목록 항목
List Item을 사용하면 텍스트, 아이콘, 이미지 및 Switch, Checkbox 등의 구성 요소와 함께 List 구성 요소에 반복되는 정보를 표시하여 사용자가 가능한 작업을 수행할 수 있습니다. List Item은 Ignite UI for Angular의 구성 요소와 시각적으로 동일합니다.
List Item Demo

Type
Sketch와 Figma에서 목록 항목은 세 가지 사전 설정 유형으로 제공됩니다: 그룹의 제목을 정의하기 위한 헤더, 기본 텍스트가 한 줄만 있는 짧은 항목을 위한 한 줄, 기본 및 보조 텍스트를 지원하는 긴 항목을 위한 두 줄. Adobe XD에서는 두 개의 사전 설정만으로 동일하거나 훨씬 더 많은 것을 얻을 수 있으므로 헤더 및 항목 유형만 있습니다.



Note
목록 항목이 3 줄 또는 4 줄로 구성된 경우 적절한 정렬을 보장하려면 아바타와 액션을 수동으로 조정하여 맨 위에 정렬해야 합니다. 이 정렬은 예상되는 동작으로 간주됩니다. 현재 Figma Indigo.Design System에서 가능하고 사용할 수 있으며 이러한 조정은 쉽게 접근하고 실행할 수 있습니다.
이러한 상단 정렬을 달성하려면 State 및 Thumbnail 프레임을 왼쪽 상단으로 설정해야 합니다. 보조 작업이 텍스트 컨테이너와 작업 아이콘으로 구성되어야 하는 드문 경우에는 Secondary Actions 프레임도 오른쪽 상단으로 설정해야 합니다.


State
항목은 다음과 같은 대화형 상태를 지원합니다: 정상 상태의 경우 inactive, 선택한 상태의 경우 active. Figma에서 상태는 오른쪽 사이드바의 속성에서 찾을 State 수 있습니다. Sketch 에서는 이를 통해 Symbol Overrides 달성되지만 Adobe XD에서는 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있습니다. 헤더 목록 항목은 선택할 수 없으므로 이러한 상태를 지원하지 않습니다.


Area
Figma 및 Sketch에서 목록 항목에는 아바타 및 텍스트와 같은 비대화형 콘텐츠가 있는 기본 작업과 목록 항목과 관련된 빠른 작업이 있는 보조 작업이라는 두 가지 고유한 영역이 있습니다. 기본 작업과 보조 작업을 조합하면 목록의 모든 항목에서 일관되게 사용해야 하는 고유한 목록 항목 템플릿이 만들어집니다.
Adobe XD에서 목록 항목에는 아바타, 진행률 표시줄 및 텍스트와 같은 비대화형 콘텐츠가 배치되는 그룹과 항목 오른쪽에 실행 가능한 아이콘이 포함된 작업 구성 요소가 있습니다. 두 영역 모두 Libraries 패널에서 임의의 구성 요소를 드래그하여 템플릿이나 항목 자체의 구성 요소를 삭제하지 않고도 필요한 레이아웃을 만들 수 있습니다.


Primary Action in Figma and Sketch
Figma의 속성에서 Type 사용할 수 있는 5개의 교체 가능한 목록 항목 기본 작업과 Sketch 에서와 같이 Symbol Overrides 사용할 수 있는 4개의 목록 항목 기본 작업이 있습니다. Sketch의 Smart Layout 덕분에 불필요한 요소를 ~No Symbol로 설정하여 목록 항목을 추가로 조정할 수 있습니다.
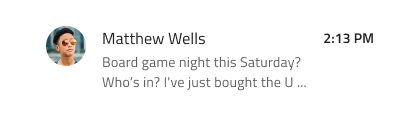
| 아바타 + 라벨 + 설명 |  |
|
| 체크박스 + 라벨 |  |
목록 항목 내의 체크박스는 자체 레이블을 가질 수 없으므로 Sketch에서 전후 레이블이 ~기호 없음으로 설정되고 레이블 레이어가 Adobe XD에 없습니다. 이 설정은 변경해서는 안 됩니다! |
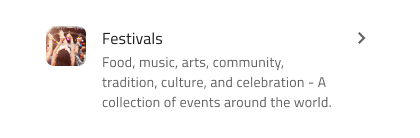
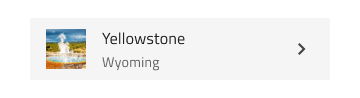
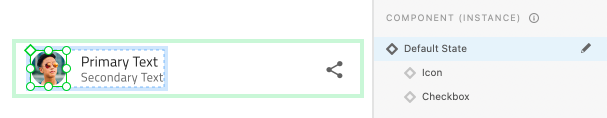
| 아이콘 + 라벨 + 설명 |  |
|
| 라벨 + 진행 |  |
목록 항목 내의 선형 진행 막대는 값 레이블을 가질 수 없으므로 Sketch에서 ~기호 없음으로 설정되고 값 레이블 레이어가 Adobe XD에 없습니다. 이 설정은 변경해서는 안 됩니다! |
| 상표 |  |
Secondary Action in Figma and Sketch
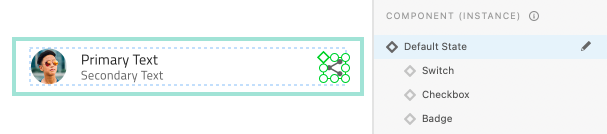
Figma와 Sketch 에는 4개의 상호 교환 가능한 목록 항목 보조 작업이 있습니다. Figma 에서는 기본 구성 요소 속성에서 Secondary Action 사용할 수 있으며 경우와 필요에 따라 전환하고 켜고 끌 수 있습니다. Figma의 자동 레이아웃은 선택한 속성에 따라 구성 요소를 자동으로 조정합니다. Sketch에서 보조 작업은 Smart Layout 덕분에 사용할 수 Symbol Overrides 있으며 불필요한 요소를 ~기호 없음으로 설정하여 추가로 조정할 수 있습니다.
| 배지 |  |
||
| 체크박스 |  |
목록 항목 내의 확인란에는 레이블이 있을 수 없으므로 이전 및 이후 레이블이 Figma에서 숨겨지고 Sketch에서 ~기호 없음으로 설정되며 레이블 레이어가 Adobe XD에 없습니다. 이 설정은 변경해서는 안 됩니다! | |
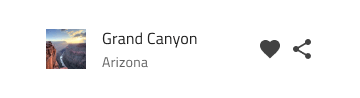
| 텍스트와 아이콘 |  |
텍스트와 아이콘은 독립적으로 사용할 수 있습니다. Figma 에서는 텍스트 컨테이너를 켜고 끄고 아이콘 중 하나 또는 둘 다를 숨길 수 있으며, Sketch에서 ~기호 없음으로 설정하면 숨겨집니다. | |
| 토글 스위치 |  |
목록 항목 내부의 스위치는 레이블을 가질 수 없으므로 이전 및 이후 레이블은 Figma에서 숨겨지고 Sketch에서 ~ 기호 없음으로 설정되며 레이블 레이어는 Adobe XD에 없습니다. 이 설정은 변경해서는 안 됩니다! |
Thumbnail in Adobe XD
Adobe XD의 왼쪽 목록 항목 영역에 있는 썸네일 구성 요소는 패러다임을 통해 Component States 쉽게 전환할 수 있는 3가지 교체 가능한 옵션을 제공합니다. 이렇게 하면 Sketch의 각 기본 작업에 대해 일치하는 디자인을 만들 수 있습니다.

Actions in Adobe XD
Adobe XD에서 올바른 목록 항목 영역을 구성하는 액션 구성 요소는 패러다임을 통해 Component States 쉽게 전환할 수 있는 4가지 교체 가능한 옵션을 제공합니다. 이렇게 하면 Sketch의 각 보조 작업에 대해 일치하는 디자인을 만들 수 있습니다.

스타일링
목록 항목에는 아이콘, 텍스트, 그리고 아바타, 배지, 확인란, 아이콘, 진행률, 스위치 등과 같은 구성 요소와 같이 각각 고유한 스타일 지정 기능이 있는 다양한 요소에 사용할 수 있는 옵션을 통해 스타일 유연성이 제공됩니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.