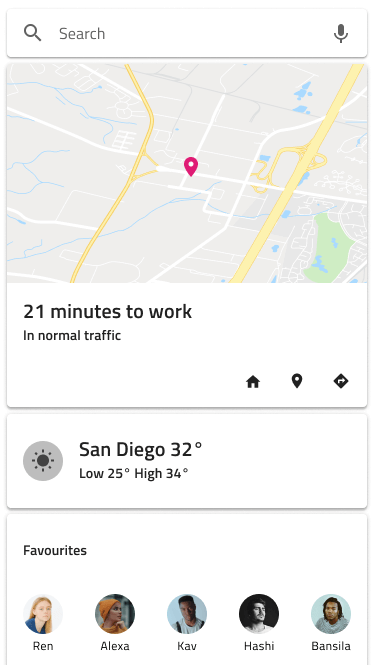
Card Demo

Areas
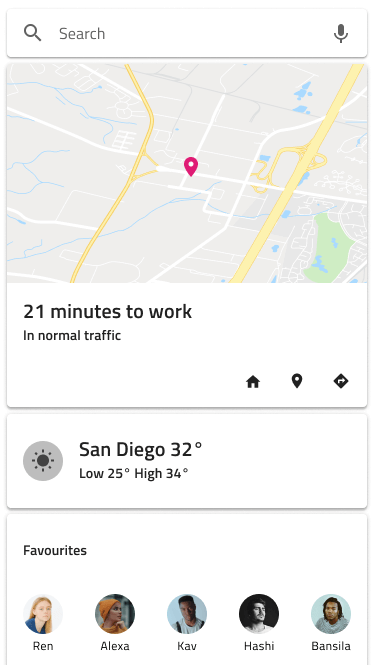
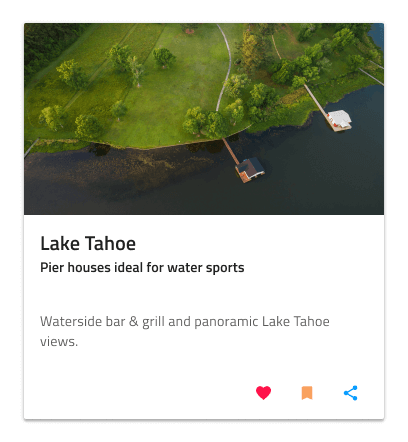
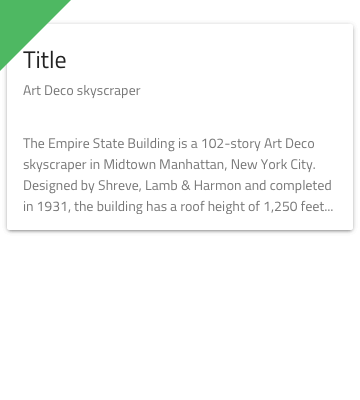
카드에는 그림이나 지도 미디어를 표시하는 상단의 image, 썸네일 아바타, 제목, 부제목의 조합을 포함하는 header, 텍스트 단락을 포함하는 content, 카드를 자세히 설명하는 이미지 배열, 다음과 같은 네 가지 고유한 actions이 있습니다. 카드와 관련된 빠른 작업이 포함된 도구 모음입니다.
| 영상 |  |
| 머리글 |  |
| 콘텐츠 |  |
| 행위 |
Image
이미지 영역은 인구가 거주하는 세계 영역을 위한 6개 대륙 지도, 하나의 세계 지도, 하나의 내비게이션 지도 및 이미지 등 9개의 변형 컬렉션을 지원합니다.



Header
카드 헤더는 Avatar Thumbnail, Title 및 Subtitle 요소를 포함한 다양한 레이아웃을 지원합니다. Figma에서 자동 레이아웃은 측면 패널에서 요소에 대해 선택한 속성에 따라 카드 레이아웃을 header 조정합니다. Sketch에서 스마트 레이아웃 규칙은 숨기려는 요소를 ~No Symbol로 설정할 때 그에 따라 레이아웃을 조정합니다. Adobe XD에서 스택을 사용하면 불필요한 레이어를 삭제할 때도 동일한 결과를 얻을 수 있습니다.

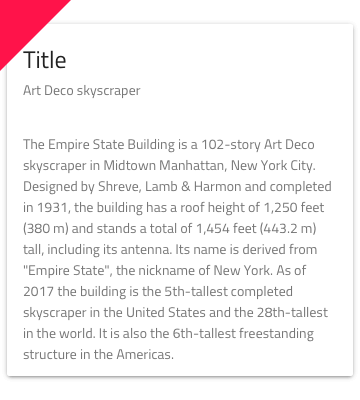
Content
콘텐츠는 짧은 설명 텍스트를 위한 단락과 연락처와 같은 바로가기 배열을 지원합니다.


Actions
- ~ 안에 Figma 카드 동작은 네 가지 다른 레이아웃으로 제공됩니다. 버튼+아이콘, 역 아이콘+버튼 두 개의 플랫 버튼과 세 개의 아이콘이 포함되어 있으며 변형된 것도 있습니다. 버튼만 그리고 아이콘만. 모든 레이아웃에는 요소가 균일하게 간격을 두고 반응형 동작에 대한 제약 조건을 사용하여 빌드되도록 하는 Justified 변형이 있습니다. 나머지 네 가지는 자동 레이아웃 조정을 위해 자동 레이아웃을 사용합니다. 또한
Content Position버튼과 아이콘의 위치를 특별히 정의할 수 있는 속성입니다. 버튼만 그리고 아이콘만 변형.
| 정당한 조치 끄기 | 정당한 조치 켜기 | |
|---|---|---|
| 버튼 + 아이콘 | ||
| 아이콘 + 버튼 | ||
| 버튼만 |   |
  |
| 아이콘만 |
Sketch 액션은 6 개의 레이아웃으로 제공됩니다 : 2 개의 플랫 버튼과 3 개의 아이콘이있는 버튼 + 아이콘 액션과 그 반대의 아이콘 + 버튼 액션, 정렬 변형, 정렬 버튼 액션 및 양쪽 정렬 아이콘 액션만있는 변형. 6개 각각은 스마트 레이아웃이 있는 오버라이드로 정의되며, ~No Symbol로 설정하여 요소를 제거하고 나머지는 원하는 레이아웃으로 자동으로 조정되도록 할 수 있습니다.
Adobe XD 에서는 동일한 다양성을 사용할 수 있으며 스택 사용 덕분에 자동으로 조정되는 레이아웃으로 불필요한 레이어를 삭제할 수도 있습니다.
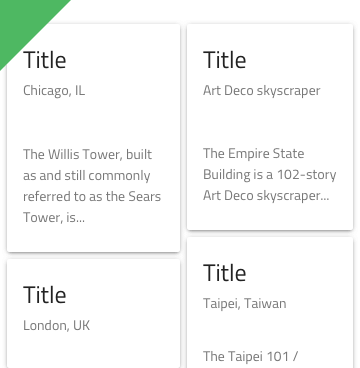
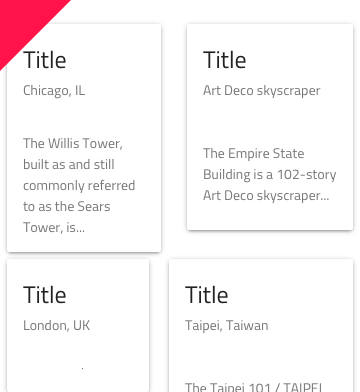
Card Layout
카드는 Figma의 자동 레이아웃, Sketch의 스마트 레이아웃 및 Adobe XD의 스택을 사용하여 초기에 동일한 구성 요소를 기반으로 하는 다양한 개별 카드를 지원하기 위해 특정 영역 또는 요소를 제외하여 다양한 레이아웃을 생성할 수 있습니다.

스타일링
카드에는 텍스트 스타일, 아이콘 유형, 색상은 물론 버튼 색상과 카드 배경색 선택 가능성 등 이미지, 헤더, 콘텐츠 및 작업 영역에 사용할 수 있는 다양한 옵션을 통해 스타일링 유연성이 제공됩니다.

Usage
카드는 일반적으로 개요 UI 및 자세한 정보에 대한 진입점으로 작동합니다. 너무 많은 정보로 인해 페이지가 막히지 않도록 하고 대시보드를 만들 때 카드 사이의 수평 및 수직 간격이 동일한 레이아웃 그리드를 형성하기 위해 카드의 크기를 조정하고 일관되게 배열하세요.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.