달력
달력 구성 요소를 사용하여 날짜를 시각적으로 표현하고 일, 월, 연도 뷰를 통해 해당 부분을 탐색할 수 있는 일관된 수단을 제공합니다. 달력은 날짜를 탐색하고 그 중 하나 이상(예: 날짜 범위)을 선택할 수 있도록 뷰에 인라인으로 삽입됩니다. Calendar는 Ignite UI for Angular 시각적으로 동일하며 Ignite UI for Angular 내에서 사용됩니다.
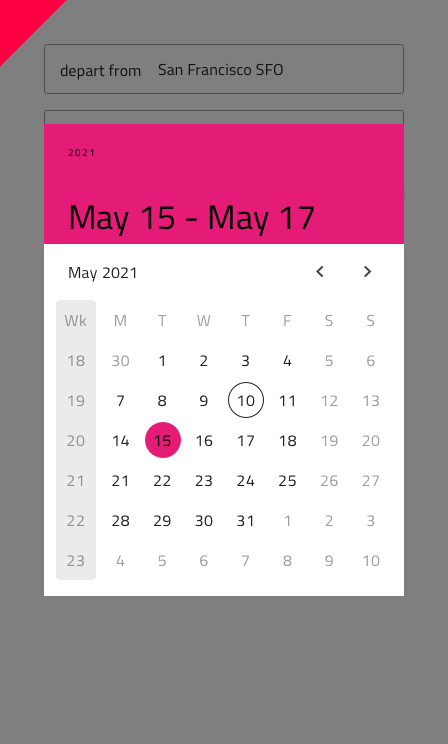
Calendar Demo

Layout
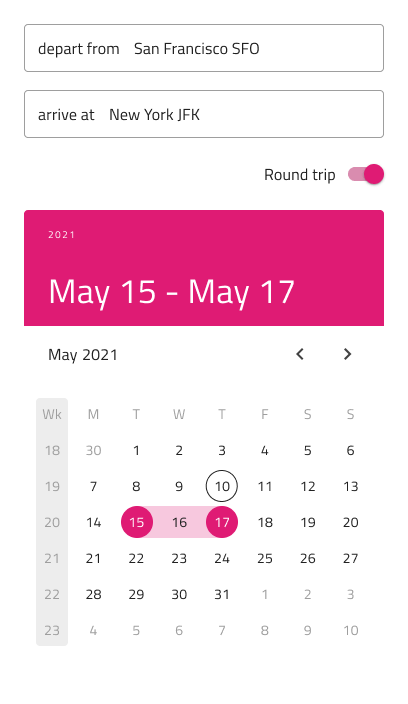
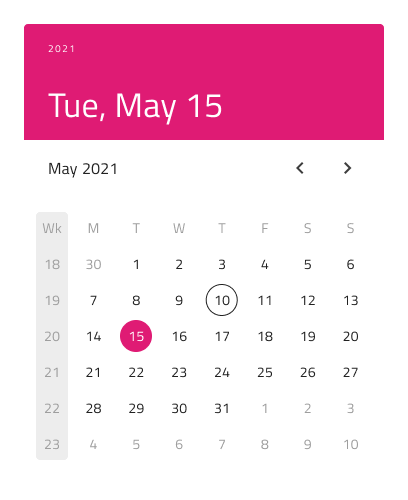
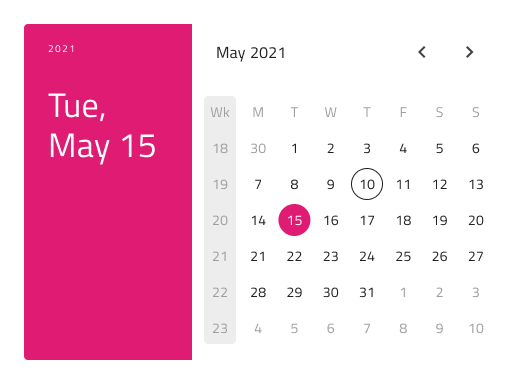
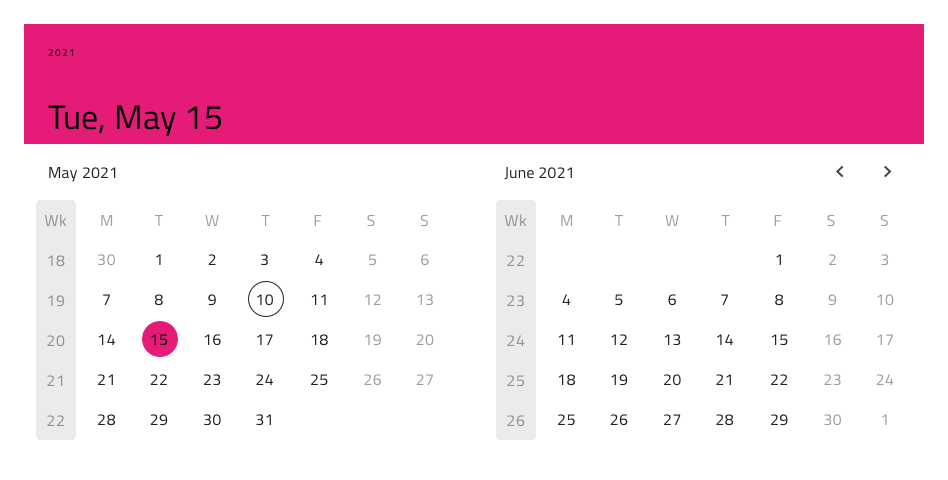
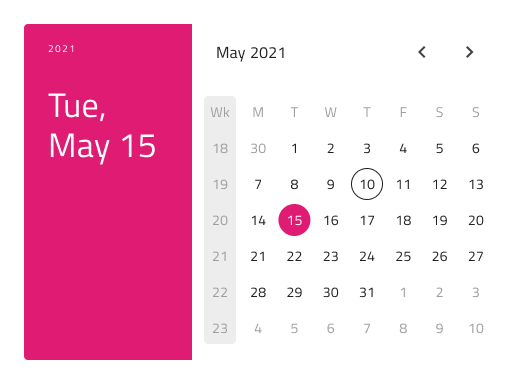
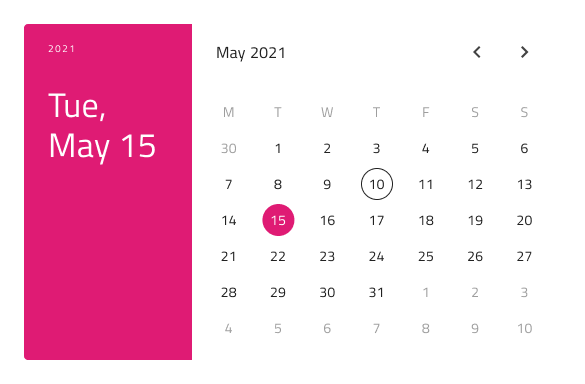
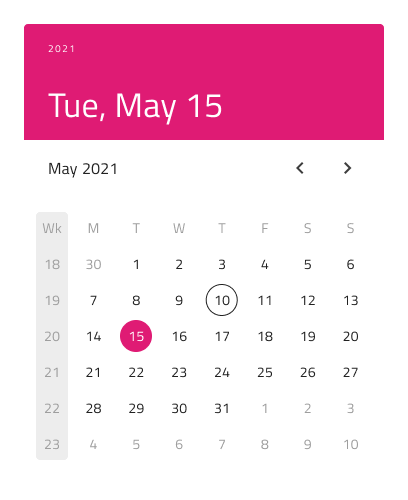
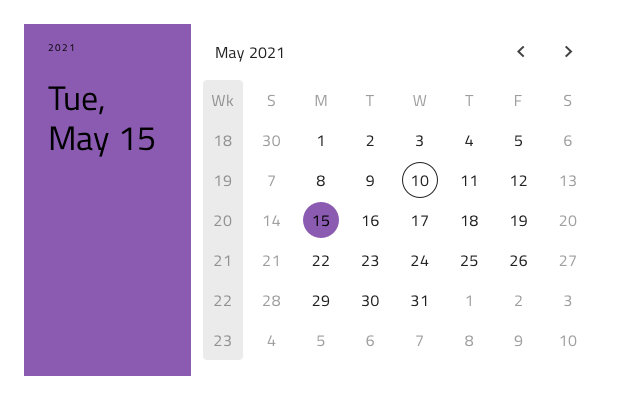
달력은 한 번에 한 달을 표시하는 데 적합한 가로 또는 세로 레이아웃으로 제공되지만 두 달을 나란히 표시할 수 있는 다중 보기 옵션도 지원합니다. Figma 에서는 "방향" 속성과 "멀티뷰" 부울 속성을 사용하여 전환할 수 있지만 Sketch 및 Adobe XD에서는 구성 요소를 삽입할 때 방향과 뷰를 선택해야 합니다.



Content
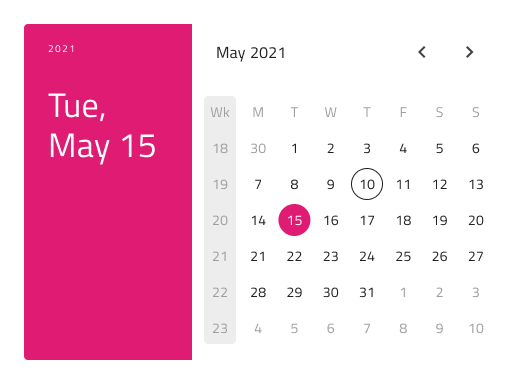
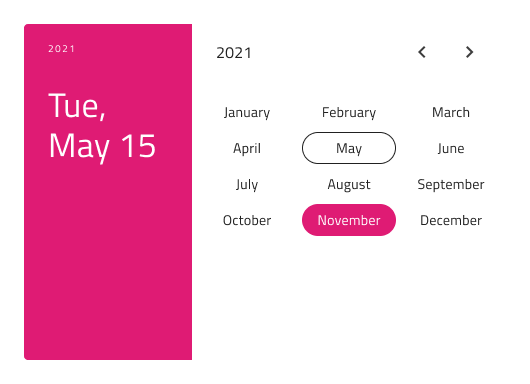
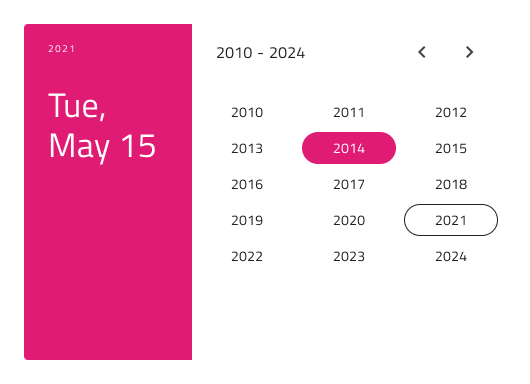
각 주요 날짜 부분을 쉽게 표시하기 위해 Figma 에는 일, 월 또는 연도 보기 중에서 선택할 수 있는 "보기" 속성이 있습니다. 반면 Sketch 및 Adobe XD에서는 구성 요소를 삽입하기 전에 이를 선택해야 합니다. .



Week Start
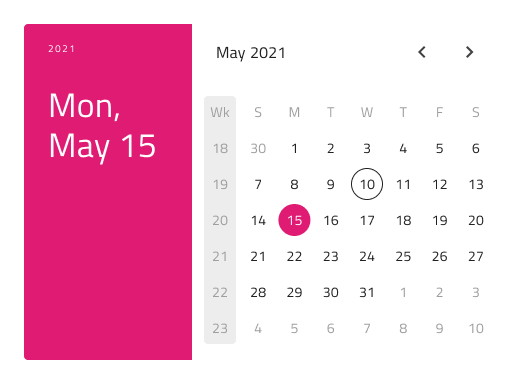
Figma 에서는 한 주의 시작을 "주 시작" 속성에서 선택할 수 있습니다. 이 속성은 한 주의 첫 번째 날인 일요일과 월요일에 대한 가장 일반적인 두 가지 시나리오를 지원합니다. Sketch 및 Adobe XD에서는 캘린더 삽입 시 옵션으로 표시됩니다.


Header
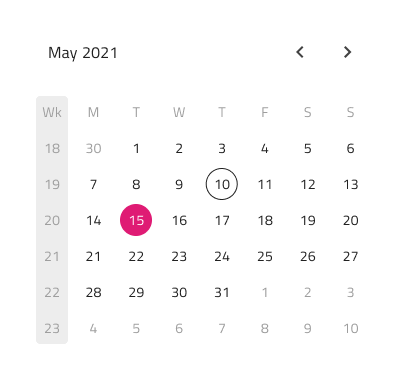
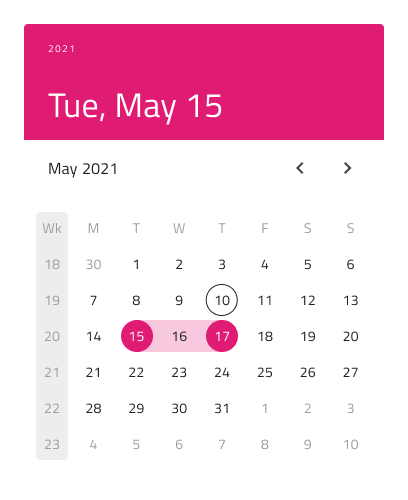
캘린더에는 생략할 수 있는 헤더가 내장되어 있습니다. Figma 에서는 "Header" 부울 속성을 사용하여 이를 달성할 수 있습니다. Sketch에서 스마트 레이아웃을 사용하면 헤더를 ~No Symbol로 설정하여 이를 달성할 수 있으며 결과적으로 양식에 보다 원활하게 포함할 수 있는 기본 달력이 생성됩니다. Adobe XD에서는 헤더 레이어를 삭제하면 레이아웃의 나머지 부분이 자동으로 조정됩니다.

Week Numbers
달력에는 주 번호에 대한 지원도 내장되어 있지만 UI의 이 부분을 표시하지 않으려면 Figma의 속성 패널에서 "주 번호" 부울 속성을 끄고 주 번호를 ~기호 없음으로 설정하세요. Sketch에서 레이어를 삭제하거나 Adobe XD에서 레이어를 삭제하세요.

Selection
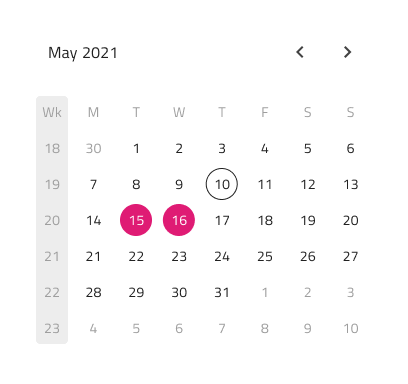
달력을 사용하면 세 가지 선택 모드 중에서 선택할 수 있습니다. 단일 날짜는 사용자가 하나의 날짜만 선택할 수 있도록 제한하고, 다중 날짜는 임의의 날짜를 선택할 수 있으며, 범위는 시작 날짜와 종료 날짜 사이의 모든 날짜를 선택하는 것을 의미합니다.



스타일링
달력에는 배경, 헤더 배경, 제목 색상, 콘텐츠 월 및 연도 선택기 항목에 대한 다양한 옵션은 물론 선택한 일, 월 또는 연도에 대한 텍스트 및 배경 색상을 통해 스타일링 유연성이 제공됩니다. 이는 나머지 구성에 따라 적용됩니다.

Usage
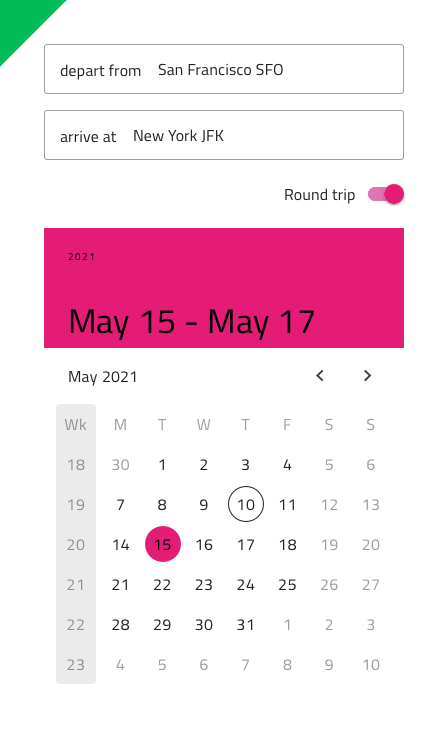
추가 시각 효과 없이 달력을 나머지 UI와 함께 인라인 요소로 사용합니다. 모달, 대화 상자 또는 드롭다운을 표시해야 하는 경우 날짜 선택기를 대신 사용하는 것이 좋습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.