스위치
Switch Component를 사용하여 사용자가 선택할 수 있도록 합니다. 이는 대부분 설정 목록에서 구성을 켜거나 끄는 것을 표현합니다. Switch는 Ignite UI for Angular와 시각적으로 동일합니다.
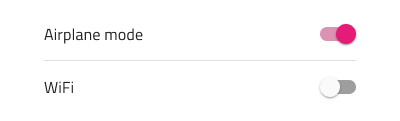
Switch Demo

Interaction State
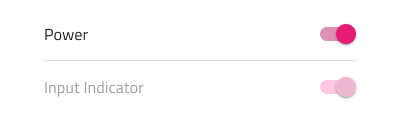
스위치는 활성화 또는 비활성화 상태로 삽입될 수 있습니다.

Layout Template
Figma 및 Sketch에서 Switch는 레이블이 Switch 요소 앞이나 뒤에 배치되는 레이블 위치 변형을 지원합니다. Adobe XD에서는 스택을 사용하여 디자인 타임에 레이블을 변경하고 위치를 전환하여 스위치 비주얼의 왼쪽이나 오른쪽으로 드래그하기만 하면 됩니다.


State
스위치는 켜기 및 끄기 선택 상태를 제공합니다. Figma 에서는 오른쪽 사이드바에서 속성을 선택할 수 있습니다. Sketch Symbol Overrides, 에서는 Adobe XD에서 패러다임을 사용하여 Component States 상태를 쉽게 전환할 수 있도록 합니다.




스타일링
스위치에는 썸 및 트랙 색상에 사용 가능한 옵션과 라벨 텍스트 색상 변경을 통해 스타일링 유연성이 제공됩니다.

Usage
Switch Thumb 및 Track에 동일하거나 매우 유사한 색상을 사용하십시오.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.
에서 페이지 보기
 GitHub
GitHub