단계 차트
단계 차트는 카테고리 차트 그룹에 속하며 계단식 진행을 형성하는 연속적인 수직 및 수평 선으로 연결된 점 모음을 사용하여 렌더링됩니다. 값은 Y축에 표시되고 X축(하단의 레이블)에는 시계열 또는 비교 범주가 표시됩니다. Step 시리즈는 일정 기간 동안의 변화량을 강조하거나 여러 항목을 비교합니다. 단계 차트는 단계 선 아래 영역이 채워지지 않는다는 점을 제외하면 모든 측면에서 단계 영역 차트와 동일합니다. 단계 차트는 불규칙한 간격으로 발생하는 변화를 표시할 때 유용합니다. 비교할 데이터 세트를 하나 이상 포함할 수 있으며, 이는 차트에서 여러 선으로 렌더링됩니다. 단계 차트는 Ignite UI for Angular와 시각적으로 동일합니다.
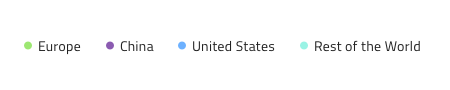
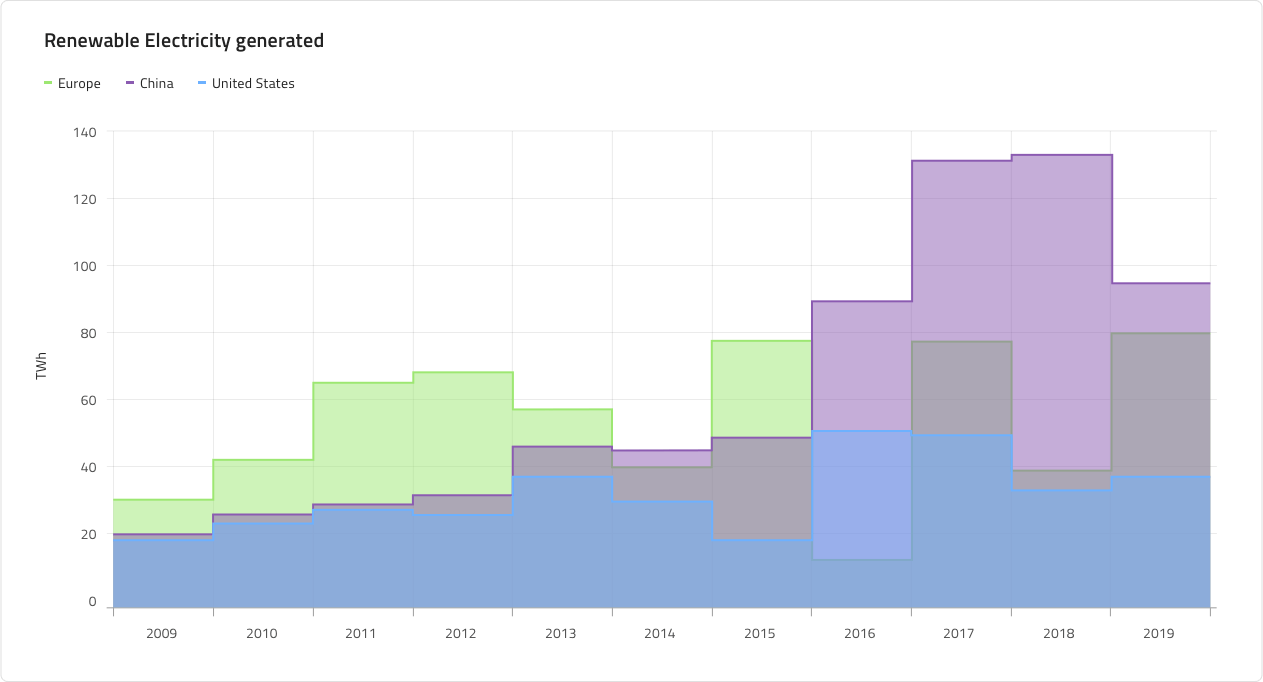
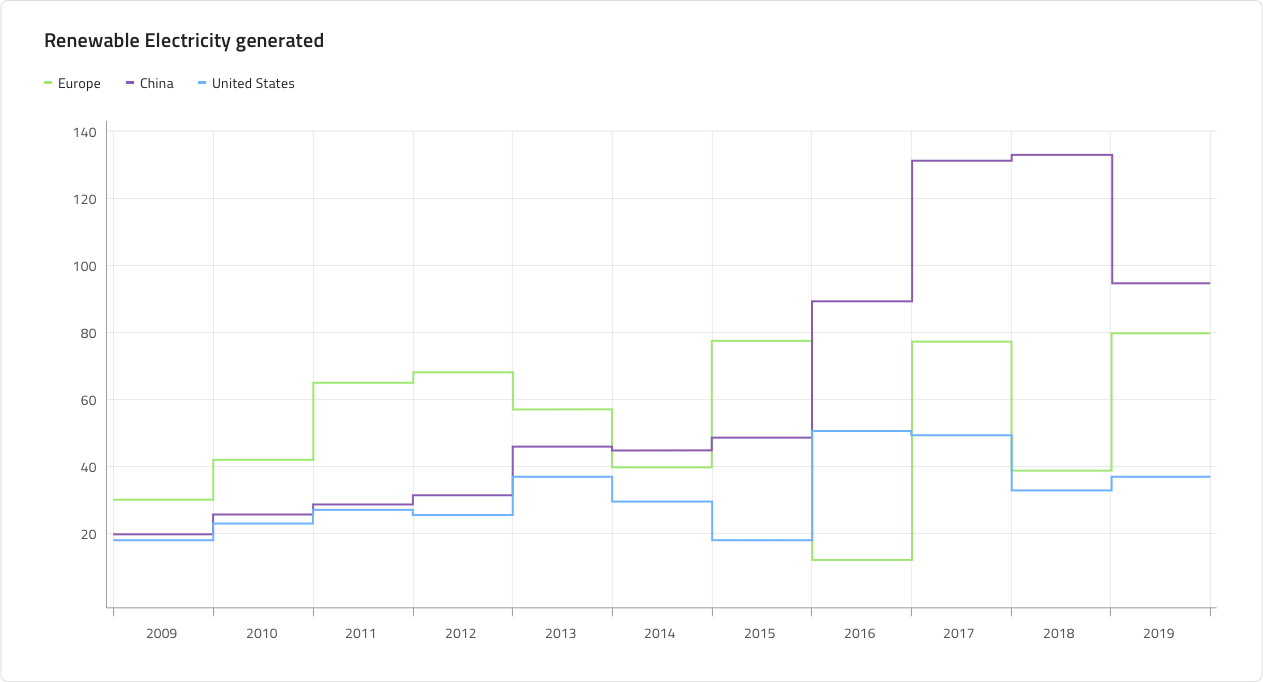
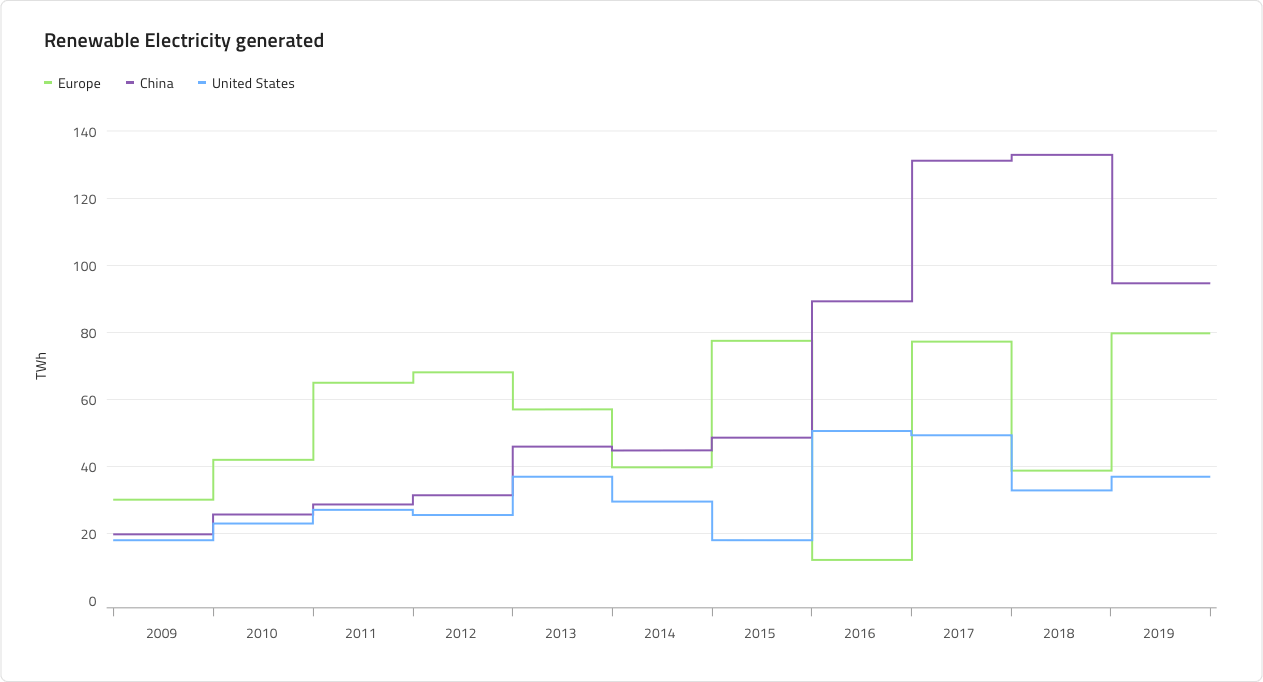
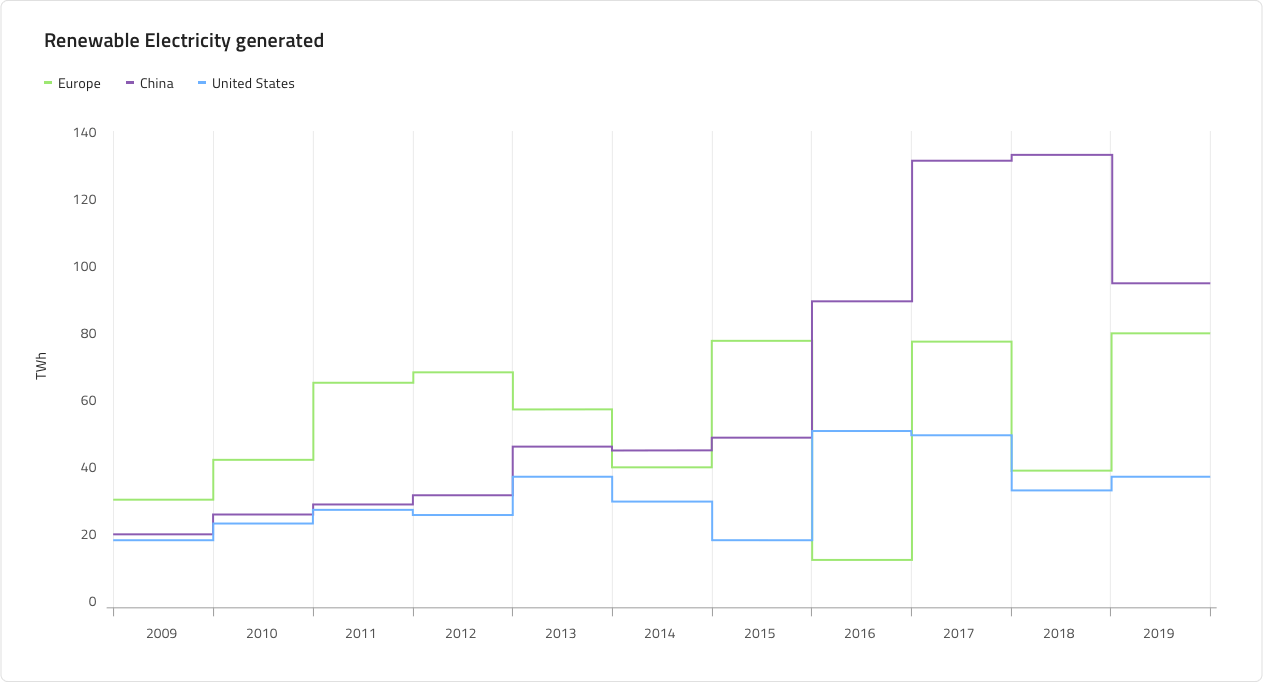
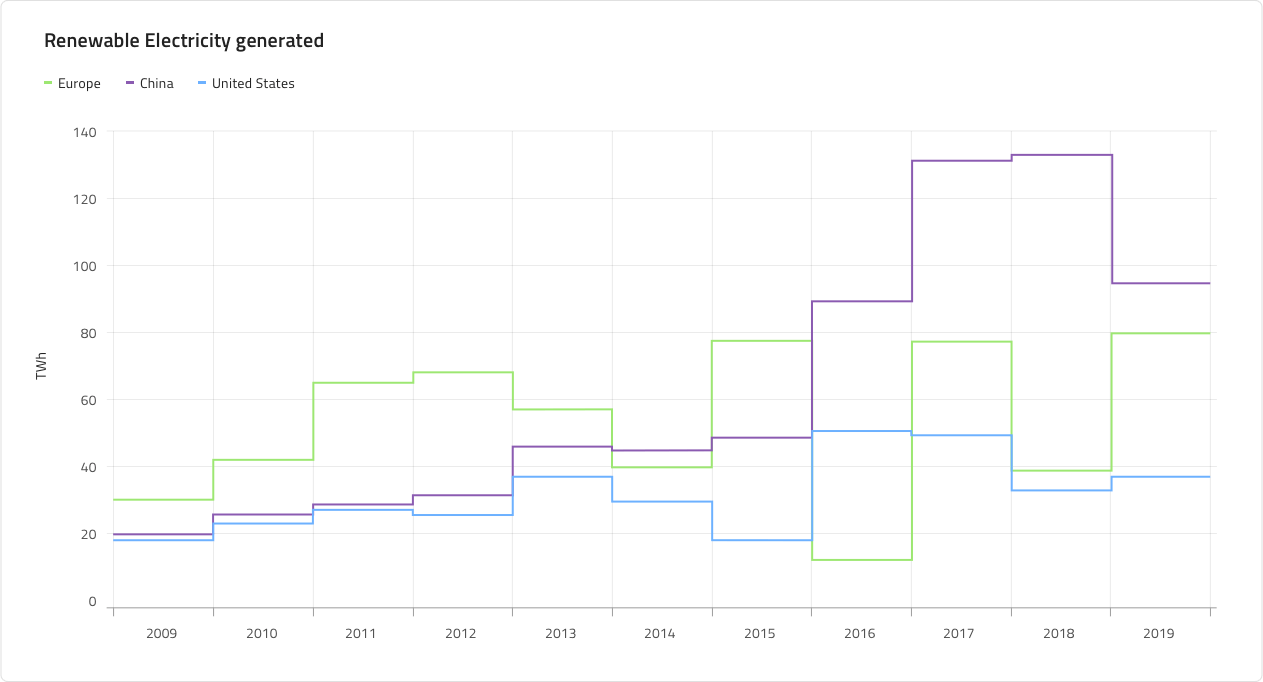
Step Chart Demo

단계 차트에는 제목, 범례 및 차트 영역이 있으며 유휴 상태와 마우스 오버 상태 중 하나를 선택할 수 있습니다. 또한 다양한 시리즈 금액 구성이 있는 선 및 영역의 두 가지 차트 유형을 지원하고 이에 따라 범례를 조정할 수 있습니다.
Title
단계 차트에는 필요하지 않은 경우 변경하거나 숨길 수 있는 제목이 있습니다. Figma 에서는 Title 부울 속성을 꺼서 제목을 숨길 수 있으며 자동 레이아웃 기능 덕분에 차트의 레이아웃이 그에 따라 자동으로 조정됩니다. Sketch 에서는 제목을 ~No Symbol로 설정하여 제목을 숨길 때 스마트 레이아웃이 그에 따라 차트를 조정합니다. Adobe XD에서는 제목 레이어를 삭제하고 스택에 그대로 두어 그에 따라 레이아웃을 업데이트함으로써 동일한 결과를 얻을 수 있습니다.

Legend
단계 차트에는 시리즈 수와 해당 시리즈가 나타내는 내용을 보여주는 범례가 함께 제공됩니다. Figma의 범례는 자동 레이아웃을 사용하여 제작되었습니다. 즉, 레이어 패널에서 시리즈 항목을 표시하거나 숨길 수 있으며 콘텐츠가 그에 따라 자동으로 조정됩니다. 부울 속성 Legend 꺼서 완전히 숨길 수도 있습니다. Sketch 에서는 스마트 레이아웃을 사용하여 구축되었으며 필요하지 않은 항목의 재정의를 ~No Symbol로 설정하여 시리즈 항목의 정확한 양을 포함하도록 조정할 수 있습니다. Adobe XD에서는 스택을 사용하면 불필요한 범례 항목 레이어를 삭제하여 이를 달성할 수 있습니다. 범례 항목의 모양은 직사각형, 선 및 점에 대한 기본 지원을 통해 구성할 수도 있습니다.

Chart Type
차트 유형을 사용하면 선과 영역 간 전환이 가능합니다. 후자는 X축과 Step Line 사이의 영역이 계열 색상으로 채워져 있습니다. 영역 차트는 변화의 크기와 시간에 따른 추세를 나타내는 데 사용됩니다.

State
단계 차트에는 유휴(Idle) 및 호버(Hover)라는 두 가지 상태가 있습니다. Figma 에서는 중첩된 차트 유형 구성 요소를 선택한 후 속성 패널에서 부울 연산 "호버 도구 설명"을 사용하여 둘 사이를 전환할 수 있지만 Sketch 에서는 Symbol Overrides를 사용하여 이를 수행합니다. Adobe XD에서는 Component States 패러다임을 사용하여 상태 간을 쉽게 전환할 수 있습니다. 마우스오버 상태에서는 데이터 포인트 위로 마우스를 가져가면 이 지점의 계열 값에 대한 정보를 제공하는 도구 설명이 표시됩니다.


Y-Axis
단계 차트의 Y축은 제목, 레이블 및 축 자체로 구성됩니다. 제목과 레이블은 구성 가능하며 레이블을 숨기려면 Figma의 레이어 패널에서 레이블을 숨기거나 Sketch에서 ~No Symbol로 재정의를 설정하면 됩니다. Adobe XD에서는 레이어를 삭제하여 이를 달성할 수 있습니다. 기본적으로 Y축은 Figma 및 Adobe XD에서는 숨겨지고 Sketch 에서는 Transparent으로 설정됩니다. Figma 및 Adobe XD에서 표시하려면 레이어 패널로 이동하여 Y축 레이어를 마우스 오른쪽 버튼으로 클릭하고 "표시/숨기기"를 선택하세요. Y축에 대해 다른 레이어 스타일을 선택하여 Sketch 에서도 동일한 결과를 얻을 수 있습니다. 모든 요소를 한 번에 숨기려면 Figma의 레이어 패널에서 중첩된 Y축 구성 요소를 숨기거나 Sketch에서 Y축 재정의를 ~No Symbol로 변경하거나 Adobe XD에서 해당 레이어를 삭제하세요.

Gridlines
단계 차트에는 X 및 Y축에 대한 데이터 포인트를 시각적으로 더 쉽게 추적할 수 있도록 세로 및 가로 기본 제공 격자선이 있습니다. 둘 다 개별적으로 구성할 수 있으며 Figma에서 둘 중 하나 또는 둘 다를 숨기려면 레이어 패널에서 중첩된 차트 유형 구성 요소를 선택하고 "수직 격자선" 및 "수평 격자선"이라는 속성 중 하나 또는 둘 다를 켜거나 꺼야 합니다. . Sketch 및 Adobe XD에서는 격자선 색상을 Transparent로 설정하여 이를 달성할 수 있습니다.


Series Amount
단계 차트에는 차트 영역에 렌더링될 1개, 2개, 3개의 시리즈가 선택되어 제공됩니다. 이는 영역 유형에도 유효합니다.



스타일링
무엇보다도 단계 차트를 사용하면 계열의 색상을 변경할 수 있습니다. series.1, series.2 등으로 series.10까지 명명된 뉘앙스가 있는 데이터 시각화에는 팔레트의 색상만 사용하는 것이 좋습니다. 또한 수직 및 수평 축의 색상, 눈금선, 차트 영역 배경 및 테두리 색상을 변경할 수도 있습니다. 제목, 라벨, 주석 값 등도 Indigo.Design 시스템에서 사용 가능한 텍스트 스타일을 통해 사용자 정의할 수 있습니다.

Usage
연속적인 데이터 세트가 있고 일정 기간 동안의 변화량을 확인하려는 경우 단계 차트를 사용하세요. 범주의 변화를 나타내기 위해 시간을 사용하는 경우 항상 수평 축에 설정해야 합니다. 데이터 비교가 정확하도록 항상 Y축을 0에서 시작하고 시계열 데이터를 왼쪽에서 오른쪽으로 정렬합니다. 급격한 경사 저하를 최소화하려면 적절한 종횡비를 사용하십시오. 차트에 두 개 이상의 계열이 있는 경우 서로 다른 색상을 사용하여 구별할 수 있어야 합니다. 범례를 사용하여 범례가 나타내는 내용을 나타내는 것이 모범 사례로 간주됩니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.