시간 선택기
시간 선택기 구성 요소를 사용하여 날짜의 시간 부분(시, 분 및 초)을 시각적으로 나타내고 양식에 표시하고 드롭다운 또는 대화 상자에서 선택할 수 있는 적절한 방법을 제공합니다. 시간 선택기는 Ignite UI for Angular 시간 선택기 구성 요소와 시각적으로 동일합니다
Time Picker Demo

Time Picker Input
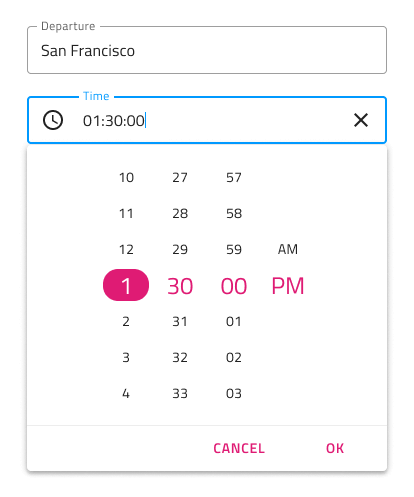
양식에 Time Picker Input(시간 선택기 입력)을 삽입하여 날짜의 시간 부분만 선택할 수 있는 필드를 나타낼 수 있습니다. Enabled 및 Disabled 대화형 상태뿐만 아니라 사용자 상호 작용 시 표시되는 Dialog 및 Dropdown의 변형을 지원합니다.


Picker Layout
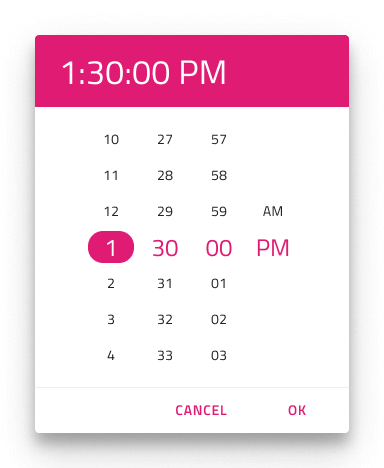
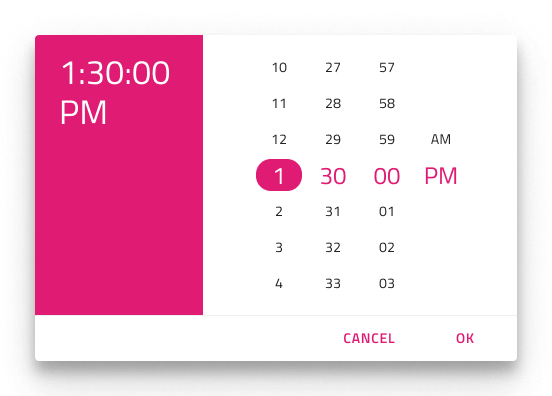
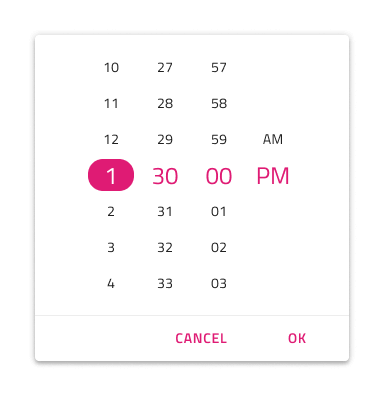
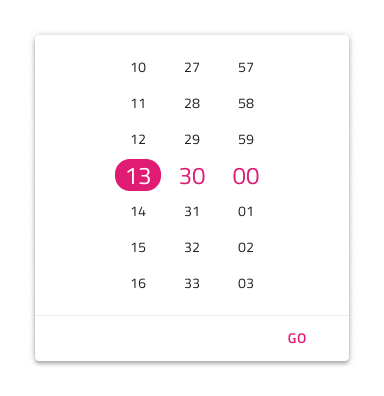
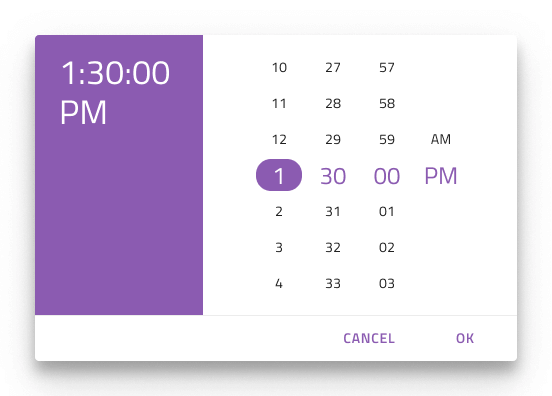
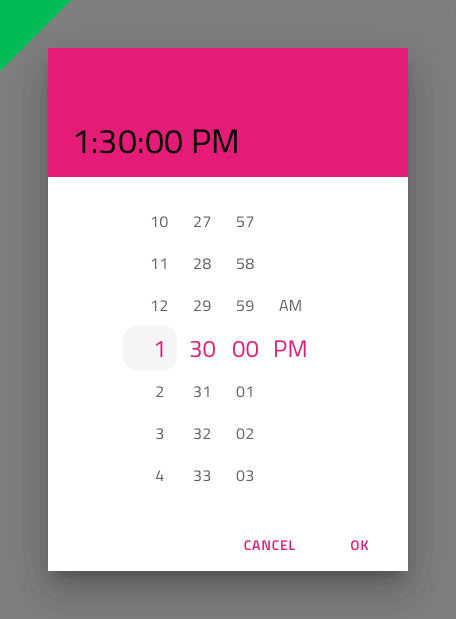
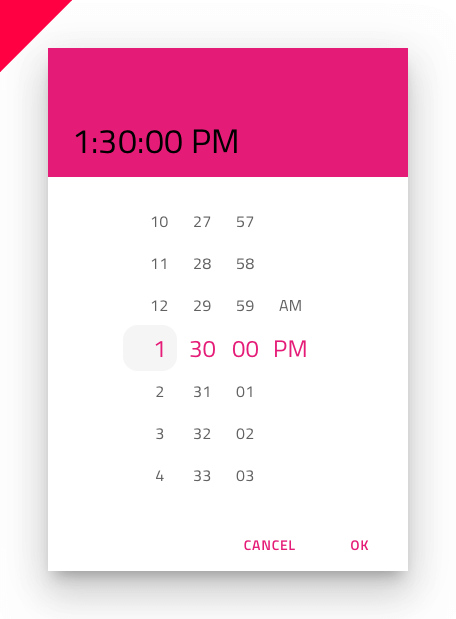
Time Picker는 수평 및 수직 방향의 대화 상자 레이아웃과 다양한 시간 선택 모드를 용이하게 하는 드롭다운 레이아웃을 지원하여 서로 더 쉽게 구별할 수 있도록 다른 그림자를 드리웁니다. Dialog 레이아웃에는 boolean Header 속성을 끄 Figma 숨길 수 있는 Header가 함께 제공되며 추가된 자동 레이아웃 덕분에 레이아웃이 그에 따라 조정됩니다. Sketch 에서는 헤더의 오버라이드를 ~No Symbol로 설정하여 이를 달성할 수 있으며 스마트 레이아웃을 사용하면 모든 것이 그에 따라 조정됩니다. Adobe XD에서 헤더 레이어를 삭제해야 하며 스택을 사용하여 레이아웃이 조정됩니다.



Content
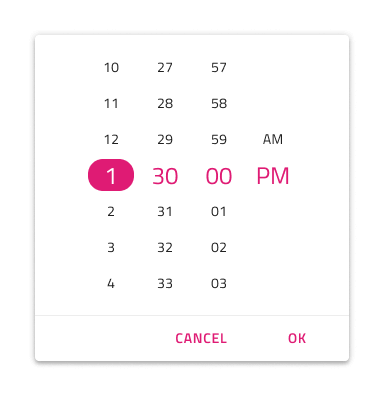
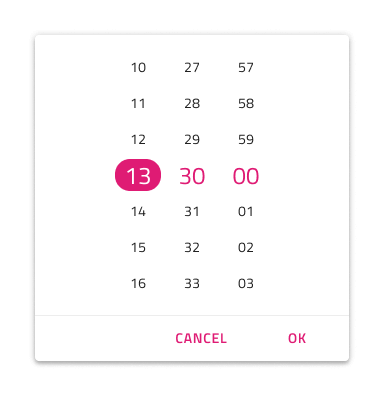
Time Picker는 두 가지 고유한 콘텐츠 모드를 통해 12시간 및 24시간 형식을 지원합니다. 12시간 콘텐츠 모드에서는 시, 분, 초 부분 외에 오전과 오후 선택이 가능한 메리디엄 부분도 제공됩니다.


Buttons
시간 선택기에는 두 개의 버튼이 있습니다. 하나는 선택을 취소하여 시간을 원래 시간으로 되돌리고, 다른 하나는 선택을 확인하여 변경 사항을 저장합니다.
버튼 영역은 템플릿으로 만들 수 있으므로 필요에 따라 버튼을 쉽게 숨길 수 있습니다. Figma 에서는 레이어 패널에서 인스턴스를 숨겨 버튼을 숨기거나 "Action Buttons" 부울 속성을 사용하여 모두 숨길 수 있습니다. 마찬가지로 Sketch 에서는 버튼의 오버라이드를 ~기호 없음으로 설정하여 숨길 수 있습니다. Adobe XD에서는 불필요한 버튼을 모두 삭제할 수 있습니다. Sketch 및 Figma와 달리 Adobe XD를 사용하면 라이브러리 패널의 버튼 영역에 더 많은 버튼(예: 사용자 정의 작업)을 추가할 수 있습니다. 버튼을 제거하든 추가하든 적용된 스택은 레이아웃을 자동으로 조정합니다. Figma 및 Sketch에 단추를 추가하려면 먼저 구성 요소 인스턴스를 분리한 다음 원하는 변경 사항을 적용해야 합니다.

스타일링
시간 선택기는 헤더 배경 및 제목 색상에 대한 다양한 옵션은 물론 선택한 시간, 분, 초 및 자오선(AM/PM)에 대한 텍스트 색상에 대한 다양한 옵션을 통해 스타일링 유연성을 제공합니다. 취소 및 확인 버튼은 플랫 버튼 이며 이에 따라 스타일을 지정할 수 있습니다.

Usage
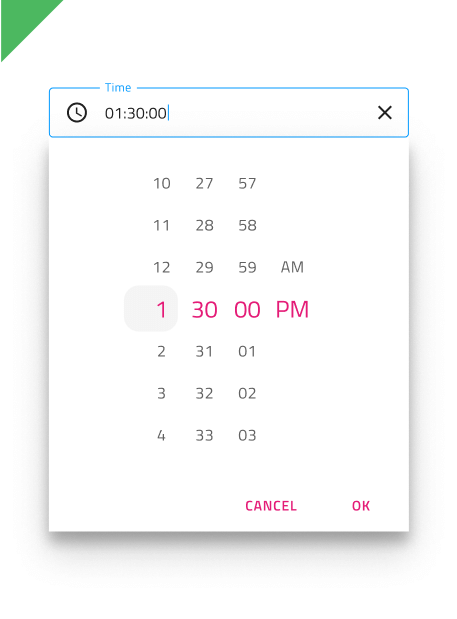
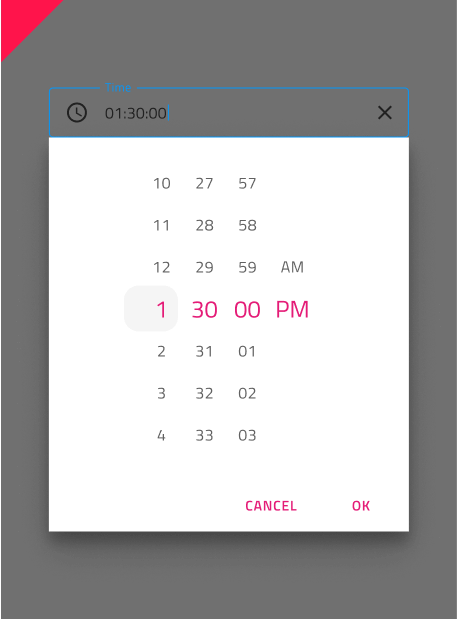
Time Picker를 Dialog로 표시할 때 UI의 나머지 부분을 흐리게 하는 레이어를 추가하고, 드롭다운 위치로 표시할 때 드롭다운 구성이 있는 Time Picker Input 바로 아래에 있습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.