칩
예를 들어 이메일 수신자에 대한 태그 및 사람 정보를 표시하려면 직사각형 모양으로 표시된 컴팩트한 시각적 요소로 칩 구성 요소를 사용하세요. 칩은 Ignite UI for Angular와 시각적으로 동일합니다.
Chip Demo

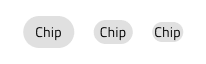
Chip Size
칩은 세 가지 크기로 제공됩니다.
- Large - 대화형 시나리오(예: 작업 트리거)에 적합
- 보통 - 전자 메일 메시지 작성기의 받는 사람 필드와 같은 짧은 영역에 적합합니다.
- Small - 그리드의 셀 값과 같은 데이터 밀도가 높은 시나리오에 가장 적합합니다.

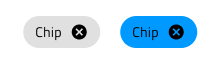
Chip Types
칩은 기본 및 기본의 두 가지 유형 변형을 제공합니다.

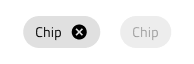
Interaction State
칩은 활성화 또는 비활성화 상태일 수 있습니다. Figma 에서는 속성 패널의 비활성화된 부울 연산을 사용하여 상태를 변경할 수 있습니다. Sketch 에서는 구성요소를 삽입하기 전에 상태를 선택해야 합니다. Adobe XD에서는 구성 요소 상태 패러다임을 사용하여 쉽게 전환할 수 있습니다.

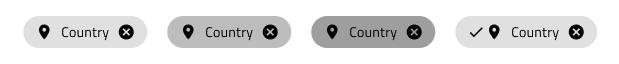
State
사용자가 칩과 상호작용하면 기본 유휴 상태가 Hover, Focused 및 Selected로 변경될 수 있습니다. 이를 통해 충실도가 높은 프로토타이핑으로 원활하게 흘러갈 수 있는 보다 역동적인 상호 작용 디자인을 제공합니다. Figma 에서는 속성 패널의 상태 속성에서 이를 선택할 수 있습니다. Sketch 에서는 Symbol Overrides 통해 이를 달성하는 반면, Adobe XD에서는 Component States 패러다임을 사용하여 상태 간을 쉽게 전환할 수 있습니다.

Remove Chip
칩을 제거할 수 있으면 이를 나타내는 특별한 취소 아이콘이 맨 오른쪽에 나타납니다. Figma 에서는 Remove Icon 부울 속성을 사용하여 제거 아이콘을 표시하거나 숨길 수 있습니다. Sketch에서 🔣 Remove Icon 재정의는 이 기능을 실행하는 수단을 제공합니다. 칩에 적용된 스마트 레이아웃 규칙은 그에 따라 레이아웃을 조정합니다. Adobe XD에서는 동일한 결과를 얻으려면 🔣 Remove Icon 레이어가 표시되어야 하며 Stack on the Chip은 비슷한 방식으로 레이아웃을 조정합니다. 칩을 제거하지 않으려면 🔣 Remove Icon 레이어를 삭제하면 됩니다.

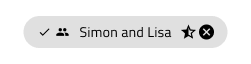
Chip Content
칩은 접두사 및 접미사 컨테이너를 통해 콘텐츠 템플릿을 풍부하게 지원하므로 기본 라벨 앞뒤에 아이콘과 텍스트를 삽입할 수 있습니다.
Figma 에서는 속성 패널의 "접두사 아이콘" 및 "접미사 아이콘" 속성을 사용하여 접두사 및 접미사 아이콘을 표시하거나 숨길 수 있으며 이에 따라 레이아웃이 자동으로 조정됩니다.
Sketch에서 접두사 및 접미사 컨테이너는 Overrides/Input/Prefix/Container 및 Overrides/Input/Suffix/Container에서 찾아 추가하거나 ~No Symbol로 설정하여 제거할 수 있으며, 그에 따라 레이아웃이 조정됩니다.
Adobe XD에서는 원하는 레이어를 표시하고 불필요한 요소를 삭제해야 합니다. 접두어나 접미어를 한꺼번에 제거하려면 모두 삭제하면 됩니다. 결국 사용되는 스택 덕분에 레이아웃이 조정됩니다.
 `텍스트`
`텍스트` `접두사`
`접두사` `접두사+접미사`
`접두사+접미사` `접미사`
`접미사`Chip Styling
칩에는 테두리 및 배경 색상은 물론 텍스트 및 접두사, 접미사, 선택 및 제거 아이콘 색상(해당하는 경우)에 대한 다양한 옵션을 통해 스타일링 유연성이 제공됩니다.

Chips Area
칩 영역 구성요소를 사용하여 칩 컬렉션을 구성합니다. 칩 영역은 Ignite UI for Angular에 사용되는 칩 영역과 동일합니다. 이에 대해서는 Ignite UI for Angular 칩 구성 요소 도움말 항목에 자세히 설명되어 있습니다.

칩 영역에는 칩 고유의 스타일링 유연성이 제공됩니다.

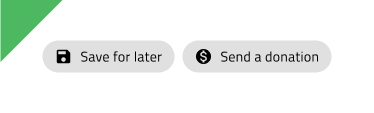
Usage
칩을 사용할 때 직사각형은 콘텐츠에 맞게 자동으로 크기가 조정되므로 이에 따라 인스턴스의 크기만 조정하면 됩니다. 칩이 관련 콘텐츠에 대한 작업 트리거로 사용되는 경우 사용 가능한 작업이 하나만 있는 시나리오나 선택 가능한 옵션이 하나만 제공되는 구성에서는 칩을 사용하지 마세요.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.