날짜 선택기
날짜 선택기 구성 요소를 사용하여 날짜를 시각적으로 표현하고 양식에 표시하고 드롭다운 또는 대화 상자에서 선택할 수 있는 적절한 방법을 제공합니다. 날짜 선택기는 Ignite UI for Angular 날짜 선택기 구성 요소와 시각적으로 동일합니다
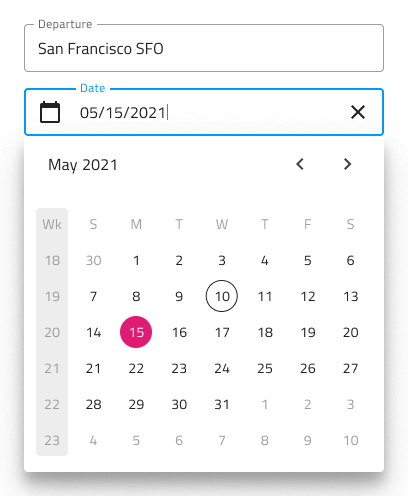
Date Picker Demo

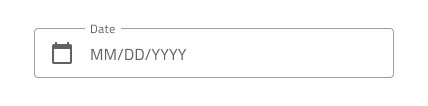
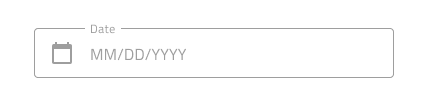
Date Picker Input
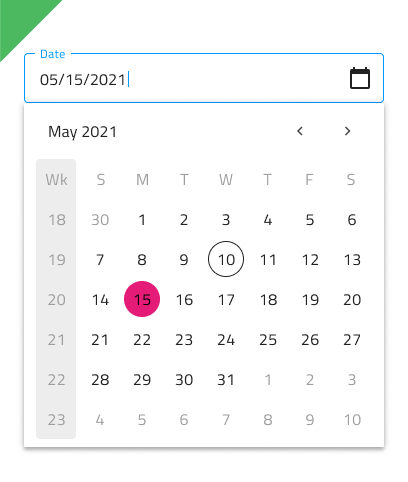
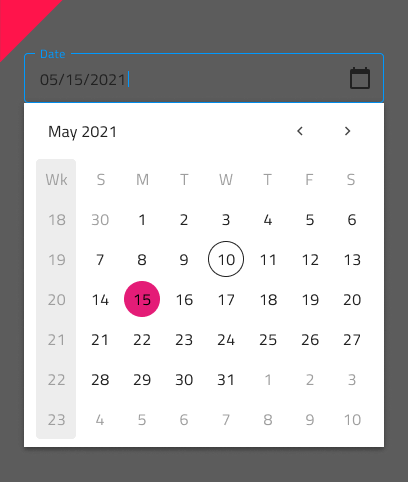
양식에 날짜 선택기 입력을 삽입하여 날짜를 선택하기 위한 필드를 나타낼 수 있습니다. Enabled 및 Disabled 대화형 상태뿐만 아니라 사용자 상호 작용 시 표시되는 Dialog 및 Dropdown의 변형을 지원합니다.


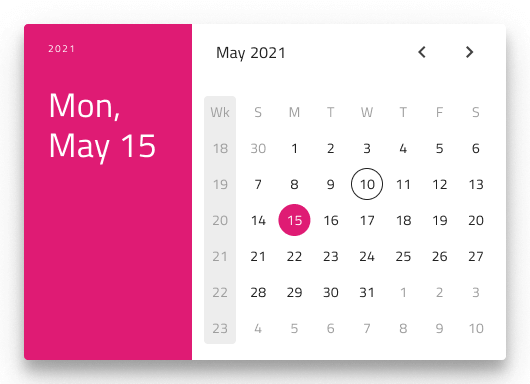
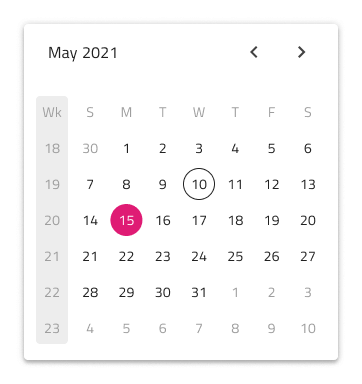
Picker Layout
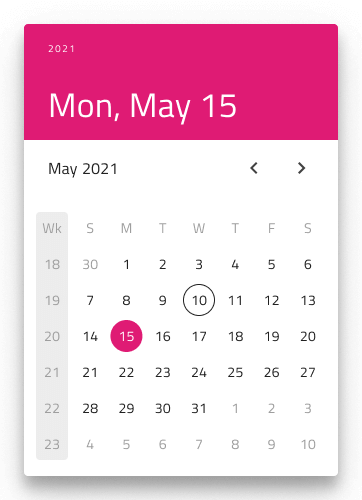
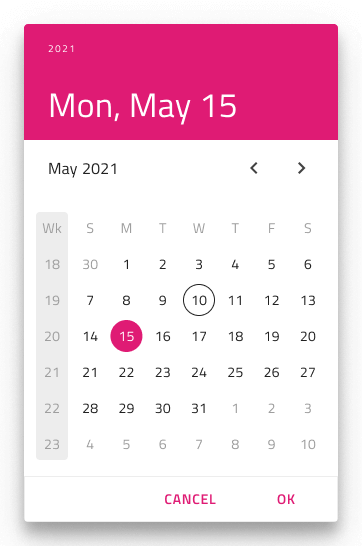
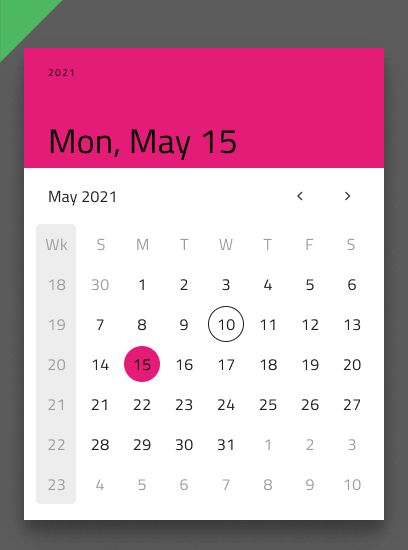
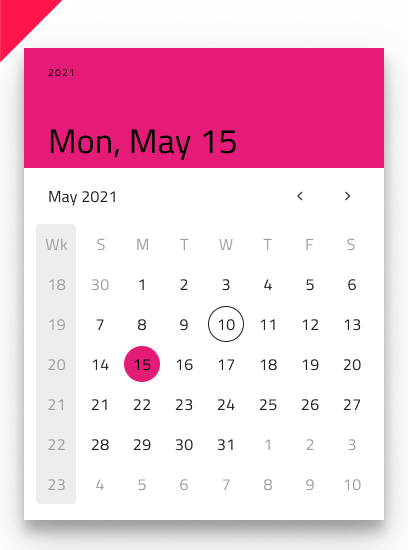
Date Picker는 Horizontal 및 Vertical 방향의 Dialog 레이아웃과 Dropdown 레이아웃을 지원하여 다양한 날짜 선택 모드를 용이하게 하고 서로 더 쉽게 구별할 수 있도록 다른 그림자를 캐스팅합니다. Dialog 레이아웃에는 boolean Header 속성을 끄 Figma 숨길 수 있는 Header가 함께 제공되며 추가된 자동 레이아웃 덕분에 레이아웃이 그에 따라 조정됩니다. Sketch 에서는 헤더의 오버라이드를 ~No Symbol로 설정하여 이를 달성할 수 있으며 스마트 레이아웃을 사용하면 모든 것이 그에 따라 조정됩니다. Adobe XD에서 헤더 레이어를 삭제해야 하며 스택을 사용하여 레이아웃이 조정됩니다.



Figma 에서는 boolean 속성을 활성화 Action Buttons 하여 날짜 선택기 아래쪽에 작업 단추를 표시할 수 있습니다.

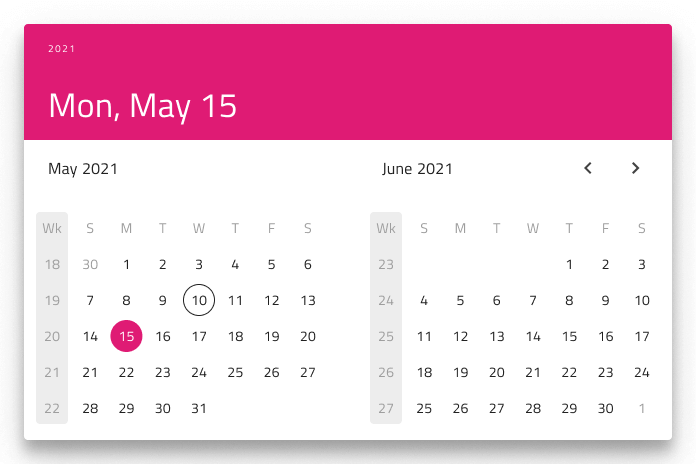
Multiview Variants
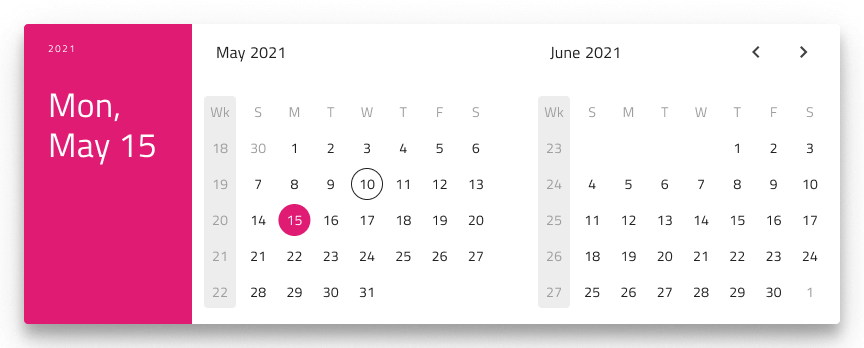
날짜 선택기에는 두 달을 나란히 표시할 수 있는 멀티뷰 옵션이 포함되어 있습니다. Figma 에서는 boolean 속성을 사용하여 Multiview이 기능을 활성화하고 속성을 사용하여 수평 또는 수직 방향을 선택할 수 있습니다 Orientation. Sketch 및 Adobe XD에서는 수평 멀티뷰만 사용할 수 있으며 구성 요소를 추가할 때 방향과 보기를 선택해야 합니다.


Week Start
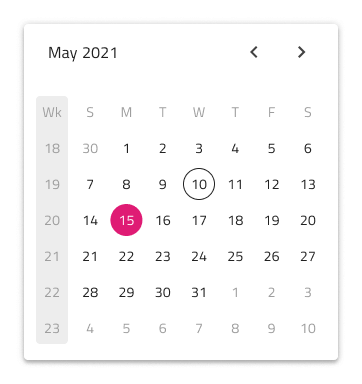
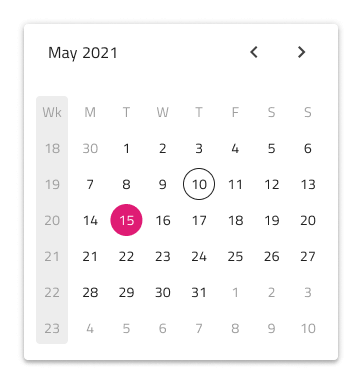
주의 첫 번째 날에 대한 가장 일반적인 두 가지 시나리오인 일요일과 월요일을 지원합니다. Figma 에서는 속성에서 주의 시작을 선택할 수 있습니다 Week Start. Sketch 및 Adobe XD에서는 날짜 선택기를 삽입할 때 시작 날짜를 옵션으로 선택해야 합니다.


Week Numbers
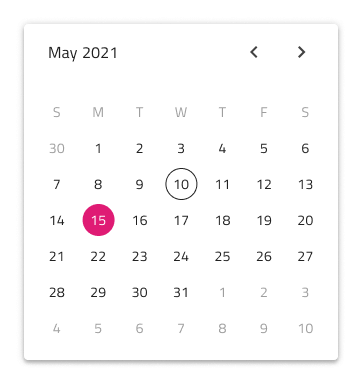
날짜 선택기는 달력과 동일한 주 번호 지원을 기본적으로 제공합니다. UI의 이 부분을 표시하지 않으려면 Figma에서 boolean Week Numbers 속성을 끄기만 하면 추가된 자동 레이아웃 덕분에 레이아웃이 그에 따라 조정됩니다. Sketch 경우 주 번호 재정의를 ~기호 없음으로 설정하고 스마트 레이아웃을 사용하여 모든 것이 그에 따라 조정됩니다. Adobe XD에서 동일한 결과를 얻으려면 주 번호 레이어를 삭제해야 하며 여기에 사용된 스택은 유사한 방식으로 레이아웃을 조정합니다.

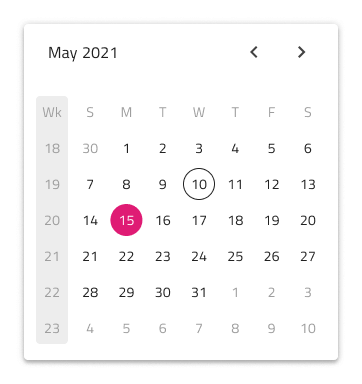
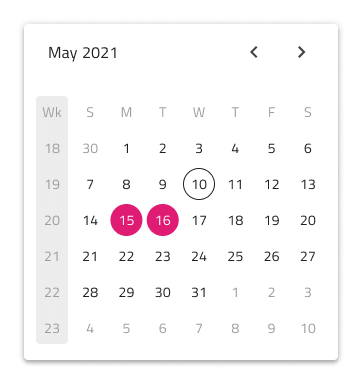
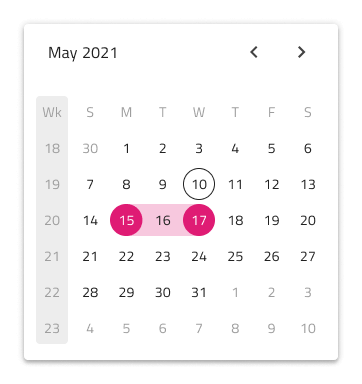
Selection
달력과 유사하게, 날짜 선택기를 사용하면 세 가지 선택 모드 중에서 선택할 수 있습니다 : 사용자가 하나의 날짜 만 선택할 수 있도록 제한하는 단일 일, 임의의 날짜를 선택할 수있는 여러 일, 시작 날짜와 종료 날짜 사이의 모든 날짜를 선택하는 범위를 제공하는 범위.



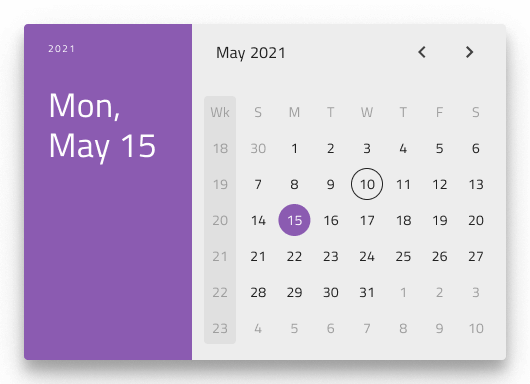
스타일링
날짜 선택기는 헤더 배경 및 제목 색상은 물론 선택한 날짜, 현재 날짜 등에 대한 텍스트 색상에 대한 다양한 옵션을 통해 스타일링 유연성을 제공합니다.

Usage
수평 및 수직 대화 상자 날짜 선택기를 UI의 나머지 부분을 흐리게 하는 대화 상자로 표시합니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.