구성 요소 개요
Indigo.Design 시스템은 Ignite UI for Angular 에도 매핑되는 60개 이상의 UI 구성 요소를 통해 디자인 작업 흐름을 강화합니다. 대부분의 구성 요소는 반응형 웹 디자인 및 개발에 최적화되어 있으며 Figma의 자동 레이아웃(Sketch의 스마트 레이아웃) 및 크기 조정 규칙을 통해 다양한 템플릿 기능을 제공합니다. Adobe XD에서는 스택 및 반복 그리드를 사용하여 이를 확장했을 뿐만 아니라 인터랙티브 경험을 디자인할 때 선택할 수 있는 다양한 인터랙션 상태도 추가했습니다. 이 모든 기능을 통해 응용 프로그램 설계 및 개발이 간소화되어 라이브러리를 사용하여 매우 다양한 사용자 인터페이스 시나리오를 생성할 수 있으며 이후 코드 생성을 통해 Ignite UI for Angular로 사용할 수 있게 됩니다.
Warning
Indigo.Design 시스템 라이브러리의 구성 요소를 올바르게 사용하고 잠재적인 문제를 방지하려면 아트보드와 프레임에 다음 항목을 배치하지 않는 것이 좋습니다.
-
_Overrides로 지정된 기호 및 구성 요소(Sketch 및 Adobe XD) Base components(Figma)
이러한 요소에는 구성 요소 상태가 없으며 완전한 구성 요소로 간주되지 않습니다.
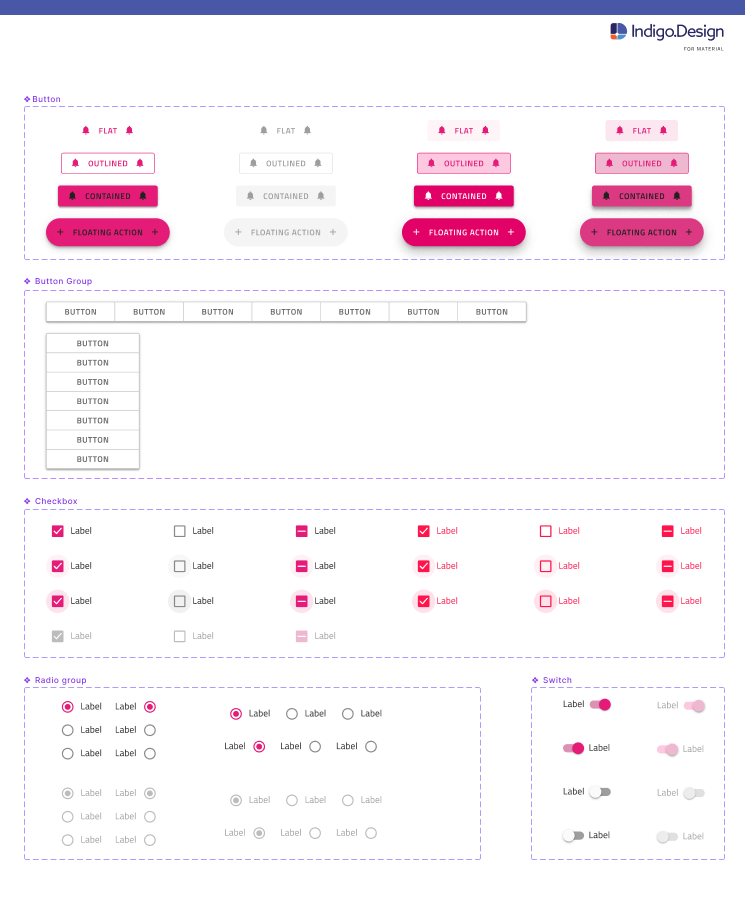
Figma
Figma 라이브러리에는 🧩 Components 페이지가 있으며, 그 아래에는 키트에 포함된 모든 구성 요소 목록이 있습니다. 각 구성 요소에는 모든 관련 기본 구성 요소가 있는 페이지가 있습니다. 디자인 파일에서 라이브러리를 사용할 수 있게 만들고 나면 사이드바에서 해당 자산에 쉽게 액세스하고 왼쪽 사이드바에 있는 자산 패널에서 구성 요소를 캔버스로 끌어 놓을 수 있습니다. 작업 공간에 구성 요소를 배치하고 선택한 후 오른쪽 사이드바에서 사용 가능한 속성을 볼 수 있으며 거기에서 직접 인스턴스를 교환할 수도 있습니다. 아래에서는 다양한 유형의 버튼, 버튼 그룹 및 체크박스, 스위치 및 라디오 그룹과 같은 양식 요소와 같은 일부 구성 요소를 볼 수 있습니다.

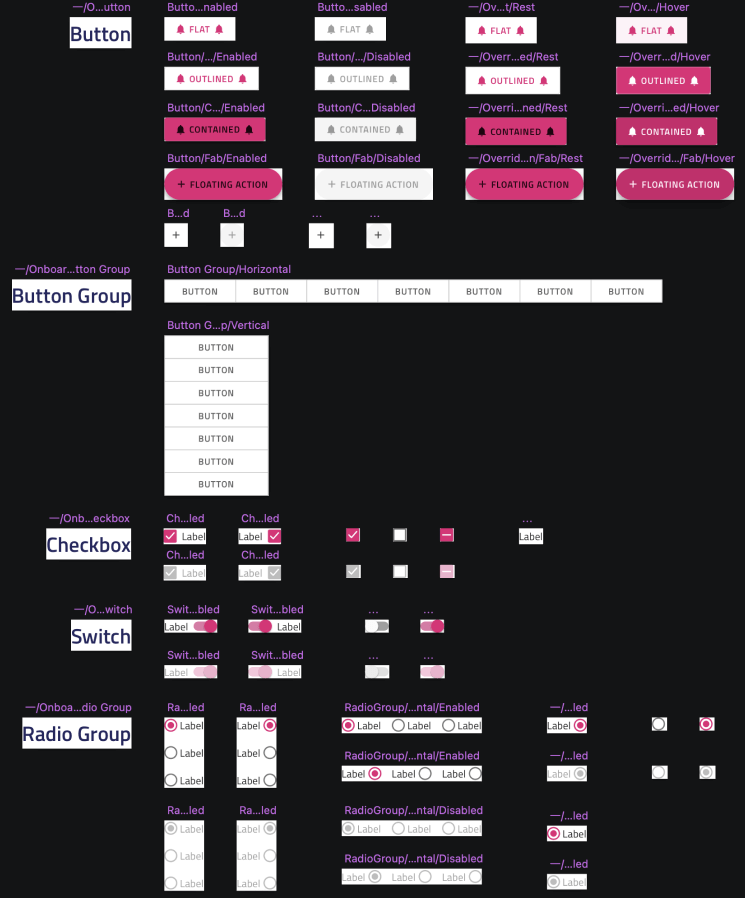
Sketch
Sketch 라이브러리에는 모든 구성 요소와 관련 기호가 포함된 🧩 Components 페이지가 있습니다. 심볼 인스턴스를 선택할 때 오른쪽 패널의 재정의 섹션을 통해 활성화/비활성화 상태, 아이콘, 색상 등 내부 콘텐츠를 변경할 수 있습니다. 아래는 다양한 구성 요소 및 기호 중 일부를 보여주는 작은 부분입니다. 버튼, 버튼 그룹 및 체크박스, 스위치, 라디오 그룹과 같은 양식 요소 유형.

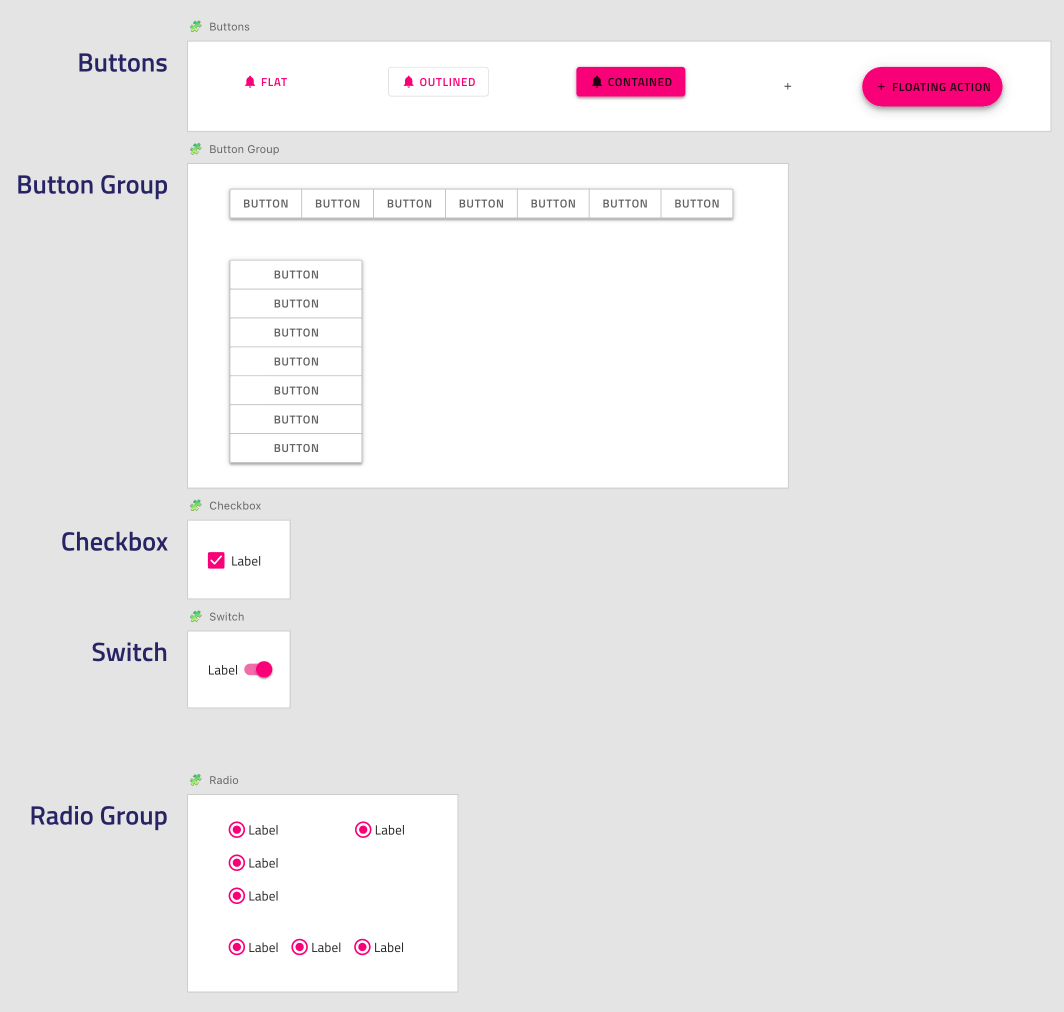
Adobe XD
Adobe XD 라이브러리의 중간 열에서 🧩 Components 찾을 수 있습니다. 여기에서는 오른쪽 패널에서 구성 요소의 다양한 상태를 전환할 수 있습니다. 또한 Stack 및 Padding 사용하여 요소를 수직 또는 수평으로 정렬 및 배포하고 위치를 변경했습니다. 중첩된 구성 요소를 다른 구성 요소로 바꾸려면 Libraries 패널에서 해당 구성 요소를 드래그하여 현재 구성 요소 위에 놓아 교체하면 됩니다. 또한 예를 들어 그리드와 같은 일부 구성 요소는 Repeat Grid 사용하여 구성 속도를 높이는 것을 볼 수 있습니다. 아래에서는 다양한 유형의 버튼, 버튼 그룹 및 체크박스, 스위치, 라디오 그룹과 같은 양식 요소와 같은 일부 구성 요소를 찾을 수 있습니다.

Warning
Sketch의 라이브러리에서 구성 요소를 분리하면 Design System의 후속 버전에서 업데이트를 자동으로 적용할 수 없으며 구성 요소의 코드 생성 기능에 영향을 미칠 수 있습니다. 코드 생성 서비스는 구성 요소의 상태, 템플릿 및 기타 속성에 대한 메타데이터 설명이 포함된 특별히 지정된 🚫 metadata 레이어에 의존합니다. Figma 라이브러리에는 버전이 포함된 🚫 componentVersion 이라는 모든 구성 요소에 하나의 추가 레이어가 배치되어 성공적인 코드 생성에 도움이 됩니다.
Adobe XD 라이브러리에서 구성 요소 또는 패턴을 그룹 해제하면 중첩된 모든 구성 요소가 그룹으로 바뀌고 해당 구조를 올바르게 추적할 수 없으므로 구성 요소에 대한 코드 생성 서비스가 중단되므로 더 나쁜 영향을 미칩니다. 구성 요소를 그룹 해제하지 않고도 Adobe XD에서 상태, 레이아웃 및 스타일을 조정할 수 있으므로 전체 구성 요소를 아트보드에 유지하는 것이 좋습니다.
모든 Indigo.Design 시스템 구성 요소는 엄격한 스타일링 기반 위에 구축되어 사용자 인터페이스 테마 지정 및 브랜딩을 위한 정교한 메커니즘을 활용할 수 있습니다.
Warning
Adobe XD의 Libraries 패널에서 드래그하여 아이콘 글리프를 다른 글리프로 변경할 때 레이어 이름이 🔣 Icon에서 기호 이름_Overrides/~로 변경되는 경우가 있습니다. 이런 일이 발생하면 성공적인 코드 생성을 보장하기 위해 요소가 교체되기 전에 원래 레이어 이름으로 다시 이름을 바꿔야 합니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.