Note
이 항목은 Sketch 라이브러리 사용자에게만 해당됩니다.
Sketch의 사용자 정의 목록 항목
Sketch에서 Custom List Item 컴포넌트를 사용하면 일반 목록 항목에서와 동일한 유형의 정보를 표시하면서도 원하는 대로 정확하게 레이아웃을 자유롭게 배열할 수 있습니다.
Custom List Item Demo

State
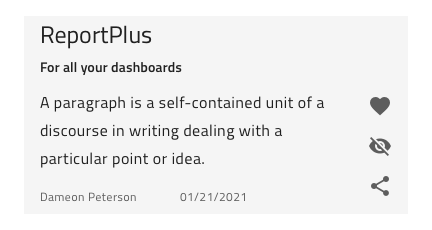
사용자 정의 목록 항목은 재정의로 다음과 같은 대화형 상태를 지원합니다. 일반 상태의 경우 비활성이고 선택한 상태의 경우 활성입니다.


Using the Custom List Item
목록 항목 레이아웃을 사용자 정의하려면 먼저 List/Custom/Item 아트보드로 드래그하고 상단을 마우스 오른쪽 버튼으로 클릭한 다음 상황별 메뉴 하단 근처에 있는 Detach from Symbol 옵션을 선택하세요. 새로 나타난 List/Custom/Item 그룹 아래의 레이어 패널에 다음이 표시됩니다.
| 층 | 사용 |
|---|---|
| 🚫 메타데이터 | 금지된 아이콘으로 시작하는 특수 잠긴 레이어입니다. 이 레이어는 코드 생성에 필요하므로 삭제하거나 수정하지 않아야 합니다. |
| 💡1차 활동 그룹 | 기본 작업 레이아웃 요소를 그룹화합니다. |
| 💡2차 활동 그룹 | 보조 작업 레이아웃 요소를 그룹화합니다. |
| 💡주 | 항목 배경을 포함하고 목록 항목이 활성 상태인지 비활성 상태인지 정의합니다. |
Layout
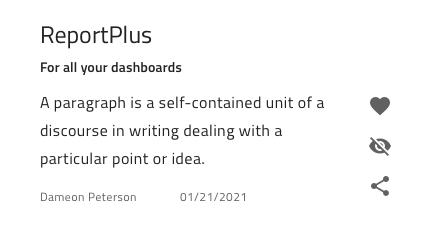
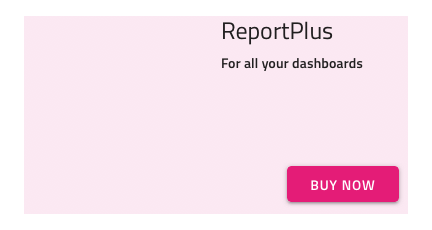
이제 간단한 세 단계를 통해 위의 제품 목록 항목에 대한 복잡한 레이아웃을 만드는 방법을 살펴보겠습니다. 빈 대지에서 사용자 정의 목록 항목을 드래그하고 Detach from Symbol 선택한 다음 상태 내부의 배경색을 변경하여 사용 가능한 기본 스타일을 적용한 후에는 시작점으로 다음과 같은 것이 있어야 합니다.

먼저 단락과 바닥글을 제거해야 합니다. 그런 다음 기본 작업 그룹의 헤더를 재사용하지만 오른쪽 절반에만 맞도록 크기를 조정하고 제목 및 부제 텍스트의 문자열을 업데이트합니다. 보조 작업 그룹에 포함된 버튼을 추가하고 오른쪽 하단 모서리 근처에 배치한 후 텍스트를 업데이트하고 그에 따라 새 값에 맞게 크기를 조정합니다. 마지막으로, 대상 사용자 정의 레이아웃에 아이콘이 필요하지 않으므로 기본 보조 작업을 제거해 보겠습니다.

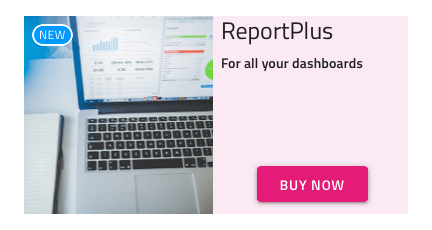
다음으로 기본 작업 그룹에 목록/사용자 정의/블록/이미지 콘텐츠를 삽입하고 동일한 그룹 내에서 그 위에 배지를 추가하겠습니다. 이제 항목 크기에 따라 이미지 크기를 조정하고 해당 콘텐츠를 선택해야 합니다. Badge를 수정하고 Value Text를 업데이트하고 Elevation을 None으로 설정한 후에는 이와 비슷한 내용이 표시됩니다.

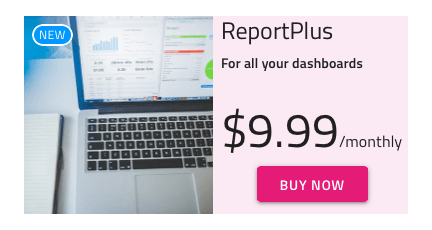
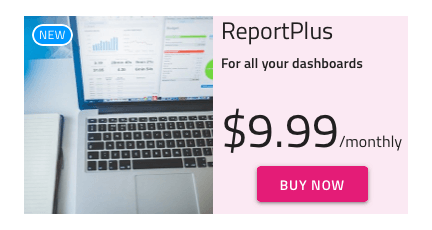
마지막 단계에서는 기본 작업 그룹에 몇 가지 텍스트/제목 요소를 추가합니다. 즉, 제품 가격을 표시하는 더 큰 H3와 무료 텍스트를 위한 오른쪽의 작은 본문 1입니다. 헤더와 포함된 버튼 사이의 빈 공간에 배치한 후 대상 레이아웃이 완성된 버튼에 대한 최종 정렬 조정을 수행할 수 있습니다.

스타일링
사용자 정의 목록 항목은 보조 작업에 대한 몇 가지 재정의와 텍스트, 아이콘 및 버튼 색상 제어를 포함하여 일반 목록 항목과 유사한 높은 수준의 스타일 유연성을 제공합니다. 모든 목록 항목과 마찬가지로 재정의를 통해 항목 배경색을 지정할 수도 있습니다.

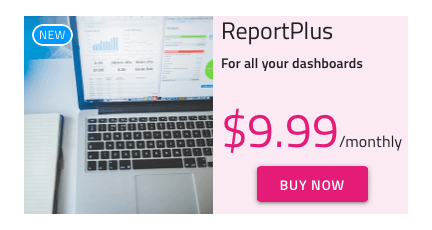
또한, Custom List Item에 삽입된 요소를 기반으로 추가 스타일링이 가능합니다. 예를 들어 가격 텍스트의 색상을 설정하여 강조하고 배지 배경색과 버튼 배경색을 변경할 수 있습니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.