내브바
Navbar Component를 사용하여 애플리케이션의 현재 위치를 명확하게 제공하고 간단한 애플리케이션 수준 탐색을 구현합니다. 애플리케이션에 더 많은 수의 동작이 있는 더 복잡한 탐색이 필요한 경우 대신 Navigation Drawer 또는 Menu를 사용하는 것을 고려하세요. Navbar는 항상 화면 상단에 위치하며 Ignite UI for Angular와 시각적으로 동일합니다.
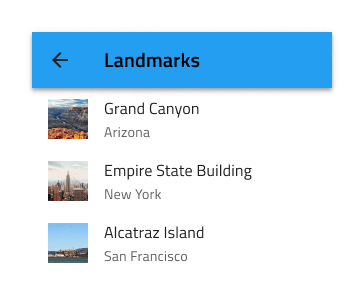
Navbar Demo

Type
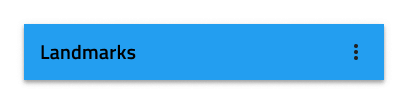
Navbar는 기본 콘텐츠 영역에 그림자를 드리워 나머지 콘텐츠와 분리하며 Icon Actions와 Icon Button Actions의 두 가지 작업 변형으로 제공됩니다.
Content Layout
Navbar 컨텐츠는 Left Action 및 Title (Left Action 및 Content frame with Title in Figma)로 구성된 왼쪽 영역과 다른 단순 이벤트를 트리거할 수 있는 최대 3개의 인접한 아이콘 또는 아이콘 버튼이 있는 오른쪽 영역으로 분할됩니다. Figma 에서는 부울 속성을 사용하여 Nav Icon 및 Actions의 가시성을 전환하고, 중첩된 Icon 및 Icon Button 구성 요소로 이동하여 아이콘을 변경하거나 레이어 패널에서 일부 작업을 숨길 수 있습니다. 그런 다음 자동 레이아웃 덕분에 콘텐츠가 자동으로 조정됩니다. Sketch 에서는 작업을 ~No Symbol 로 설정하여 레이아웃을 구성할 수 있으며 스마트 레이아웃 덕분에 남은 항목이 자동으로 조정됩니다. Adobe XD에서는 불필요한 구성 요소를 삭제하기만 하면 동일한 작업을 수행할 수 있으며, 레이아웃은 스택에서 자동으로 조정됩니다. 또한 라이브러리 패널의 추가 구성 요소를 Sketch와 달리 해당 영역에 삽입할 수도 있습니다(예: 맨 오른쪽에 아바타를 표시).



스타일링
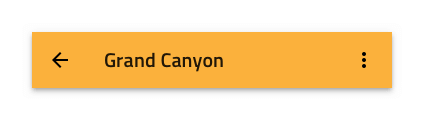
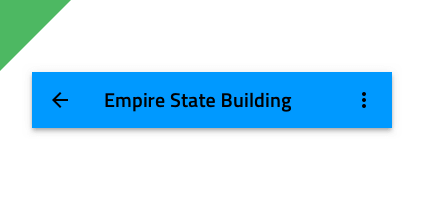
Navbar에는 제목, 아이콘, 테두리 및 배경색에 사용할 수 있는 옵션을 통해 기본 스타일 유연성이 제공됩니다.

Usage
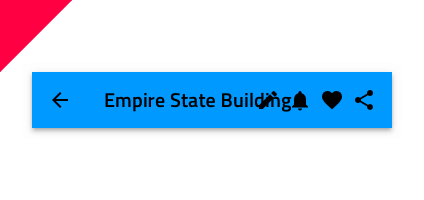
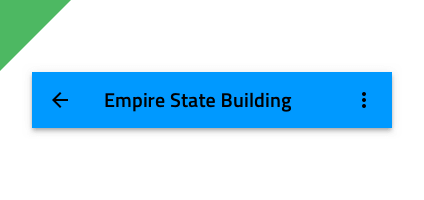
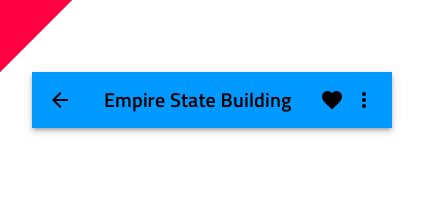
Navbar 작업은 제목과 겹치는 상황을 피하기 위해 신중하게 설정해야 합니다. 이는 오른쪽에 있는 모든 아이콘을 숨기고 하나의 점으로 표시되는 추가 아이콘을 할당하여 간단한 메뉴의 모양을 트리거함으로써 피할 수 있습니다. 작업 내에 추가 아이콘이 지정된 경우 Navbar에 일반적으로 배치하는 모든 작업을 집계하고 Navbar에 독립 실행형 작업을 배치하지 마십시오.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.