그리드 도구 모음
그리드 툴바를 사용하여 전체 그리드의 모양과 동작에 영향을 미치는 작업을 정의합니다. 기본적으로 툴바에는 열을 표시/숨기기 및 고정/고정 해제하는 작업과 다양한 형식으로 그리드 콘텐츠를 내보내는 작업이 포함됩니다. 그리드 툴바는 Ignite UI for Angular와 시각적으로 동일합니다.
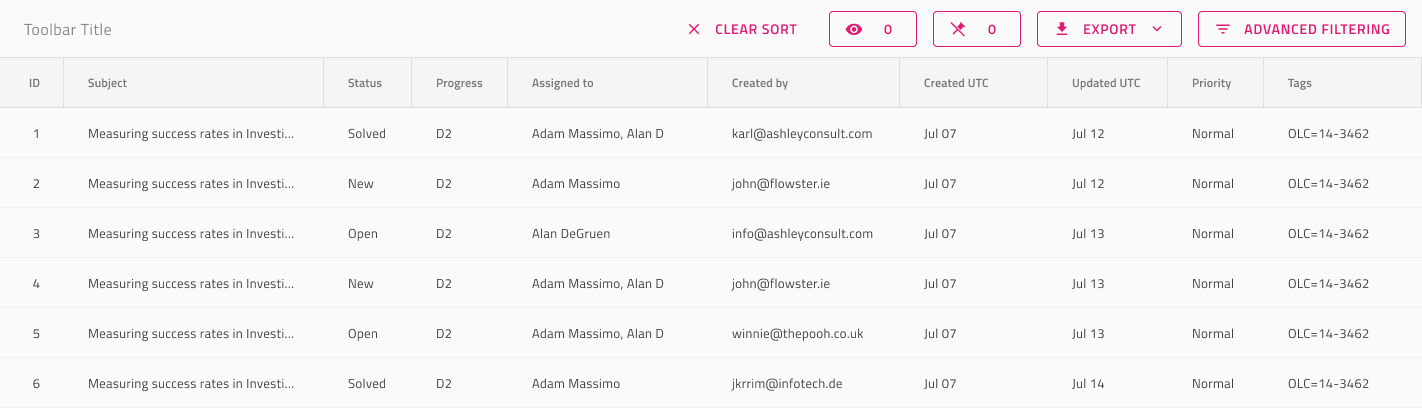
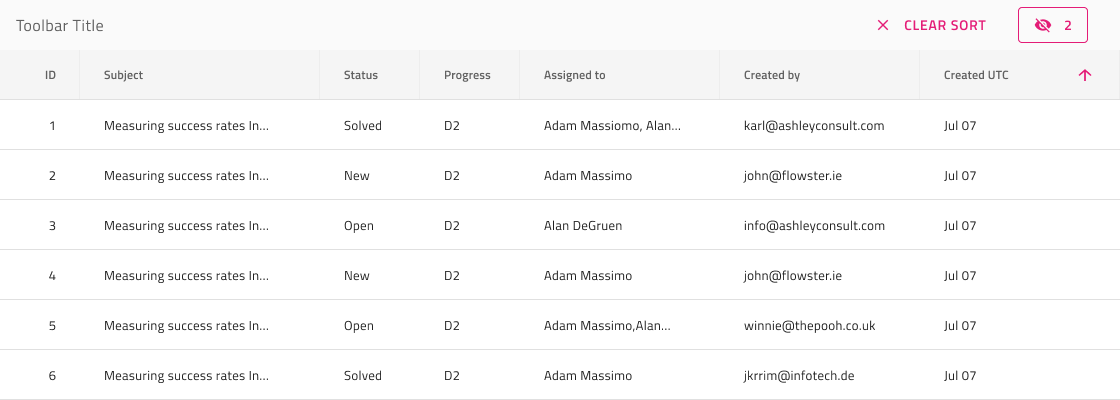
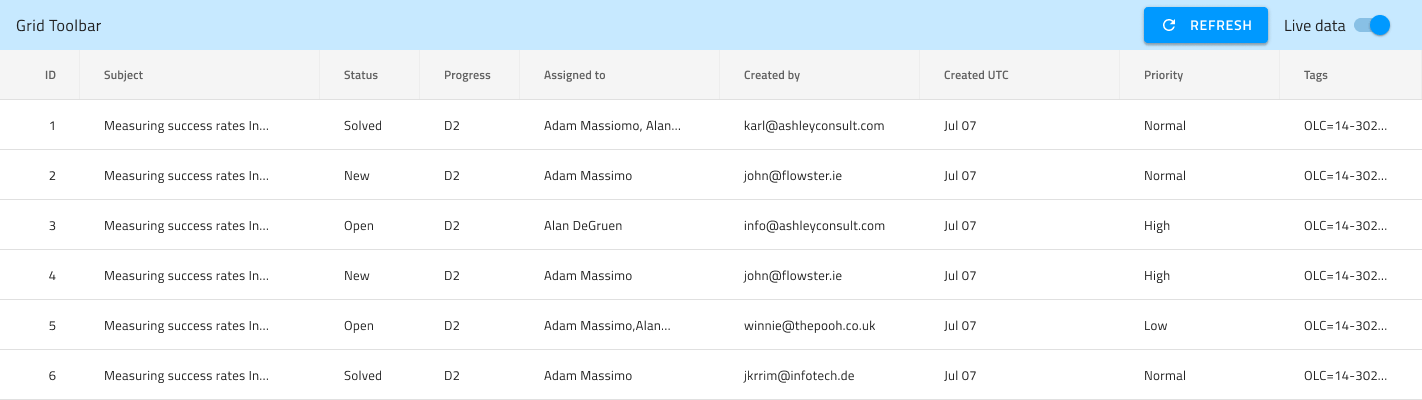
Grid Toolbar Demo

Layout
Grid Toolbar는 Sketch에서 스마트 레이아웃을 사용하고 Figma에서 자동 레이아웃을 사용합니다. 교체 가능한 기본 및 사용자 지정 작업이 있어 콘텐츠와 레이아웃을 변경할 수 있는 절대적인 자유를 제공합니다. 액션을 숨기려면 Sketch 에서는 ~기호 없음으로 설정해야 하고, Figma 에서는 레이어 패널에서 필요하지 않은 액션을 숨길 수 있으며 레이아웃이 적절하게 조정됩니다. Adobe XD에서 이렇게 하려면 불필요한 작업을 삭제해야 하며 스택을 사용하여 레이아웃이 조정됩니다.

스타일링
그리드 도구 모음에는 작업, 제목 스타일, 배경 색상에 대한 다양한 옵션을 통해 스타일 유연성이 제공됩니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub