스켈레톤 목록
Skeleton List Component를 사용하면 표준 정보와 동일한 유형의 정보를 레이아웃할 수 있을 뿐만 아니라 현재 데이터가 없을 때(예: 원격 데이터 소스에서 데이터가 로드되고 데이터가 부족한 경우) 애플리케이션 상태를 표시할 수도 있습니다. 연결이 안 되거나 시간이 좀 걸립니다. Skeleton List는 알려진 레이아웃이 있는 List의 시각적 표현일 뿐이지만 표시할 데이터는 없습니다.
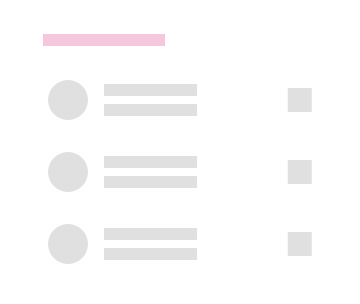
Skeleton List Demo

Type
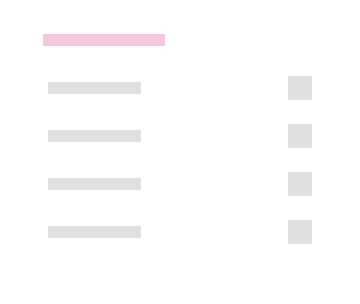
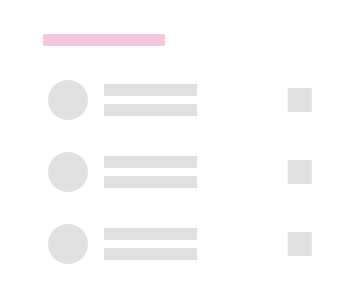
Skeleton List는 표준 List와 동일한 두 가지 유형(한 줄 항목 목록 및 두 줄 항목 목록)을 지원합니다.


List Item Type
Skeleton List Item은 표준 목록과 동일한 세 가지 사전 설정 유형(헤더, 한 줄, 두 줄)으로 제공됩니다.



List Item Areas
스켈레톤 목록 항목에는 표준 목록과 같이 기본 작업과 보조 작업이라는 두 가지 별개의 영역이 있습니다.


Primary Action in Figma and Sketch
Figma 에는 5개의 교체 가능한 Skeleton List Item Primary Action이 있고 4개는 Sketch에서 Symbol Overrides로 사용할 수 있습니다. 스켈레톤 목록 항목 기본 작업은 표준 목록 항목과 같습니다. Sketch의 스마트 레이아웃 덕분에 불필요한 요소를 ~No Symbol로 설정하여 목록 항목을 추가로 조정할 수 있습니다.
| 아바타 + 라벨 + 설명 |  |
||
| 체크박스 + 라벨 |  |
기본 작업의 확인란에는 라벨이 있을 수 없습니다. 따라서 이전 및 이후 라벨은 ~No Symbol로 설정되어 있으며 이 설정을 변경해서는 안 됩니다. | |
| 아이콘 + 라벨 + 설명 |  |
||
| 라벨 + 진행 |  |
기본 작업의 선형 진행 표시줄은 값 레이블을 가질 수 없으므로 ~No Symbol로 설정되며 이 설정을 변경하면 안 됩니다. | |
| 상표 |  |
Secondary Action in Figma and Sketch
Skeleton List Item의 Secondary Action은 표준 List Item의 대응 항목으로 가능한 모든 시나리오를 다룹니다. Figma 에는 모든 액션이 곧 추가될 예정입니다. Sketch 에서는 Symbol Overrides로 사용할 수 있으며 Smart Layout 덕분에 불필요한 요소를 ~No Symbol로 설정하여 추가로 조정할 수 있습니다.
| 텍스트와 아이콘 |  |
Thumbnail in Adobe XD
Adobe XD의 왼쪽 스켈레톤 목록 항목 영역에 있는 썸네일 구성 요소는 표준과 같이 상호 교환 가능한 3가지 옵션을 제공합니다. 목록 항목를 통해 Component States 패러다임을 쉽게 전환할 수 있습니다.

Actions in Adobe XD
Adobe XD의 올바른 스켈레톤 목록 항목 영역을 구성하는 작업 구성 요소는 표준 목록 항목의 해당 항목과 가능한 모든 시나리오를 다룹니다.

Usage
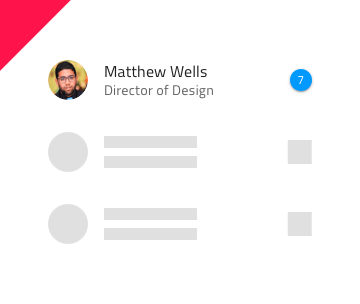
목록 레이아웃을 생성할 때 표준 목록 항목과 기본 목록 항목을 결합하지 마십시오. 데이터는 모든 목록 항목에 대해 존재하거나 그 중 하나도 존재하지 않으므로 동일한 레이아웃 내에서 두 유형을 사용하면 안 됩니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.