대화
Dialog Component를 사용하여 사용자에게 메시지나 알림을 표시하여 사용자가 적절한 조치를 취하거나 로그인과 같이 진행하기 전에 즉각적인 조치가 필요한 양식을 제시할 수 있도록 합니다. Dialog는 모달로 표시되므로 사용자는 계속 진행하기 전에 완료하거나 닫아야 합니다. Dialog는 Ignite UI for Angular와 시각적으로 동일합니다.
Dialog Demo

Types
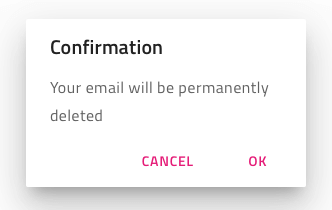
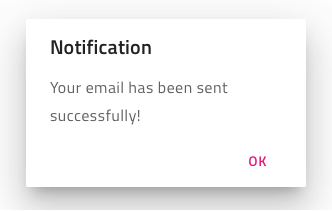
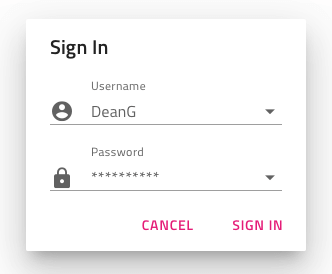
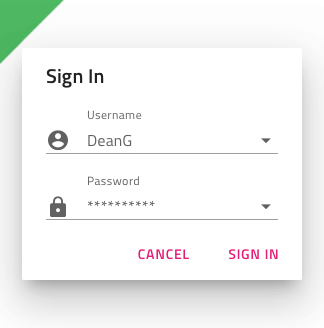
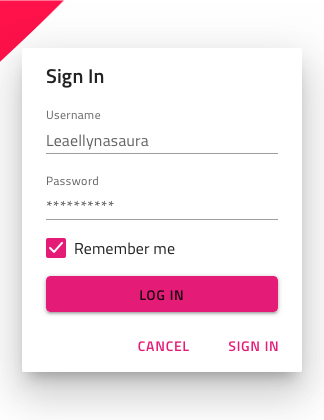
대화 상자는 확인 단추만 있는 경고, 취소 및 확인이 있는 메시지를 표시하거나 사용자가 자신의 계정에 로그인하는 것과 같이 즉각적인 주의가 필요한 작업에 대한 컨테이너로 표시하는 데 사용할 수 있습니다. 버튼 영역은 템플릿 가능하므로 예를 들어 버튼을 조정할 수 있습니다. Sketch에서 하나를 숨기려면 기본 오버라이드를 ~기호 없음으로 설정해야 하며 스마트 레이아웃 덕분에 영역이 그에 따라 조정됩니다. Adobe XD에서 동일한 결과를 얻으려면 불필요한 버튼을 삭제하기만 하면 스택이 영역 레이아웃을 조정하지만 Sketch와 달리 다른 버튼을 삽입할 수도 있습니다. Figma에서 두 개의 작업 버튼 중 하나를 숨기려면 레이어 패널에서 해당 작업을 수행해야 하며 자동 레이아웃이 영역을 자동으로 조정합니다.



스타일링
대화 상자에는 제목과 메시지에 대한 다양한 옵션, 버튼 구성 요소가 제공하는 모든 스타일 옵션이 포함된 하단의 버튼, 배경 및 고도를 통해 스타일링 유연성이 제공됩니다.

Usage
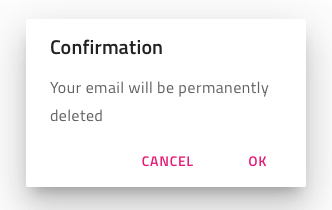
사용자 정의 대화 상자를 디자인할 때 본문 섹션에 버튼을 배치하지 말고 대신 작업에 기존 대화 상자 버튼을 사용하세요.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.