기울기
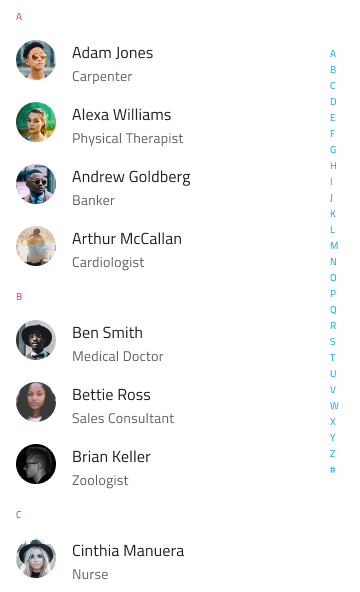
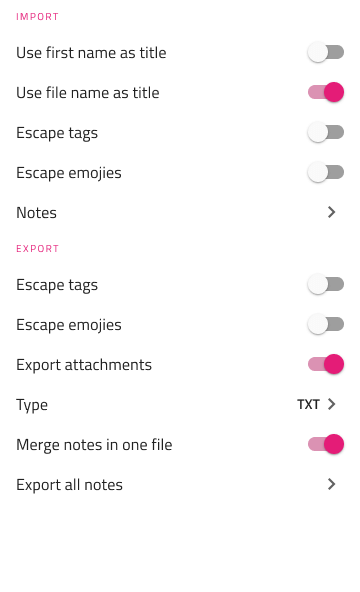
목록 패턴을 사람, 소셜 미디어 스토리, 여러 줄 목록 요소, 설정, 최근 사용한 항목, 제품 및 항목 카테고리와 같은 일반적인 시나리오를 묘사하는 가로 또는 세로 레이아웃으로 정리된 데이터 컬렉션에 대한 사전 설정으로 사용하세요.


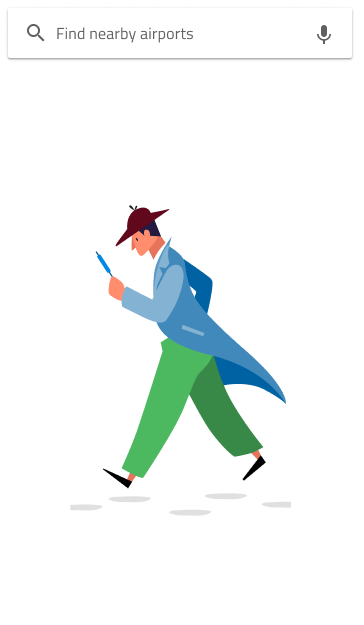
Empty State
빈 상태 목록 패턴을 사용하여 사용 가능한 결과가 없는 검색을 설명합니다.

Warning
Figma에서 목록 패턴을 삽입한 후 제공된 것보다 더 많은 항목이 필요한 경우 구성 요소를 마우스 오른쪽 버튼으로 클릭한 후 Detach Component 옵션에서 해당 항목을 분리해야 합니다. 어떤 경우에는 적용된 자동 레이아웃을 재사용하기 위해 중첩된 목록을 다시 분리해야 합니다. 다른 경우에는 추가 항목의 위치를 수동으로 조정해야 합니다. 목록에 중첩된 다른 구성 요소를 분리하지 않는 것이 좋습니다.
Sketch에서 패턴으로 사용 가능한 목록을 삽입한 후 제공된 것보다 더 많은 항목을 추가해야 하는 경우에만 Detach from Symbol 트리거할 수 있습니다. 입력, 아바타, 탐색 요소와 같은 개별 목록 항목과 구성 요소는 그대로 유지되어야 하며 분리되어서는 안 됩니다!
Adobe XD 에서는 기존 항목 중 하나를 복제하여 목록 항목을 추가할 수 있으며, 패턴 자체의 그룹을 해제할 필요 없이 적용된 스택으로 인해 다른 항목과 간단히 정렬됩니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub