단추
버튼 구성 요소를 사용하여 사용자가 취할 수 있는 간단한 동작의 트리거를 나타냅니다. 버튼은 카드, 대화 상자, 양식 및 기타 여러 구성 요소와 패턴에서 사용됩니다. 버튼은 Ignite UI for Angular와 시각적으로 동일합니다.
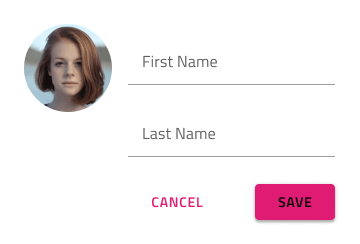
Button Demo

Type
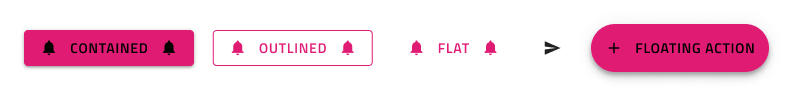
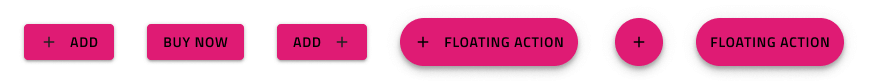
다섯 가지 유형의 버튼이 지원됩니다.
- 작업을 강조하는 색상 채우기 및 그림자가 있는 더욱 눈에 띄는 포함된 버튼입니다.
- 대부분의 작업에 적합한 색상 윤곽선이 있는 덜 눈에 띄는 윤곽선 버튼입니다.
- 일반적으로 가장 중요하지 않은 작업에 사용되는 매우 미묘한 플랫 버튼입니다.
- 아이콘으로만 표시되는 작업을 위한 아이콘 버튼입니다.
- 주요 동작을 강하게 강조하기 위해 화면당 한 번 사용되는 색상 채우기 및 그림자가 있는 매우 눈에 띄는 플로팅 동작 버튼(Fab)입니다.

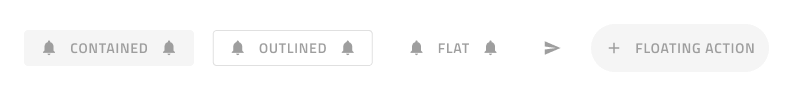
Interaction States
모든 버튼이 Enabled 및 Disabled 변형을 모두 지원하므로 각 버튼을 비활성화된 상태로 삽입할 수도 있습니다. Figma 에서는 속성 패널에서 부울 연산을 사용하여 두 가지를 전환할 수 있습니다. Adobe XD에서는 Component States 패러다임을 사용하여 두 가지를 쉽게 전환할 수 있습니다.

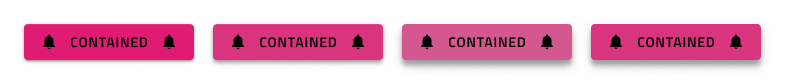
States
활성화된 버튼은 Idle 및 Hover 상태를 지원합니다. Figma 에서는 Focused 및 Focused & Hover 상태를 추가했으며, State 속성을 변경하여 전환할 수 있습니다. Sketch 에서는 이를 통해 Symbol Overrides 달성할 수 있으며, Adobe XD에서는 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있습니다.

Layout Template
Contained, Outlined, Flat 및 Floating Action Button은 유연한 아이콘 및 레이블 템플릿을 지원합니다. Figma에서 아이콘을 표시하거나 숨기려면 왼쪽 아이콘 및 오른쪽 아이콘 부울 속성을 사용할 수 있습니다. 아이콘 단추를 사용하려면 Content 속성을 Icon으로 설정할 수 있습니다. Sketch에서 적용된 스마트 레이아웃 규칙은 숨기려는 요소를 ~기호 없음으로 설정할 때 레이아웃이 그에 따라 조정될 수 있도록 합니다. Adobe XD에서는 사용하지 않는 레이어를 대신 삭제하여 동일한 작업을 수행할 수 있습니다. 그러나 디자인 타임에 레이블과 아이콘 위치만 변경하려는 경우 그 중 하나를 다른 레이블의 다른 쪽으로 끌어다 놓기만 하면 됩니다.

스타일링
버튼에는 배경, 라벨, 아이콘 색상에 대한 다양한 옵션을 통해 스타일링 유연성이 제공됩니다.

Usage
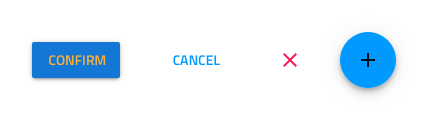
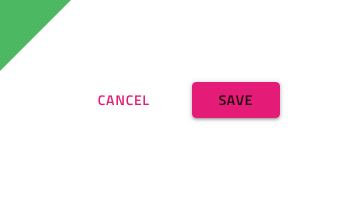
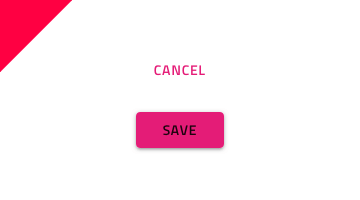
Button의 콘텐츠에 레이블이 포함되어 있으면 대문자여야 하며 더 두꺼운(보통 중간 또는 약간 굵은) 글꼴로 처리되어야 합니다. 레이아웃에 두 개 이상의 버튼이 필요한 경우 동일한 높이로 크기를 조정하고 잘못된 탭과 클릭을 방지하기 위해 양쪽에 충분한 공간을 두고 동일한 수평면에 나란히 배열합니다. 이러한 레이아웃에서는 다양한 유형의 버튼을 결합하지 마십시오. 바람직하게는 하나를 선택하고 UI의 해당 섹션에 속하는 모든 작업에 일관되게 사용하는 것이 좋습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.