파이 차트
파이 차트 데이터 세트의 범주(부분)가 어떻게 전체(전체) 값을 합산하는지를 보여주기 위해 조각이나 세그먼트로 구분되는 원형 그래픽입니다. 각 섹션 또는 원형 조각에는 기본 데이터 값에 비례하는 호 길이가 있습니다. 범주는 분석 중인 총 값에 대한 해당 값 비율을 기준으로 다른 범주에 비례하여 100% 또는 100%의 일부로 표시됩니다. 원형 차트는 작은 데이터 세트에 적합하며 한 눈에 쉽게 읽고 이해할 수 있습니다. 파이 차트 시각적으로 원형 차트와 동일합니다. 각도 원형 파이 차트 구성 요소 Ignite UI for Angular
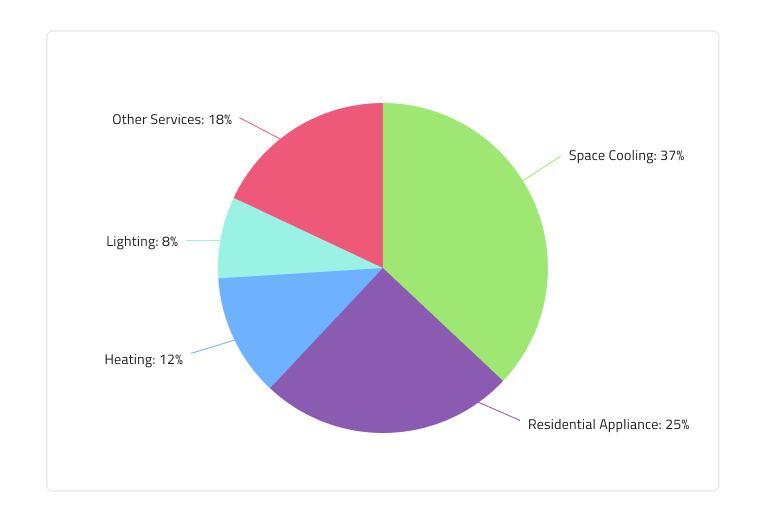
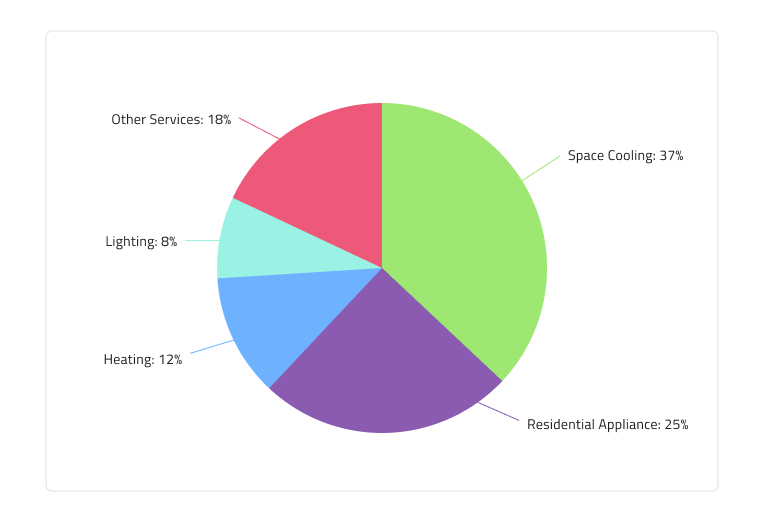
Pie Chart Demo

파이 차트 개별 시리즈(슬라이스)로 구분된 Series 그룹과 해당 시리즈를 가리키는 가는 Hairlines이 있는 Labels로 구성됩니다.
Series
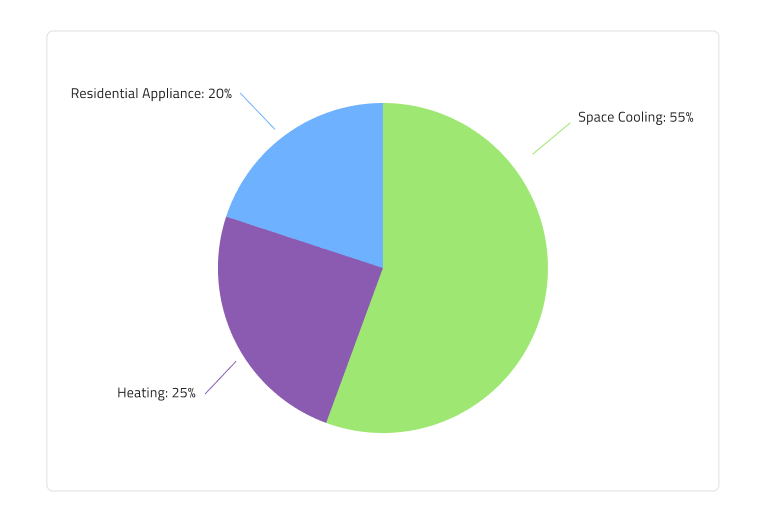
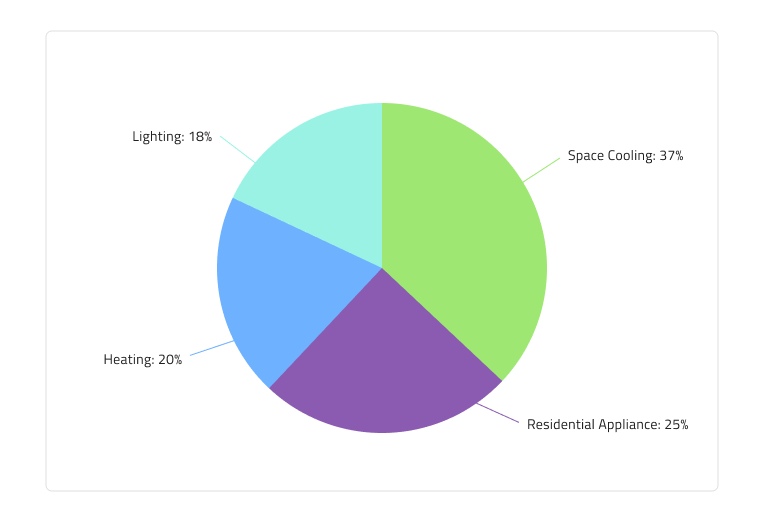
파이 차트 구성 요소에는 3, 4, 5개의 시리즈 금액이 제공됩니다. Figma 에서는 속성 패널의 "Series Amount" 속성을 사용하여 세 가지 사이를 전환할 수 있지만 Sketch 에서는 Symbol Overrides 사용하여 전환할 수 있습니다.



Hairlines
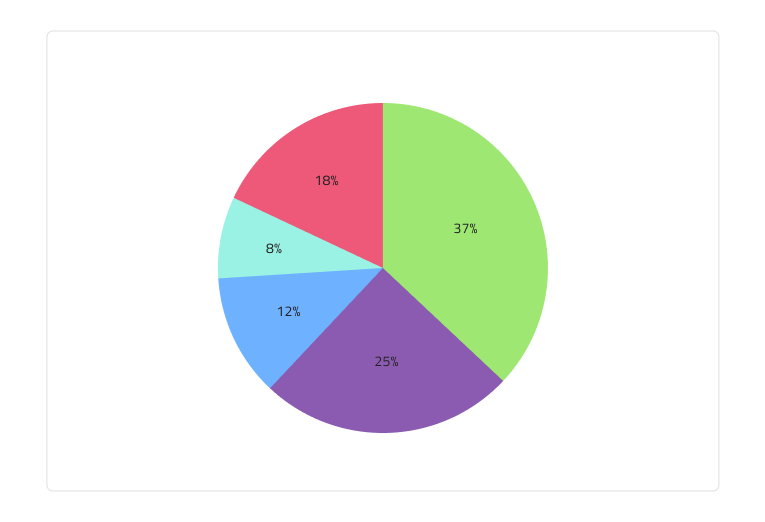
파이 차트의 레이블에는 해당하는 가는선이 있습니다. Center, InsideEnd 및 OutsideEnd의 세 가지 레이블 위치 중에서 선택할 수 있습니다. Figma 에서는 중첩된 Labels Position 구성 요소를 선택하고 속성 패널에서 "Position" 속성 값을 변경하여 위치를 변경할 수 있지만 Sketch 에서는 Symbol Overrides를 사용하여 위치를 변경할 수 있습니다. Figma의 속성 패널에서 부울 속성 "Hairlines"를 꺼서 OutsideEnd 유형의 헤어라인을 숨길 수도 있습니다. Sketch 에서는 ~No Symbol로 설정하여 이를 달성할 수 있습니다.
 '센터'
'센터' `인사이드엔드`
`인사이드엔드` '아웃사이드엔드'
'아웃사이드엔드'스타일링
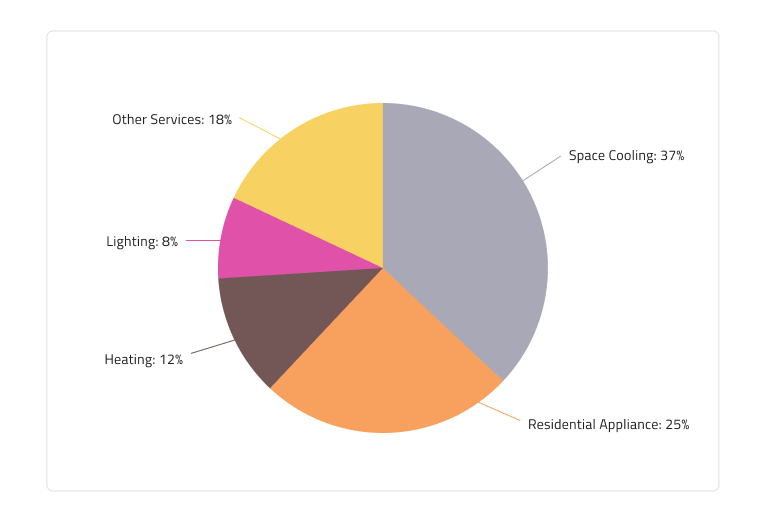
무엇보다도 파이 차트 하면 계열의 색상을 변경할 수 있습니다. series.1, series.2 등으로 series.10까지 명명된 뉘앙스가 있는 데이터 시각화에는 팔레트의 색상만 사용하는 것이 좋습니다. 헤어라인의 색상도 변경할 수 있으나, 해당 시리즈의 색상과 일치해야 합니다. 라벨은 Indigo.Design 시스템에서 사용 가능한 텍스트 스타일을 통해 사용자 정의할 수도 있습니다.

Usage
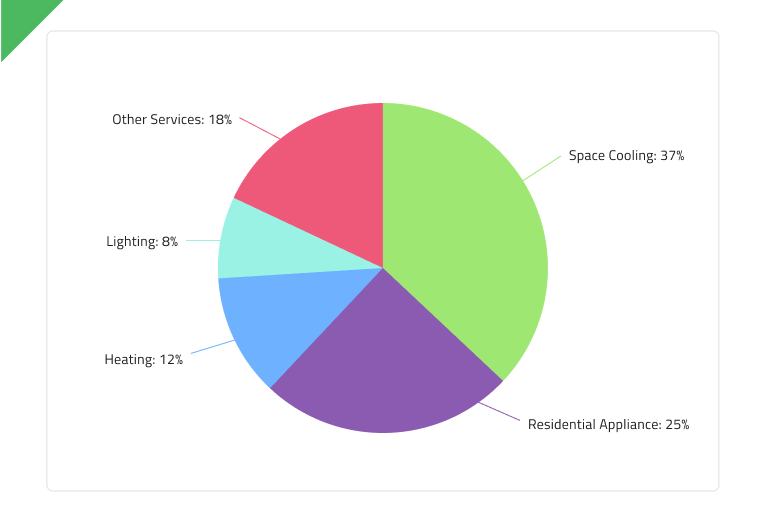
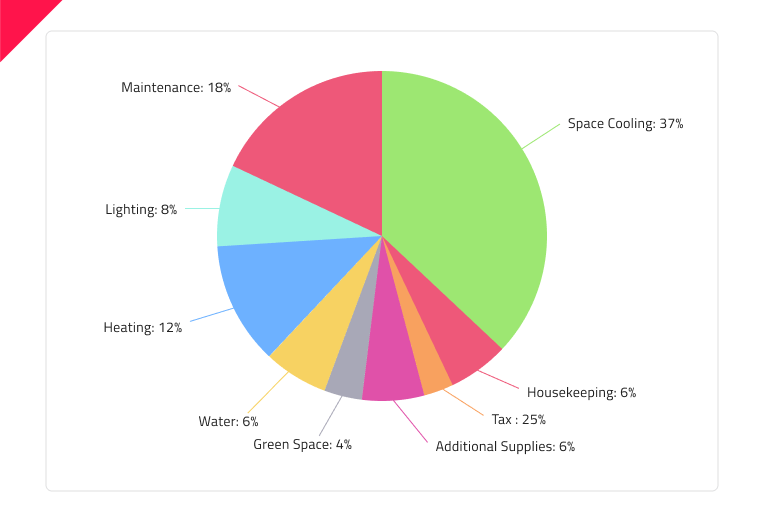
파이 차트 사용하면 데이터 세트의 범주(부분)가 어떻게 총계(전체) 값에 추가되는지 시각화할 수 있습니다. 데이터의 혼란과 오해를 피하기 위해 두 개 이상의 범주에 동일한 색상을 사용해서는 안 됩니다. 또한 파이 차트 쉽게 읽고 이해할 수 있도록 3~5 사이의 계열 수량을 유지하는 것이 좋습니다. 차트를 복잡하게 만들고 더 크고 중요한 값이나 범주에 더 쉽게 초점을 맞추려면 "기타" 범주 조각 또는 세그먼트를 사용하여 모든 작은 값의 총 백분율을 나타내는 것이 좋습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.